这是「优码」第 6 期,分享过去一段时间我最大的收获
学习前端最重要的是要理解浏览器的工作原理,毕竟我们写的代码最终是要被浏览器处理的,理解浏览器背后的原理可以帮我们更快速定位问题,找到问题的解决方案。这周刷微博的时候看到一些关于浏览器工作原理的资料,觉得非常不错。以前一直在寻找这方面的资料,一直没找到合适的。看到这两个资料,太受用了。
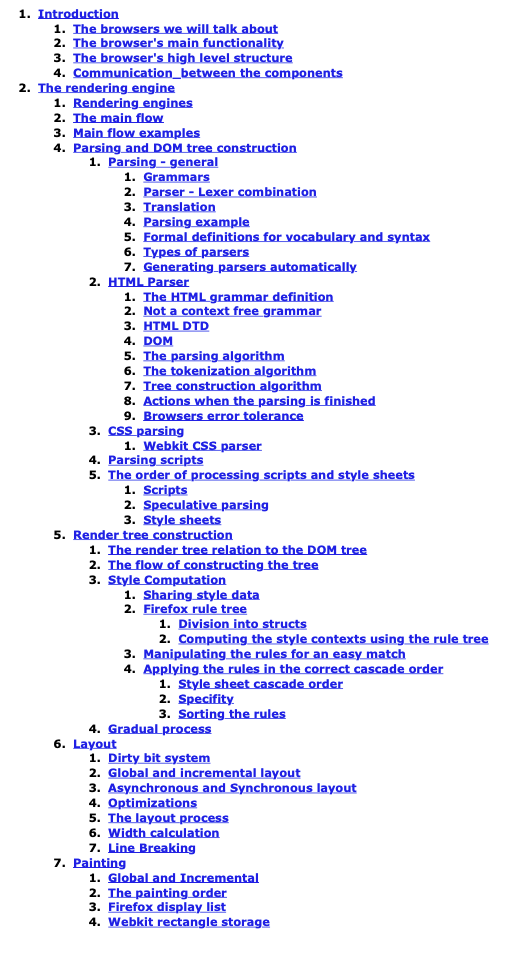
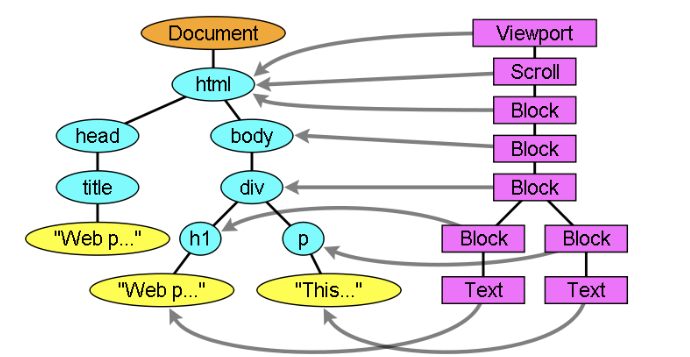
1、How browsers work
本文内容比较长,比较全面地介绍了浏览器的工作原理。为方便阅读我把它保存成了一个 pdf,你也可以到下面这个地址直接访问(会慢一些):
