啰里八嗦
今天不瞎扯了,我想嘱咐你几句。你做为一名程序猿,一定多注意身体,尤其是职业病---颈椎病、肩周炎,一定要多起身活动活动,多注意休息,照顾好自己,锻炼起来,别懒。
痛点
我们知道,web布局可以理解为就是堆盒子,盒子嘛,就是一个块堆一个块,也就是一个矩形加一个矩形,所以文字只能围在矩形的周边,也就是下面这样。

新的伙伴
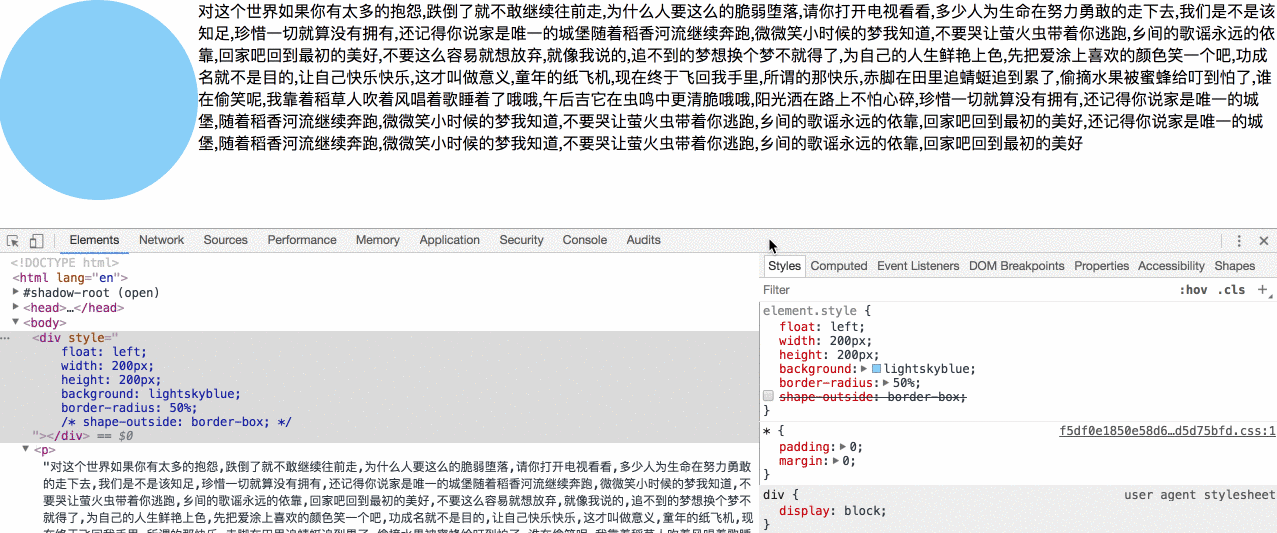
shapes允许我们在浮动元素中用css设置几何形状和图片用来设置文本流动的区域,到底是什么呢?接下来我们用个简单的demo揭开它的神秘面纱。

以上的布局很简单,这里就不解释了,我们主要说下shape-outside这个属性,可以看到我们设置了这个属性,文本流不再是一个矩形而是围绕着元素的圆形区域进行排列。
