前言
在其他App上看到了这样的一个效果,感觉有点意思,于是决定实现一个类似的效果。 (其实是iOS的同学在是现功能的时候随意发挥了一下) 效果大概值这样子的:

UI看完后 “这个效果不错啊” “要不你们Android也么做?” 于是~~ 作为一个有追求的程序员,决定也要实现一个这样的效果(满脑子都是草泥马在奔腾)

思路
这样的效果嘛~~ 利用自定义的ViewGroup,通过对手势的处理,应该就能实现了吧?
主要应该分两部分:
- 判断手势,如果为下拉操作,获取下拉的距离来实现View的放大
- 当手松开的时候,重置View的高度
比较麻烦的应该是在第一部分,需要对事件的分发有一些理解。
关于事件分发
说到手势的判断,难免需要对事件分发进行处理。
下拉部分
1、在onInterceptTouchEvent中对事件进行处理,如果为下拉事件,则将该事件拦截,交给onTouchEvent处理;
2、在onTouchEvent中通过计算得到下拉的距离,然后动态改变Header的配置,实现放大的效果。
重置部分
在onTouchEvent的ACTION_UP中重置Header,实现回弹
对事件分发不了解的,这边有两篇不错的文章 Android事件分发机制 详解攻略,您值得拥有 图解 Android 事件分发机制
实现
知道思路以后,实现起来就比较简单了
拦截事件
创建一个ViewGroup(这么命名为FlexibleLayout)继承LinearLayout。
onInterceptTouchEvent的处理
- 在
onInterceptTouchEvent中的DOWN事件中记录触摸位置 - 在MOVE事件中判断是否为下拉动作,若为下拉事件则进行拦截。
public class FlexibleLayout extends LinearLayout{
/**
* true:开始下拽
*/
private boolean mIsBeingDragged;
/**
* 初始坐标
*/
private float mInitialY, mInitialX;
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
mInitialX = ev.getX();
mInitialY = ev.getY();
mIsBeingDragged = false;
break;
case MotionEvent.ACTION_MOVE:
float diffY = ev.getY() - mInitialY;
float diffX = ev.getX() - mInitialX;
if (diffY > 0 && diffY / Math.abs(diffX) > 2) {
mIsBeingDragged = true;
return true;
}
break;
}
return super.onInterceptTouchEvent(ev);
}
}
先通过两个条件判断是否为下拉事件:
- diffY > 0 : Y轴向下滑动
- diffY / Math.abs(diffX) > 2: Y轴滑动的距离超过X轴的两倍
然后通过mIsBeingDragged来标记开始拖拽
onTouchEvent的处理
- 在
onTouchEvent中的MOVE事件中获取Y轴移动的距离,动态改变头部的大小 - 在UP或CANCEL事件中,重置头部
@Override
public boolean onTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_MOVE:
if (mIsBeingDragged) {
//得到下拉的距离
float diffY = ev.getY() - mInitialY;
changeHeader((int) diffY);
return true;
}
break;
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_UP:
if (mIsBeingDragged) {
//重置头部
resetHeader();
return true;
}
break;
}
return super.onTouchEvent(ev);
}
修改头部大小
得到下拉的距离后,就可以来改变Header的大小,实现放大效果了。
放大、重置的部分大家可以自由发挥
这里利用Math.pow(offsetY, 0.8)得到实际需要增加的高度,通过计算得到对应的宽度以及偏移(类似阻尼效果)。
/**
* 改变头部大小
* @param offsetY
*/
private void changeHeader(int offsetY) {
int pullOffset = (int) Math.pow(offsetY, 0.8);
int newHeight = pullOffset + mHeaderHeight;
int newWidth = (int) ((((float) newHeight / mHeaderHeight)) * mHeaderWidth);
mHeaderView.getLayoutParams().height = newHeight;
mHeaderView.getLayoutParams().width = newWidth;
int margin = (newWidth - mHeaderWidth) / 2;
mHeaderView.setTranslationX(-margin);
mHeaderView.requestLayout();
}
重置头部
直接将宽高以及偏移设置成原来的参数即可。 (如果觉得这样重置过程不够丝滑,可以通过动画来完成一个流畅的重置效果,这里就不演示了)
/**
* 重置头部
*/
private void resetHeader() {
mHeaderView.getLayoutParams().height = mHeaderHeight;
mHeaderView.getLayoutParams().width = mHeaderWidth;
mHeaderView.setTranslationX(0);
mHeaderView.requestLayout();
}
到这里,一个简易拉下放大的效果就做完了。试试效果

使用
直接在需要下拉放大的布局外面套上FlexibleLayout即可,例如ScrollView
<com.gavin.view.flexible.FlexibleLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ScrollView
... >
<LinearLayout
... >
<ImageView
android:id="@+id/iv_header"
... />
</LinearLayout>
</ScrollView>
</com.gavin.view.flexible.FlexibleLayout>
效果
ScrollVIew:

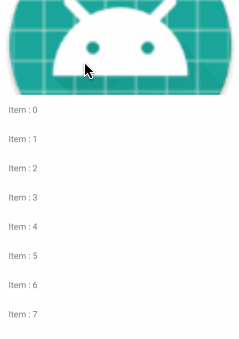
RecyclerView:

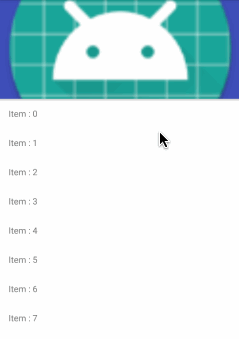
CoordinatorLayout:

大功告成!!! 当然里面还有一些细节的处理,比如下拉的条件、回弹的动画、最大高度等,具体内容的可以在源码中看到。
完善
完成下拉放大后,貌似把一个很重要的功能遗忘了下拉刷新 ?? 光顾这下拉放大,刷新怎么办?【黑人问号】
这个功能留着下周实现吧,我的7小时睡眠已遥遥无期~~
虽然没有直接实现下拉刷新的功能,不过源码中已经暴露了一个下拉的监听,你也可以通过这个监听实现下拉刷新的操作
public interface OnPullListener {
/**
* 下拉
* @param offset
*/
void onPull(int offset);
/**
* 松开
*/
void onRelease();
}
到这里就结束了

下拉刷新(2018-6-24补充)
(来还上周欠下的债~~)
和下拉放大类似,通过希手指下滑的监听,利用View的translationY和rotation实现移动和旋转。 具体的实现过程这里就不贴出来了,直接看效果吧

有兴趣的可以直接去Github上看源码以及用法。
源码
参考
PullZoomView Android事件分发机制 详解攻略,您值得拥有
以上有错误之处,感谢指出