项目地址:https://github.com/razerdp/FriendCircle (能弱弱的求个star或者fork么QAQ)
上篇链接:http://www.jianshu.com/p/513e2eccd7a8
下篇链接:http://www.jianshu.com/p/8984efce40ae
咳咳,最近一直在弄毕设,所以朋友圈项目就暂时落下了,最近花了四天时间弄毕设,从客户端到服务端都得自己弄,特别是文件上传,简直踩坑无数啊。。。。
今天终于闲下来了,于是就继续弄我们的朋友圈。
我们的项目进行到现在,主要功能和项目搭建都已经弄好了,剩下的就是细节补充。
所以我们的朋友圈项目将会进入一个全新篇章——细节。
接下来将会讲述如何实现图片浏览以及它的动画效果。
当然,本文不讲述,因为目前仅仅是暂时实现,还有很多bug的。
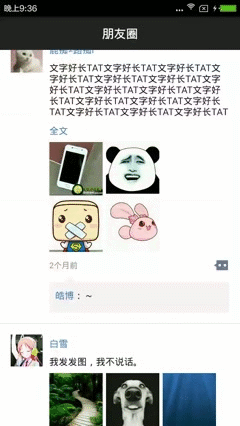
今天就上一张预览图:

这次要实现的功能难点在于动画效果,如您所见,当点击图片,会有一个放大到全屏的效果,再次点击,则会缩小到原来的地方。
更多丰富内容,敬请期待-V-