http://taligarsiel.com/Projects/howbrowserswork1.htm
内容如下:


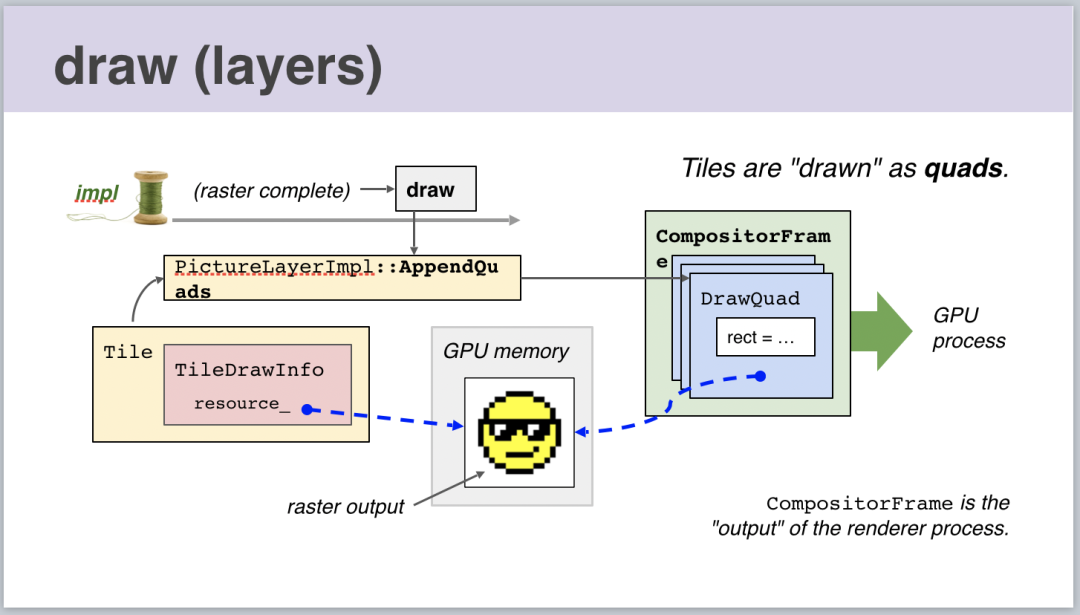
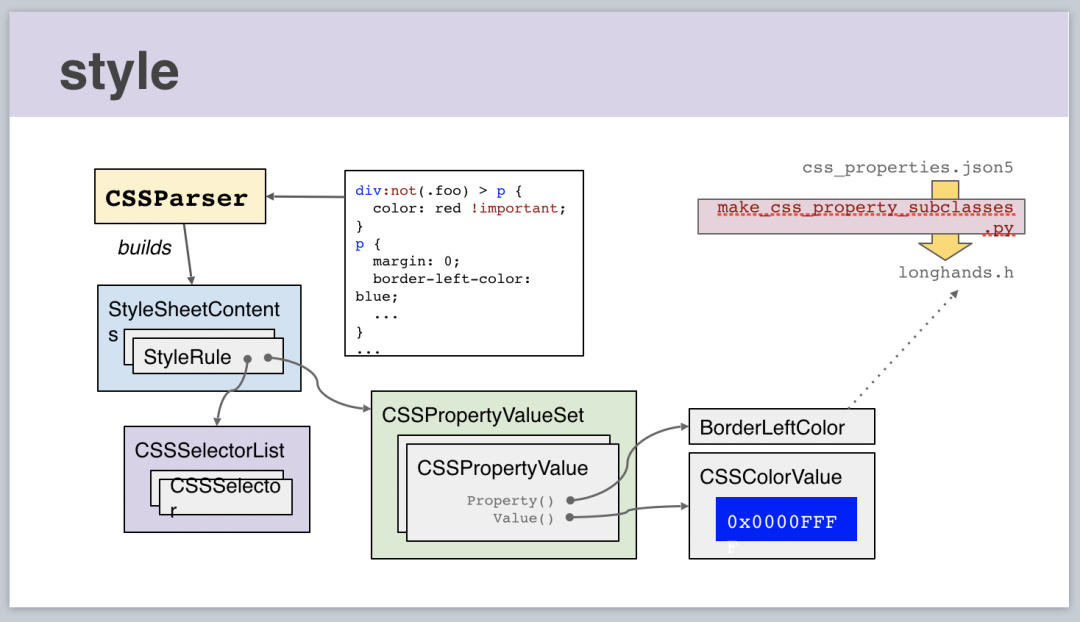
2、Life of a pixel (像素的一生)
来自 Chrome 团队的 Steve Kobes 介绍了你所看到的「像素」是如何被显示出来的。B 站有中文字幕视频,视频对应的 PPT 做的也特别好,共 62 页,需要翻墙获取,我直接下载下来了。
https://www.bilibili.com/video/av35265997/



如果你有关于浏览器工作原理的资料,欢迎留言区分享给大家,互帮互助。回复 bro 获取上面推荐的资料。大家周末愉快。
推荐阅读: