整理印象笔记的时候发现了这些零零碎碎的冷门知识......
注意!!这是一篇自娱自乐的没什么营养的文章(敲黑板!!!)
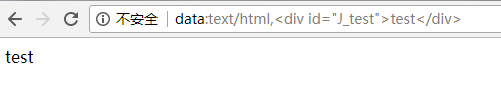
1.你知道浏览器的地址栏能运行HTML代码嘛?
data:text/html,<div id="J_test">test</div>

是不是很神奇?!前提是非IE内核的浏览器才能这么玩哦。
2.你知道所有的元素ID都是全局变量嘛?

两种方式输出的东西是一样的。仅限终端调试!!实际的代码中,还是乖乖的该写什么写什么吧。
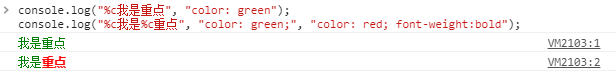
3.你知道console.log能变变变变颜色嘛?

利用%c让你从一堆调试信息中找到重点!
4.简单粗暴的debugger了解一下
只要把debugger写到代码里,浏览器运行的时候就会自动自动停在那里,简单粗暴,用完的记得删掉......汗
对于私有函数和匿名函数以外的函数,在控制台中输入 debug(funcName) 可以帮助你快速定位到要调试的函数哦。
var Test = function () {
this.func1 = function () {
console.log('debug test')
}
}
var test = new Test()
debug(test.func1)
test.func1()
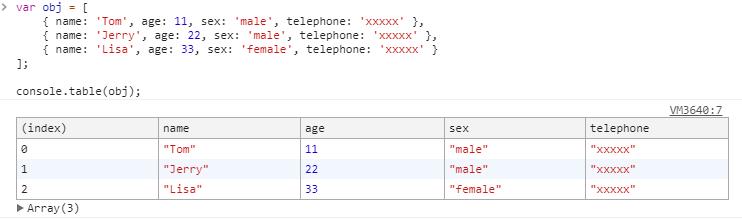
5.console.table听过没?

把对象输出成表格,还是有点小用的。
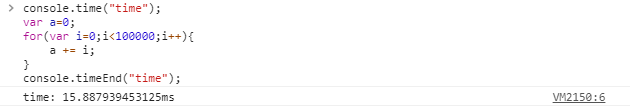
6.console.time() 和 console.timeEnd() 测试耗时

想要知道某段代码消耗了多长时间? console.time() 和 console.timeEnd() 来帮助你!
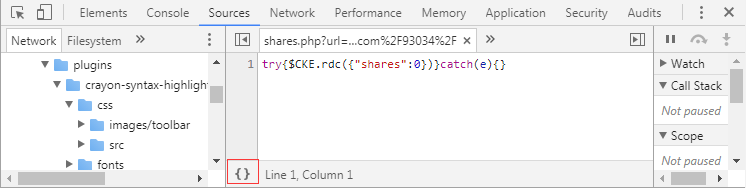
7.你可能都没有注意到chrome的这个小按钮

美化压缩后的代码,一步到位!
8.令人头疼的垂直居中translateY来帮忙
/* 垂直居中 */
.vertical-center {
position: relative;
top: 50%;
transform: translateY(-50%);
}
/* 水平居中 */
.horizontal-center {
position: relative;
left: 50%;
transform: translateX(-50%);
}
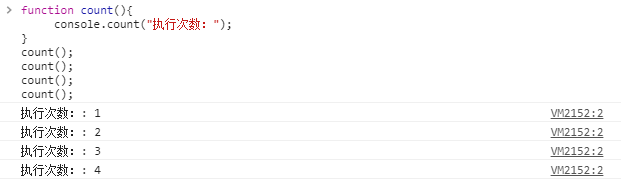
9.想知道你的代码被执行了几次嘛?

emmmm......console.count() 这个东西,还是很有用的。
但是!!!!用完记得删掉,免得上线后因为一句 console.count 阻断代码的执行,切记切记!!