
分享一些超好用插件,打造一个不一样的 GitHub、浏览器、编辑器。
一、谷歌浏览器插件
- 谷歌访问助手【强烈推荐】 - 一键安装,无需其他配置,即可访问谷歌。
- 扩展管理器(Extension Manager)【强烈推荐】 - 一键管理所有扩展,快速开启/禁用、批量闪电管理,智能排序,右键卸载、锁定、选项配置,角标提醒,大小布局随心配。
- Tampermonkey【强烈推荐】 - 插件中的超级插件,不解释,最受欢迎的用户脚本管理器,拥有超过1000万用户。
- Click&Clean【强烈推荐】 - 很方便的浏览器的缓存、下载文件、内存、cookie、插件等各种管理。
- Checker Plus for Gmail™【强烈推荐】 - 方便地接受邮件通知、查看、收听或删除邮件,并且支持多账户,语音播放。
- OneTab【强烈推荐】 - 当您发现自己有太多的标签页时,单击OneTab图标,将所有标签页转换成一个列表。当您需要再次访问这些标签页时,可以单独或全部恢复它们。
- ElasticSearch Head【强烈推荐】 - 界面化管理大名鼎鼎全文搜索引擎 ElasticSearch的数据。
- ImTranslator: 翻译,字典,声音 - 由于划词翻译的谷歌翻译接口不能用了。找了这个做替代。发现比划词翻译还好用。
- Infinity新标签页(Pro)【强烈推荐】 - 可能是Chrome浏览器上最好用的新标签页。
- WEB前端助手(FeHelper)【强烈推荐】 - FE助手:包括字符串编解码、代码压缩、美化、JSON格式化、正则表达式、时间转换工具、二维码生成与解码、编码规范检测、页面性能检测、页面取色、Ajax接口调试。
- LastPass: Free Password Manager【强烈推荐】 - LastPass 密码管理器,保存你的密码,让你安全访问任何计算机和移动设备。
- QPush - 从电脑快推文字到手机 - QPush 是从电脑推送文字到 iPhone 上最方便的小工具,可以轻松推送文字或网页。只要三秒钟,推送超顺手!
- Send Anywhere - 发送和分享大文件。
- 简悦 - SimpRead【强烈推荐】 - 让你瞬间进入沉浸式阅读的 Chrome 扩展,类似 Safari 的阅读模式。
- 壹伴 · 小插件 - 简单好用的公众号效率工具。
- Tidy Bookmarks - 对比了很多书签管理插件,最终选择了这个。
- Adblock Plus【强烈推荐】 - 最受欢迎的广告拦截软件。
- Download in IDM - 大名鼎鼎的idm(internet download manager)的下载插件,需要安装idm。
- Wappalyzer【强烈推荐】 - 探测当前网页所使用的类库、框架和服务器环境。
