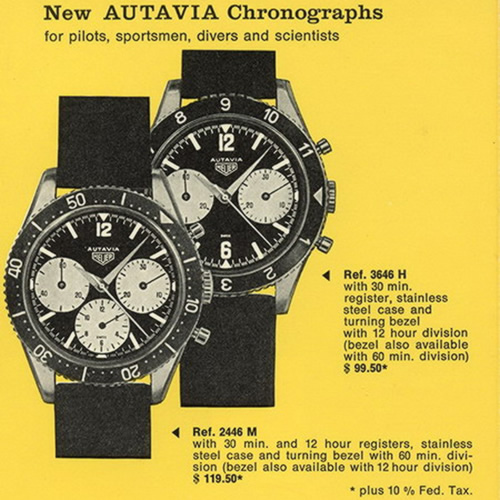
【原文】Designing A Realistic Chronograph Watch In Sketch

本教程相关文件
为了能够更好地按照本教程中的步骤操作,请下载Autavia.sketch可编辑文件。此文件可以帮助你更轻松地跟随教程步骤进行操作。但是,我还是鼓励您新建空文件来跟随教程进行操作。希望你能喜欢。

设置画板
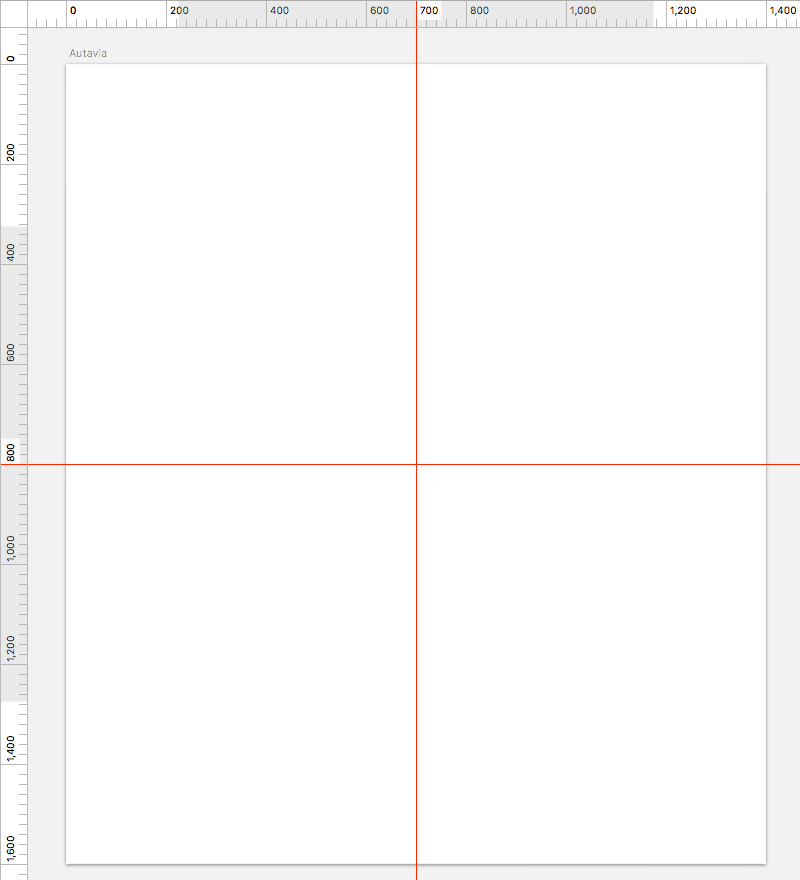
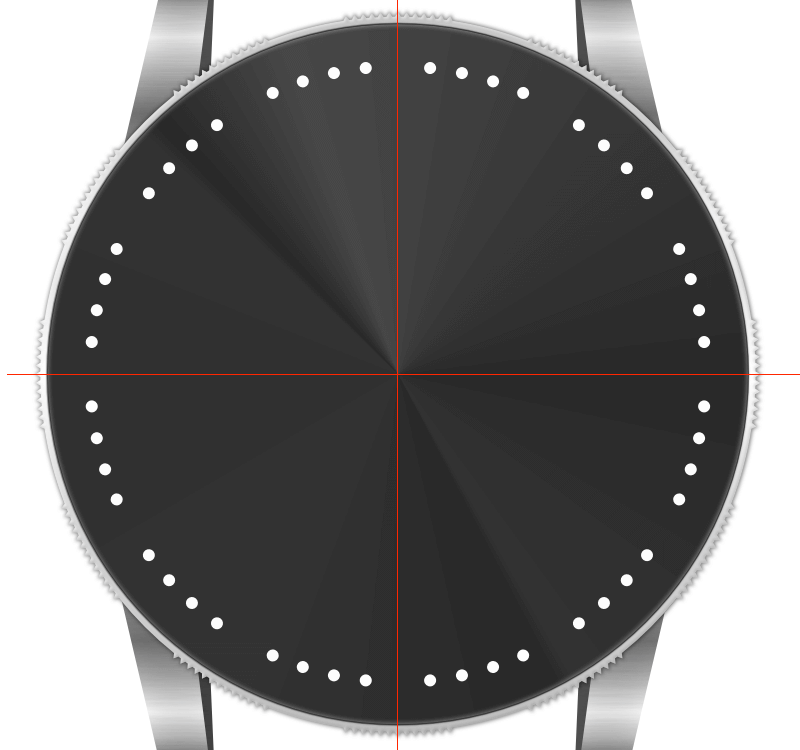
第一步是创建一个名为Autavia的新文档,并设置具有相同名称,1400px宽1600px高的新画板,位置为 0 (X) and 0 (Y)。为了让所有元素更容易对齐先让我们设置一些参考线吧。首先,使用Ctrl + R显示标尺,然后点击顶部标尺,在画板的中心添加一个竖直方向参考线,并对左边标尺的水平向上导执行相同操作。将鼠标悬停在标尺上时按Shift键将以10像素为单位增加,从而可以更轻松地精确设置参考线。为了确保正确放置参考线,您还可以在将鼠标悬停在标尺上来查看指南的位置:垂直参考线为700像素位置,水平参考线为800像素位置。

让我们进入正题吧
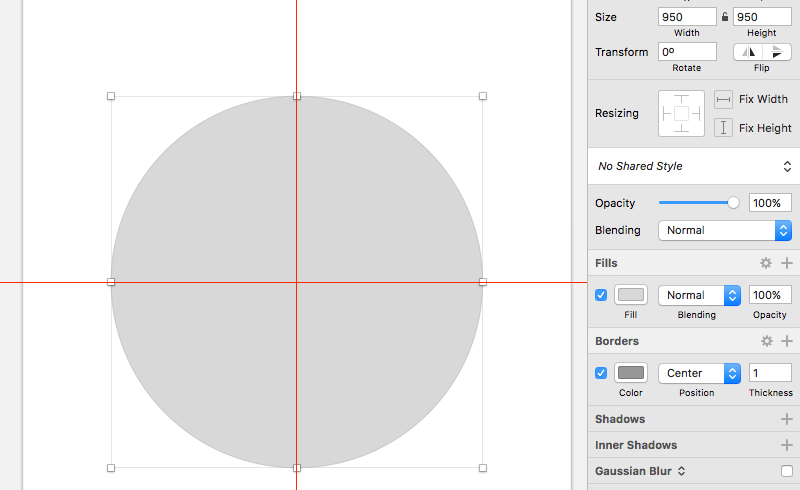
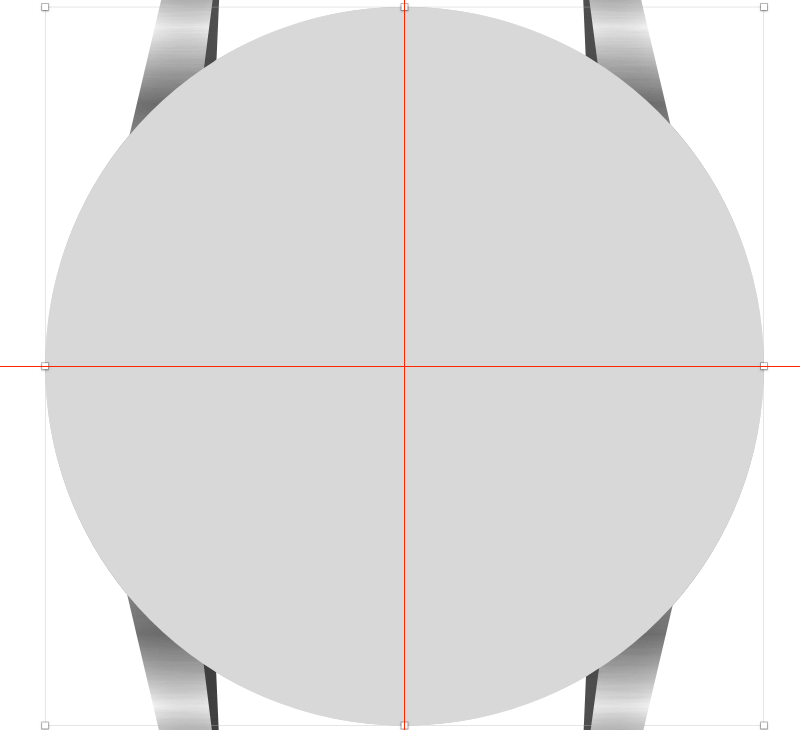
表壳的底座是一个简单的圆圈。按键盘上的O切换到椭圆工具,然后从参考线的交叉处(即画板的中心)绘制一个直径950px的圆(按住shift+alt)。

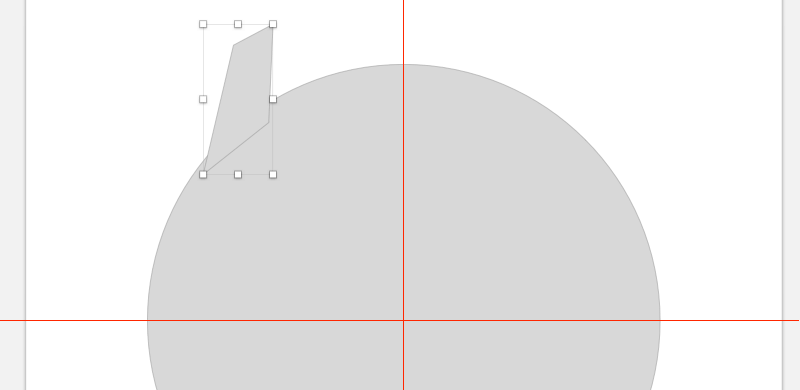
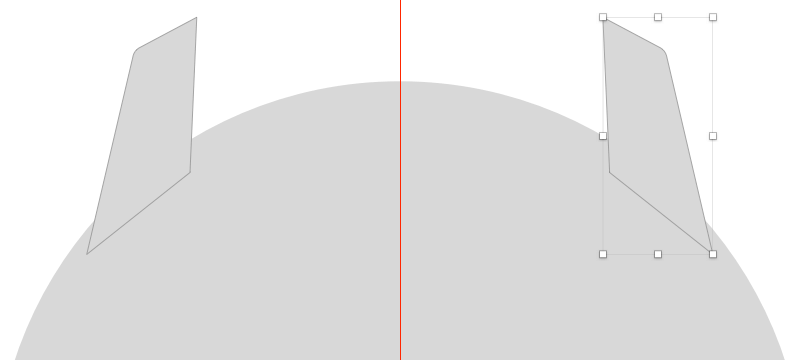
现在让我们开始创建表耳。按键盘上的V选择矢量工具,然后绘制如下图所示的形状。

