01 需求来源
前阵子项目中有一个城市多选的需求,分解后有以下几个需要实现的指标:
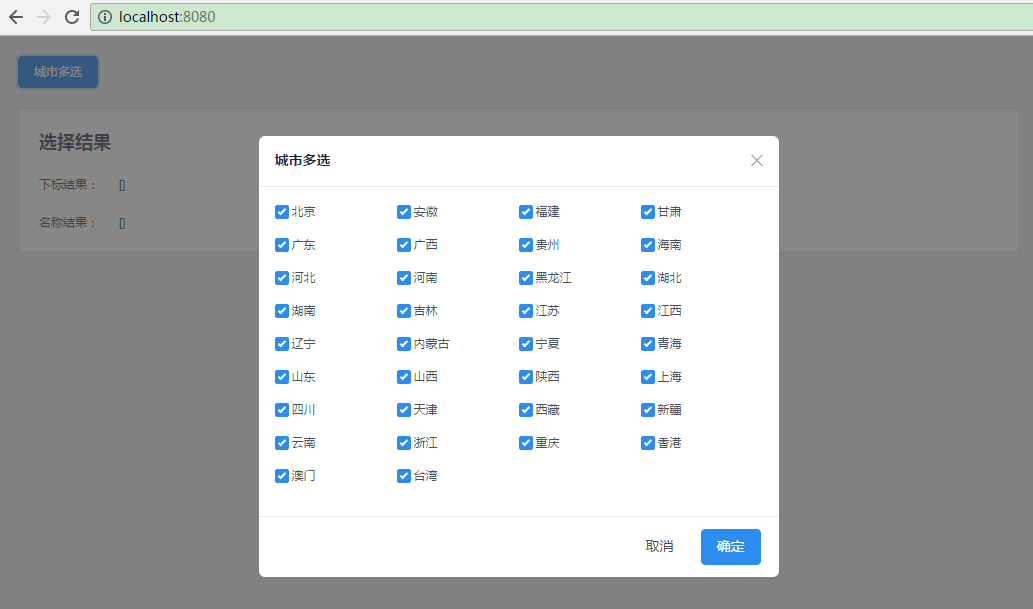
- 一次性展示中国的所有省份
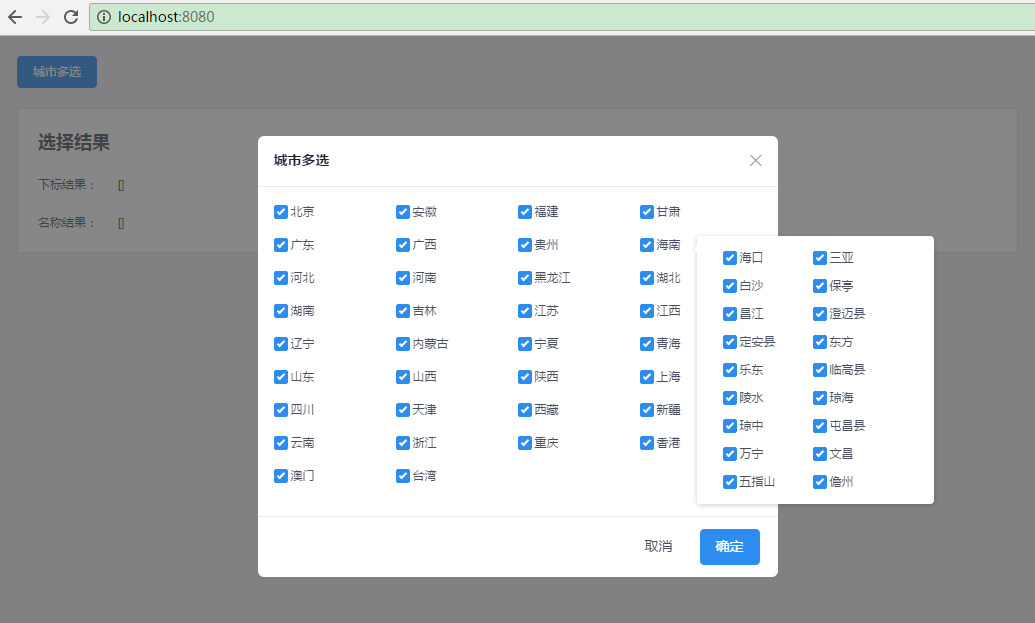
- 省份的下属城市,在鼠标hover到省份上时也触发显示
- 支持局部全选和反选
- 省份下属的城市若没有全选,显示当前已选择个数
- 支持省市下标和省市名称两种输出方式
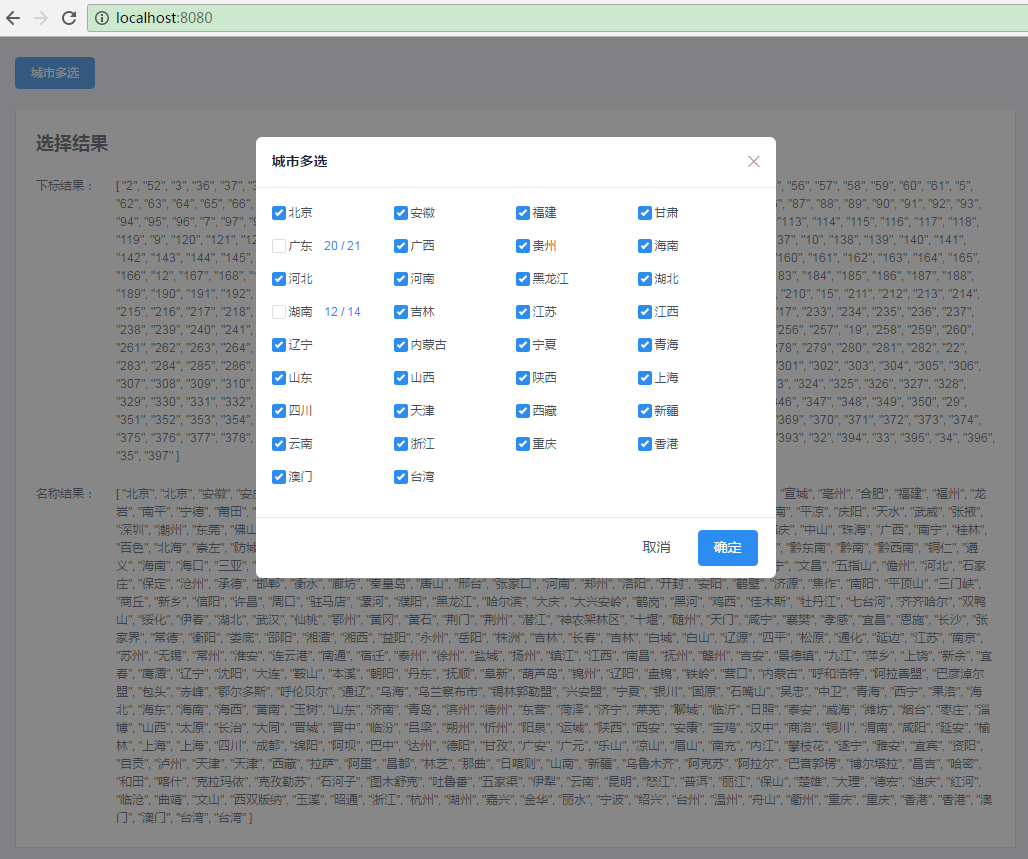
02 效果
不多说先看效果。

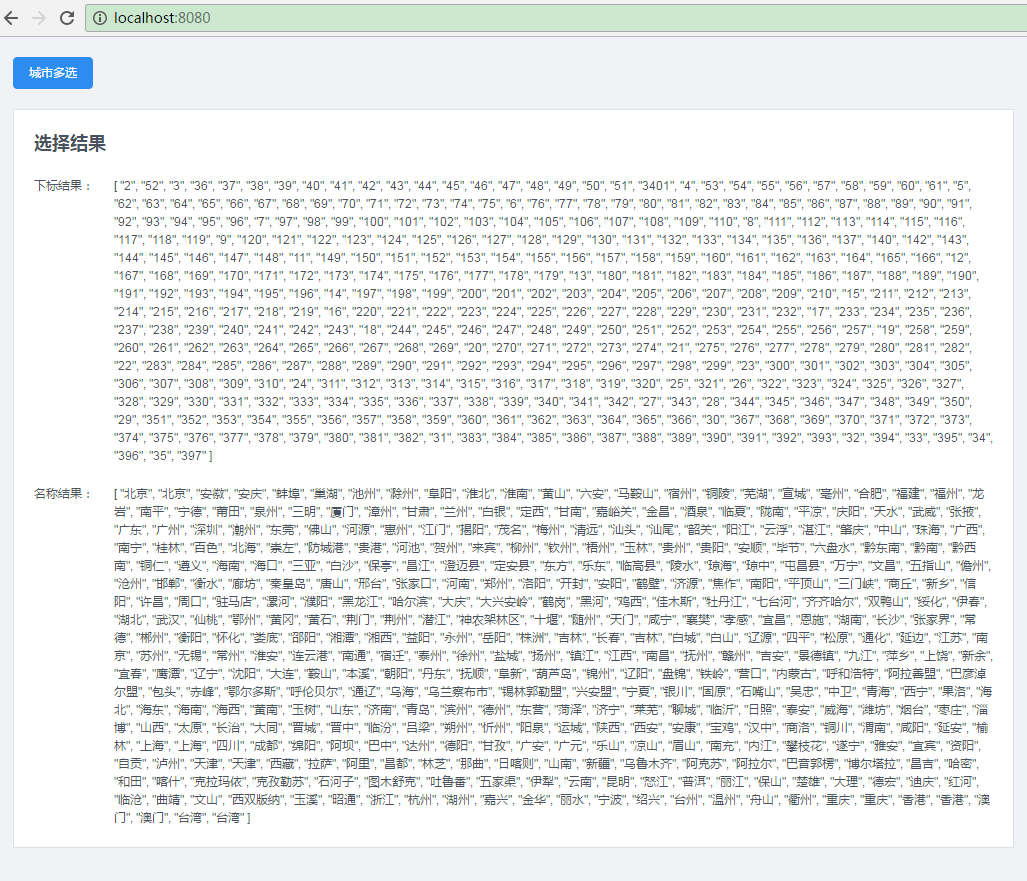
再来几张静态图。





03 项目地址
git repertory:https://github.com/chokingwin/area-multi-selection,欢迎star
04 如何使用
