Bootstrap 4
2018.01.18
经过我们多年的努力, Bootstrap 4 终于来了!整个团队和我已经无法用语言描述对这个版本发布的喜悦之情,但是我会尽力去表达的。 感谢所有人,特别是团队成员,以及所有在 pull request 中提供代码或提出问题的人。谢谢。
自从我们最后一次测试,我们一直在努力稳定我们 CSS 的几个关键部分,润色我们的文档,添加一些额外的惊喜,并计划发布后续的版本。我们还有一些问题要解决,但没有什么能阻止我们发布稳定的版本。
是不是已经急切的想体验了?前往我们的文档站点并且探索。一定要看看我们的新实例和迁移的文件页面!
想要在点击文档之前了解更多的内容吗?很好,让我们深入研究一下吧!
更新
这个版本相对于上次的测试版没有什么重大改变,但是我们已经做了一些关键的改进,并解决了一些棘手的错误。
-
打印样式和实用工具类已经更新。我们已经改进了如何渲染打印的页面,以确保页面尺寸合理,而不是将其渲染为移动设备。打印显示工具还包括一系列新的
display的值用来匹配我们的标准显示工具。 -
添加了边框实用工具(例如
.border-top),默认为1像素的浅灰色边框。 现在,可以更容易将所有边框或边框的子集快速地添加到你的组件中。 -
我们的
$spacers和$sizes Sass数据类型已经更新 ,就像我们的色彩类型的一样,允许更多的定制方式。您现在可以一贯地在css中添加、删除或替换所有键值对。前往我们的主题文档,以获得更多的信息和示例。 -
为我们的Theming添加了文档,提供给那些生活在边缘并且不想使用Sass 的人来使用我们提供的 CSS变量。
-
增加了响应式
.order-0和.order-last类,以便更好地控制flexbox栅格。
此外,我们对重用和扩展的变量和一般冗余代码做了大量的改进。但是,这并不是全部。
新示例
几乎每个示例都经过稳定的 v4 版本的重大修改,我们删除了其中一些过时的示例,添加了一些新的示例,并且彻底改变了其他一些示例。

下面是对每个更新的详细说明:
-
您可能已经看到了我们的相册示例,但它已经在这个版本更新了,以使我们的照片卡包含更多内容并且改进移动设备渲染。
-
Pricing 是这个版本全新的功能,它是使用我们的实用工具和card组件创建的完全自定义的页面。它的响应速度快而且容易扩展。
-
Checkout 是全新的,里面有大量的表单布局,验证样式,网格等表单示例。
-
Product 也是新的,我们厚着脸皮的仅用了我们的实用工具类搭建了一个苹果风格的销售页面。
-
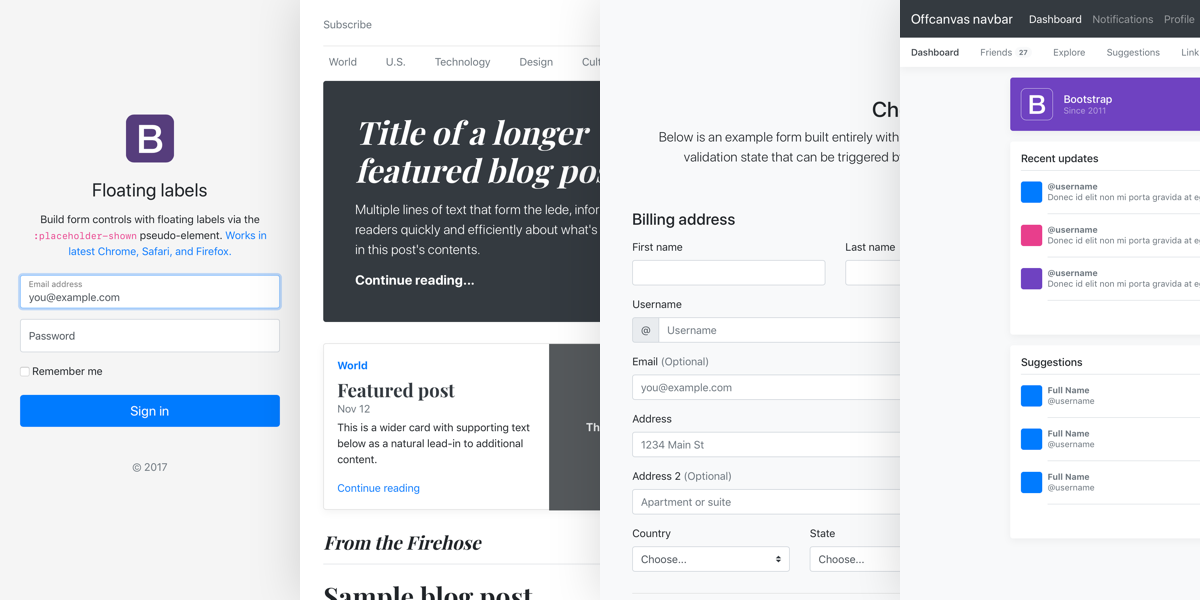
Blog 已经从头重写了。去掉了两列的蓝色标题布局。我们创建了带有精选文章以及响应式导航栏的杂志风格。
-
Floating labels 是全新的,我们以我们自己的登录界面为示例,提供一个只用CSS实现的浮动标签。在我们把它完全地带到Bootstrap之前,可能就会看到它主要的变化。
-
最后,Offcanvas 从头重写,以展示一个导航条构建的抽屉、水平滚动导航以及一些建立在媒体组件和实用工具上的自定义列表。
Cover、Carousel、Sign-in 和我们的框架示例只看到了一些用来提高代码质量和修复一些较小bug的小更新。总的来说,这对我们的示例来说是一个巨大的更新,能够添加这些更新令我很兴奋,我们也会在后续的版本中添加更多功能。
记录我们的方法
v4稳定的新版本简要概述了为什么我们要在Bootstrap中做这些事情。我们的目的是在编写代码、构建链接器和调试时,将我们头脑中保留的所有东西都记录下来。这主要集中在编写响应性CSS的概念和策略上,使用简单的选择器,并限制需要编写多少JavaScript。
