本期推荐一个非常好用的 Chrome 插件 —— CSS Peeper。
在之前,你需要抠取某个网页上的图片,或许是会直接右击保存图片。
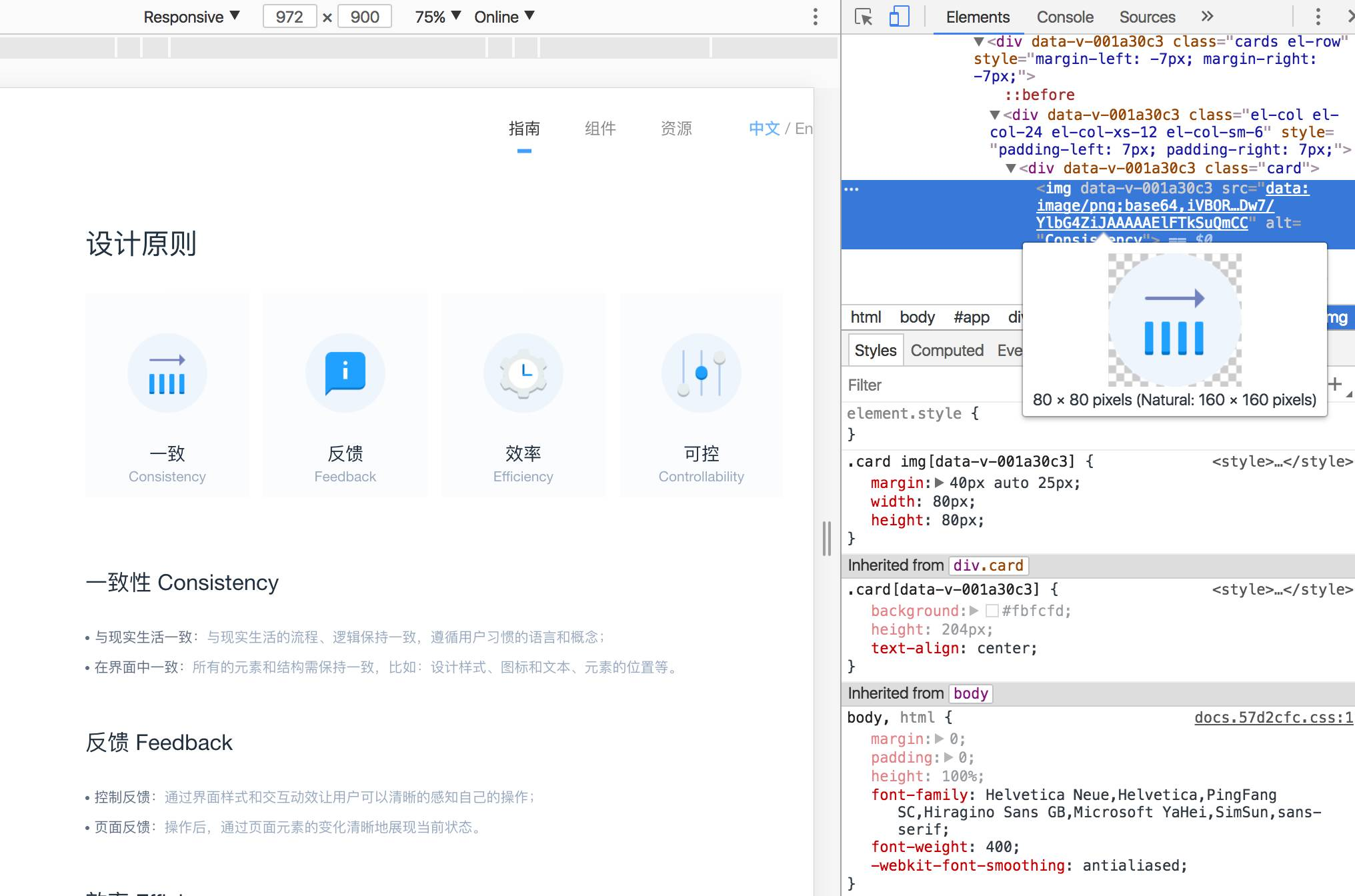
高级一点的,想要查看某个网站的字体、背景颜色、行间距等,或许是右键选择 “Inspect” 审查元素来查看。