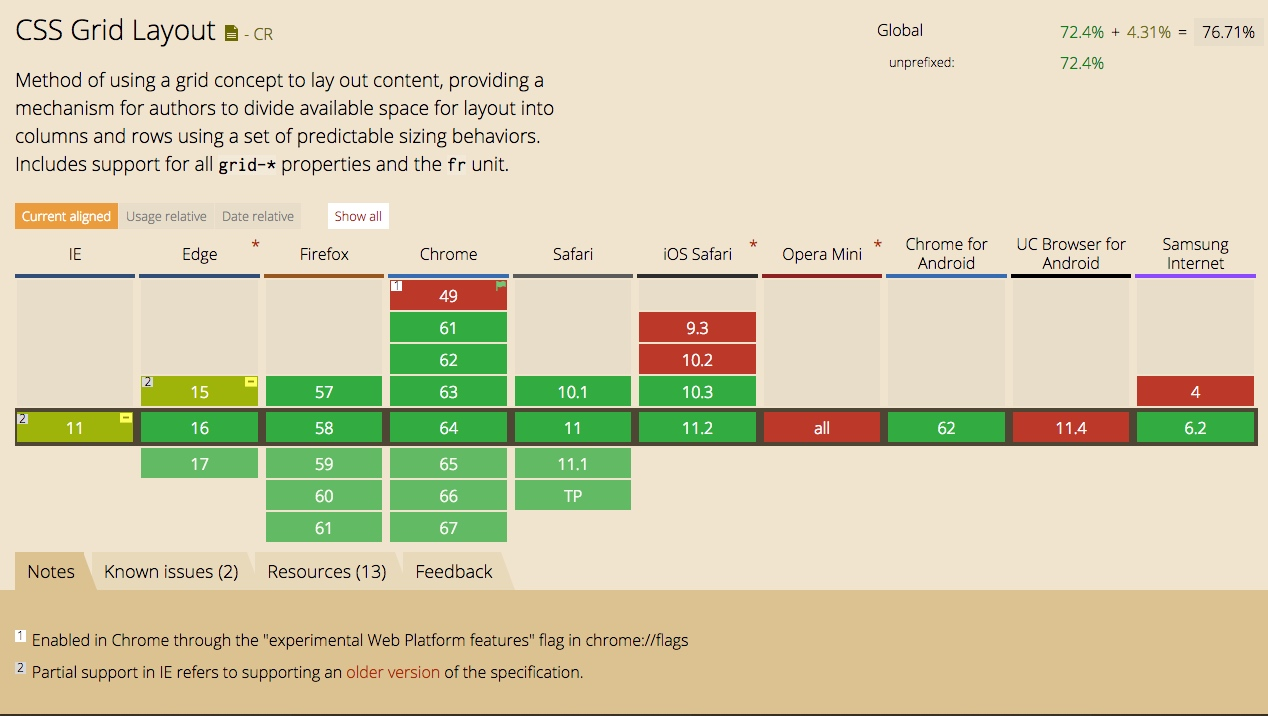
兼容性

虽然目前是实验性的,不过还是可以学来耍耍,接下来,我们来一步一步揭开它的神秘面纱。
shape-outside
这个属性定义了一个行内内容应该包裹的形状,默认值是margin-box
关键字值
1、margin-box // 形状包含元素的margin值 content + margin
2、padding-box // 形状包含padding值 content + padding
3、content-box // 形状就是元素本身的值 content
4、border-box // 形状包含元素的border值 content + border
