什么是事件冒泡和捕获
可能是我太菜鸡了,初学js的时候这两个总是傻傻分不清,面试官以前很喜欢问这个问题,很神奇,问一次挂一次,原理大概都懂,也都听说过,但是学名太TM专业,总是记混,所以这次特意把它列出来,让我们一起来铭记这对坑爸爸的玩意。
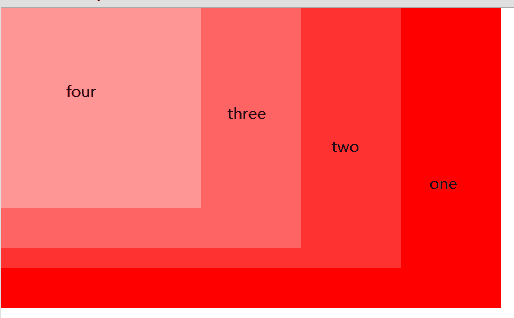
一张神奇的图

好,要变魔术了。请记好one,tow,three,four。虽然红的刺眼,忍耐一下吧。。
冒泡
废话不多说,直接说特点。
默认参数 :false(ele.addEventListener('click',doSomething,false);)
事件传播方向 :子向父逐层传播。
点击div编号为four的输出结果 :four-> three-> two-> one
阻止冒泡stopPropagation();
$(document).ready(()=>{
$('button').click((event)=>{
event.stopPropagation();
...
})
});
捕获
同样废话不多说,直接说特点。
默认参数 :true(ele.addEventListener('click',doSomething,true);)
事件传播方向 :父向子逐层传播。
点击div编号为four的输出结果 : one-> two-> three-> four
阻止捕获stopPropagation(); 同样stopPropagation也可以终止捕获的传递。
结语
本博客的特点,快准狠,问题不难,只要能解决就完事。就这么简单。好的不足之处欢迎指正,谢了兄弟们,好,完活,睡前一支烟,快活似神仙,晚安。