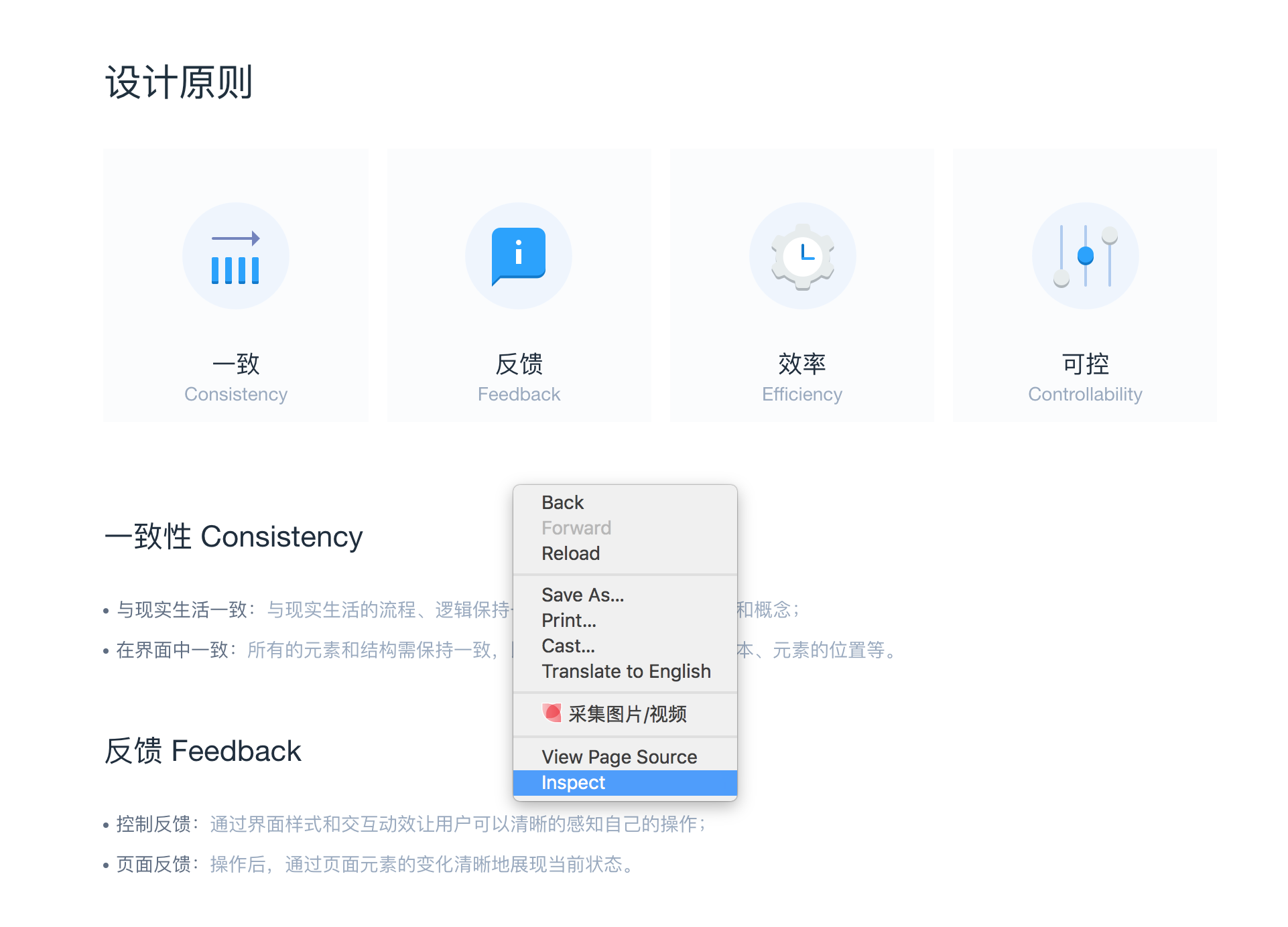
我们以 Element UI 的网站为示例:

右击鼠标审查网页元素

这种方法固然可行,但是需要大量作业时,效率就太低啦。
那我们下面就看看 CSS Peeper 可以为设计师们做什么呢。
