- 原文地址:Terrible UX Trends for 2017
- 原文作者:Christian Beck
- 译文出自:掘金翻译计划
- 译者:Ruixi
- 校对者:L9m,bobmayuze
某些2017年的 UX 趋势啊,扎心了
前方高能,非战斗人员请迅速撤离
🔥 热门的 UX 新技术热点
比灰更灰
Instagram 用黑与白的重设计颠覆设计界。我们好像从未见过全由这两种颜色搭配的设计。

Instagram 3.0
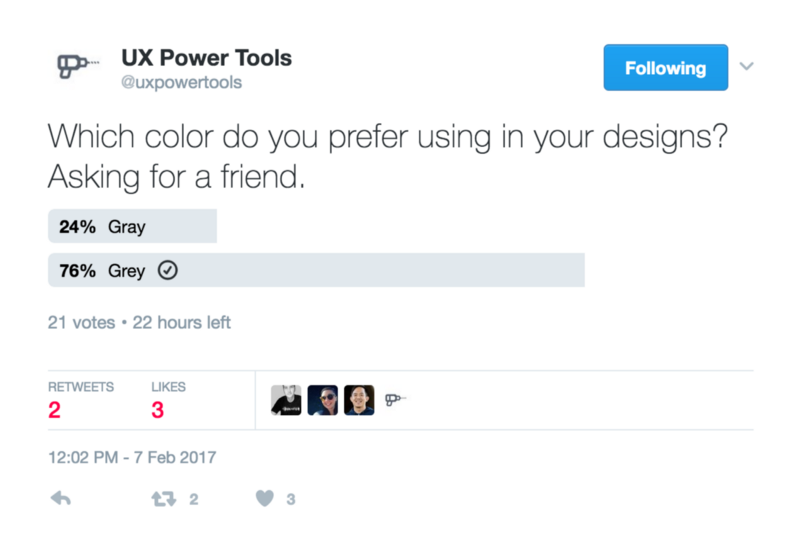
今年的主题是将灰色进行到底。我们最近发表的一项“科学”调查,显示了一组”令人信服”的统计数据:

很多的吃瓜群众对我们问这种无意义的问题一脸懵逼。
看呐,世界各地的设计师们相对于 Gray 而言更偏爱用 Grey。如果今年你还是用 Gray 的话,还是改行的好。没人要啦。
虚拟现实中的滚动条(?)
还记得你不得不回头去看你身后的大鲨鱼的时候吗?不再有这场景啦。只要把你的视线集中在滚动条上,向左/右滚动。晃动你的头来做个视差滚动。只是千万不要在某个人的 VR 头显上来个整屏滚动:这可能会造成永久性的伤害。
折纸原型
你在学校中学画纸上原型,在聚会上用来作为谈资可能还有用。但在今天,你站在星巴克外请人来“测试”一个硬地滚球的直播应用的纸上原型会招致白眼🙄(注:硬地滚球是一项严重痉挛、脑瘫或严重肢体残疾人士参加的运动,具体玩法就是在地上滚球,根据扔出的球离目标球的总距离来判断胜负)。
这时折纸原型就该派上用场了,如果你真的想在屏幕之外测试原型的话,你需要成为一个折纸专家,用折纸形状模拟你想要投影(soft drop shadow)。如果想在拟物化设计中使用材质的话,那么粗糙羊皮纸就是最好的选择了。

2017年新出的 Pokémon Go
热门新职位
每个人都喜欢职业称谓。在不忙着弄这个的时候,我们花了不少时间来讨论这个。或者为它们写不少文章。这里有几个新鲜出炉的称谓,保证可以拿大笔薪水,你也可以在下次面试中拿来试试!
设计系统首席架构师
在过去,设计师们所关注的都在于屏幕或者用户流。有时候他们会使用“高保真”模型,然后转换成为程序来帮助构建软件。而现在?辣鸡。你可以设计一个脚本来替你完成各种无聊的工作。

Adobe 的新型设计机器人 CC™ 的偷跑模型
在 2017 年,最好的设计师都用设计系统。这些页面,控件页面,颜色,神奇的网格都展示了应该如何被设计,而不是实际上的设计。
基本法设计师(Principle Designer)
这个经常被拼错的头衔现在是真的了。没错,这意味着你作为一个真正的“ 首席(Principal) 设计师” ,你不会去纠正别人。反正,你现在被控为你所在设计团队的良心。你懂的……基本法。你并不会对设计去批判一番。相反,你只会提出假设性的问题,让其他设计师陷入关于你的工作是如何“契合企业价值观”的无尽思考。你也会打打类似“弟兄们,我们在这里有更深远的使命!它超越了像素和 RGB 的价值。我们正在改变世界!”的嘴炮。