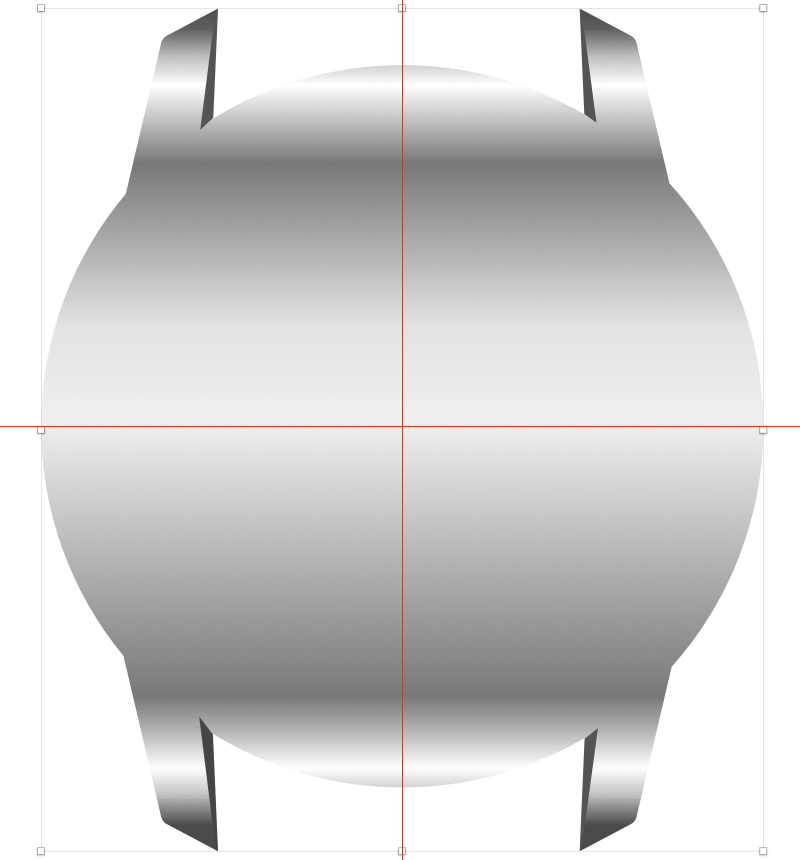
复制(Cmd + D)此形状,并进行水平翻转(Flip Horizontally),按住Alt键并使用鼠标水平移动到以垂直参考线相对称的位置,如下图所示。使用方向键调整位置使得两个表耳水平和垂直方向距离中心点的距离相同。

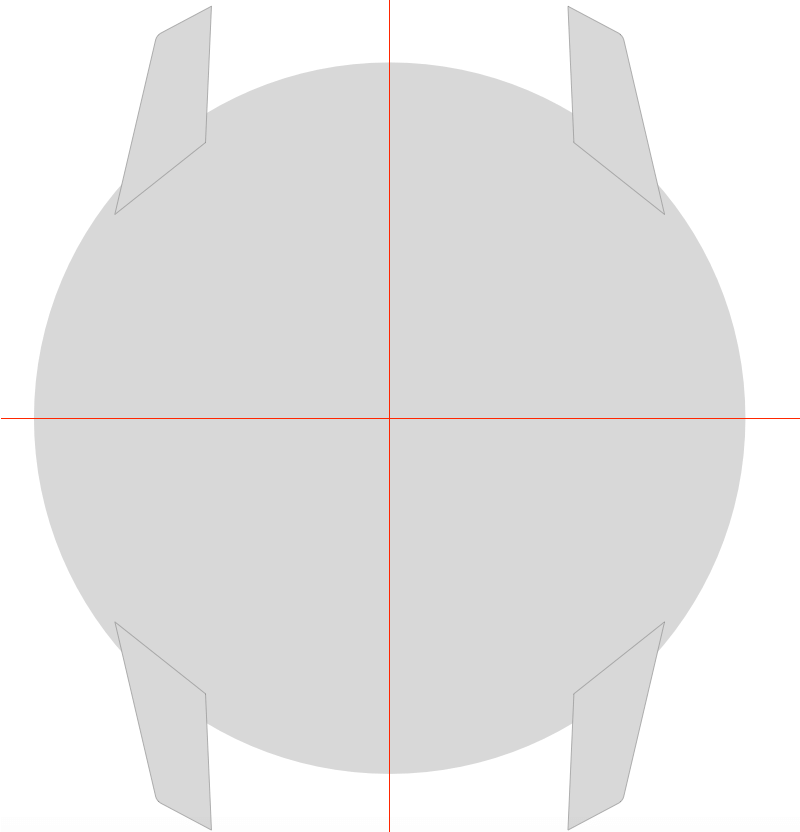
复制这两个形状,垂直翻转(Flip Vertically),并将它们移动到圆的底部,如下图所示。按住Alt键,使用鼠标垂直移动到以水平参考线对称的位置,并使用方向微调直到两个表耳的位置在水平和垂直方向上距离中心点的位置都相同,就像顶部两个表耳那样。

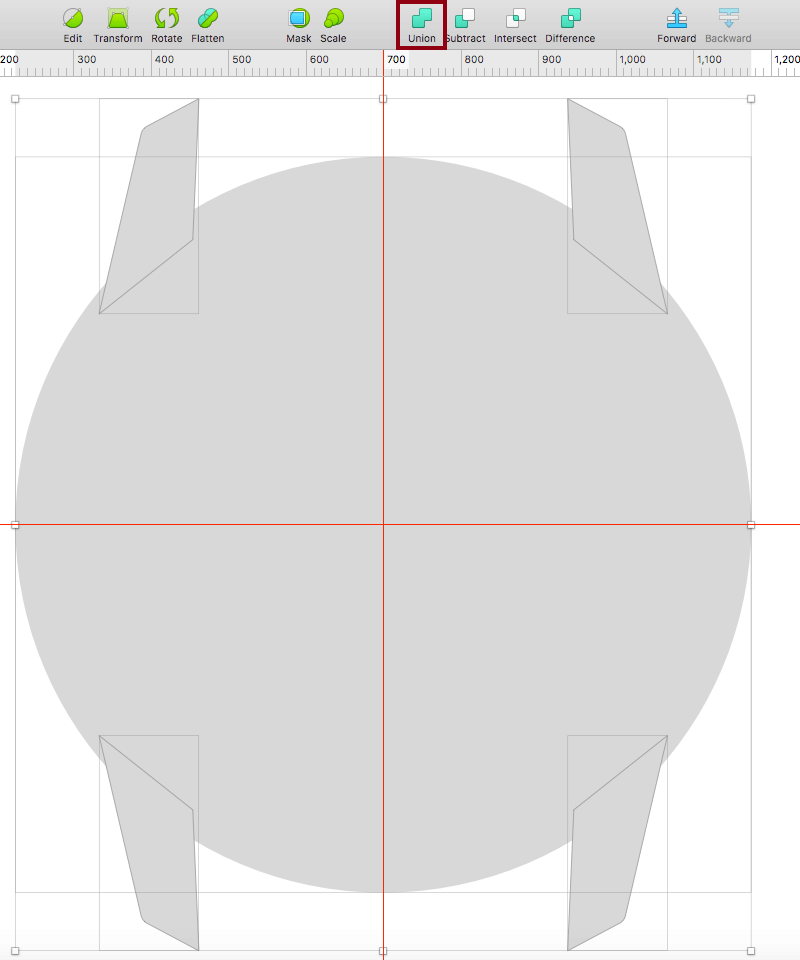
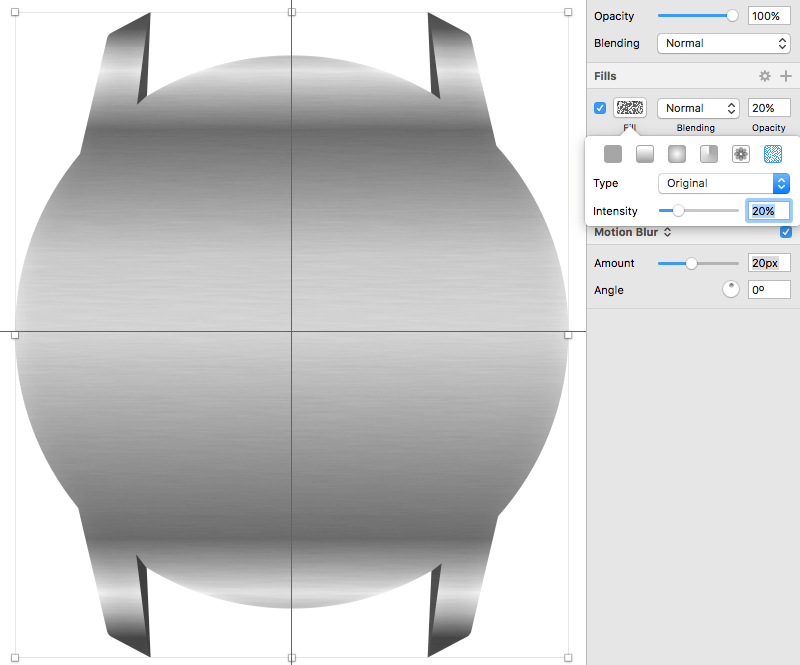
现在,选择所有形状包括圆形,然后使用顶部工具栏中的Union操作将它们合并为一个形状;并将改形状的名称设置为case。复制此形状,因为我们稍后将使用它来添加纹理,并通过单击图层面板中图层名称旁边的眼睛图标来隐藏它。

