BFC是什么?
W3C这么说
在W3C规范中的BFC是这样定义的:
浮动元素和绝对定位元素,非块级盒子的块级容器(例如,inline-block、table-cells和table-captions),以及overflow值不为visiable的块级盒子,都会为他们的内容创建新的BFC(块级格式上下文)。
在BFC中,盒子从顶端开始垂直地一个接一个地排列,两个盒子之间的垂直的间隙是由他们的margin值所决定的。在一个BFC中,两个相邻的块级盒子的垂直margin会产生合并。
在BFC中,每一个盒子的左外边缘(margin-left)会触碰到容器的左边缘(border-left)。对于从右到左的格式来说,则触 碰到右边缘。
MDN这么说
块格式化上下文(Block Formatting Context,BFC) 是Web页面的可视化CSS渲染的一部分,是布局过程中生成块级盒子的区域,也是浮动元素与其他元素的交互限定区域。
正常人类的理解
上面2个什么瘠薄,看不懂。
通俗来说,bfc就是一个盒子,里面的子元素不论发生什么,都不会影响到外面,龙珠看过吗,魔封波了解一下。我不能告诉你BFC是什么,但是你可以一看到就知道这是一个BFC。
怎样触发BFC?
抄袭一下mdn对触发BFC的定义
- 根元素或包含根元素的元素
- 浮动元素(元素的 float 不是 none)
- 绝对定位元素(元素的 position 为 absolute 或 fixed)
- 行内块元素(元素的 display 为 inline-block)
- 表格单元格(元素的 display为 table-cell,HTML表格单元格默认为该值)
- 表格标题(元素的 display 为 table-caption,HTML表格标题默认为该值)
- 匿名表格单元格元素(元素的 display为table、table-row、table-row-group、table-header-group、table-footer-group(分别是HTML table、row、tbody、thead、tfoot的默认属性)或 inline-table)
- overflow 值不为 visible 的块元素
- display 值为 flow-root 的元素
- contain 值为 layout、content或 strict 的元素
- 弹性元素(display为 flex 或 inline-flex元素的直接子元素)
- 网格元素(display为 grid 或 inline-grid 元素的直接子元素)
- 多列容器(元素的 column-count 或 column-width 不为 auto,包括 column-count 为 1)
- column-span 为 all 的元素始终会创建一个新的BFC,即使该元素没有包裹在一个多列容器中。
常见的触发BFC的情况
上面的太长,我猜你也记不住,来个低配版的
- html根元素
- 浮动元素,float不是none就行
- 绝对定位元素,absolute和fixed
- display不是block的块(inline-block、table-cell、table-caption)
- overflow 值不为 visible 的元素(hidden、auto、scroll)
- display:flex、grid、 flow-root
why?
为什么我要出发BFC要改其他东西,我不能display:BFC吗?然后w3c终于领悟了,推出了display:flow-root,这个属性的作用就是把元素变成BFC元素,没有其他副作用,仅此而已。NICE,马飞!
BFC有什么用?
