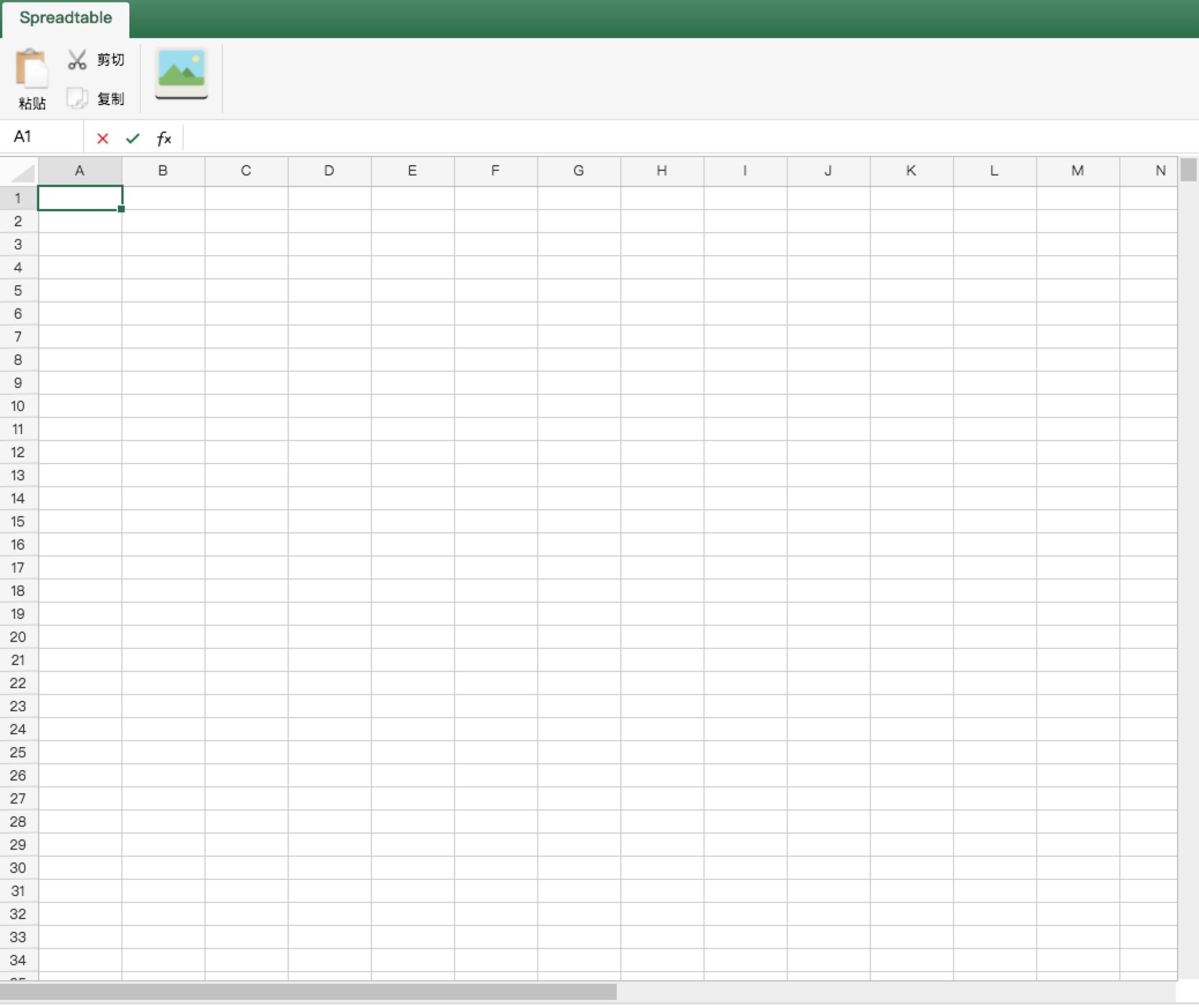
先上 Demo
2017/3/1
大家新年快乐,demo已经更新,源码给大家奉上~
发布的源码没做太多修饰和说明文档,大家看看就好,年后工作也有点忙,抽出了点时间实现了部分公式的计算,遇到了不少web端焦点的问题,比较头疼,excel本身的功能和细节实在太多了,本人对excel的使用本身就和小白没啥区别,很多功能都还在研究发现。
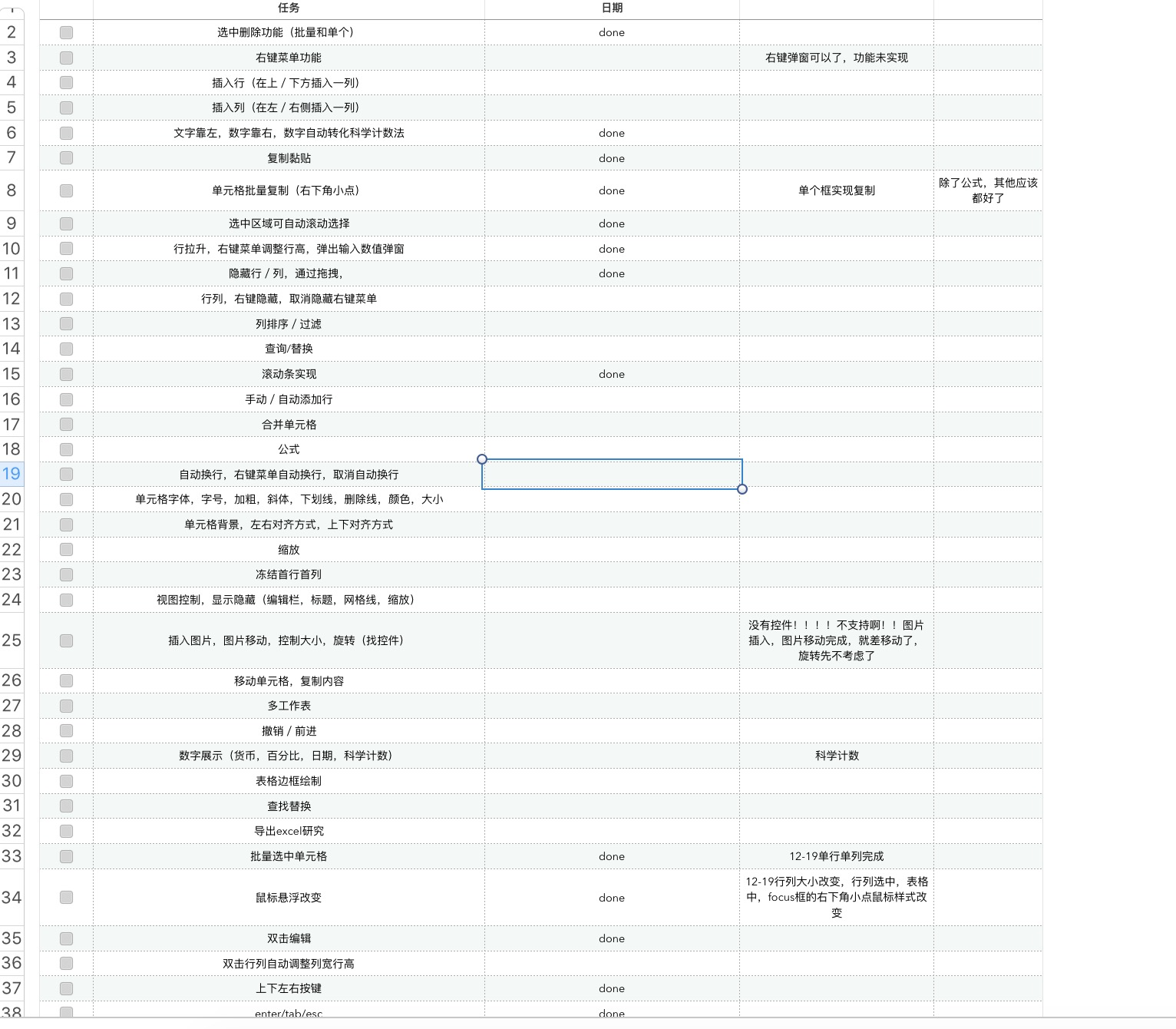
以下是我简单列的任务清单(在立项目前就制定了),大家简单看看就好了