1 安装Chrome插件
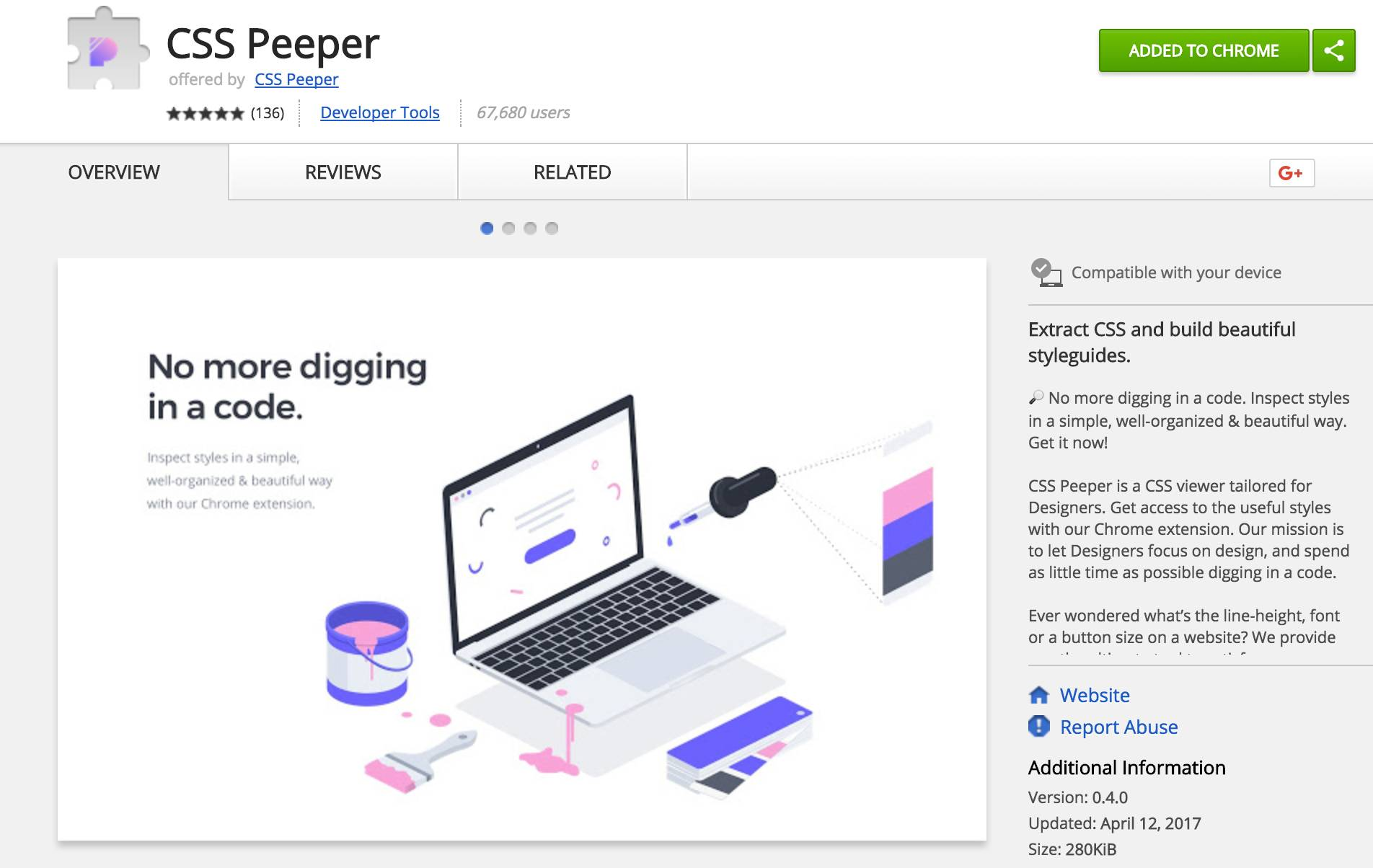
到官网 csspeeper.com 点击 "GET IT NOW" ,或者直接到 Chrome 的插件市场,搜索找到 CSS Peeper,进入插件下载页面。

插件加入到 Chrome 工具栏上后,便会出现这个 "P" 字的小标志。