5、none // 不设置
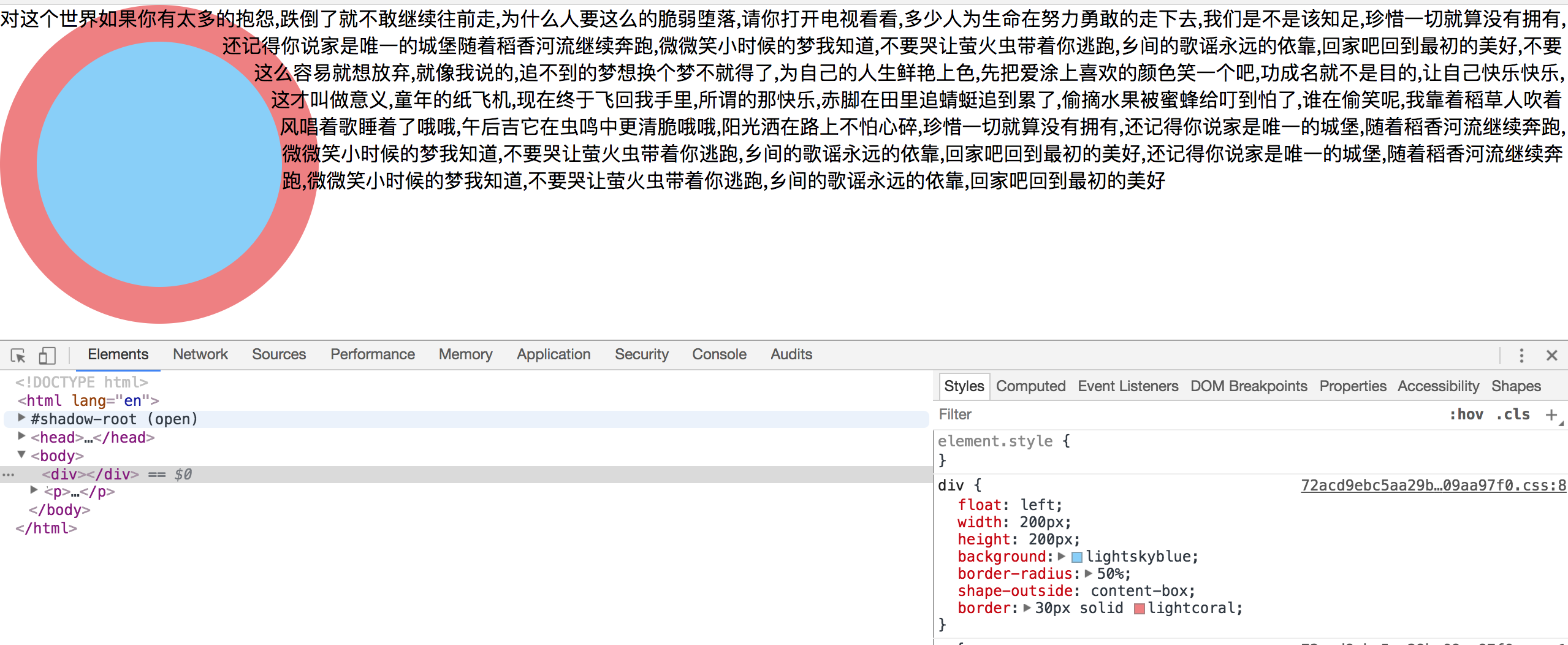
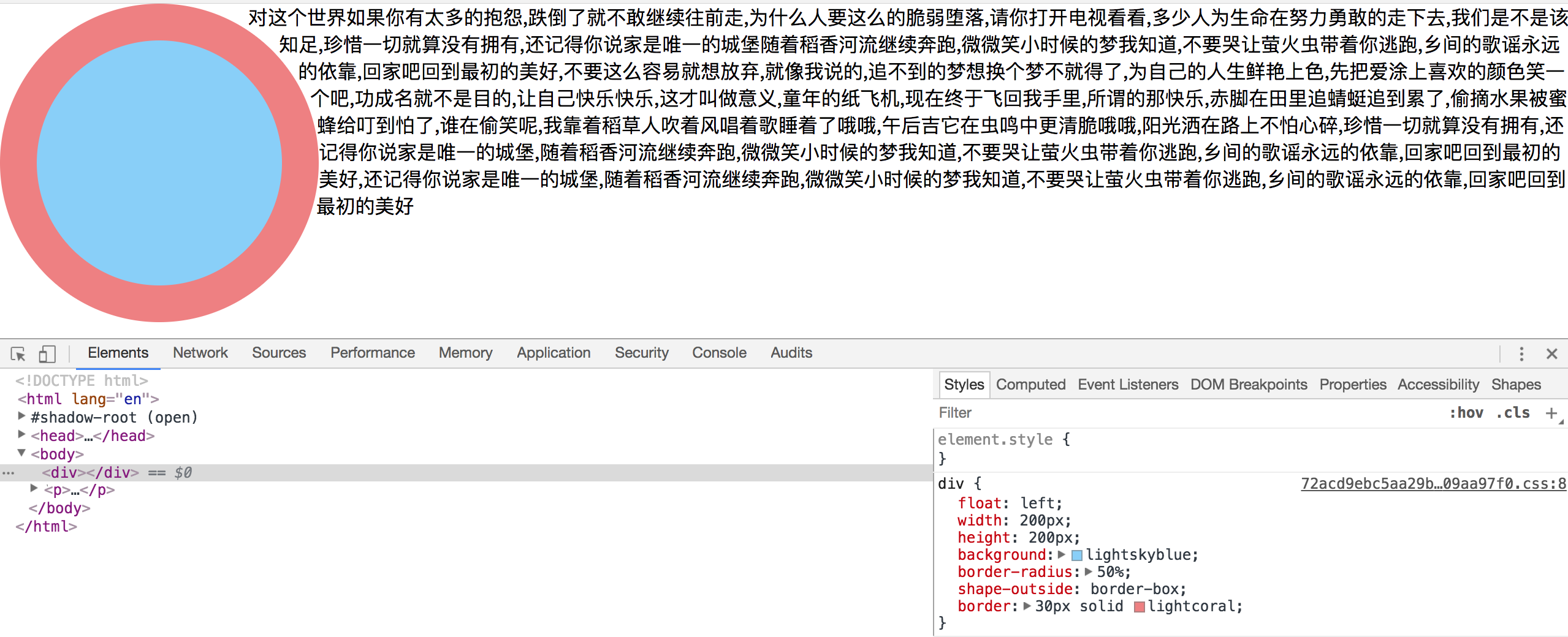
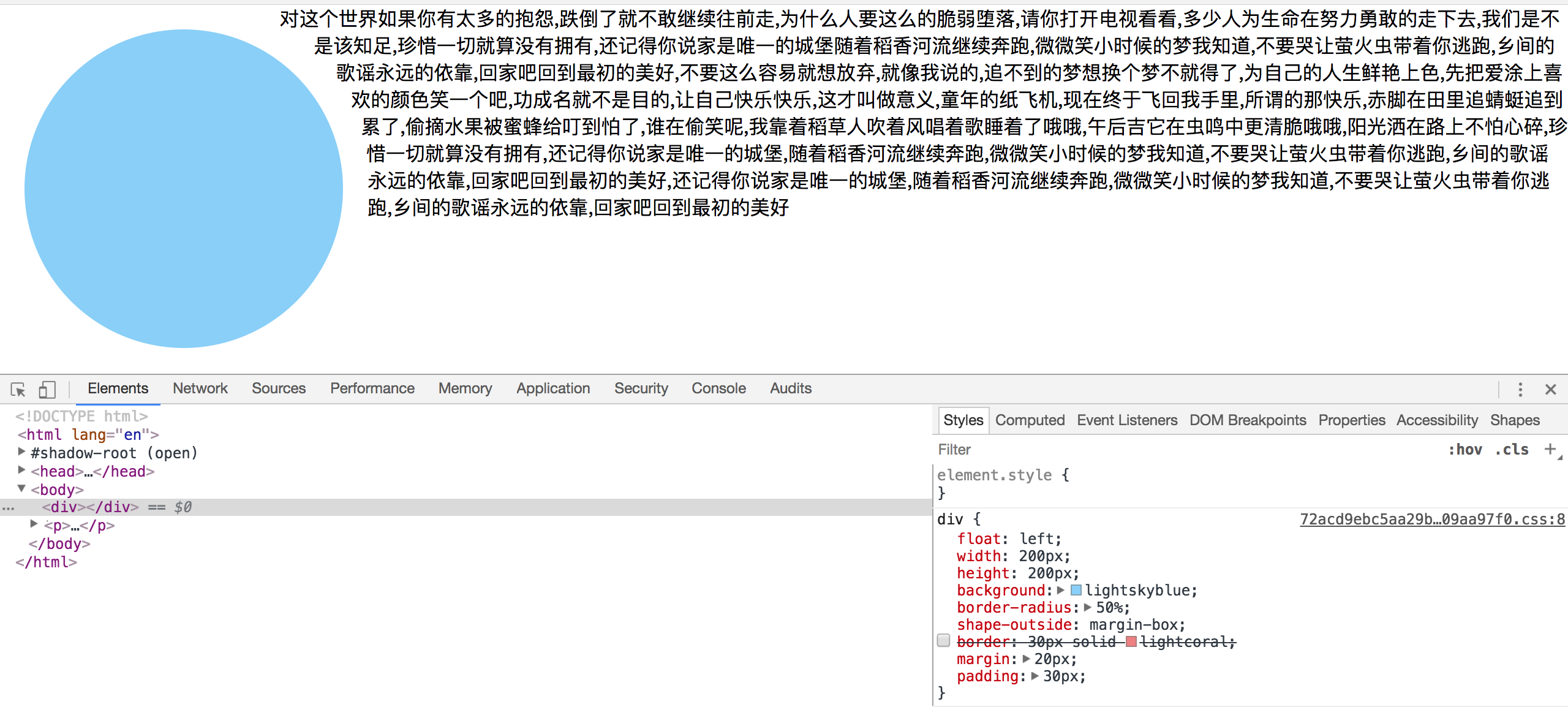
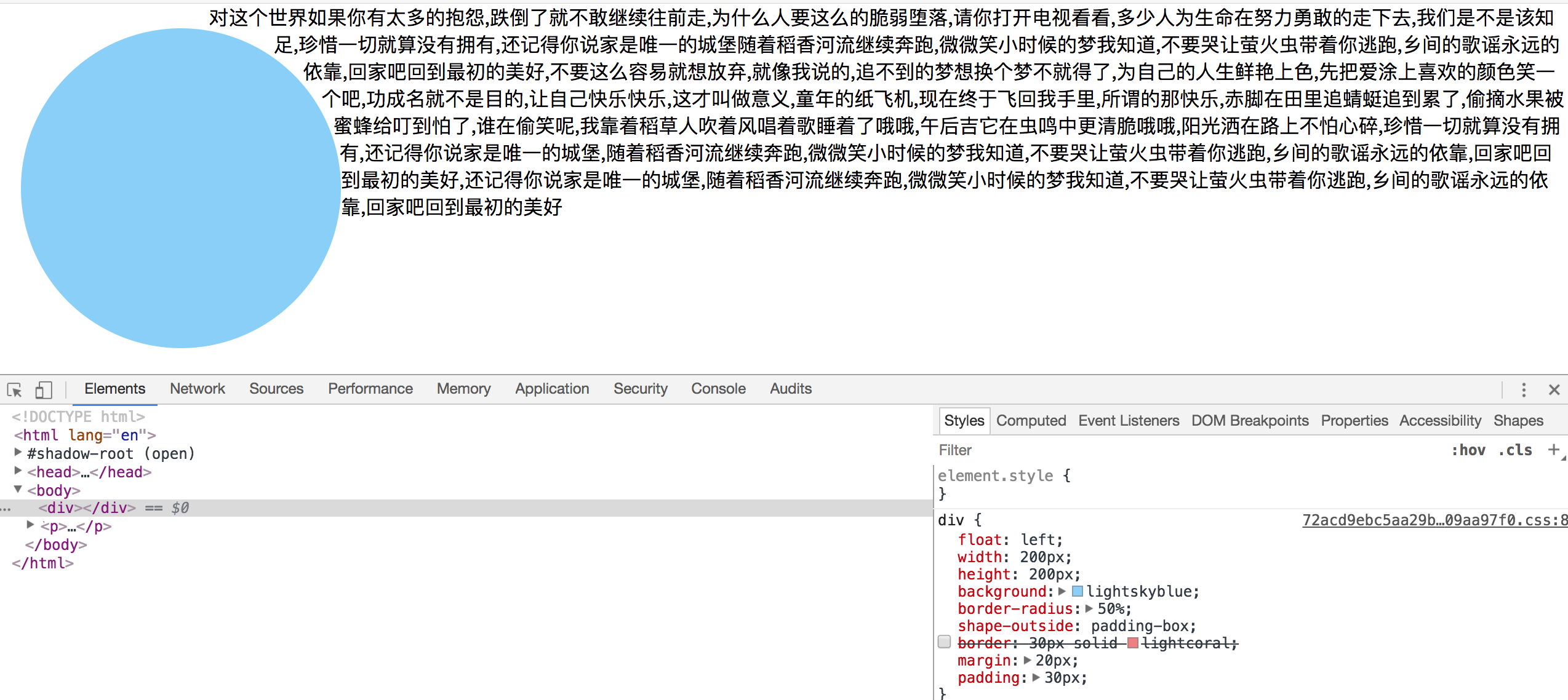
下面的图可以看到它们之间的差异




上面的图说明了各个关键字之间的差异,为了方便看,我将元素的border属性注释掉了,你也可以自己调试然后看它们之间的差异。代码请戳这里
函数值
circle
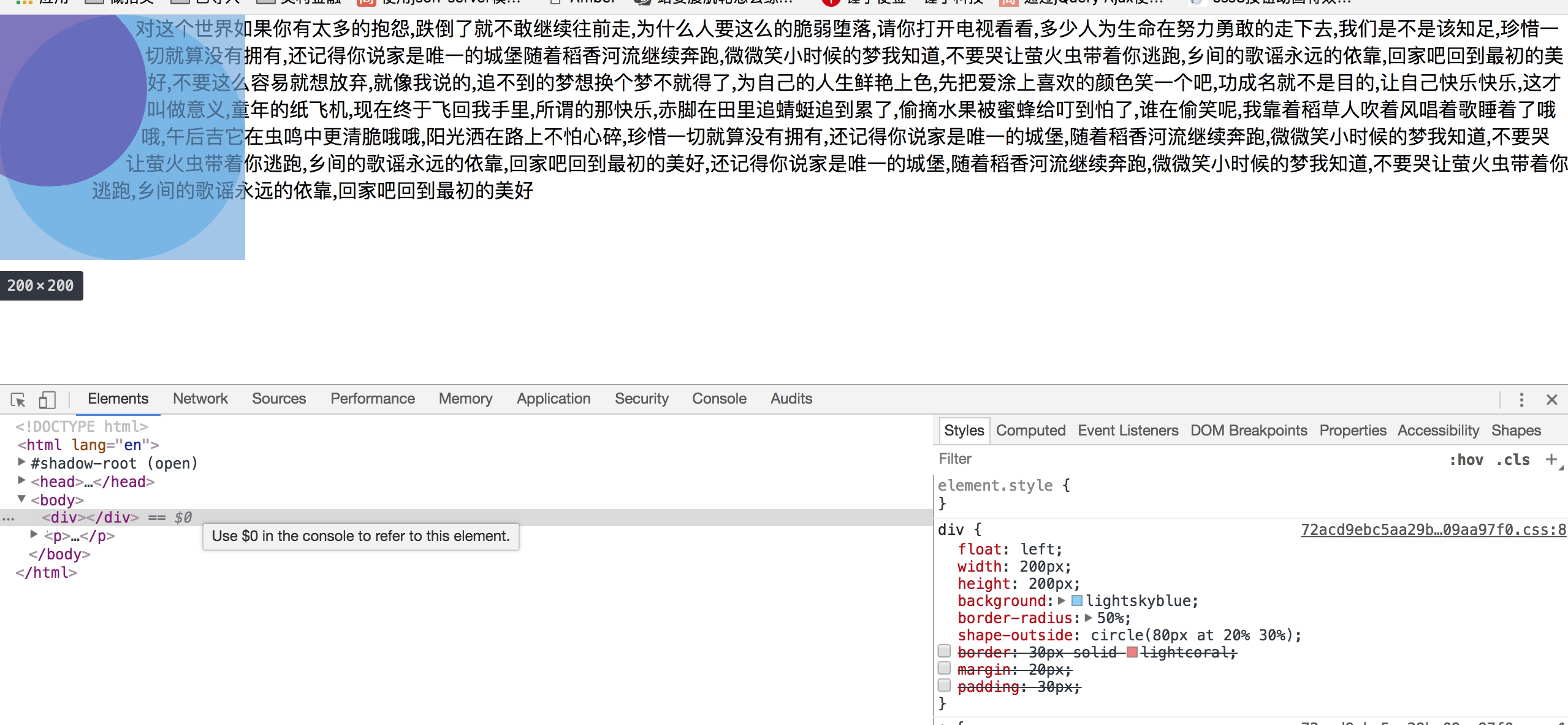