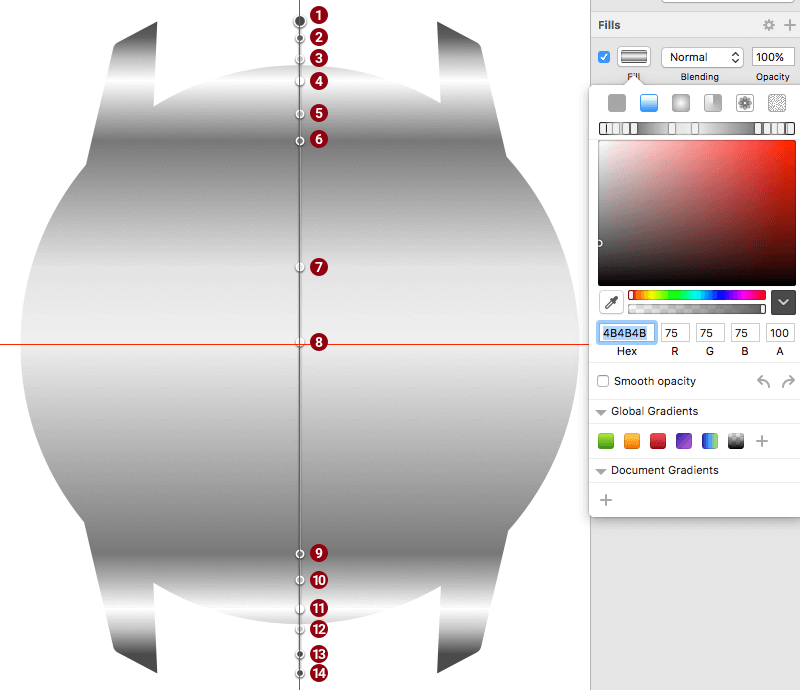
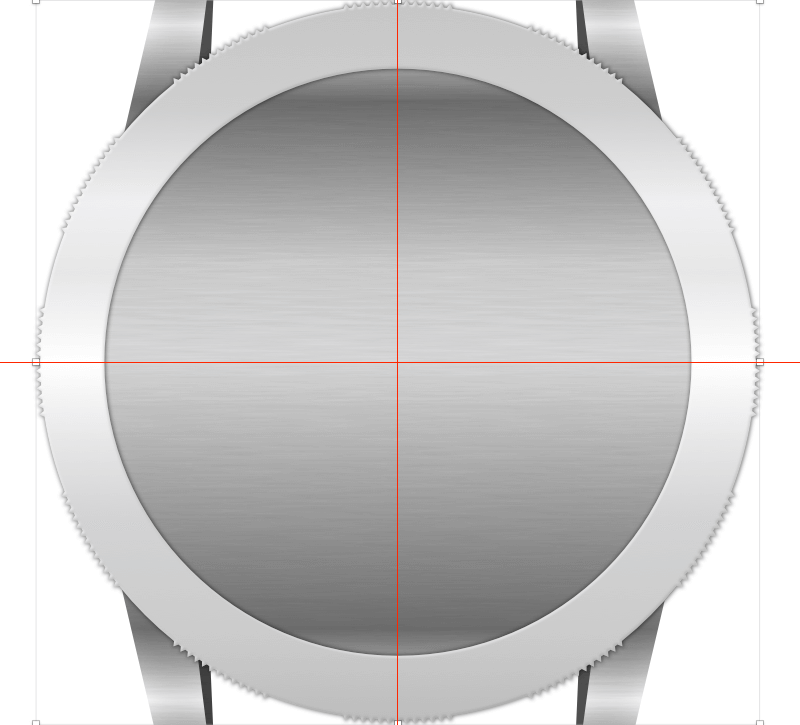
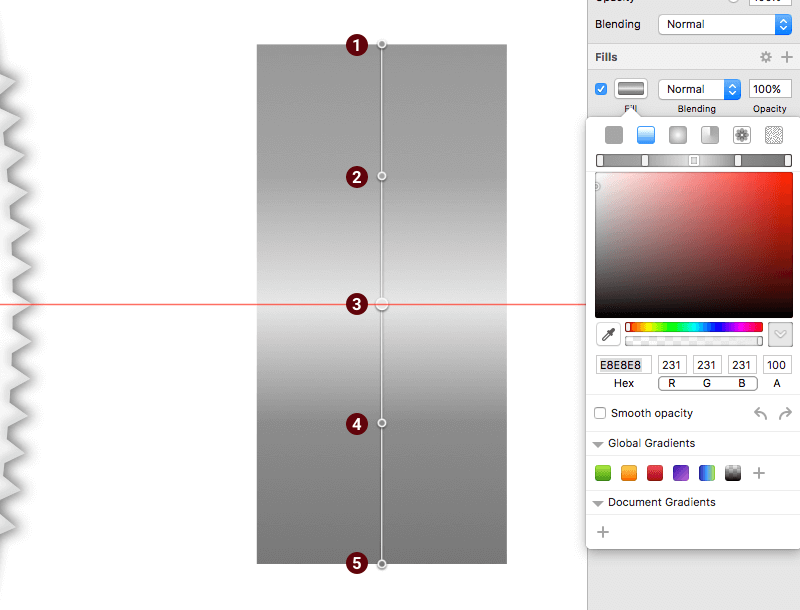
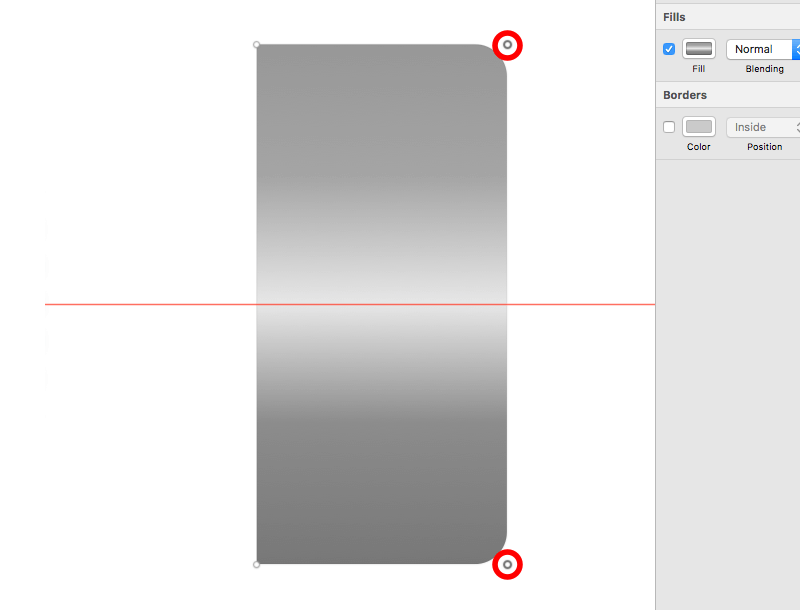
是时候为我们的表壳添加一些样式了,我们将赋予它金属外观。关闭描边Borders,然后单击填充Fill,选择线性渐变Linear Gradient,然后添加渐变。可以通过直接单击形状上的渐变线来添加颜色步骤。渐变属性从上到下:
- #4B4B4B
- #5F5F5F
- #BEBEBE
- #FFFFFF
- #B5B5B5
- #787878
- #E4E4E4
- #F0F0F0
- #787878
- #B5B5B5
- #FFFFFF
- #C4C4C4
- #4B4B4B
- #4B4B4B

