
一、 问题描述
最近项目中有个需求:一个页面顶部有3个tab,每一个tab分别展示一个不同的页面,点击tab 切换到对应页面。进入页面是默认选中第一个页面。
这不很简单的一个需求嘛?很明显,用TabLayout 分分钟实现,于是打开Android Studio ,几分钟后写下了如下代码:
public class TabActivity extends AppCompatActivity {
private TabLayout mTabLayout;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.tab_layout_ac2);
mTabLayout = (TabLayout) findViewById(R.id.tab_layout2);
mTabLayout.addTab(mTabLayout.newTab().setText("个性推荐"),true);//设置默认选中
mTabLayout.addTab(mTabLayout.newTab().setText("歌单"));
mTabLayout.addTab(mTabLayout.newTab().setText("主播电台"));
final List<Fragment> fragments = new ArrayList<>();
fragments.add(FirstFragment.newInstance());
fragments.add(SecondFragment.newInstance());
fragments.add(ThirdFragment.newInstance());
mTabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
Log.e("TAG","tab position:"+tab.getPosition());
replaceFragment(fragments.get(tab.getPosition()));
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
private void replaceFragment(Fragment fragment){
getSupportFragmentManager().beginTransaction().replace(R.id.tab_container,fragment).commit();
}
}写完之后,一运行,发现tab 显示出来了,第一个tab也选中了(效果如下图),但是第一页的内容咋没展示出来呢? 然后点击tab切换,切换到后面2个tab时,可以加载出页面,然后再次点击第一个tab ,第一个tab 的页面也展示出来了。

第一次进来时,tab 下面的页面内容没有展示出来,很明显,那就是第一次进来的时候onTabSelected 回调没有被执行。因为我们是在onTabSelected 来加载页面的。经过几次反复测试(日志和断点调试),确定了是第一次进入的时候,onTabSelected没有被回调。
那么,为什么第一次进入的时候,onTabSelected没有被回调了?反复检查了几次代码,没有发现问题。既然没有发现问题,那么,我们就只有去看源码了,看一下TabLayoout 初始化完成后,在什么时候调用的onTabSelected 回调方法?
二、源码追踪
我们要看一下源码中TabLayout初始化后,在什么时候调用的onTabSelected。我们注意到,添加Tab的时候,有这么一个方法:
mTabLayout.addTab(mTabLayout.newTab().setText("个性推荐"),true);addTab 方法有2个参数,第一个是要添加的Tab,第二个参数是是否设置为默认选中。上面这行代码的意思是,添加一个Tab,并且设置这个tab为默认选中的Tab。
接下来就走读一下源码,看一下在何时回调的onTabSelected方法:
1,首先看一下OnTabSelectedListener 的设置
public void addOnTabSelectedListener(@NonNull OnTabSelectedListener listener) {
if (!mSelectedListeners.contains(listener)) {
mSelectedListeners.add(listener);
}
}很简单,就是将OnTabSelectedListener保存到一个列表里。没有做其他事情。
2, 以 addTab 方法为入口,顺藤摸瓜。
// 添加一个Tab ,并且设置为是否选中
// 实际调用方法 addTab(@NonNull Tab tab, int position, boolean setSelected)
public void addTab(@NonNull Tab tab, boolean setSelected) {
addTab(tab, mTabs.size(), setSelected);
}
//1, 首先将Tab 保存到一个列表中,记录位置
//2, 将tab 添加到TabLayout 中
//3, 判断时候选中(这就是我们要的)
public void addTab(@NonNull Tab tab, int position, boolean setSelected) {
if (tab.mParent != this) {
throw new IllegalArgumentException("Tab belongs to a different TabLayout.");
}
configureTab(tab, position);
addTabView(tab);
// 是否选中
if (setSelected) {
tab.select();
}
}如上代码,如果setSelected为true,就调用了tab 的select()方法,我们看一下select()方法:
public void select() {
if (mParent == null) {
throw new IllegalArgumentException("Tab not attached to a TabLayout");
}
mParent.selectTab(this);
}调用了Parent的select方法,Parent 是谁?当然是TabLayout 啦。所以继续深入,看看TabLayout的select方法。
void selectTab(Tab tab) {
//实际调用 selectTab(final Tab tab, boolean updateIndicator)
selectTab(tab, true);
}
//
void selectTab(final Tab tab, boolean updateIndicator) {
final Tab currentTab = mSelectedTab;
if (currentTab == tab) { // 如果新选中的Tab 和当前Tab 相同,回调onTabReselected 方法
if (currentTab != null) {
dispatchTabReselected(tab);
animateToTab(tab.getPosition());
}
} else { // 如果不同,则回调 onTabSelected方法
final int newPosition = tab != null ? tab.getPosition() : Tab.INVALID_POSITION;
if (updateIndicator) {
if ((currentTab == null || currentTab.getPosition() == Tab.INVALID_POSITION)
&& newPosition != Tab.INVALID_POSITION) {
// If we don't currently have a tab, just draw the indicator
setScrollPosition(newPosition, 0f, true);
} else {
animateToTab(newPosition);
}
if (newPosition != Tab.INVALID_POSITION) {
setSelectedTabView(newPosition);
}
}
if (currentTab != null) {
dispatchTabUnselected(currentTab);
}
mSelectedTab = tab; // 记录选中的Tab
if (tab != null) {
dispatchTabSelected(tab); // 处理选中Tab
}
}
}TabLayout 的selectTab方法中最终调用了dispatchTabSelected方法:
private void dispatchTabSelected(@NonNull final Tab tab) {
for (int i = mSelectedListeners.size() - 1; i >= 0; i--) {
mSelectedListeners.get(i).onTabSelected(tab); // 找到了,在这里循环列表,分别调用onTabSelected 方法。
}
}好了,到这里就找到了onTabSelected回调的地方了,有没有很熟悉 mSelectedListeners?当然了,在我们调用addOnTabSelectedListener设置监听器的时候,就是保存到mSelectedListeners的。我们来捋一捋:

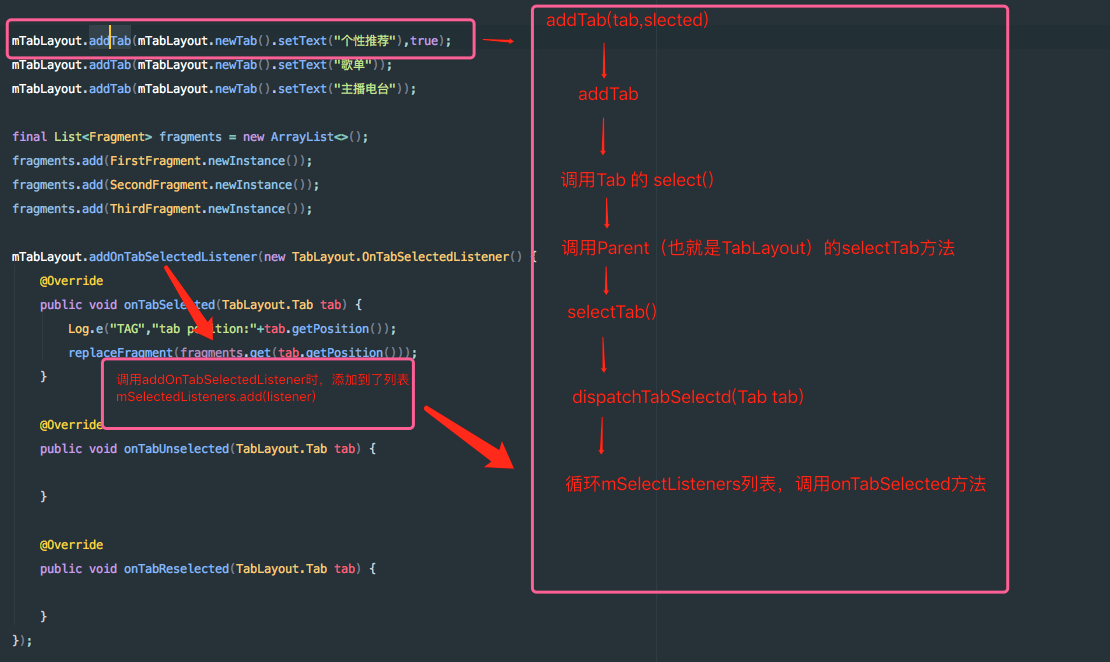
如上图:
当我们执行addTab方法添加Tab的时候,最后会调用到 dispatchTabSelected方法,在dispatchTabSelected方法里面调用addOnTabSelectedListener 的onTabSelected()方法。但是这个时候,mSelectedListeners 为空(因为这个时候我们还没有设置OnTabSelectedListener),因此,就没有回调到onTabSelected。
分析到此我们也就明白了,第一次没有回调到 onTabSelected 方法,是因为我们写的程序的顺序问题,应该在添加Tab 之前 添加OnTabSelectedListener 监听。
三、解决方案
通过上面的源码分析,我们知道了,第一次没有执行OnTabSelected回调,是因为我们的代码顺序问题(这个是Google 的坑,设计得有问题啊),因此,要想第一次进入的时候回调到OnTabSelected方法,我们应该先设置
addOnTabSelectedListener 监听器,再添加Tab,我们原来的程序顺序调整一下:
// 1, 设置 addOnTabSelectedListener
// 设置 addOnTabSelectedListener 必须在 addTab 之前。
mTabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
Log.e("TAG","tab position:"+tab.getPosition());
replaceFragment(fragments.get(tab.getPosition()));
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
// 2.添加Tab
mTabLayout.addTab(mTabLayout.newTab().setText("个性推荐"),true);
mTabLayout.addTab(mTabLayout.newTab().setText("歌单"));
mTabLayout.addTab(mTabLayout.newTab().setText("主播电台"));通过如上调整,再运行程序,完美解决,第一次进入如下:

四、总结
本篇文章是对TabLayout 使用过程中遇到的一个的坑记录和总结,可能有的人不会遇到,也没有人会注意到(如果你一开始就把顺序写对了的话),但是,如果遇到的话,要看源码才知道原因。这也是我们解决问题的一种思路。很多时候,我们需要去了解一下原理和源码的实现,这样才能帮助我们更好的理解,以免使用的时候踩坑。本文没有介绍TabLayout的详细使用方法和使用场景,要了解更多请看我前面的文章Material Design 之 TabLayout 使用