此文献给想用vue2.0搭建一个后台管理系统的小鞋同使用,从来没使用过vue也没有关系,本文我将尽力详尽的演示每一个操作步骤,从0搭建到环境发布,在后期我将更新,我在项目中遇到的问题,已经相关解决方案,分享给大家,供大家参考,如有错误和不足之处请指出。
项目技术栈及其相关文档地址
- Vue.js 2.0(以上) : cn.vuejs.org/
- Element UI : element.eleme.io
- Vue-router 2.0(以上) : https://router.vuejs.org/zh-cn/index.html
- axios : github.com/mzabriskie/…
- Vuex2.0 : vuex.vuejs.org/zh-cn/
开发环境准备
1.请安装node最新版本(建议安装在系统盘-则不需要配置环境变量)
1.检查 node 版本号,确认node安装成功

2.安装 cnpm 提高下载速度 , (安装成功后所有npm 指令可用cnpm 代替,会使用yarn,使用yarn指令安装相关插件也可)
npm install -g cnpm --registry=https://registry.npm.taobao.org
2. 建议使用webstrom 2017版 以上开发工具
正式开始搭建项目
1.安装vue-cli官方推荐架手架工具
cnpm install -g vue-cli
2.初始化一个vue的项目
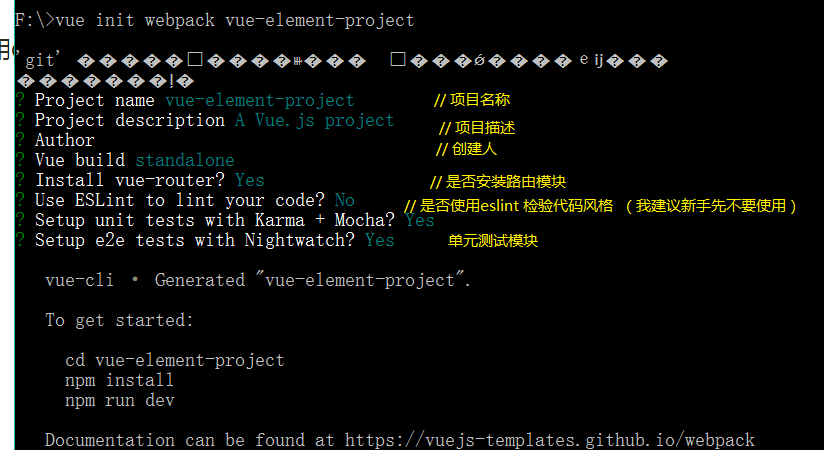
vue init webpack vue-element-project // [webpack] 可选的项目模板 [vue-element-project] 项目名称

cd vue-element-project // 进入项目文件夹
cnpm install // 安装相关依赖
npm run dev // 启动运行项目
如果在 npm run dev 中出现 xxx is not find 等类似错误,请手动安装其缺少的依赖 4.浏览器自动打开http://localhost:8080/#/

至此我们的vue简易项目就搭建完毕了,下一节我们将介绍项目的目录结构和相关依赖的配置注入 下一节:Vue.js 2.0 + Element UI 从0到部署 实践教程(2.相关依赖注入)