后续有时间我就会更新,大家在体验中有发现什么问题,欢迎多交流和建议。有什么比较好用,能契合的插件欢迎推荐。这次用了三方的计算库做公式省去了好多麻烦~
====================⬇️上次发布的内容
未完成版~,可远观,不。。。
介绍

-
性能好!demo中列了2w的数据,数据初始化处理在web-worker中,所以网页也不会卡死, 然后就是各种类似excel的功能了,就不列了,因为也没有完成。。。忘记说了,这是基于vue的,理论上改为原生,react等不会太复杂,如果有朝一日我能把我想到的功能完成的话。。。
-
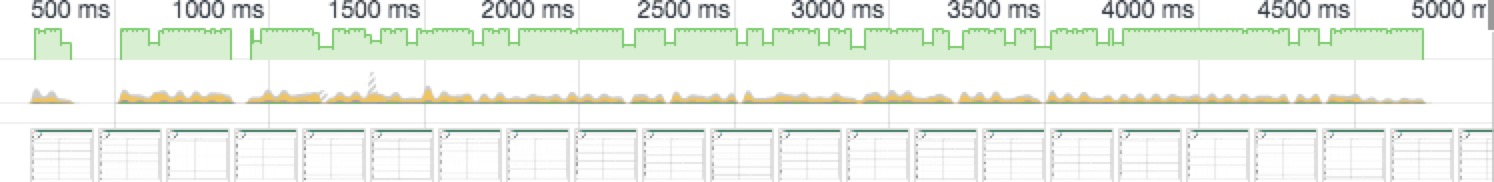
之前发布过一次类似的组件vue-grid-canvas(地址),是有源码的,这次的版本做了很多重构,性能也相对要好很多,这是在滚动时采集的性能,原来的fps也能很高,但是性能损耗很严重,现在性能损耗已经很低了。

最近年前工作忙,还有很大一部分没完成,拖拖拉拉的做了有一段时间了,大致雏形算是有了,剩下一部分工作量的事情,自己工作表里列了有30多项的功能点到现在才真正完成了10个多点,心累。。。
OK,最后欢迎互相学习沟通~
Harvey Zhao