查看新的方法页,确保开放问题或者提出提供反馈和建议。
已知的问题
没有任何一个版本能修复每个bug,我们的v4稳定版本也是如此。以下是我们希望在时间和范围允许的情况下首先在小版本(v4.1)或补丁版本(v4.0.1)中解决的一些问题。
-
输入组,验证和圆角。 我重写了Beta 3的内容,但我认为我犯了个错误, 有一些圆角的问题,我们可以用CSS修复它们而不破坏向后兼容性的唯一方法是限制组件的可扩展性。 我们可能需要一个修饰符类来避免使用一些简陋的CSS来满足所有的关键功能。 查看问题和cross-linked PR了解更多详情。
-
表格变量,特别是
.table-active,有一个怪异的选择器,我们不小心从以前的版本中遗留了下来。 这个bug导致 一个rgba()背景颜色会应用两次,一次是<tr>,另一次是包括在内的<td>或<th>元素。
在我们的第一个补丁发布之前,还有一些问题尚未被确认,但在我们发布下一个小版本之前,预计会有一些补丁出现。我们可能还会在下一个补丁版本中打包存储库的默认分支更改。再一次强调,我们没有足够的时间来测试一个因为没有考虑v3的整个Git历史而合并了巨大差异的代码库。
下一个版本
说到版本,我们对于我们的发展势头感到非常兴奋。我们的GitHub项目主板在即将发布的版本中大部分都是最新的,所以请随时加入并观看。我们的下一个版本将是v4.1(以修复bug为主),并将重点关注一些小的新功能,实用工具,响应字体大小等等。从那儿开始,我们会有几个小版本,它们将围绕着另一组特性而展开。
我们的目标是根据整体范围使RTL成为即将发布的小版本的一部分。我们花了很长的时间去做这件事,但是我们现在已经开始了。我们目前的计划是把重点放在我们的构建工具和组件上,来给大家提供更好的服务,例如,bootstrap.min.css 或 bootstrap-rtl.min.css 。请在公开的话题上发表任何反馈意见;当我们准备好之后,我们将在论坛的帮助下提交一个新的请求。
值得重申的是每个次要版本都会带来一个新的托管版本的文档。现在,我们已经在 getbootstrap.com/docs/4.0/ 发布了v4.1,我们还会附加
getbootstrap.com/docs/4.1/ 。之前的版本将继续从我们的导航链接,这是v3.x和上一个的v4 alpha的情况。
主题更新
Bootstrap的主题在今年得到重大更新! 自从我们最初推出Bootstrap主题以来,我们对其反响非常激动。最后,我们准备好分享下一步的计划。
在过去的几个月中,我们一直在与一些令人惊叹的主题创作者合作,将他们的精彩作品带到官方Bootstrap 主题商店。我们不能再兴奋地宣布正在扩大Bootstrap主题,它包括十个全新的主题。我们目前的目标是第一季度推出的主题都建立在Bootstrap 4上(对不起,目前没有v3版本的适配)。根据最终评论,我们可能在未来几周内让它们来到你们身边。
Bootstrap 的广泛性和实用性直接来自世界各地的设计师,开发人员和创作者,使用 Bootstrap 构建业务。我们希望利用我们的平台为这些创作者提供更多的观众,并为您提供最好的 Bootstrap 团队认可的主题。
随时准备发布,敬请关注更多信息。
致谢
最后,最后要感谢所有为 Bootstrap 4 做出贡献的人。这是一个狂热的过程,我个人感到轻松,兴奋,渴望称它为稳定。自从我们在2015年首次开始工作以来,已经有大约6,000个提交到第4版的工作中。虽然我们已经改变了很多方向,重写了太多的东西,但我非常高兴和幸运的是,我们找到了自己的着陆点。
再次为每一个对 Bootstrap 有贡献和建立的人欢呼。能够为您和所有人共同构建这些工具是一种荣幸是我们的荣幸。