- Library Sniffer for Google Chrome - 另一个探测当前网页所使用的类库、框架和服务器环境,个人喜欢 Wappalyzer。
- BuiltWith Technology Profiler【强烈推荐】 - 探测当前网页所有信息,相比 Wappalyzer 和 Library Sniffer for Google Chrome 探测的信息更为多。
- Lighthouse - Lighthouse是一款开源的自动化工具,用于改善Web应用程序的性能,质量和正确性,优化网站性能。
- Image Downloader - 浏览并下载网页上的图像。
- Vimium【强烈推荐】 - 像 vim 一样操作浏览器。装逼神器。
- Context Menu Search - 使用右键菜单在不同的搜索引擎中搜索选定的文本。
- Google 翻译 - 浏览网页时可轻松查看翻译版本。
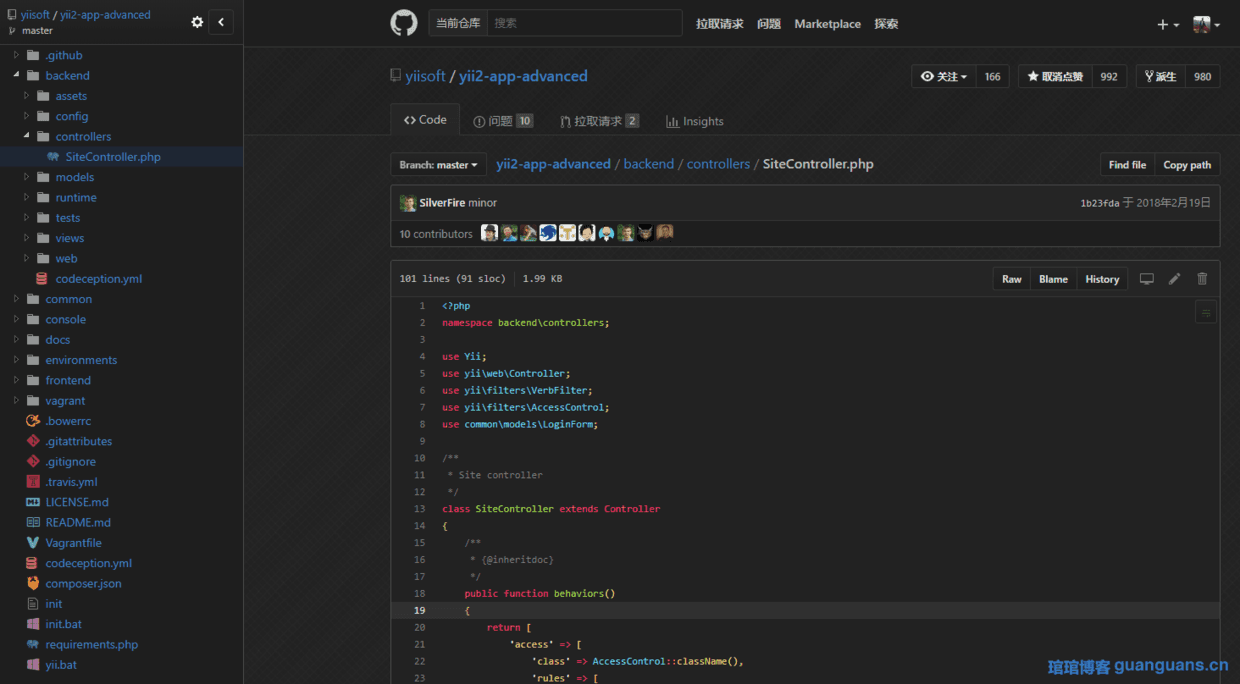
- Octotree【强烈推荐】 - 树形结构化显示 GitHub 上的项目代码,更方便查看代码。
- GitCodeTree - 树形结构化显示码云上的项目代码,更方便查看代码。
- The Great Suspender - 谷歌浏览器是很耗内存的,该插件会自动挂起长时间未使用的网页,来释放系统资源。
- Postman Interceptor【强烈推荐】 - 大名鼎鼎的 Postman。用来测试接口。
- Boomerang - SOAP & REST Client - 另一个接口测试插件,无缝集成并测试SOAP和REST服务。
- apizza - 体验类似 postman。
- SimilarWeb - 网站流量来源和排名【强烈推荐】 - 查看网站参与、流量来源和网站排名信息。
- Insight.io for Github - 像IDE一样智能的查看 GitHub 上项目代码。
- Sourcegraph for GitHub【强烈推荐】 - 提供GitHub IDE的强大功能:跳转到代码,PR和差异的定义和悬停工具提示。
- Porter Plug - 使用Porter.io的嵌入式回购新闻和图表提升Github体验。
- Axure RP Extension for Chrome - 可以从Google Chrome浏览器本地查看 Axure RP 原型。
- Listen 1【强烈推荐】 - 集成QQ、网易、虾米三大音乐平台平台听歌插件,程序员专属音乐播放器,良心作品。
- Website IP - 将当前网站的IP显示在右下角,便于本地开发网站调试。
- GitHub Hovercard【强烈推荐】 - 使用这款插件,当你将鼠标停留在 GitHub 网站的用户头像或者仓库链接地址上时,会自动弹出一个悬浮框,带你提前预览基本信息。同性交友利器!
