阅读此文大约需要7分钟
本文首发于微信公众号,原文链接
Like music in an elevator or a doctor's waiting room, color has the power to influence how we feel without our even noticing. ——The Verge
一、滤镜可以让照片变得更好看吗?
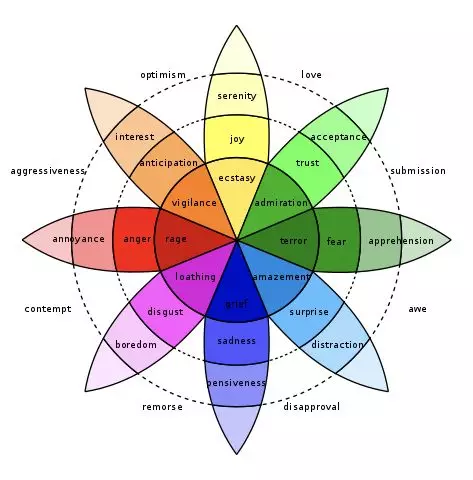
色彩会无时无刻的影响着我们的心理情绪。快餐店里摆放着的红色座椅让你感到不安,从而减少顾客的就餐时间,提升流动性;科技公司使用黑色来表达神秘的科技感,而医院里白色的床单与桌椅,则让我们心生敬畏。
无论是照片或者是电影,色彩对于表达制作者情绪有着重要的作用,暖色调(红色、黄色、橙色)的图像会传达阳光积极的情绪,冷色调(蓝色、紫色)则可能有悲伤,或者自由的情绪。尽管自然界中的色彩丰富多彩,但不可否认的是,这些色彩的分布范围往往非常有限,比如,自然界中的花朵鲜有紫色,我们通过使用滤镜,让照片的色彩更加丰富,使我们能够更加精确的操纵每个像素、每种颜色。滤镜的使用,可能不会让照片更美,但却一定能够更好的传达我们的情绪。

二、移动端滤镜的设计方法
1、图层混合模式——改变照片的材质
在移动端中,图层混合模式在工程上较易实现,通常,在Photoshop中,使用混合方式,可以将一些纹理或者色彩丰富的图片与原图进行混叠,从而改变照片的色彩以及氛围。
Photoshop中的混合模式约有二十多种,其中,我们常用的有滤色、柔光、叠加等。
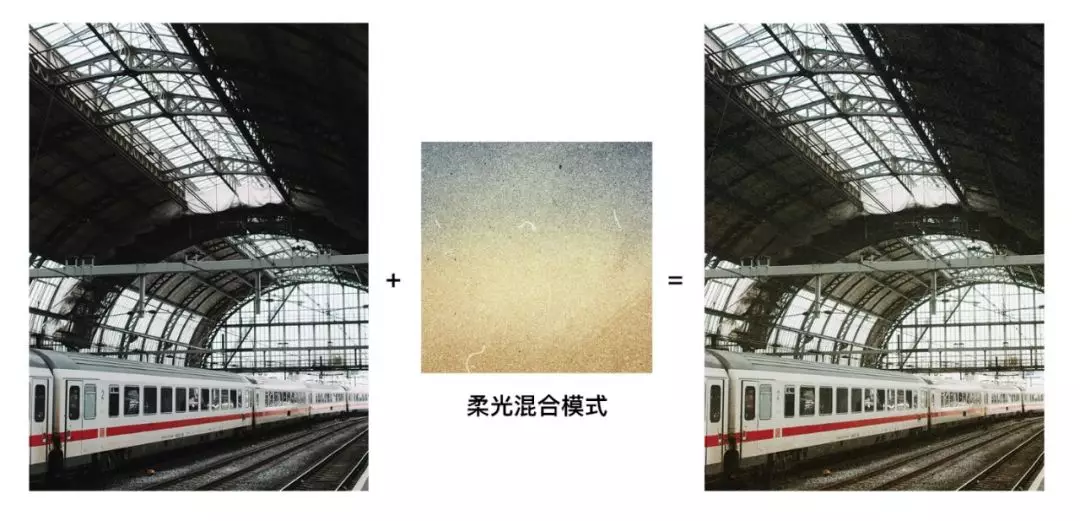
例如,我们想设计一款Vintage风格的滤镜,首先,我们先设计或者寻找一张颗粒材质的图像,使用混合模式中的柔光混合,便可以使照片具有复古风格的胶片感。