2 查看基本信息
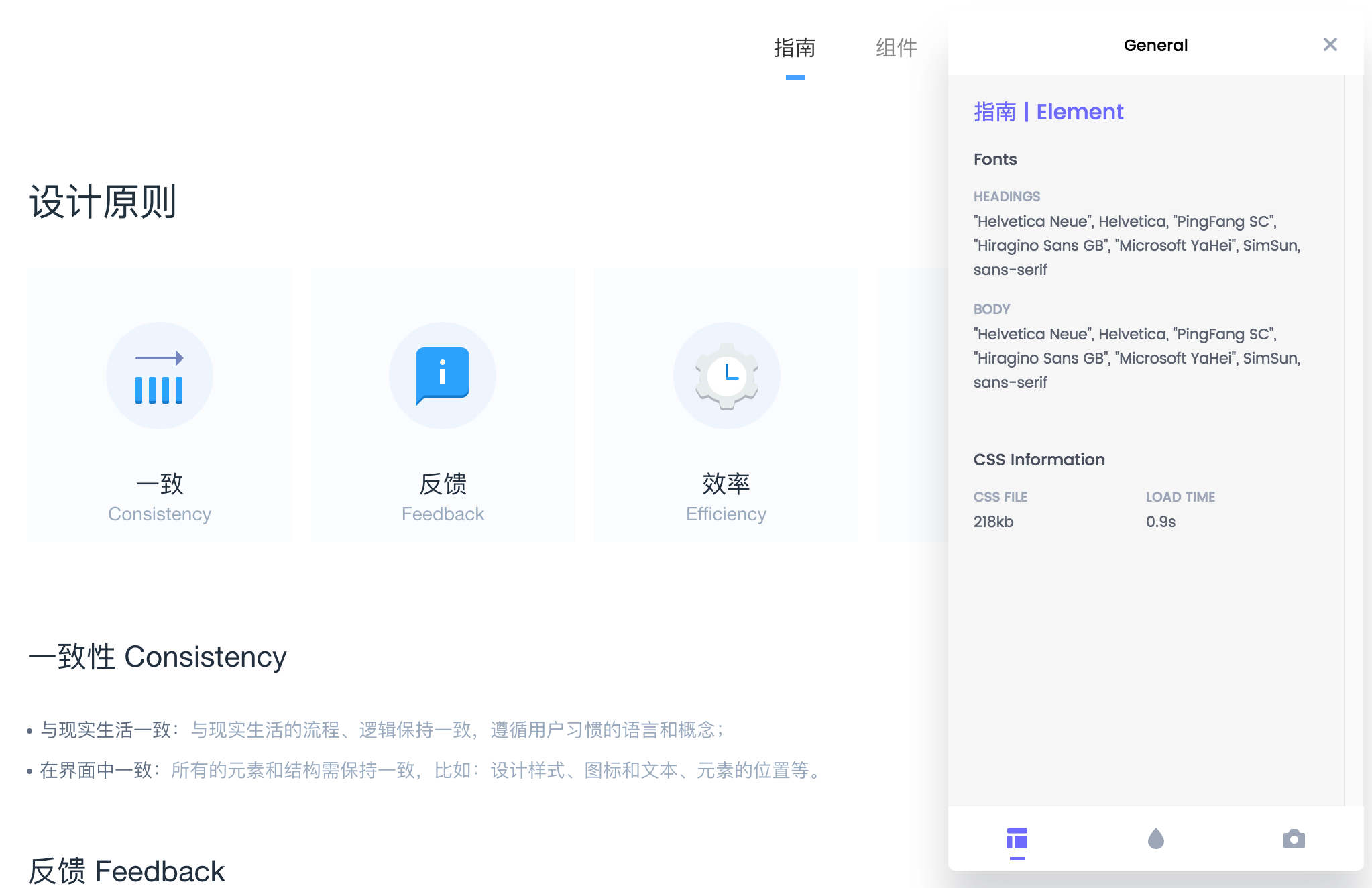
我们点击它后,就会看到网页的右侧多了一个如下的工具。可以看到页面的基本信息。

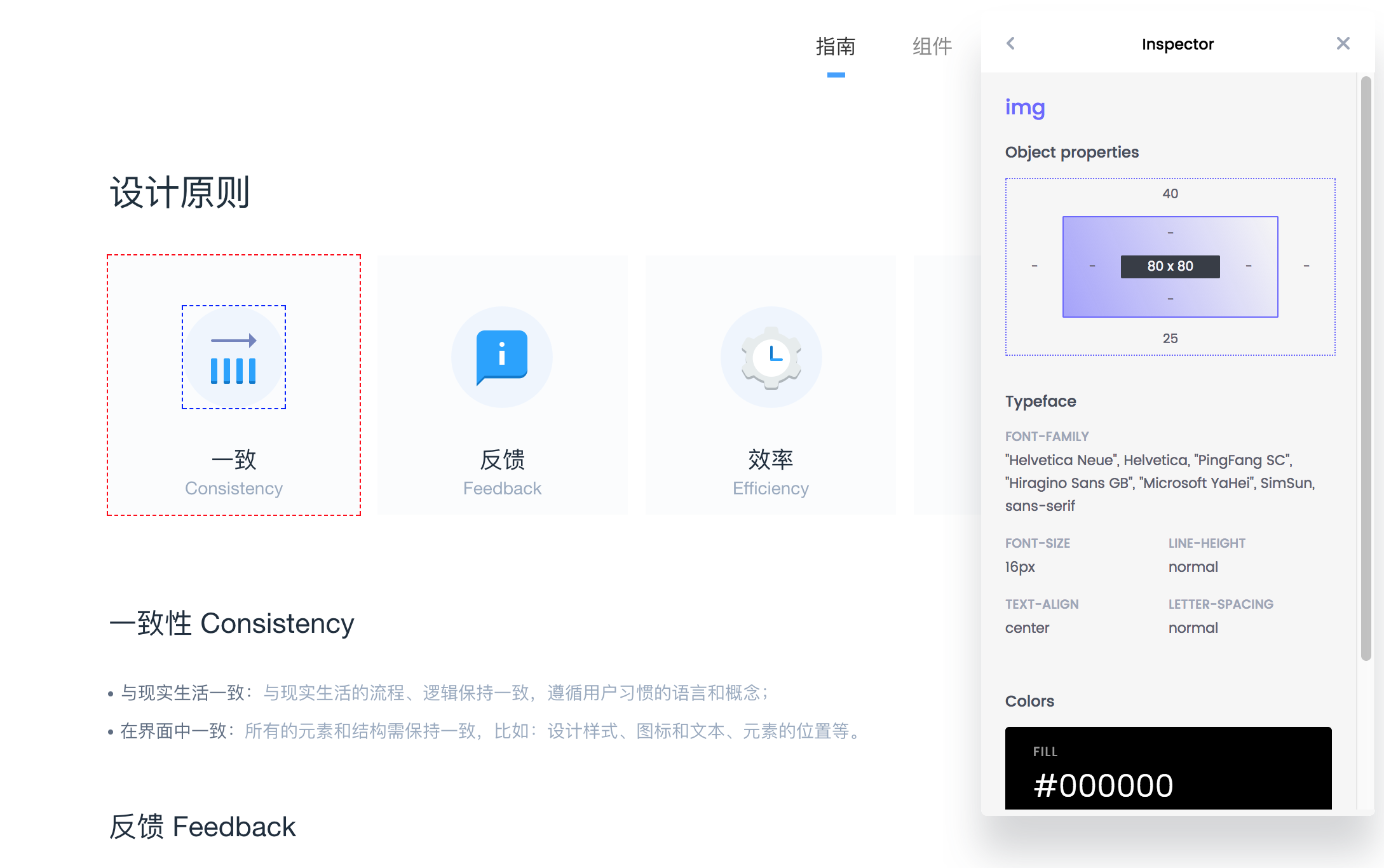