- Awesome Autocomplete for GitHub【强烈推荐】 - 将即时搜索功能添加到 GitHub 的搜索栏。
- JSON-handle - JSON 美化插件。
- 马克飞象【强烈推荐】 - 强大的Markdown离线编辑器,专为印象笔记打造。
- Vysor - 在浏览器上操作 Android 手机。
- Draw.io Desktop【强烈推荐】 - Draw.io是一个完全免费的图表编辑器,画流程图特别方便,强烈推荐!!!。

二、Sublime Text 插件
-
Alignment 使用说明:Alignment是一个代码格式化插件,它可以使多行代码中的等号对齐,也可以调整多行代码为一个缩进级别。 快捷键:ctrl+shift+alt+a
-
AutoFileName 使用说明:文件名自动补全,根据路径自动提示该路径下的文件
-
BracketHighlighter 使用说明:BracketHighlighter插件是用来匹配相对的符号,然后高亮显示,比如{ }、[ ]、” “等符号的对应高亮显
-
ConvertToUTF8 使用说明:自动转为UTF-8编码类型
-
DeleteBlankLines 使用说明:选中需要批量删除空行的部分,Ctrl + Alt + Backspace,选中部分的所有空行就都被删除了 快捷键:ctrl+alt+backspace
-
DocBlockr 使用说明:生成js ,php 等语言函数注释,只需要在函数上面输入
/**,然后按tab 就会自动生成注释模板 -
Emmet 使用说明:它让编写 HTML 代码变得简单。 Emmet用法参见Emmet插件使用方法总结
-
HTML-CSS-JS Prettify 使用说明:快速格式化html css js 快捷键:ctrl+shift+h
-
jQuery 使用说明:会出现jquery提示
-
LESS 使用说明:支持less语法高亮
-
SCSS 使用说明:支持SCSS语法高亮
-
SideBarEnhancements 使用说明:SideBarEnhancements 是一款很实用的右键菜单增强插件,有以 diff 形式显示未保存的修改、在文件管理器中显示该文件、复制文件路径、在侧边栏中定位该文件等功能,也有基础的诸如新建文件/目录,编辑,打开/运行,显示,在选择中/上级目录/项目中查找,剪切,复制,粘贴,重命名,删除,刷新等常见功能。
-
sublime tmpl 使用说明:按指定快捷键生成模板。 快捷键: ctrl+alt+h 新建html模板文件 ctrl+alt+j 新建javascript模板文件 ctrl+alt+c 新建css模板文件 ctrl+alt+p 新建php模板文件 ctrl+alt+r 新建ruby模板文件 ctrl+alt+shift+p 新建python模板文件
-
SublimeCodeInte 使用说明:SublimeCodeIntel 是一个代码提示、补全插件,支持 JavaScript、Mason、XBL、XUL、RHTML、SCSS、Python、HTML、Ruby、Python3、XML、Sass、XSLT、Django、HTML5、Perl、CSS、Twig、Less、Smarty、Node.js、Tcl、TemplateToolkit 和 PHP 等语言,是 Sublime Text 自带代码提示功能的很好扩展。
-
SublimeLinter 使用说明:它可以帮你找出错误或编写不规范的代码 需要安装nodejs,jshint,csslint
-
SublimeLinter-csslint 使用说明:对错误的css代码在状态栏进行提示,
-
SublimeLinter-jshint 使用说明:对错误的javascript代码在状态栏进行提示,
-
View In Browser 使用说明:sublime以本地服务器方式打开网页 为了使用插件,你需要建立一个sublime-project文件,点击Project->Edit Project 粘贴以下代码(这是我的相关配置),并保存到user目录下 ``` json { “folders”: [ { “path”: “D:\wamp\www” } ], “settings”: { “sublime-view-in-browser”: { “baseUrl”: “http://localhost” “basePath”: “D:\wamp\www”, //本地虚拟主机根目录 } } }
``` 快捷键:ctrl+alt+v
-
MarkdownEditing 使用说明:它支持Markdown语法高亮显示。
-
OmniMarkupPreviewer 使用说明:用来在浏览器中预览markdown 编辑的效果 快捷键:ctrl+alt+o
-
CompactExpandCss 使用说明:css横竖向排列切换 快捷键: ctrl+alt[横向排列 ctrl+alt]竖向排列
-
Codelf 下载地址:Codelf for Sublime Text 使用说明:变量命名神器Codelf通过搜索在线开源平台的项目源码帮开发者给变量命名 ,有了它再也不用为了命名而绞尽脑汁了 快捷键:鼠标右键,选择Codelf