同样的材质也可以应用到其它照片上:

小Tips:
-
更改滤镜强度:通过调节柔光图层的透明度,可以改变滤镜的强度。
-
选择不同颜色及纹理的图层叠加上去,可以制作出不同效果的滤镜。
2、色彩调节——颜色查找表
图层混合更适合于改变图像本身的氛围,对于色彩的改变较少,对于复杂的滤镜,色彩也是我们需要把控的一个维度。通常意义上,我们在PS中的操作,往往是对一部分的色彩进行调整,对另一部分的色彩进行保留,这种色彩的变换是非线性,没有固定规律的变换,而在移动端应用中,实现这样的非线性变换耗时费力,而查找表,便是应用非线性变换的最佳工具。
对于色彩的调整,本质上是设计师在使用Photoshop的调色工具对色彩进行调整后,对色彩制作了一个映射表,并将这个映射表保存,可以反复使用。Photoshop中,提供了LUT(Look Up Table)这种功能,导出的LUT文件,可以在Premier中使用,但这种格式比较特殊,在移动端上需要额外解析,效率上并不高。
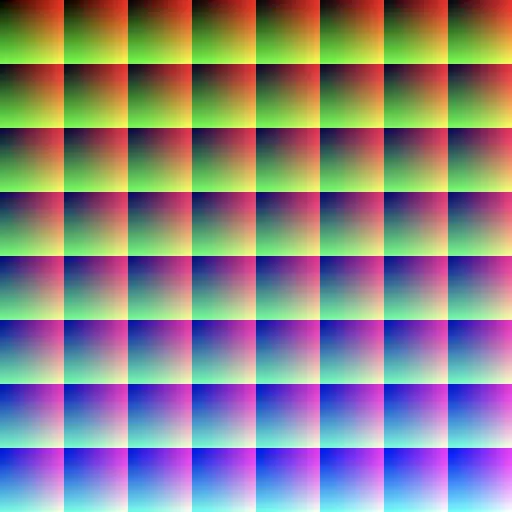
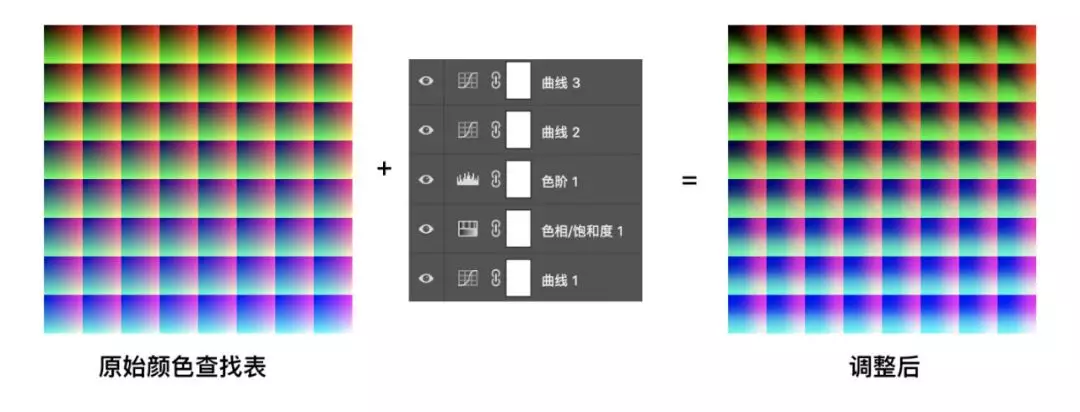
因此,我们需要另辟蹊径,从上面的分析上看,如果我们制作一张包含所有颜色的图像,对这幅图像进行一次期望的调色过程,那么这幅图像上所有颜色都会经历一次色彩映射。因此我们便可以参考这幅图像的改变轨迹。业界常用的手段即是使用这种方法,实现简化高效版的颜色查找,下图是我们经常使用的颜色查找表的原始图像,大小为512*512。