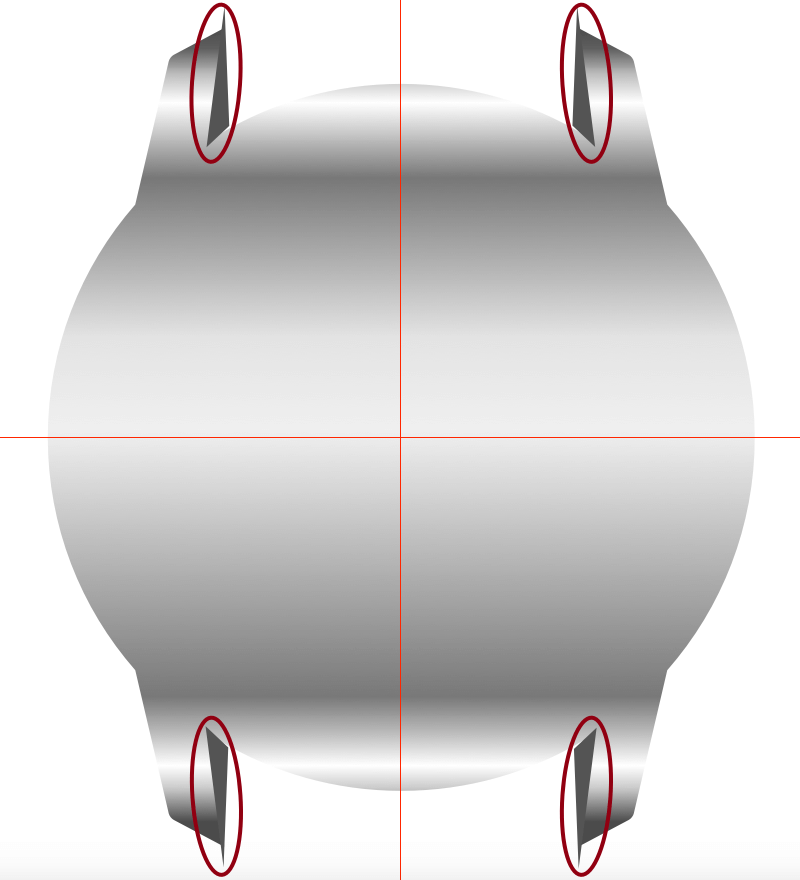
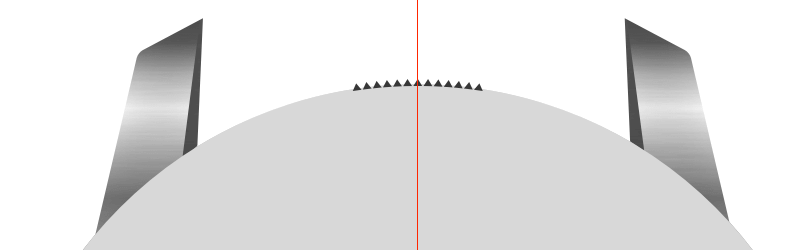
使用矢量工具Vector tool(V),从内侧在每个凸耳上绘制四个三角形,以增加外壳的深度。 对于颜色,请使用#545454,然后关闭描边。 使用下面的图像作为参考。