-
CodeFormatter 使用说明:代码格式化插件,主要用于PHP代码的格式化,要求php5.6及以上 快捷键:ctrl+alt+s
-
sublime git
-
YUI compress
-
livestyle
-
GBKEncoding support 中文支持
-
Terminal
三、Phpstorm 插件
- Symfony Plugin - 支持 Symfony 2,3,4 …
- Laravel Plugin - 支持 Laravel
- .env files support - 支持.env 文件
- BashSupport - 支持 Bash
- EditorConfig - 支持 EditorConfig 标准
- Handlebars/Mustache - 支持 Handlebars、Mustache
- Ideolog - 有好的插件 .log 文件
- Material Theme UI - Material Theme 主题
- .ignore - 友好的查看 .ignore 文件
- NodeJS - 集成 Node.js
- Markdown support - 支持 Markdown
- IdeaVim - 支持 Vim
- LiveEdit - 可以实时编辑 HTML/CSS/JavaScript
- Markdown Navigator - 支持 Markdown
- PHP composer.json support - 支持 composer.json 文件
- Php Inspections (EA Extended) - PHP 的静态代码分析工具
- Nyan Progress Bar - 改变进度条样式
- Grep Console - Grep 控制台
- String Manipulation - 有好的操作字符串
- CodeGlance - 类似于 Sublime 中的代码小地图
- Styled Components - 利用标记的模板文字和 CSS 的强大功能,样式化组件允许您编写实际的 CSS 代码来设置组件样式
四、油猴脚本

4.1 脚本网站
-
OpenUserJS OpenUserJS 继 GreasyFork 之后开始创办。它由 Sizzle McTwizzle 创建,同样地,在其储存库中也拥有大量的脚本资源。
-
GreasyFork GreasyFork 或许是最受欢迎的后起之秀了。它由 Jason Barnabe 创建,Jason Barnabe 同时也是 Stylish 网站的创办者,在其储存库中有大量的脚本资源。
-
Userscripts.org Userscripts.org 一直以来都是用户脚本的常用来源,但现在这个网站已经不再更新了。你可以在这个网址找到历 史资源 userscripts-mirror.org。
4.2 自用的脚本
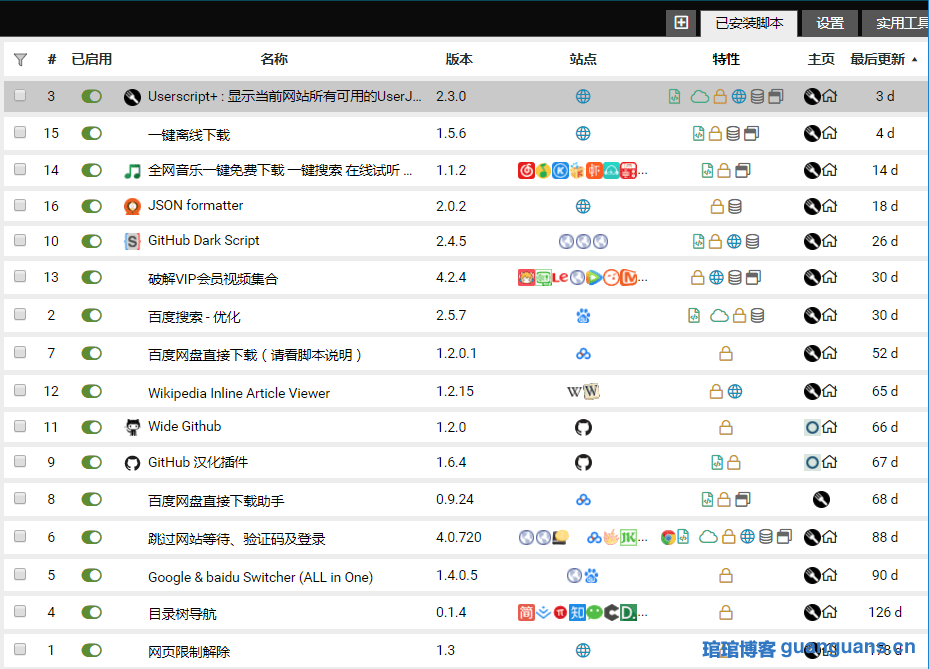
- Userscript+ - 显示当前网站所有可用的油猴脚本。
- 一键离线下载 - 一键自动将磁链、bt种子或其他下载资源离线下载至网盘。
- 全网音乐一键免费下载 一键搜索 在线试听 - 全网音乐在线试听 一键免费下载 一键搜索 提供多站合一 音乐试听 音乐下载 音乐搜索解决方案,网易云音乐,QQ音乐,酷狗音乐,酷我音乐,虾米音乐,百度音乐,蜻蜓FM,荔枝FM,喜马拉雅。
- JSON formatter - 美化 JSON 数据。
- GitHub Dark Script - 设置 GItHub 黑色主题。
-
破解VIP会员视频集合 - 一键破解[优酷 腾讯 乐视 爱奇艺 芒果 AB站 音悦台]等VIP或会员视频。 - 百度搜索 - 优化 - 1、屏蔽百度推广 2、关闭百度广告联盟信息收集 3、绑定快捷键 4、布局调整 5、居中单列(可选)** 6、居中双列(可选)。
- 百度网盘直接下载 - 网盘内和分享链接页面均显示[高速下载]按钮,支持百度企业网盘。
- Wikipedia Inline Article Viewer - 鼠标停在维基百科页面上的链接上,会自动加载连接内容。
- 跳过网站等待、验证码及登录 - 移除各类网站验证码、登录、倒计时及更多!
- Google & baidu Switcher (ALL in One) - 分别在百度和google的搜索结果页面增加搜索跳转按钮。
- 目录树导航 - 目录树导航 - 显示文章目录大纲导航
- 网页限制解除 - 通杀大部分网站,可以解除禁止复制、剪切、选择文本、右键菜单的限制。
- Wide Github - 将所有github存储库页面更改为全宽显示,插件版。
- GitHub 汉化插件 - 汉化 GitHub 界面的部分菜单及内容。
五、相关链接
- PhpStorm Plugins
- Package Control
- Sublime_Plugins,by Jesse121
(完)
本文为琯琯原创文章,转载无需和我联系,但请注明来自琯琯博客 https://guanguans.cn