3、颜色查找表的制作方式
1、在photoshop中对原始图片进行颜色的调整,达到满意的效果


小Tips:
-
保存好的颜色查找表,最好使用移动存储介质进行传输,使用微信等工具可能会对图像进行有损的压缩,从而造成还原不精确的情况。
-
另外一个技巧是,比如我们想要觉得其他的应用的滤镜比较好看,可以将原始的查找表导入到应用里,施加滤镜,然后保存处理后的图像,便可以使用了。当然,很多应用中不仅使用了查找表这一种手段,因此可能有些情况下是无效的。
三、怎样制作出好看的滤镜——Less Is More
滤镜制作与摄影的后处理类似,基本都是对各种参数进行调节,修改。但不同的是,滤镜的制作更多的是要考虑它的适用性,因此,我们在调节参数的时候,参数的类型并不是越多越好,随着参数的增多,使得我们对图像把控力降低,过多的调整,过多的图层混合,有时候会让我们手忙脚乱,甚至会降低处理后的图像画质,对于我而言,我会尽量控制参数的类型.
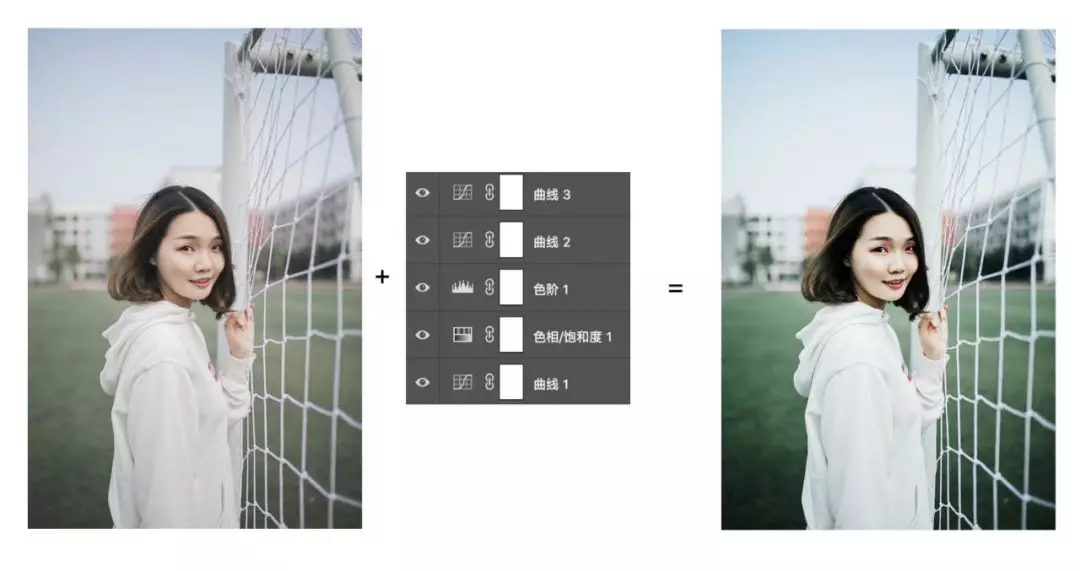
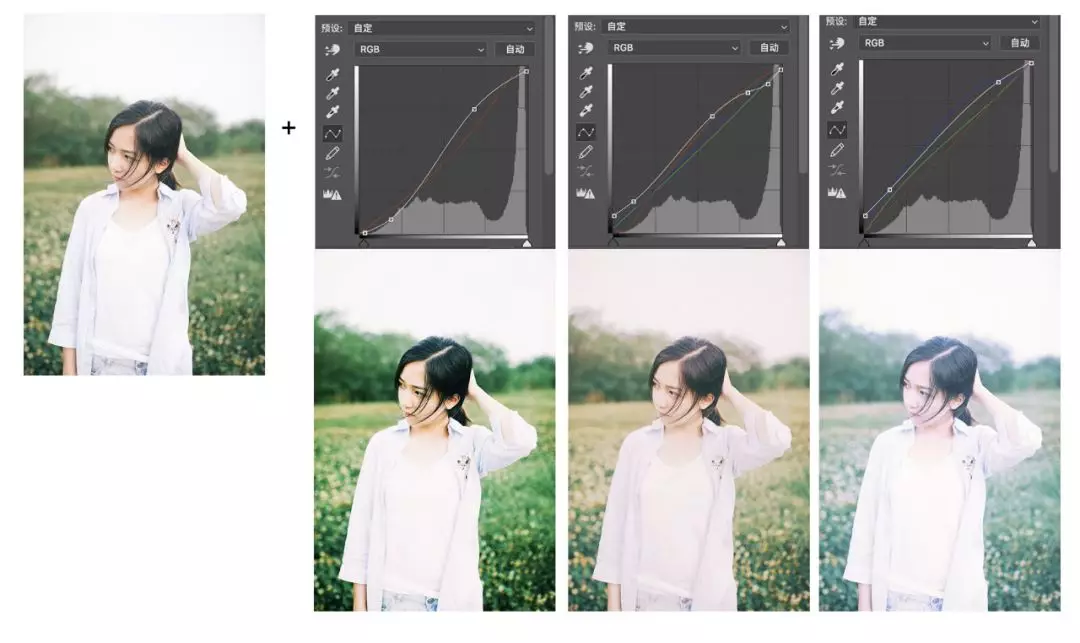
我最常用的调整工具就是曲线、饱和度、色彩平衡、可选颜色,这几个工具配合起来可以很快调出期望的颜色效果。例如下面这个仿Vsco里某个滤镜,用一个 rgb 曲线就可以制作出来。
曲线工具可调整的范围非常广,可以把控每一个细节,很快做出不错的效果。