让我们将这些三角形融合进case。选择case形状和所有四个三角形,然后单击顶部工具栏中的“蒙版Mask”。此mask操作的结果将自动放置在“图层layer”列表中的新组中。将此组的名称更改为case。


表盖挡板
让我们继续,开始制作挡板。表圈由两个环组成:外部带有齿状边缘,黑色内部带有数字和分钟标记。
齿状外环
首先,我们将创建一个带齿形边缘的外圈。从画板中心画一个圆圈,直径为950px。并关闭描边。

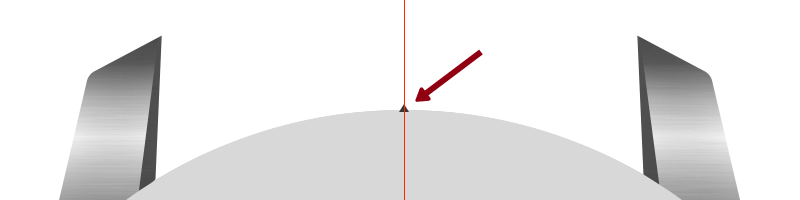
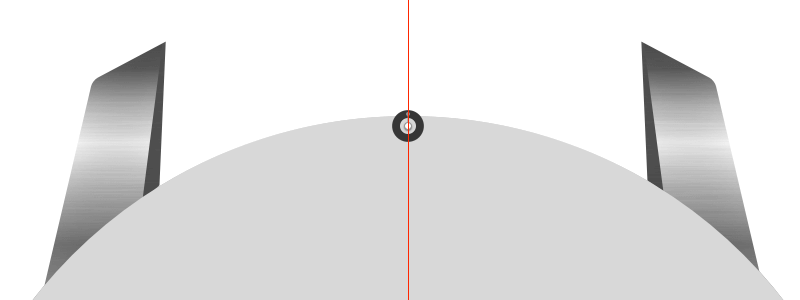
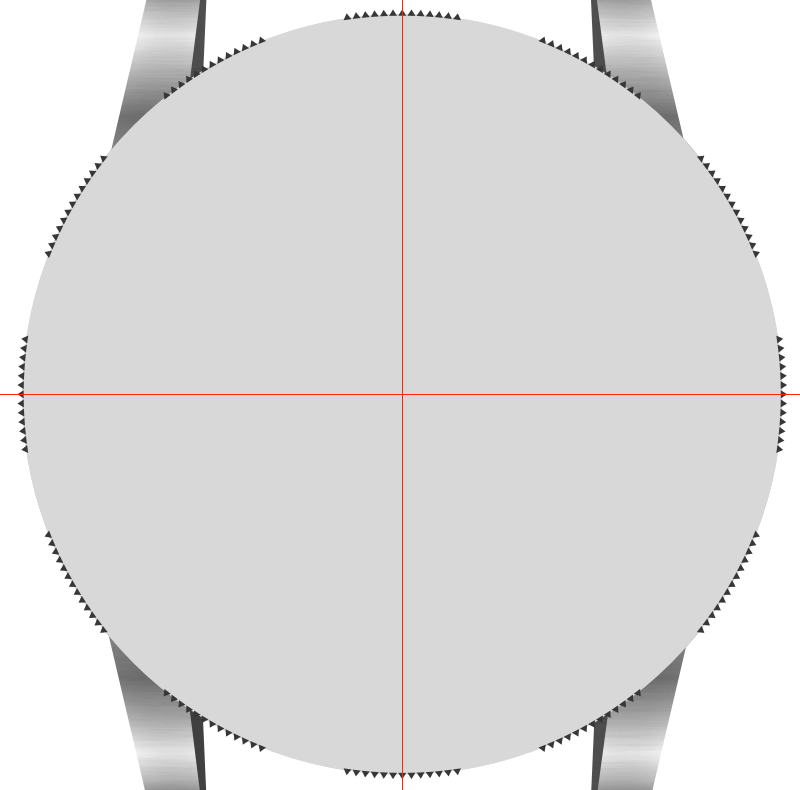
要创建齿形边缘,首先使用菜单栏中的“插入Insert”→“形状Shape”中的“三角形triangle”创建一个10px×8px的小三角形。单击“检查器Inspector”面板中的“中心对齐Center Align”图标,将三角形与画板中心和圆形对齐(因为所有内容都位于画板的中心),并确保其下侧与圆形重叠,然后转动边界。

注意:执行此步骤非常占用CPU和内存。如果您正在使用较好教新PC设备,您可能不会遇到任何问题;但如果您的Mac有点老,那么您的处理过程可能会有所不同。通常,在处理大量副本时,请尝**”关闭描边turn off borders**以避免卡住并更快地实现操作结果。