我们随意点击网页上的一个元素,工具栏的界面如下所示。可以看出更详细的间距、字体、颜色等信息。

3 查看配色信息
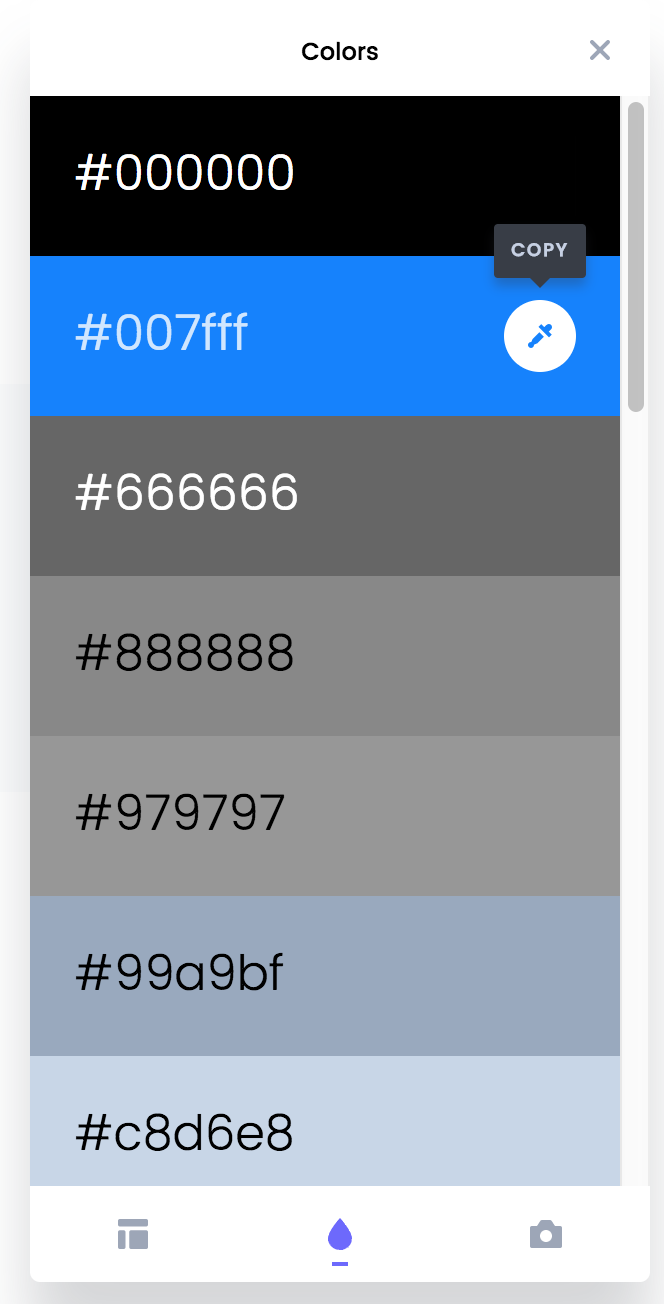
如果点开工具的第二个颜色的图标,则可以看到网页的所有配色信息。鼠标悬浮到颜色上,可以快速复制颜色的 Hex 值。

