我总想写点东西,可是写出来的东西并没有我想的那么好(少的可怜的阅读量证明了这一点),这些事情令我懊恼了很久。可以说是在写作过程中我渐渐的忘记了写作的初衷(从别人的文章中获取了知识,得到了答案。也应该分享自己的知识,解决别人的困难)。这可能也是导致我写的比较多,但是质量不佳的原因吧。
我是阮一峰的忠实读者了,他写的每一篇文章我都会读,敬佩他的文笔与见解,写
“每周分享”这个主题也是借鉴的阮大大,并且希望有这么一个值得追求的事情让我能够每周看见自己的进步,争取能够写出越来越好,越来越精辟的文章,如果有幸帮助到了你,那真是一件特别让我开心的事情。
如无意外,每周更新时间为周日
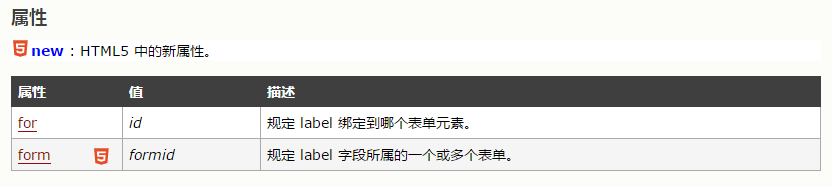
1.label标签for属性的妙用

来看一下用这个东西能做的炫酷事情吧:
①.只用CSS和html实现一个风扇

抛去开关的单击事件来说,其他的不用JS实现似乎并没有什么难的,只要你熟练使用了CSS3的动画和CSS3的阴影,做一个永远不停止转动的风扇并不困难。但是不使用JS实现一个开关你就必须掌握label的for属性的用法
核心代码如下:
//html代码
<input id='switch' type='checkbox'>
<label class='switch' for='switch'></label>
//css代码
#switch:checked ~ .switch:before {
transform: translateY(-50%) rotate(20deg);
}
#switch:checked ~ .head .blades {
animation: spin 1s linear infinite;
}通过label的for属性绑定type为checkbox的input框,当单机label的时候就会实现input框checked的状态改变,从而通过#switch:checked他来控制是否有动画,想要查看这个项目可以单机下方的链接,如果看不懂项目中的预编译器的写法可以打开控制台直接下载编译过来的index.html文件
项目地址点这里
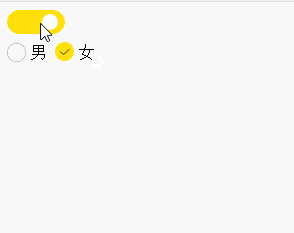
②.只用CSS和html实现炫酷的toggle和radio
上面的太玄没有实用性,那你看一下这俩个平常使用特别多的checkbox和radio 
核心原理跟上面的风扇效果一样
项目地址点这里
2.使用canvas做一个小游戏
学习理论知识或者说是学习API是一件非常枯燥的事情,尤其是学完了还不一定能够学以致用,如果在学习的时候能够直接做一个有趣的小demo那岂不是美滋滋,下面这个视频讲了做游戏的基本概念,并且能够让你对canvas的API掌握的更牢固
视频地址
项目地址
3.MindMaster一个不错的脑图工具
仅仅是做一个脑图,我就不推荐这款工具了,毕竟Xmind也能够做,但是他的云服务我总是连不上,造成我体验不佳。所以我又找了一款(MindMaster),这样我回家的时候只需要登录我的MindMaster账号就可以同步我在公司做的脑图了,比较方便。
4.本篇文章中使用的gif图片制作工具 Gifcam
最后欢迎关注我的公众号,吵吵日记