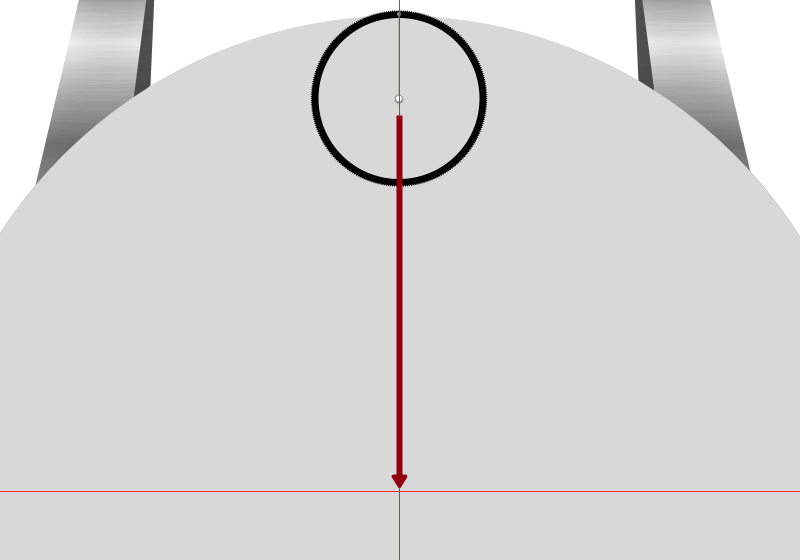
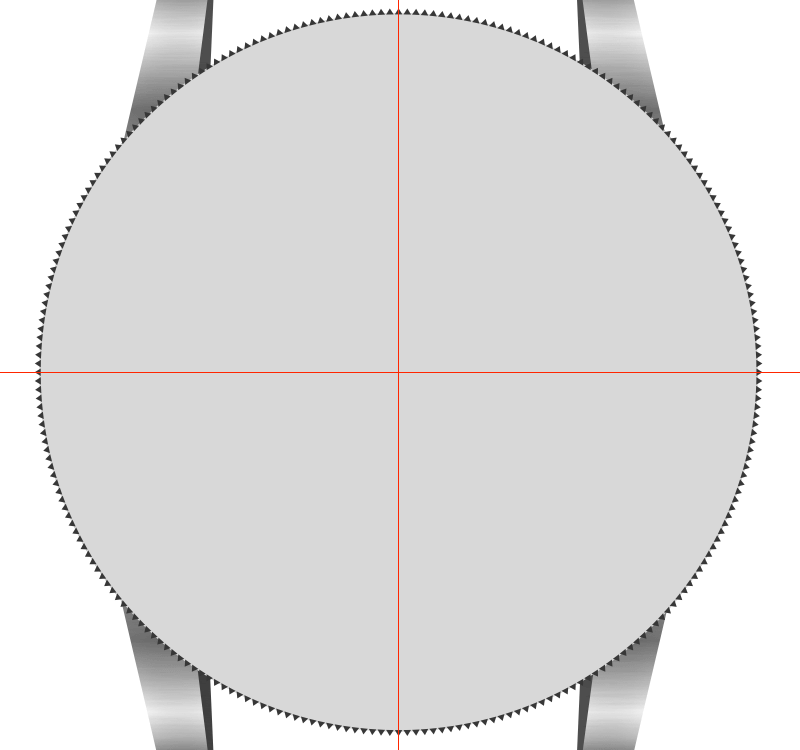
将指示器向下移动直到它位于参考线的交叉处 - 到此!我们在圆圈周围有260个三角形。请注意,如果您错过将圆形指示器(旋转中心)放在参考线的交叉处,三角形将无法完美地放置在圆形周围,当你点击画布上的任何其他地方时您将无法立即改变它们的位置;但是在选择相关的布尔组后仍然可以更改单个元素。


性能提示:或者,您可以分两步执行此步骤,这对于Mac来说将是一个CPU密集度较低的任务。首先,输入129作为附加副本;所以,总的来说,圆圈周围会有130个三角形。向下移动指示器,直到它位于导轨的交叉点。其次,复制(Cmd + D)此形状,然后使用顶部工具栏中的“旋转Rotate”将其旋转4度。最后,选择两个形状并使用顶部工具栏中的Union将它们合并为一个。
现在,进入这个布尔组并擦除除顶部中央和左侧和右侧六个之外的所有三角形。

再次使用旋转拷贝Rotate Copies,但这次我们需要另外11份副本。将圆形指示器对准参考线的交叉点。

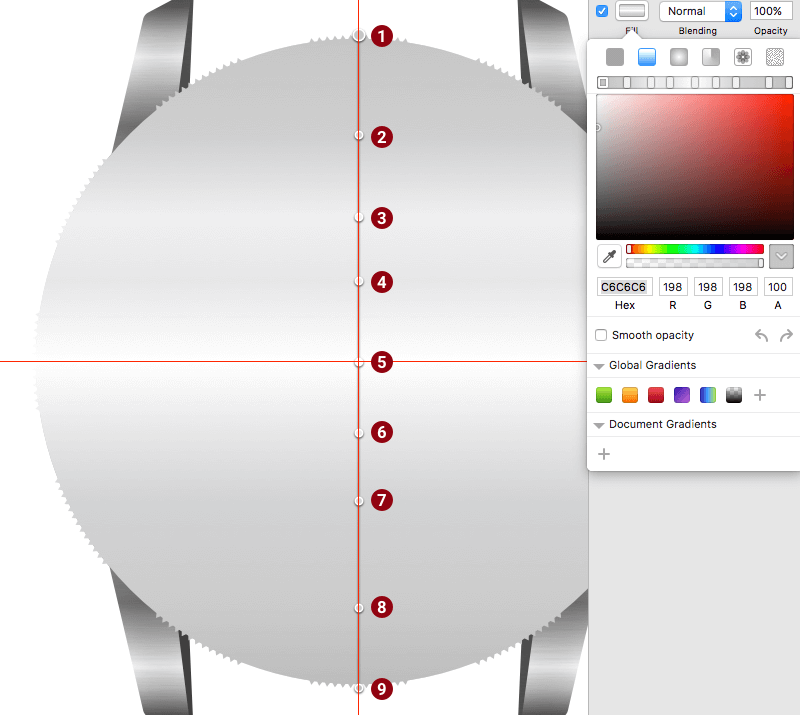
选择生成的布尔组和圆,然后执行联合Union操作。将生成的对象命名为outer bezel(外框),并应用以下样式。
首先,渐变填充Gradient fill:
- #C6C6C6
- #CFCFCF
- #EFEFF2
- #E7E7E7
- #FFFFFF
- #E7E7E7
- #D2D3D5
- #CBCBCB
- #CBCBCB
- #BCBCBC