4 下载网页所有图片
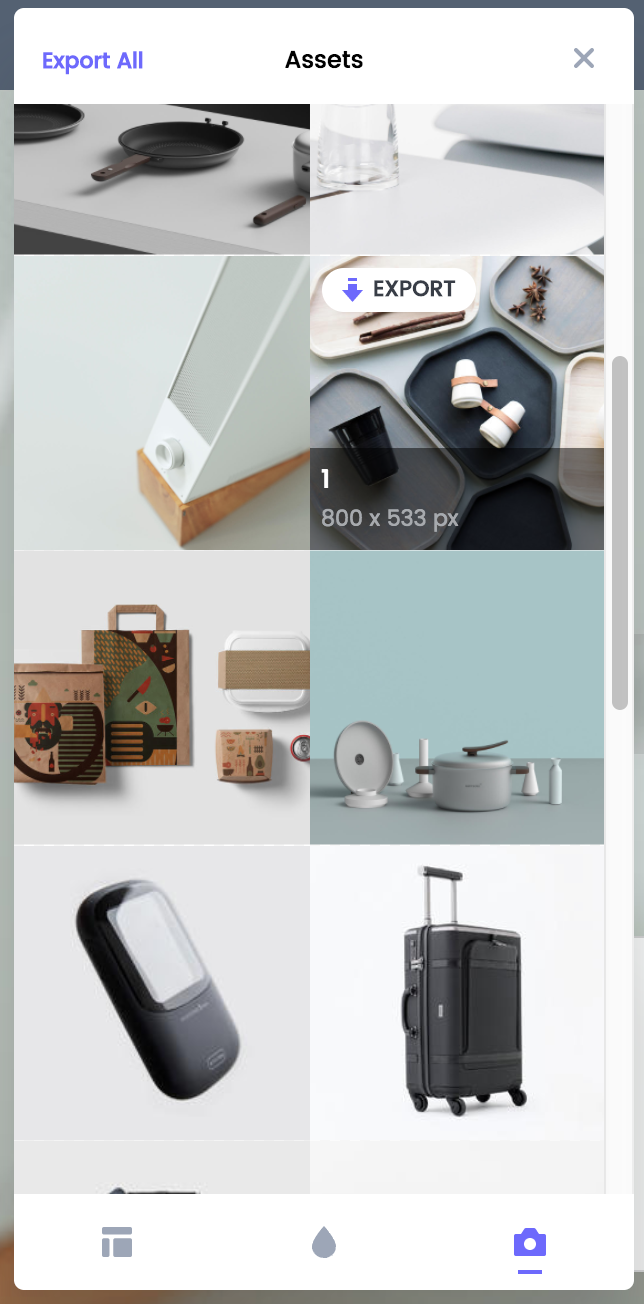
最振奋人心的部分到了,点开第三个相机按钮时,你可以看到许多图片。
一般图片是背景图时,也会无法右击保存,但 CSS PEEPER 却可以加载出所有的图片资源。鼠标悬浮上会出现图片的基本信息。

我们点击 "EXPORT"(导出),图片即开始被下载。以后不管多难右击另存为的图,你都可以轻松收入囊中啦。

当然,这么好用的东西,不要忘记去告诉前端小哥哥、或者运营小姐姐袄。
- END -
西瓜设计研究所
互联网创业 | UI设计 | 开发资源 | 教程
未经允许请勿转载,烦请留言获取授权
© 西瓜设计研究所