用来创建一个圆形区域,语法为circle(r at x y), 默认r为元素的宽度的一半,x和y的坐标是50%,也就是元素的中间,x和y可以是百分比也可以是具体数值。
以元素宽为200px来算,circle(100px at 50% 50%)和circle()的效果是一样的。通过更改x和y的左标,可以更改圆心的位置,但是并不更改元素的实际大小。

写法
1、circle(100px at 30% 40% ) // 推荐写法
2、circle(at 30% 40% ) //错误写法
3、circle(100px) // x,y位置均为50%
ellipse
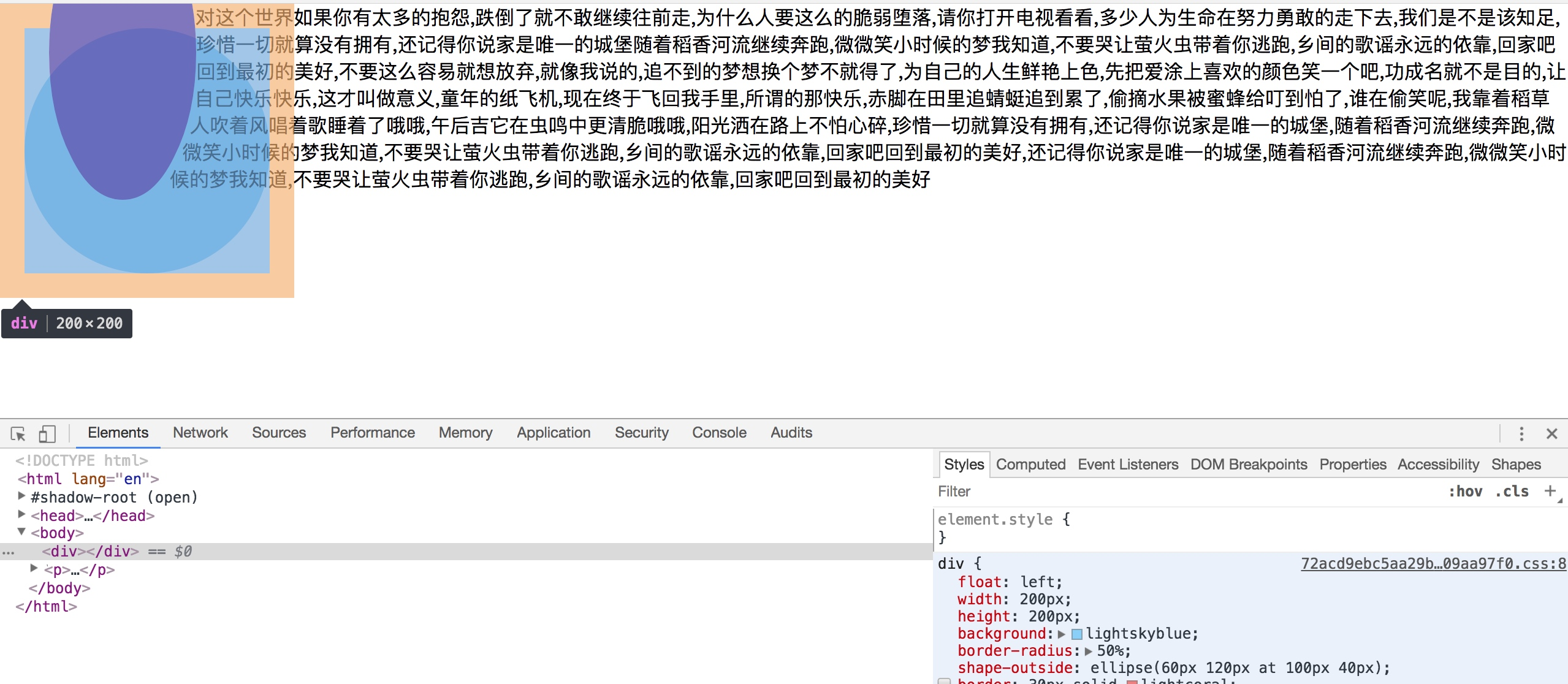
