/deep/的意思大概为深入的,深远的。无意中看到css中有关于这种写法,开始没太注意 ,以为是组件css的写法,后来才发现不是。我们都知道Scoped CSS规范是Web组件产生不污染其他组件,也不被其他组件污染的CSS规范。这样在打包的时候会生成一个独一无二hash值,这样父组件的样式就不会影响到子组件了,然后你要想修改子组件的样式,一般是提取一个公共文件,在公共文件里面修改样式,但是这样也存在着一个问题,比如你使用了别人的组件或者自己开发一个组件,有时候你修改一处就可能影响到别的地方,这个时候要么你不用别人的组件,自己重新封装一个,但很多时候是不太现实的,所以就需要有一个方法或者方式,既不影响到别的地方,又能修改子组件在当前的样式。
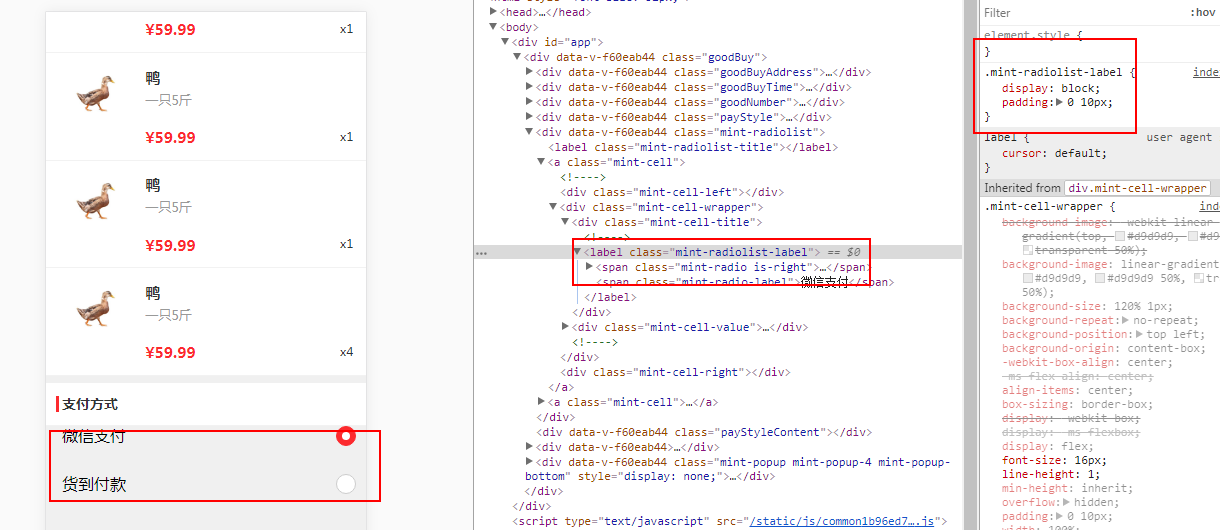
例如我在一个商城的项目使用了mint-ui的radio组件,此时mint-ui已经有默认的样式了,我可以通过提取公共文件的方式来修改,以达到自己想要的,但是同时其他地方也会受到影响

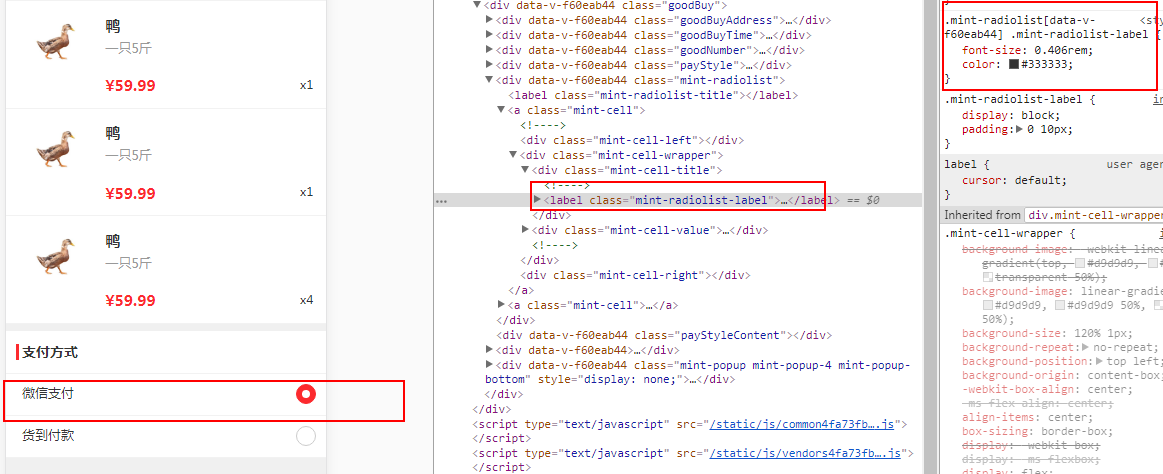
与此同时我只想要修改这个地方的样式,在其他页面用到mint-ui的时候不变,我就可以用/deep/了
.mint-radiolist /deep/ .mint-cell {
height: 1.312rem;
line-height: 1.312rem;
min-height: 1.312rem;
background: #fff;
border-bottom: solid 0.032rem #F2F2F2;
}
.mint-radiolist /deep/ .mint-cell-title {
margin-top: 0.3rem;
}
.mint-radiolist /deep/ .mint-radiolist-label {
font-size: 0.406rem;
color: #333333;
}
.mint-radiolist /deep/ .mint-radio-label {
display: inline-block;
margin-top: 0.1rem;
}

声明一下哈 ,如果我在公共文件里面修改 .mint-cell 的样式的话就会影响到其他地方,不过像现在这样 就不会影响到其他地方了。
.mint-radiolist[data-v-f60eab44] .mint-radiolist-label
[data-v-f60eab44]表示了我子组件使用了scoped哈
当然在一些浏览器上可能会出现兼容性问题
.mint-radiolist >>> .mint-cell {
height: 1.312rem;
line-height: 1.312rem;
min-height: 1.312rem;
background: #fff;
border-bottom: solid 0.032rem #F2F2F2;
}
.mint-radiolist >>> .mint-cell-title {
margin-top: 0.3rem;
}
.mint-radiolist >>> .mint-radiolist-label {
font-size: 0.406rem;
color: #333333;
}
.mint-radiolist >>> .mint-radio-label {
display: inline-block;
margin-top: 0.1rem;
}
你也可以加上 >>>
才疏学浅,学无止境,望多指教!