欢迎大家关注我的公众号,我会定期分享一些我在项目中遇到问题的解决办法和一些iOS实用的技巧,现阶段主要是整理出一些基础的知识记录下来

文章也会同步更新到我的博客:
ppsheep.com
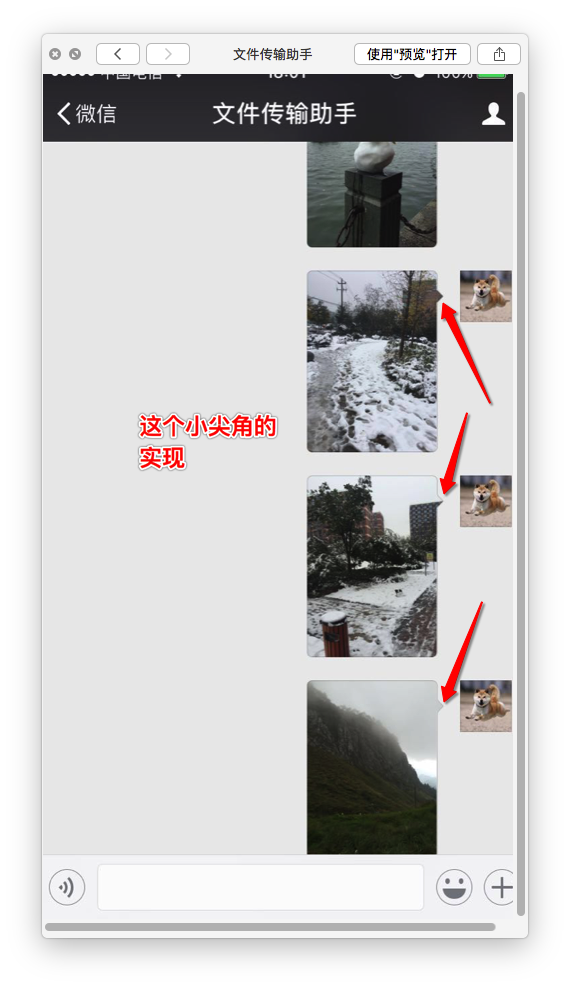
在IM应用当中,我们的聊天页面再熟悉不过了,在聊天页面中每条消息都有一个背景气泡,但是在微信中呢,图片的背景气泡却没有,而是图片本身成为了一个气泡的样式,我们来看看微信的样式是怎么样的,今天就来实现这样一种样式:

其实实现起来还是很简单的,说一下思路:
我准备用CAShapeLayer来实现,具体的做法就是:
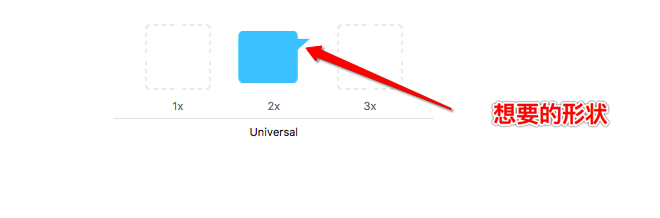
- 准备一张这种气泡效果的背景图,然后将这个气泡图做成一个layer实例,并且通过contentCenter或者contentRect拉伸至我们需要展示的UIImageView大小
- 将做好的layer实例赋给UIImageView
- 再将imageview赋上图片就行了
废话少说 我们上代码
准备一张这种图片

然后 神奇的事情来了 几行代码搞定
CGRect frame = CGRectMake(100, 100, 100, 150);
UIImageView *image = [[UIImageView alloc] initWithFrame:frame];
CAShapeLayer *layer = [CAShapeLayer layer];
layer.frame = image.bounds;
layer.contents = (id)[UIImage imageNamed:@"chat_box_blue"].CGImage;
layer.contentsCenter = CGRectMake(0.5, 0.5, 0.1, 0.1);
layer.contentsScale = [UIScreen mainScreen].scale;
image.layer.mask = layer;
image.layer.frame = image.frame;
image.image = [UIImage imageNamed:@"image"];
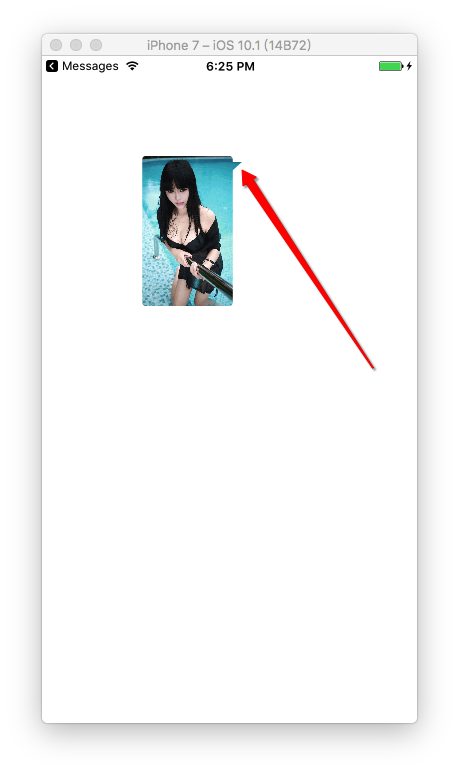
[self.view addSubview:image];看一下效果