你爹最牛比
不要用BFC清楚浮动,因为bfc有其他副作用,除非display:flow-root所有浏览器都支持了
里面的子元素,不管你是浮动也好还是怎么样,你都逃不出边界(包裹住浮动元素),有一种情况除外。
假设我有3个元素,从上到下嵌套
<div class='爷爷'>
<div class='爸爸'>
<div class='儿子'>
</div>
</div>
</div>
如果爷爷和爸爸都触发了BFC,那么爷爷将管不住儿子,很好理解,你娃儿都当爸爸了,你儿子自己管。
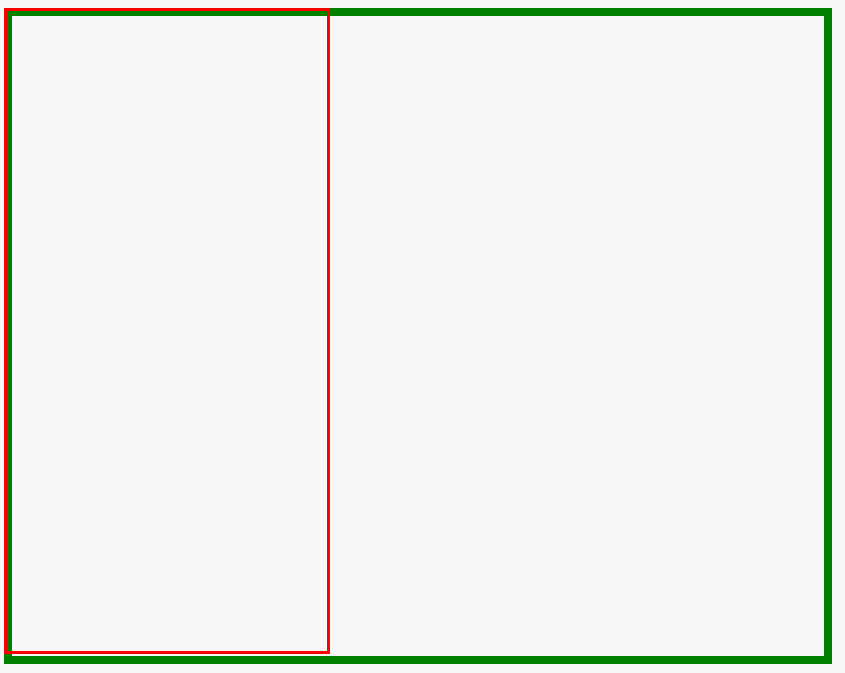
亲兄弟,明算帐
让两个兄弟元素界限分明,不越界
<div class='哥哥'></div>
<div class='弟弟'></div>
.哥哥{
float:left;
height:400px;
width:200px;
border:2px solid red;
}
.弟弟{
height:400px;
border:5px solid green;
}

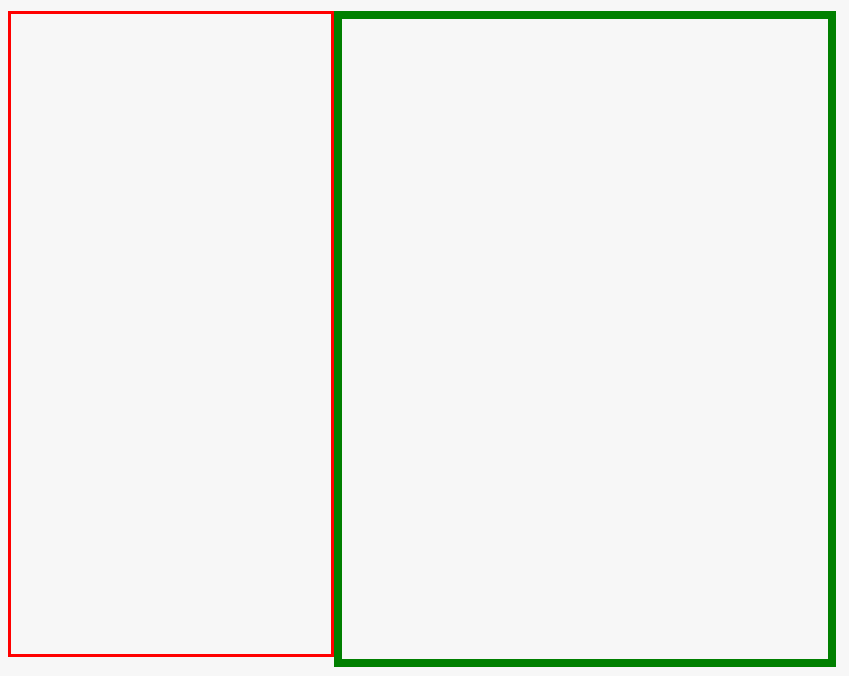
.哥哥{
float:left;
height:400px;
width:200px;
border:2px solid red;
}
.弟弟{
height:400px;
border:5px solid green;
display:flex;
}

总结
BFC是一个时代的产物,总觉得高大上,仔细了解后发现,BFC也没什么卵用,BFC能做到的,用其他方法一样能做到,还没有副作用。