基于Vue的UI组件库现在已经有很多了,尤其是移动端的。现在又多了一个 iView 。
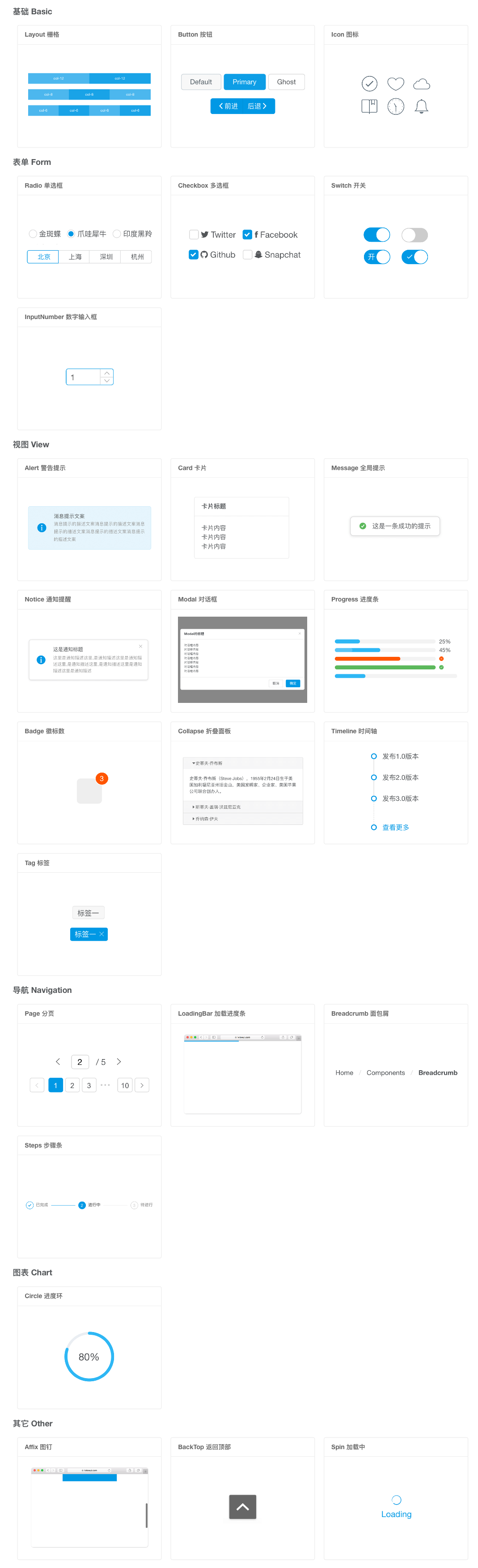
先睹为快
iView 主要服务于PC界面的中后台业务,是一套高质量的开源UI组件库,先上地址:
官网是:
特性
- 使用单文件的Vue组件化开发模式
- 基于 npm + webpack + babel 开发,支持 ES2015
- 高质量、功能丰富
- 友好的 API ,自由灵活地使用空间
- 详细、友好的文档,事无巨细
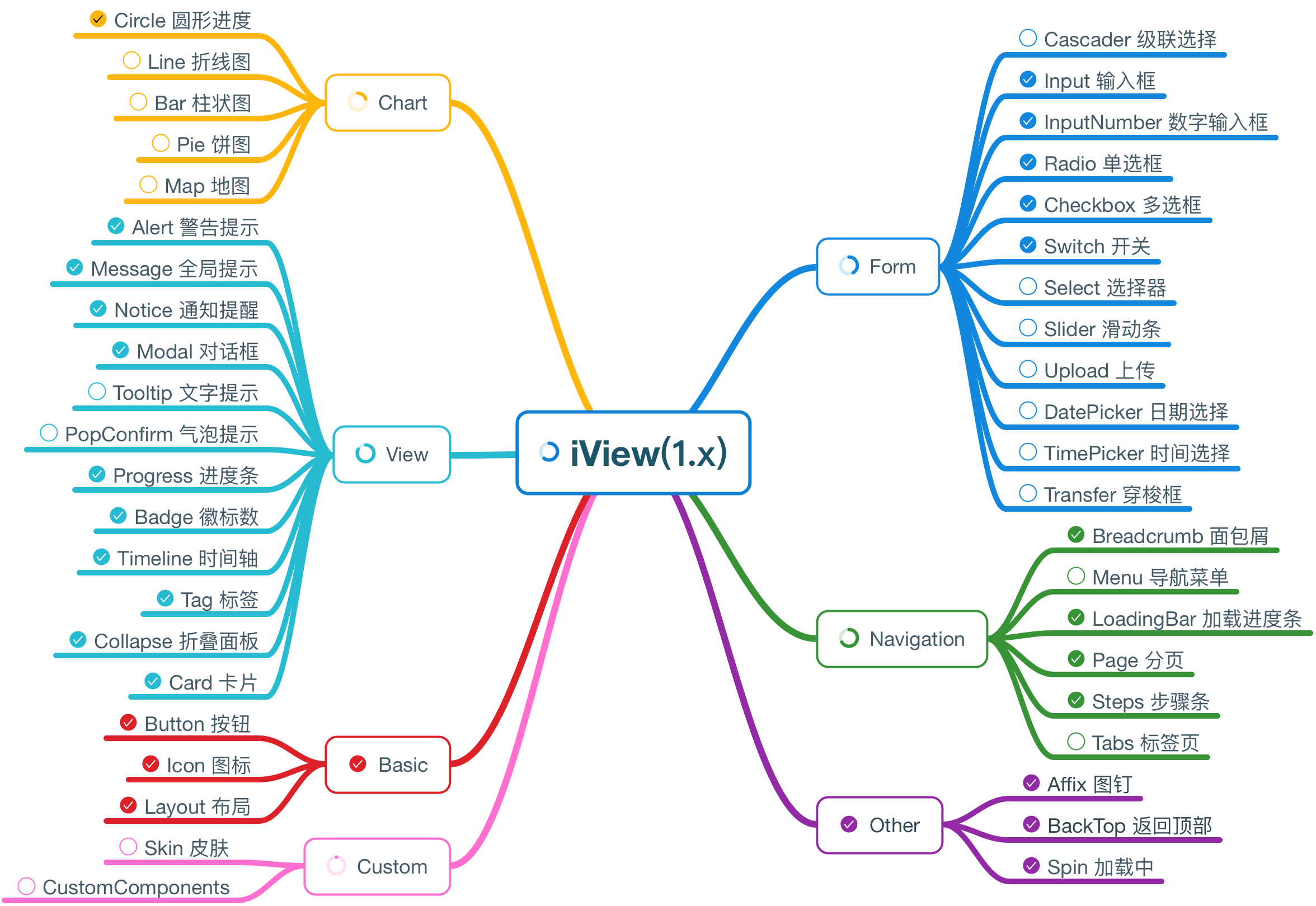
计划
目前版本是 npm v0.9.2,下图为1.x的计划:

使用
安装
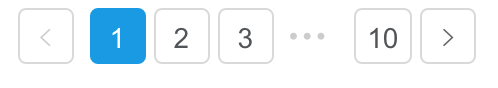
$ npm install iview --save示例(分页组件)
<template>
<Page :current="1" :total="100"></Page>
</template>
<script>
import { Page } from 'iview';
export default {
components: { Page }
}
</script>
使用css
import 'iview/dist/styles/iview.css';
效果:

后续计划
iView 会持续输出高质量的组件,并后续推出自定义皮肤、套件的服务。
如果您想贡献代码,请 fork 后提交 PR,开发规范见:
组件截图