需要说明的是,这是一个基于iview提供的 checkbox 和 poptip 组件封装而成。
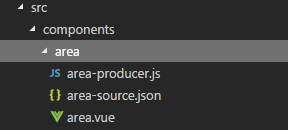
1.导入area组件文件夹
area组件在项目 src/components/ 目录下,包括 area-source.json、area-producer.js、area.vue 三个文件,直接复制这文件夹到你的vue工程中。

2.引入组件并注册
import areaMultiSelection from './components/area/area';
components: {
'area-multi-selection': areaMultiSelection
}
3.直接使用
<area-multi-selection @areaData="receiveAreaData" :AreaData="areaIndexArr"></area-multi-selection>
这里相应,还要准备一个传入组件的 data areaIndexArr ,还有一个接收组件输出结果的 method receiveAreaData
data() {
return {
isShowAreaModel: false,
areaIndexArr: [],
areaNameArr: []
};
},
methods: {
receiveAreaData(data) {
this.areaIndexArr = data.index;
this.areaNameArr = data.name;
}
}
05 最后
整个项目已经放到github上:https://github.com/chokingwin/area-multi-selection,再次欢迎star。
大伙可以 clone 下来,跑起来看看。项目里也写了个简单的页面,直观展示了城市多选的输出结果。
还有很多不足,这里说几点:
- 多处循环遍历,代码可优化
- 省市的源数据格式特定,后续会适应多种数据源格式的输入
- 可以的话,后续会做到 npm 包里
就这样,周末愉快~