滤镜要具有适用性,因此要使用多张有差异的照片进行预览,照片最好是几种不同的环境光下所拍摄,比如室内灯光、室外阳光、夜景等等。

上面四张照片使用了同样的调整效果,前三张图片看起来没什么问题,但第四张的照片反而变得不好看。因为我在调整时过分强调了绿色的倾向,使原本偏暖色调的第四张图变得有些违和。
滤镜也许不能把每张照片都变成令人惊叹的艺术品,但如果用户使用了滤镜后发现照片反而变丑了,这显然不符合用户体验。
四、总结
滤镜可以使一张照片的色彩更加丰富,并且能够更好地传递我们的情绪。
在移动端App中,可以使用图层混合模式以及ColourLUT的方式制作滤镜。图层混合模式更适用于制作颗粒感较强的Vintage风格的滤镜;ColourLUT则适用于对图像色彩的整体调整,普通的滤镜设计与开发都可以用这种方式实现,但是对于特殊的滤镜,比如油画滤镜,则需要使用其它技术实现。
移动端滤镜的制作对于设计师来说并不像p图那样,要针对一张照片进行十分精细的调节,而是需要对某一类型的照片具有广泛的适用性,尽量减少参数改变的数量,让滤镜尽可能的覆盖更多不同的场景,当然,滤镜的分类也非常重要,对于如何制作不同种类照片的滤镜,例如针对食物、风景、人像的滤镜,我们会在下期的文章里进行介绍~
(文章配图选自unsplash网站,侵删)