0. 源码地址
1. 引子
动画效果是一个非常棒的用户体验,Android 加入Material Design,app赏心悦目了不少,关键还完全没有增加开发者的负担。不需要多写哪怕一行代码,用户体验已经提升了很多。
但是在界面中动态删除一个View,或者更新View显示时,界面还是存在抖动的现象,过渡不够平滑。所以是否能有一种方法对开发者透明的高效动画实现呢?几天前看到有个同学实现了Android-skin-support Android换肤框架,主要原理就是在执行onCreate之前通过setFactory(LayoutInflater inflater, LayoutInflaterFactory factory)方法替换系统View为自定义的View,从而自如切换View的一些属性。仔细想想,利用这种方式可以实现太多的功能了。
2. 思路
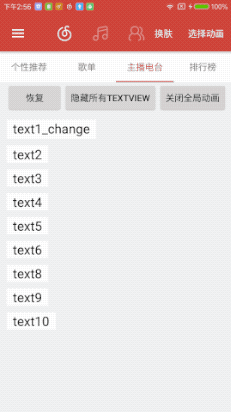
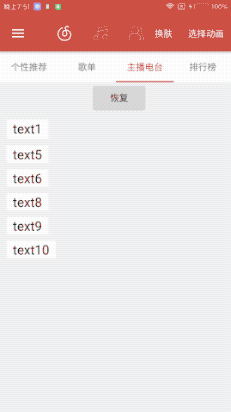
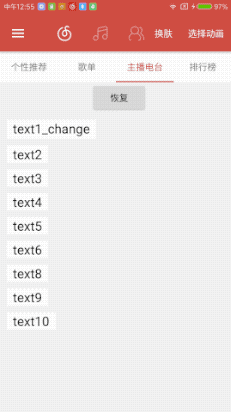
其实我们需要实现的动画主要是View在Visible,Gone或者内容更新的时候可以平滑切换:

如图中的第一个TextView在由text1更新到text1_change时,如果有动画是渐隐变化的,无动画时则比较生硬。
我们实现Animation everywhere主要就是实现Visible 、Gone、Update动画,其它动画不够通用,如果需要可以手动实现。我们采用的方式也是在setFactory(LayoutInflater inflater, LayoutInflaterFactory factory)方法中替换系统View,这样可以保证对开发透明,不需要在布局文件中作出改动。
自定义View主要是修改View自身的setVisibility()和更新内容的一些方法,如TextView 的setText()的方法。
3. 存在的问题
替换原生View是一个比较有风险的事情,因此应该提供选项,某些Activity中选择原生View,在有需求的地方再选择Animator View。
同时,由于并不是所有时候都需要动画,如首次加载界面的时候,如果每个View都执行一次动画,不仅耗费资源,也很奇怪。因此需要提供开启动画和关闭动画的选项,在需要的时候开启动画。
4. 代码实现
4.1 功能概要
- 自定义View,覆盖原生
setVisibility()等方法 - 实现多种Animator
- 实现配置View可用动画的架构
4.2 细节实现
自定义View
覆盖setVisibility方法:@Override public void setVisibility(int visibility) { if (AnimatorManager.getConfig().getTextViewVisibleAnimationType() == ViewAnimatorType.None) { super.setVisibility(visibility); } else { this.visibleStatus = visibility; if (visibility == GONE) { ViewAnimatorUtil.executeAnimator(this, AnimatorManager.getConfig().getTextViewVisibleAnimationType(), visibleAction); } else { visibleAction.action(); } } }主要是判断如果不执行动画,那么执行父类方法即可。
实现多种Animator
这个主要实现三类动画,出现、消失、更新,可以放置在不同的文件夹中。这里使用了Enum值表示不同的动画,方便配置使用:
ROTATE3{
@Override
public void apply(View view, Action action) {
SkinRotateAnimator3.getInstance().apply(view, action).start();
}
},- 实现配置View可用动画的架构
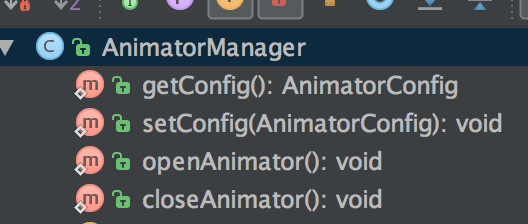
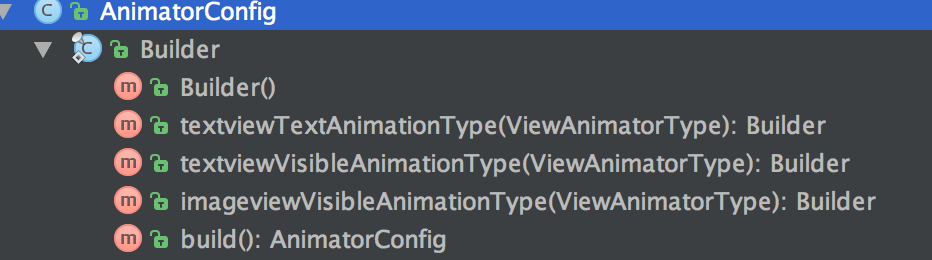
这个主要通过两个类来实现,一个提供动画操作接口,一个提供动画配置接口:

动画配置使用build的方式,操作方法:
new AnimatorConfig.Builder()
.textviewTextAnimationType(ViewAnimatorType.AlphaUpdateAnimator)
.textviewVisibleAnimationType(ViewAnimatorType.TranslationAlphaHideAnimator)
.imageviewVisibleAnimationType(ViewAnimatorType.TranslationAlphaHideAnimator)
.build())以上就是实现animator everywhere 的思路和基本的代码结构,源码可以参考AndroidSkinAnimator
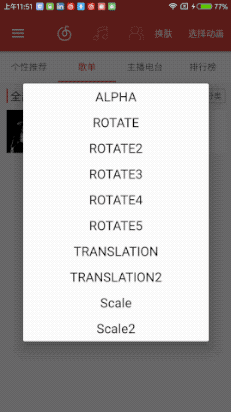
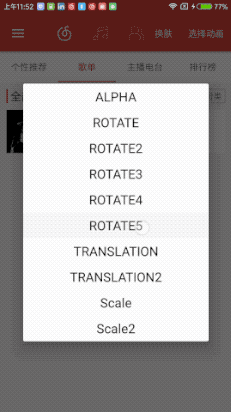
以下是已经实现的一些动画:


4.3 框架使用:
1.继承
SkinCompatActivity, 同时支持了换肤功能2.如果Activity需要支持全局动画,覆盖方法:
@Override
protected boolean needAnimator() {
return true;
}如果不需要,则不用理会
- 3.在Activity中设置动画配置:
setAnimatorConfig(new AnimatorConfig
.Builder()
.textviewTextAnimationType(ViewAnimatorType.AlphaUpdateAnimator)
.textviewVisibleAnimationType(ViewAnimatorType.TranslationAlphaHideAnimator)
.build());在其它地方设置配置:
AnimatorManager.setConfig(new AnimatorConfig.Builder()
.textviewVisibleAnimationType(ViewAnimatorType.TranslationAlphaHideAnimator)
.textviewTextAnimationType(ViewAnimatorType.AlphaUpdateAnimator)
.build());- 4.在需要的地方打个关闭动画:
AnimatorManager.openAnimator();
AnimatorManager.closeAnimator();5. 换肤动画
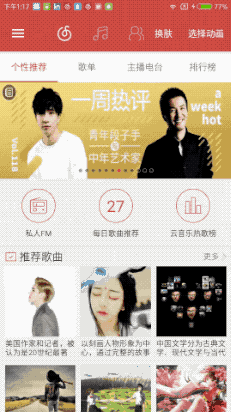
感觉动画写起来还是挺好玩的,于是对换肤过程也写了几个动画:




其实实现起来都比较简单,主要就是把动画进行分解,通过组合使用平移、旋转、大小变化等基本动画,就可以做出比较好动画。
欢迎关注公众号wutongke,每天推送移动开发前沿技术文章:

推荐阅读: