
因为研究 Design System,无意中发现了这本「Design Systems」。本来只是期望着看看别人的思路和想法,粗略的看了几个章节才发现自己错了。这本似乎并不太火的书可以说是目前市面上对整个 Design System、Language、Guidline 等概念思考得最为深入和全面的。
前段时间会员微信群里大家讨论起了这本书,大家似乎对这本书都非常感兴趣,但对这 200 多页的全英文又担心难以坚持。既然这是一本非常值得读的设计书,而大家又这么感兴趣,我决定花一段时间的周刊来和大家基于这本书聊 Design System。希望能给大家在阅读此书上提供一些帮助,也让自己有机会能够更深入的去进行学习研究。
一点声明:本系列周刊并非「Design Systems」的翻译,而是基于本书结构框架的读书笔记和经验总结。依然推荐大家阅读原书,周刊内容可以作为理解辅助。

十年前互联网产品的设计大多没有 System 的概念,纯凭手工一页页的去做,整体的效率和一致性都难以保障。直到 Yahoo DPL(Design Pattern Library)的出现,大家才慢慢开始更多的开始关注到这个问题。
业务体量大小同样会影响到团队对于 System 投入力度的差异,也许大家没有接触到 Design System,但 Design Pattern、Design Component、Design Language、Design Guideline 等等这类词相信大家一定不会陌生。即使对于这些概念并不太清晰,但或多或少都会在设计的过程中受到一些影响。
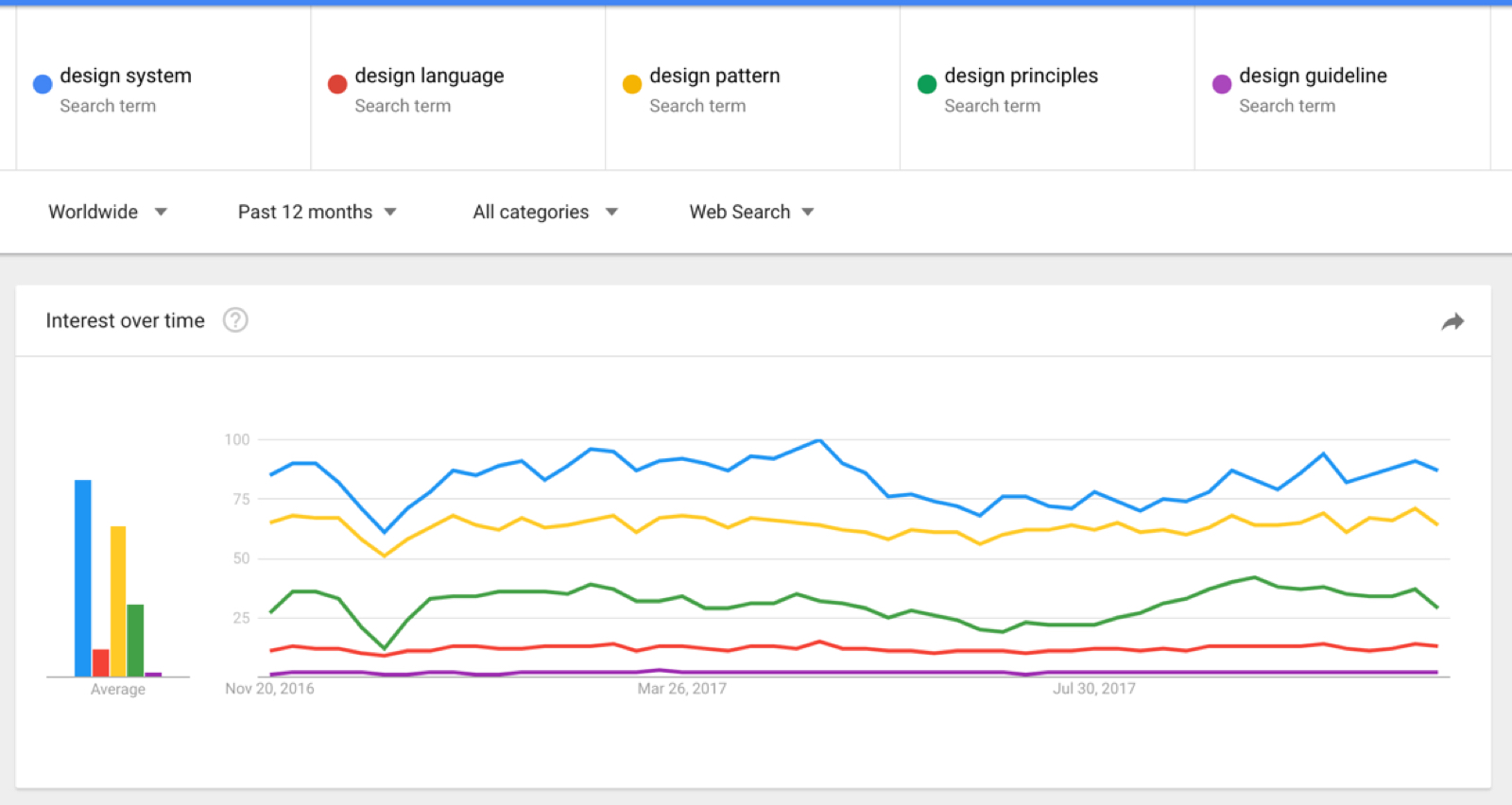
如果我们用 Google Trends 搜索一下这些关键词,你会发现「Design System」的关注热度是最高的。大家都想搞清楚 Design System 是怎么回事,希望用它来提升自己产品的整体质量、效率。

对于 Design System 不同的团队依据自己的体量和业务述求都有着自己的定义,这也是为什么我们会发现各 System 所包含的内容有所差异。在我的理解来看既然叫做 System 它就应该是更为完整、体系化的,所以我会将它定义为解决数字产品生产的整体解决方案,包含设计、内容、工程等多个方面。
Google 对于 Material Design 的定义是「Material Design is a unified system that combines theory, resources, and tools for crafting digital experiences.」,正如你所看到它们官网所展示的,这是一个想法复杂的系统工程、一个完整的世界观。当然 Material Design 因为它的系统特殊性,和我们所需要做的 Design System 还不一样,我们会在后面详细说明。
想要了解、创建自己的 Design System,我们还需要先回过头弄清楚前面提及的那些概念它们之间的关系、差异。Design System 专题的第一期,我们将先从这些概念开始。
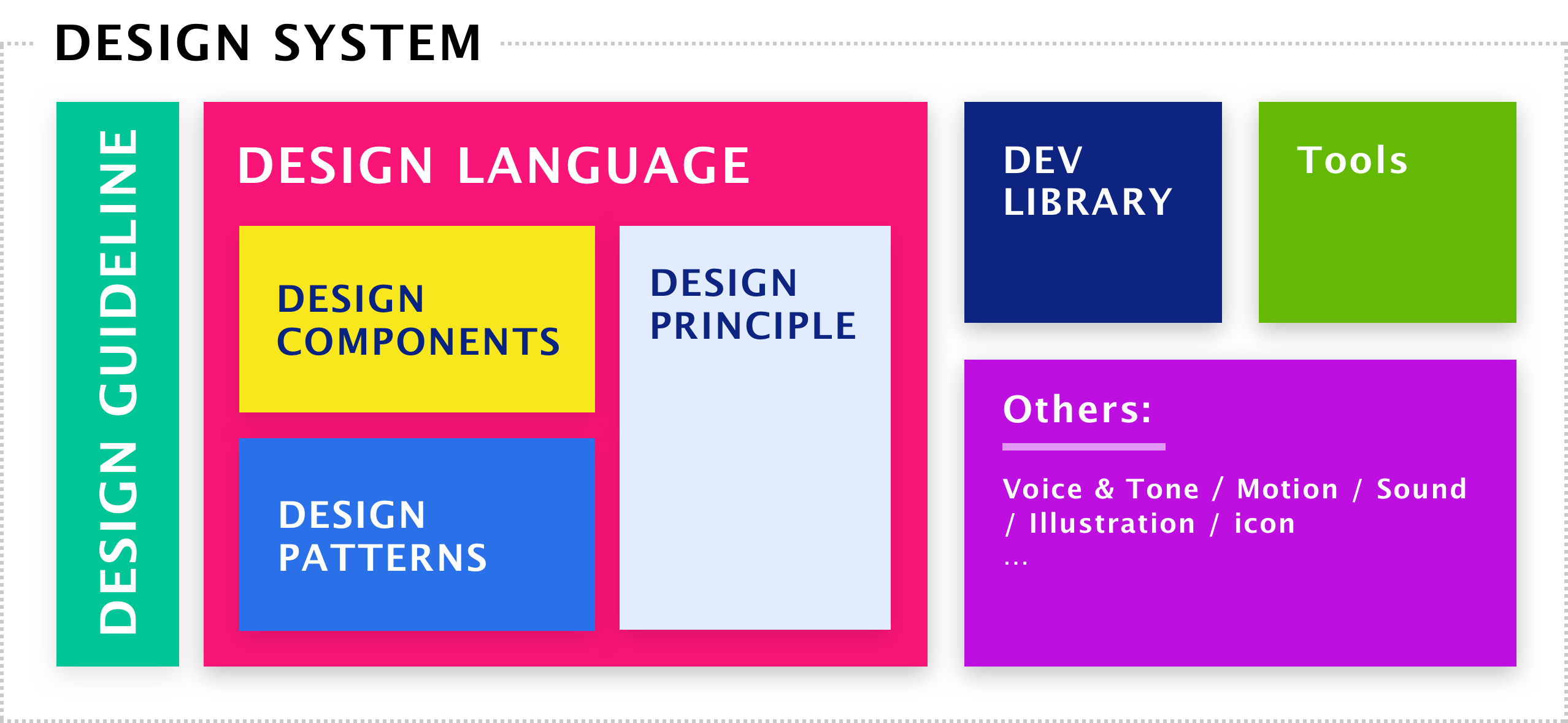
依照自己的理解,我将这些概念整理成了以下这张图。希望先给大家一个概念上的全貌,然后我们再来逐一分解。


Design Principles(设计原则)
所有的 System 的出现都是为了解决一些列的问题,它们可能是一种业务形态(比如在线购物),也可能是一种操作行为形态(比如数据管理)。它们背后有着共通的问题和述求,这也就为 Design System 提出了明确的要求。
所以我们可以将 Principles 理解为一系列的规则,它们是我们设计开发产品的核心思想,构建一套有效的 Design System 的起点。用于解决用户体验中的问题,引导业务、开发以及设计向既定(正确)的方向前进。
每一个公司(团队),由于其业务的特性将可能产出不同的 Principles。以 IBM 的 Carbon Design 为例,他们的 Design Principles 是:
- Be essential (必要的)
- Be inclusive(包容的)
- Be consistent(一致的)
- Be humanistic(人文的)
- Be delightful(愉快的)

这是 IBM 对其云产品在整体产品体验上的定义与要求,也是它们想要传递给用户的感受。作为设计的基本原则,它将嵌入到其产品、设计、开发、文案等一系列场景中,成为产品的“灵魂”。
我们可以再来看看多次提及的 Lightning Design System,它服务于 Salesforce 的 SaaS 服务。对于他们的产品,Lightning 也提出了自己的 Design Principles:
- Clarity (清晰的)
- EFFICIENCY(高效的)
- Consistency(一致的)
- Beauty(优美的)

很明显,作为一款 SaaS 平台类产品,效率和一致性是他们产品核心竞争力之一。为了确保平台及第三方 ISV 能够为客户提供高效、高质的服务,他们将“清晰、高效、一致性”作为了产品最核心的 Principles。
对于互联网产品“清晰”“一致”一类的关键词几乎都会提到,这也是用户体验设计最为根本的目标之一。但随着市场对行业深度的述求不断加强,大家对行业特性的述求也越来越明显,甚至会像前面的两个案例一样写入 Design Principles,成为产品设计的理念基石。
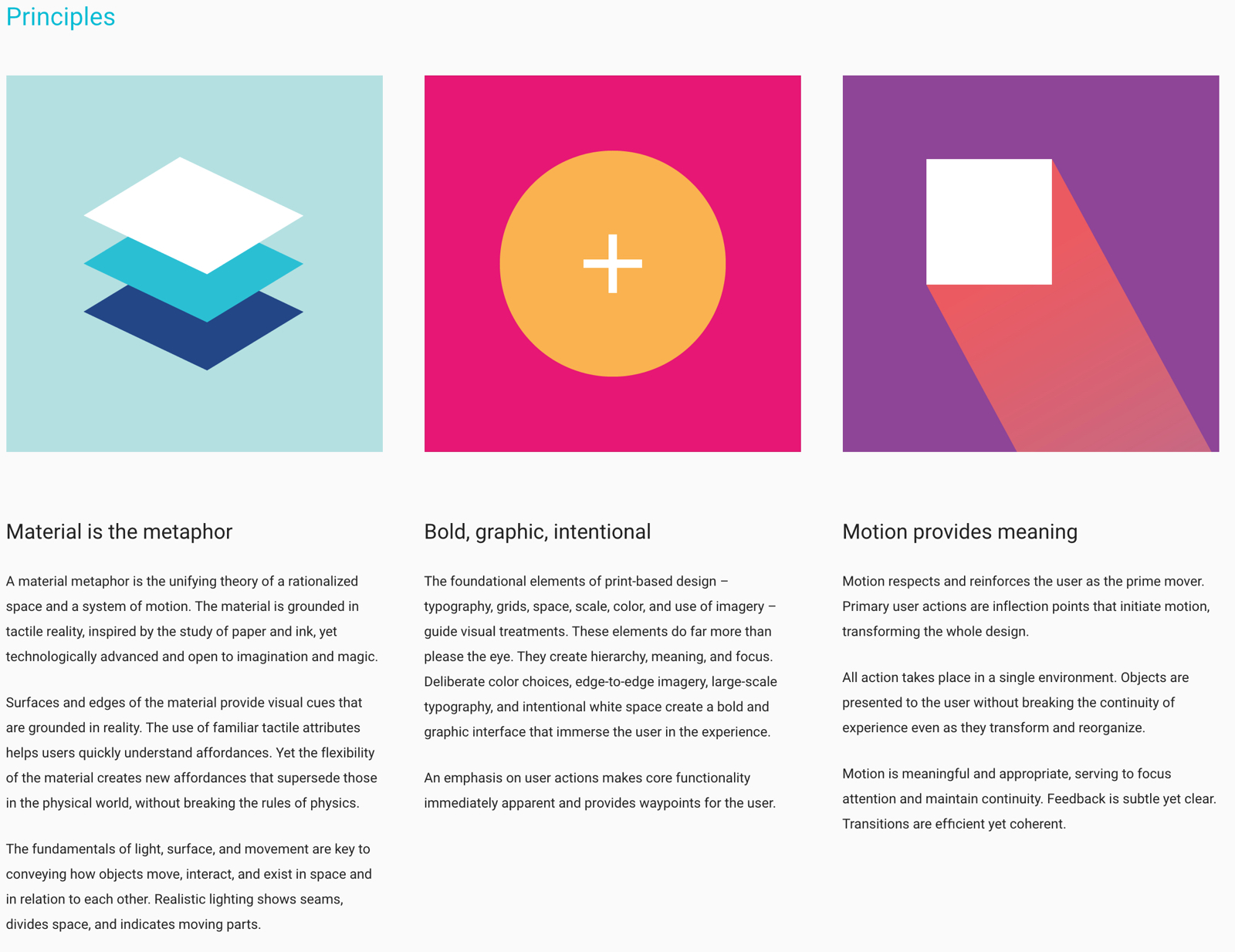
当然,谈 Design System 我们无法不谈 Material Design 。相比较而言它的 Principles 更加的抽象,除了由于它自有的独特设计世界观之外,很重要一点在于它是一套更为底层的“服务”。
相较之下它的“业务”更为广泛,基于 Material Design 你可以开发一个电商应用,也可以是一个社交、理财产品。因此它的 Principles 也需要更有“深度”。


以上是本期会员周刊的节选内容,接下来我们将继续分别讲解 Design Component & Pattern、Language、Develop Library、Guideline,以及它们之间的差异、与 Design System 如何协作,成为产品进步、发展的超级发动机。
Design System 是 PinDesign 周刊的一个新系列,基于「Design Systems」这本书结构框架的读书笔记和经验总结。希望将自己的感受和经验分享给大家,辅助大家的阅读。
加入 PinDesign 会员,获取本期主题「什么是 Design System」的全文内容及前两期周刊的赠送。