用来创建一个椭圆形区域,语法为ellipse(xr yr at x y ), 第一个是水平方向半径,第二个是垂直方向半径, 创建一个椭圆为ellipse(60px 120px at 100px 40px);
如果只是设置ellipse(),水平、垂直方向半径均为元素的一半,x、y也都是50%,也就是元素中心上自己大小的正圆,如果元素不是正方形,两个半径就各是元素宽高的一半 水平对应宽 垂直对应高。

写法
1、ellipse() // 看元素自己的宽高
2、ellipse(30px) // 水平半径为30px 垂直为元素的高 x、y为50%
3、ellipse(30px 90px) // 水平半径为30px 垂直半径为90px x、y为50%
4、ellipse(30px 90px at 100px 100px) // 水平半径为30px 垂直半径为90px x为100px y为100px
inset
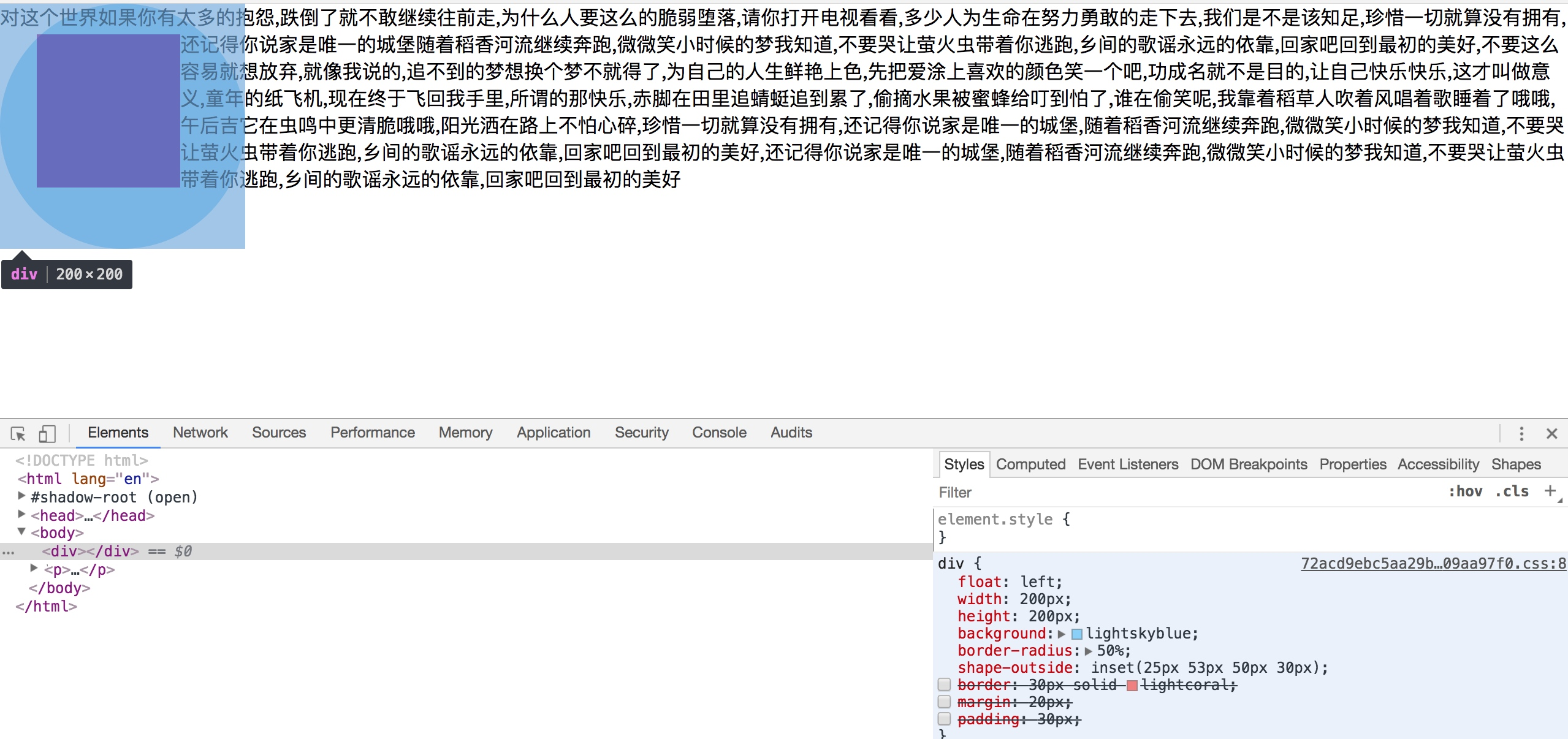
定义一个内部矩形。定义矩形的位置与margin和padding一样都是top right bottom left
如 inset(25px 53px 50px 30px)

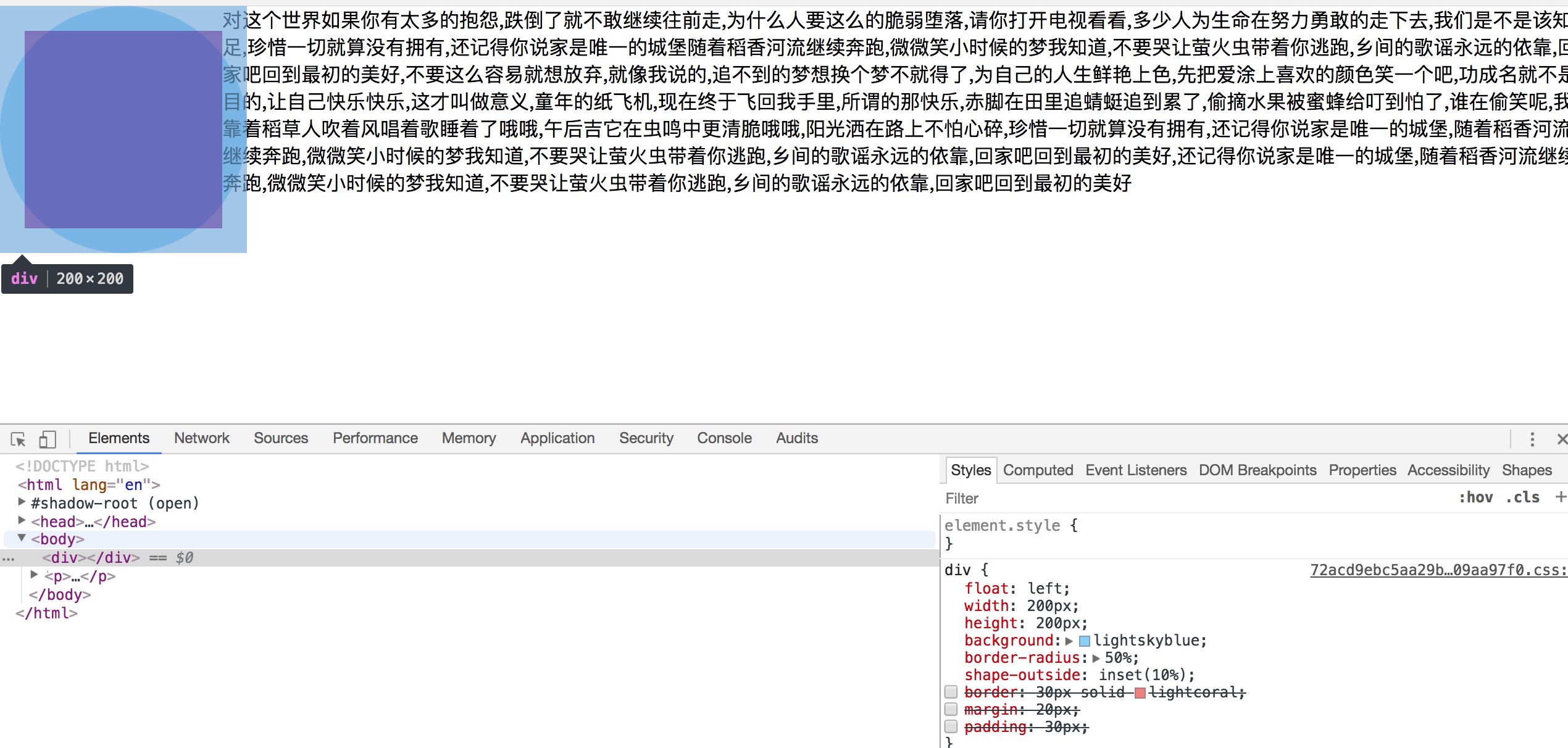
一个数值的时候可以理解为所有方向的缩放, 如inset(10%)

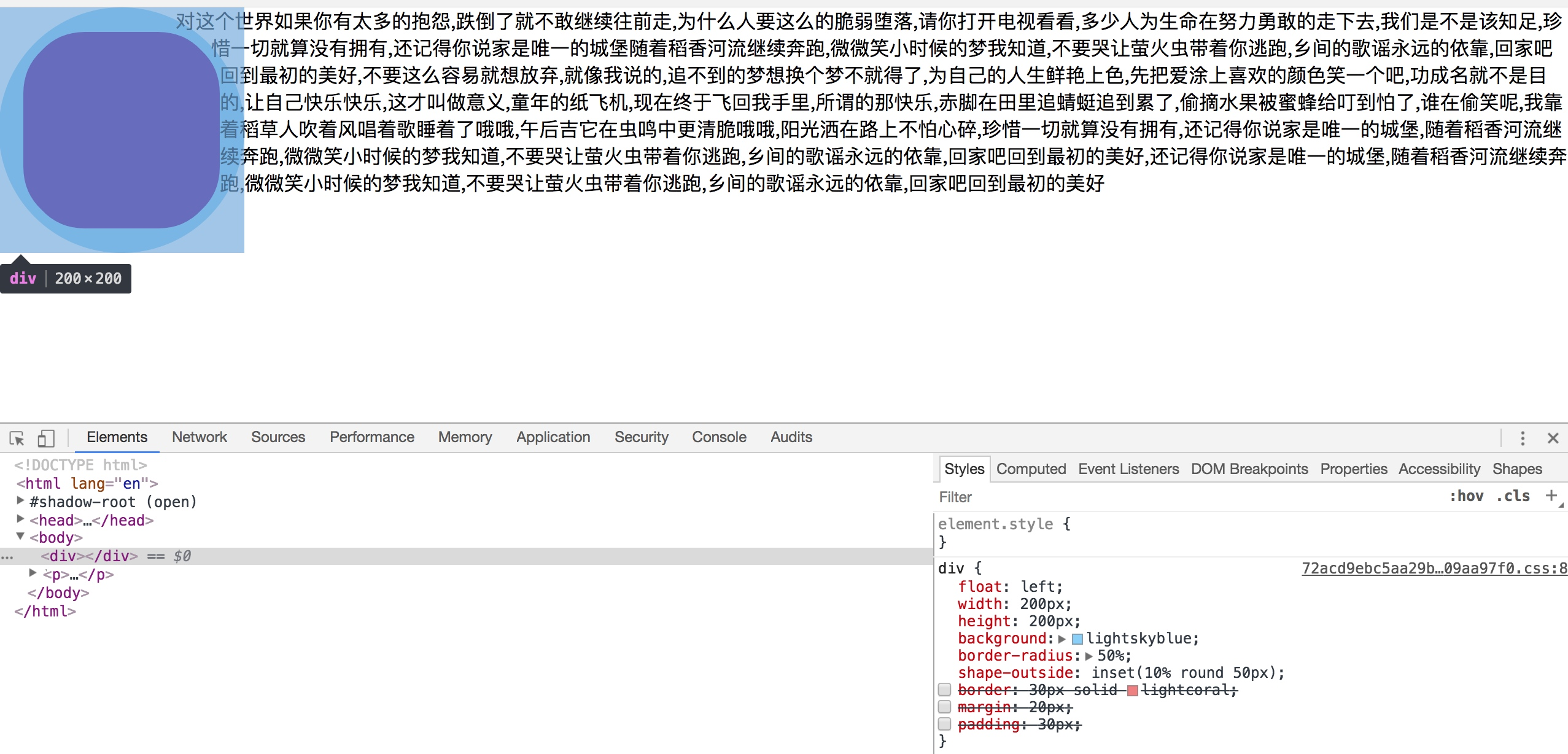
设置矩形的border-radius,使用round关键字 如inset(10% round 50%)

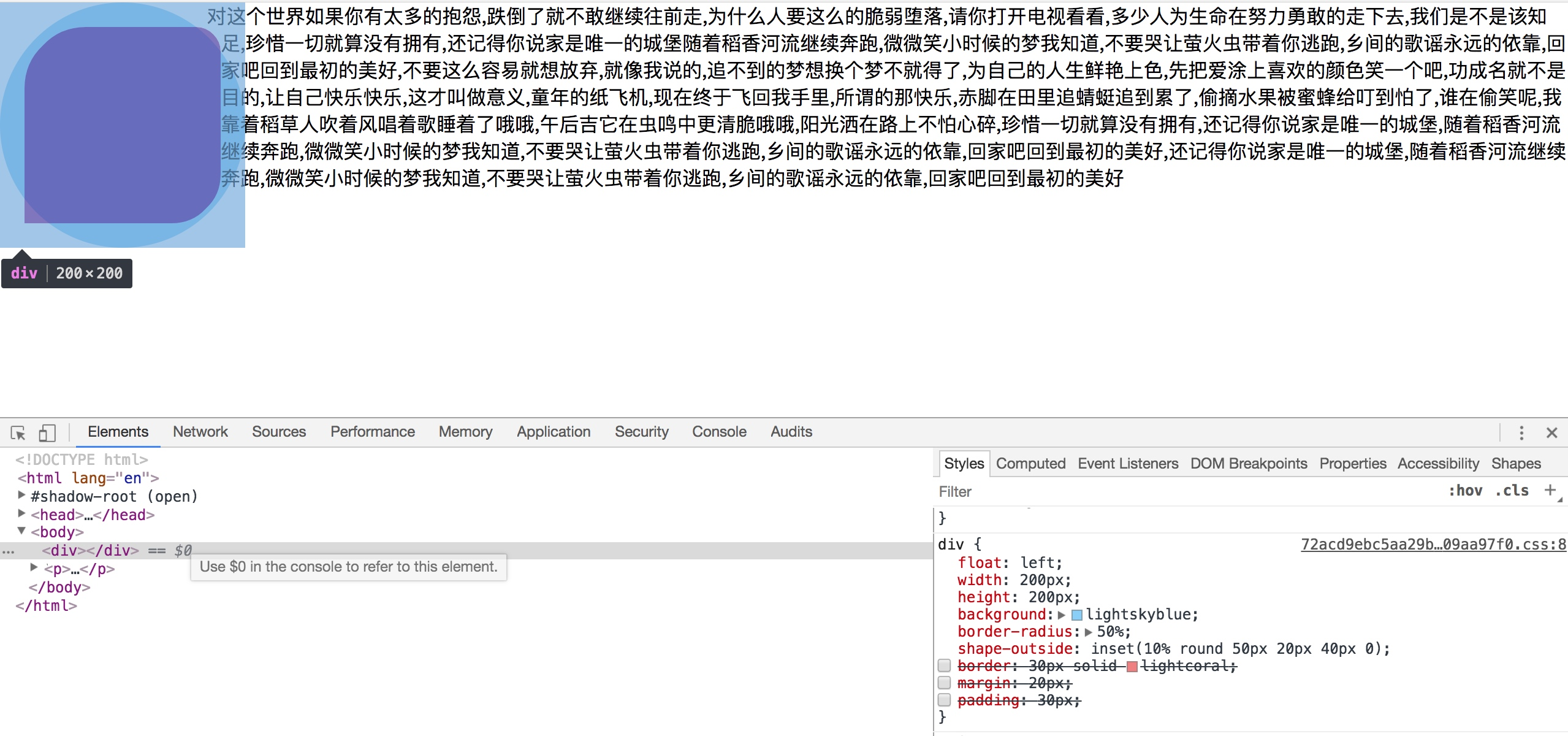
也可以分开来设置每个方向的圆角,这和border-radius的语法一致, 如inset(10% round 50px 20px 40px 0)

写法
设置矩形的时候和margin一样,设置圆角的时候和border-radius一样,这里就不赘述了。
polygon
定义多边形,语法为polygon(x1 y1, x2 y2, x3 y3),设置多个点的坐标来定义多边形,坐标可以是具体数值和百分比,并且开始与结束必须是一个闭合的路径。
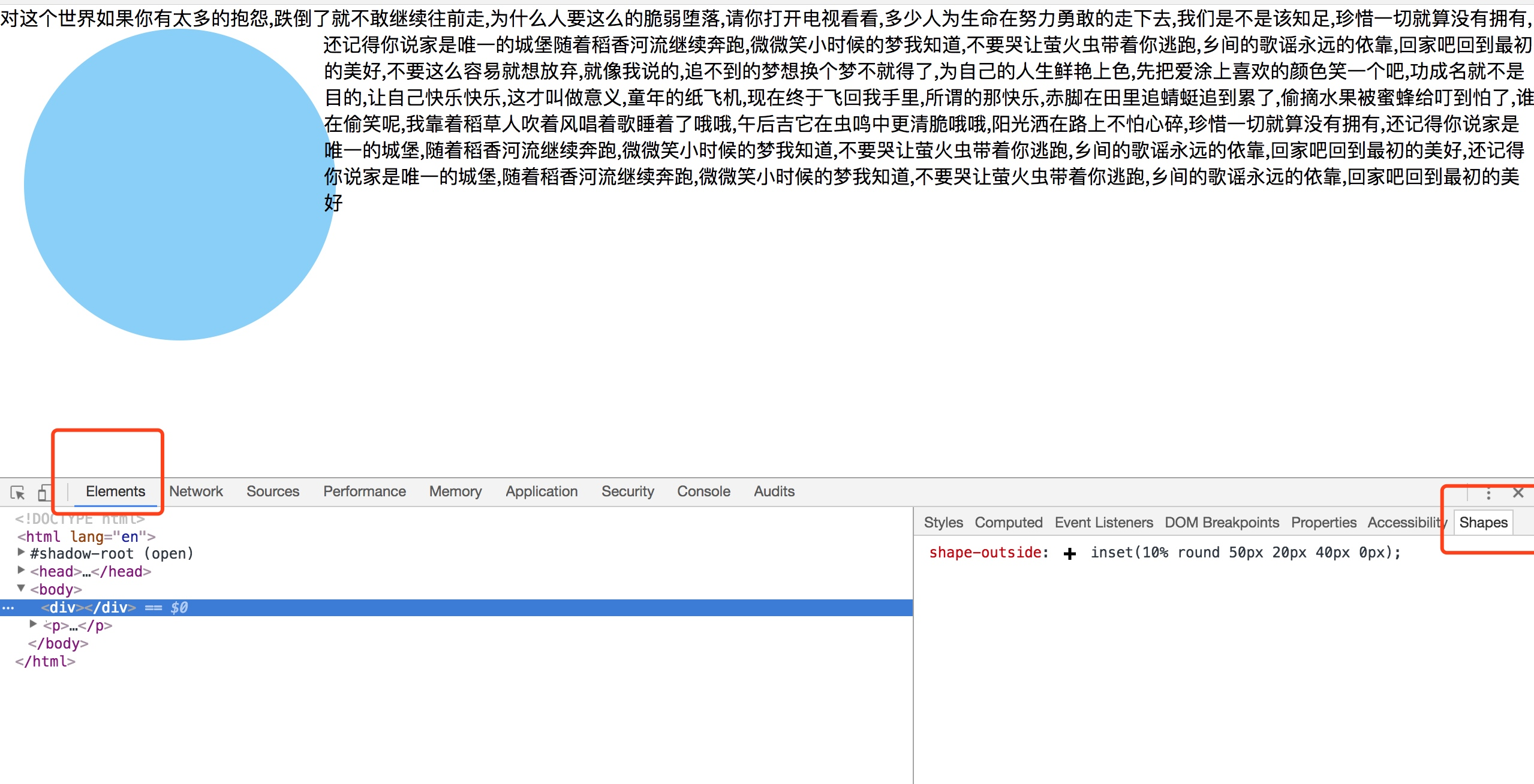
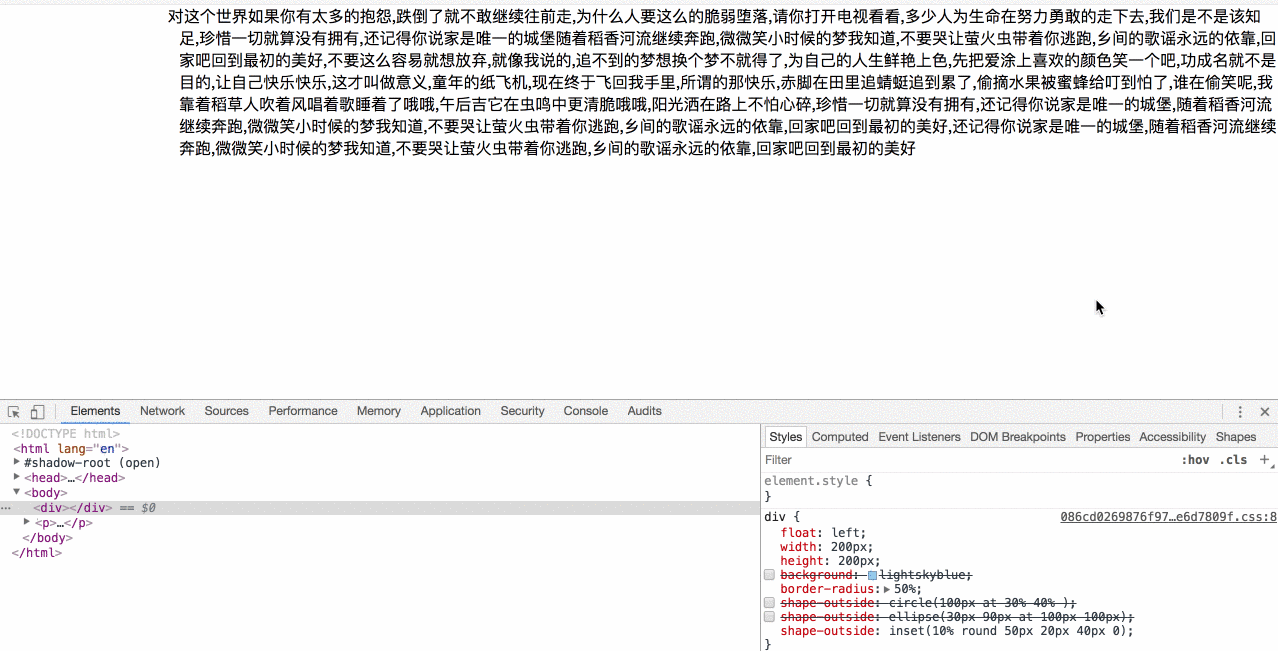
计算多变形是一个极其麻烦的事情,推荐使用chrome的扩展 CSS Shapes Editor,添加完后,会在控制台的elements右侧添加Shapestable页

使用起来还是很简单的,录了个GIF图可以参考下,点击添加做吧,双击删除坐标。

url值
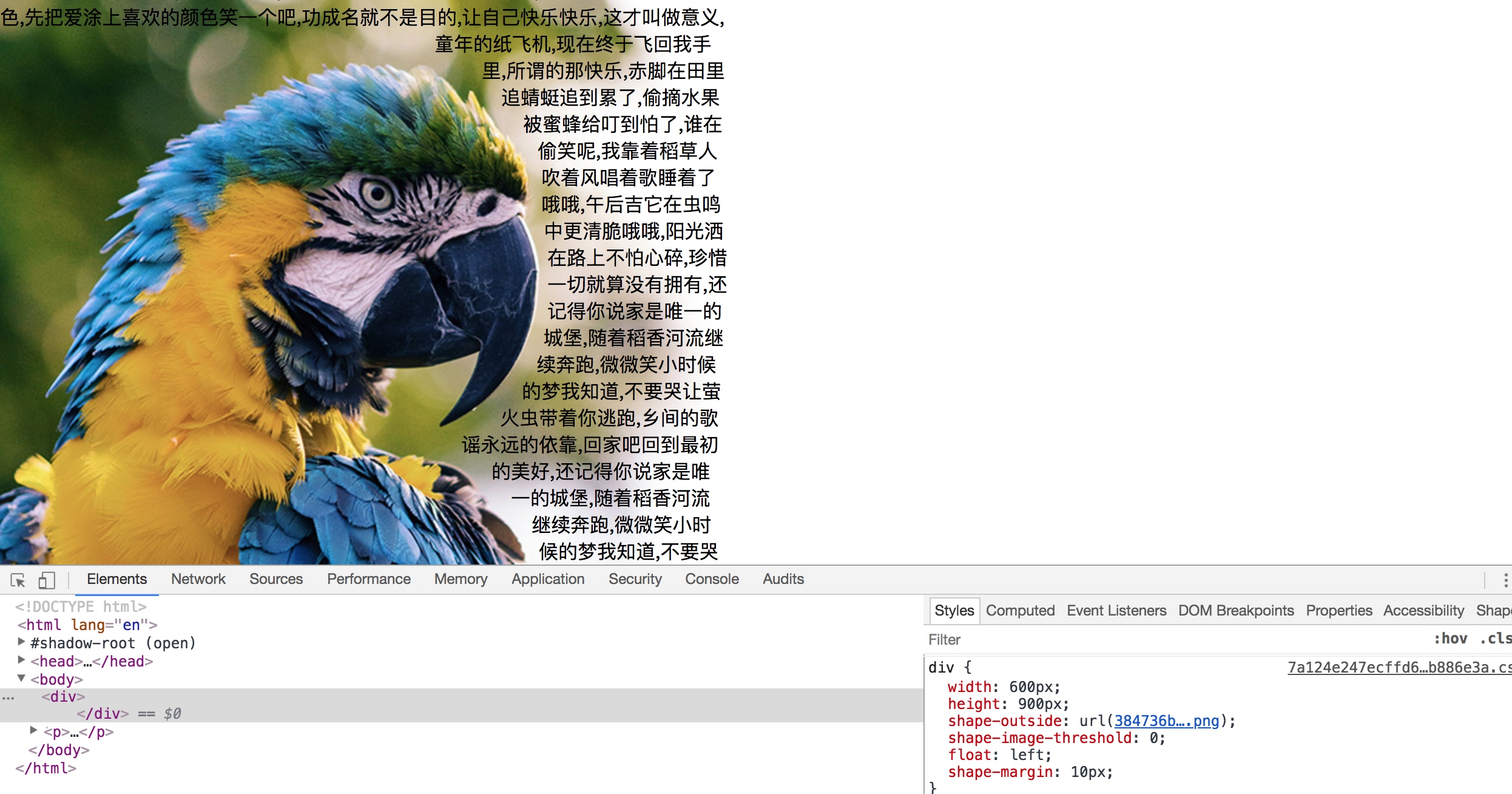
还可以使用透明的PNG图片创建形状,语法如下
shape-outside: url(bg.png); // 背景图
shape-image-threshold:.5; // 用来设置不透明度 [0,1] 1为不透明 0为完全透明

shape-margin
上面我们使用了一个新的属性shape-margin,它是用来给浮动区域添加空白区域,可以使用px、rem、em等单位。
代码
完整代码请戳这里
参考
炫酷效果