没毛病。
初级眼动追踪者(Associate Eye Trackers)
眼动追踪领域真是太TM重要了,你不能浅尝辄止。你往往做不到像 Amy Adams 在《降临》中的那么成功。

现在,年轻的眼动追踪者。就现在。
你可以从简单地追踪人们的手势开始。用户竖中指了吗?用户抓狂地摔键盘了吗?这些只是初级眼动追踪者(Associate Eye Trackers)在成为 高级眼动追踪者(Senior Eye Trackers) 的遥远征途中需要学习的一小部分。
无人机+一切
年轻人啊,这东西真是太火了。我们可能得写一篇关于什么它们做不了的长文……我需要从这份单子上划掉的第一件事就是“做一个飞翔的 Lady Gaga 的背景板。”我原以为他们肯定不会这么干的。哥,我错了。

有趣的事实:无人机并没有被 poker faces 愚弄。天佑美利坚!
想想你今年想要设计的东西,然后想象一下它们和无人机在一起。这还有些是附赠给那些依然没有看到无人机所提供的巨大价值的家伙们的:
- 一架 Facebook 无人机围着你打转,一直直播你的生活。赞。
- 一架 Twitter 无人机准确地跟随着周围的人。在新版本中,这架无人机可以质疑人们的政治观点,接着指责他们,所以你不用亲自动手(因为你也可能不会)。
- Uber 无人机。它并不能捎你一程,但是它可以帮你捎点别的小东西。比如你落在房间里的汽车钥匙。
这就是我能想到的全部了。发挥你的想象力吧。
设计发展大势
大趋势确实是很新潮的。这可是趋势的趋势。但今年的大趋势似乎要来得比大更大。截至年底,我们还需要另一个形容词来形容它们。
事不宜迟,下面就是 2017 年的大趋势。用这些或者其他的来面对 Dribble 上没完没了的审阅吧。
斜态设计
忘掉平行线吧。以及任何秩序感。2017 的设计没有直角!否则,人们会叽叽喳喳地议论你是多么缺乏想象力和“创造性”。你得使用更多的不同度数的夹角,以及更少的颜色。
扁平化的虚拟现实设计
还记得那些想要营造真实视感糟糕的简便和投影技术吗?没错。很明显。硬伤。现在每个地方都扁平化了。
虚拟现实将会更像是《南方公园》而不是《魔弦传说》。你最终会看到设计帮助人们逃离我们被迫每天生活在其中的的丑陋的三维现实。


VR重设计前/后。我选择我们的基本法设计师。
残酷的设计
这很像是野兽派的设计,但是更丑。就像是蒂尔达·斯文顿(英国女演员)出演的一部史泰龙传记影片。这你怎么搞得定啊!
色彩只用作点缀。没有填充,没有色块。随机色彩的飞溅就像是时髦的“color runs”。这些牛逼的千禧一代一刻不停地把自己伪装成享受健康生活的样子。

跑完全程,你吸入了致癌(但是花花绿绿的!)化学制品。
真实场景对话 UI
就是你亲自和另一个人类交谈。

我在 eHarmony(在草图中使用了 Bootstrap 主题)做的一个新项目的新模型。
行了,这些就是你需要知道的关于 2017 的一切了。已经到二月份啦,所以处于对你的考虑,希望你已经了解了大部分的趋势了哈。还有,如果你有什么要留言的,pump brakes mean girl。

2016 年我最喜欢的设计师的回复。
在我不写东西的时候,我主要草图设计工具这上边忙活,比如 UX Power Tools
为了让你成为一个更6,更有影响力的设计师。所有最好的图形设计师都在用,你应该也挺喜欢的吧。戳一戳见证奇迹!
掘金翻译计划 是一个翻译优质互联网技术文章的社区,文章来源为 掘金 上的英文分享文章。内容覆盖 Android、iOS、React、前端、后端、产品、设计 等领域,想要查看更多优质译文请持续关注 掘金翻译计划。