让我们添加一个光亮的内阴影Inner Shadows效果,设置以下属性的:
- Color: #FFFFFF
- Alpha: 50%
- X: 1; Y: 1; Blur: 2; Spread: 1
然后,添加一个暗色的内阴影Inner Shadows效果:
- Color: #FFFFFF
- Alpha: 10%
- X: -1; Y: -1; Blur: 2; Spread: 1
最后,设置投影Shadows效果:
- Color: #FFFFFF
- Alpha: 50%
- X: 0; Y: 0; Blur: 4; Spread: 1
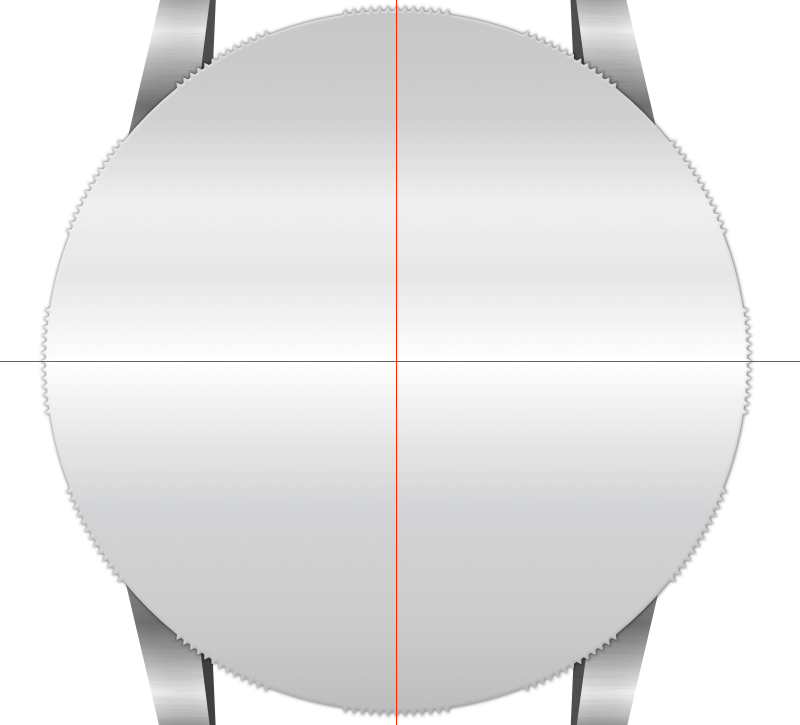
这就是现在应用所有样式时外框的外观。

为了使它成为一个环,我们需要在中间打洞。在画板中间画一个直径为780px的圆圈,选择“外框outer bezel”和这个圆圈,然后从顶部工具栏中简单地应用“减去Subtract”操作。将生成的外形命名为外圈(outer ring)。

黑色内圈
对于内圈,首先从中心画一个圆,直径为930px。添加厚度(Thickness ) 为1且 颜色(Color)设置为#313131的外边框(Outside border)。
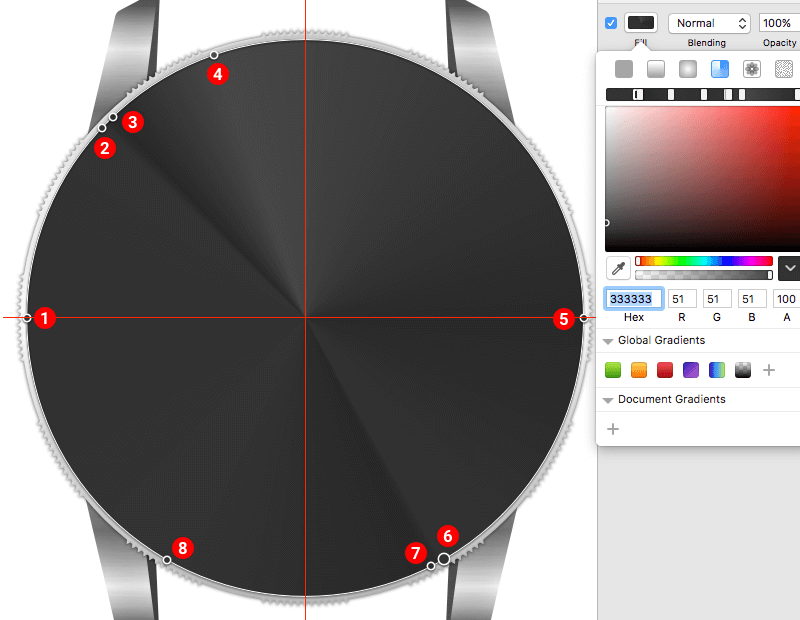
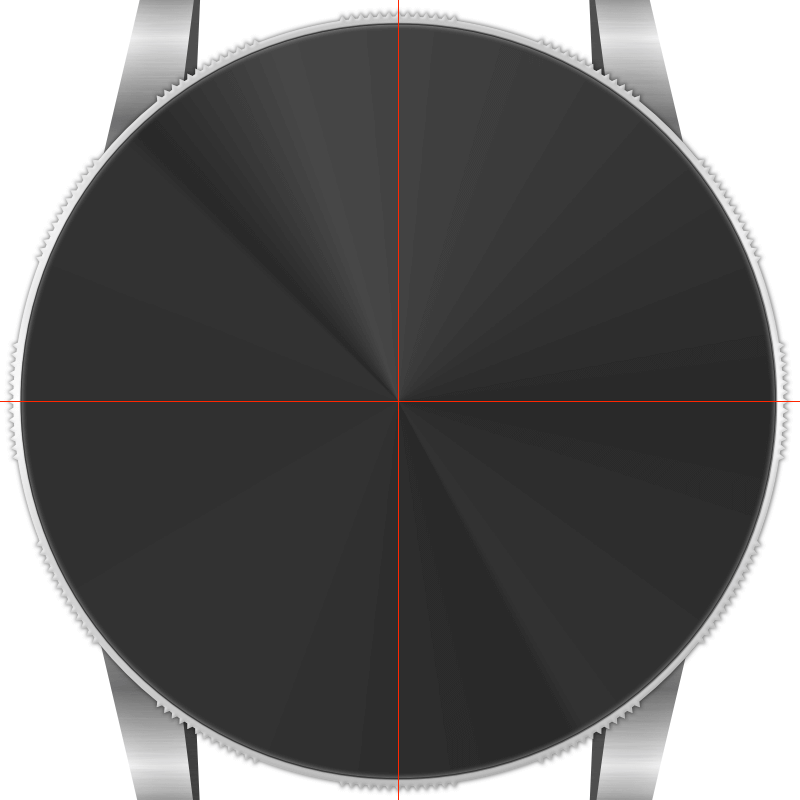
接下来,将“填充Fill ”更改为“角度渐变Angular Gradient”,并使用以下参数调整渐变:
- #303030
- #343434
- #282828
- #484848
- #292929
- #333333
- #282828
- #343434

为了让它看上去有点3D立体感觉,需要添加内阴影Inner Shadows,颜色Color设置为#FFFFFF,格式为30%alpha。将Blur设置为4,Spread为2,X和Y位置均为0.然后应用Shadows,使其看起来有点凸起。将颜色Color设置为#000000,50%alpha,Blur和Spread为1,X和Y位置设置为0.将此形状设置名称设为inner bezel(内边框)

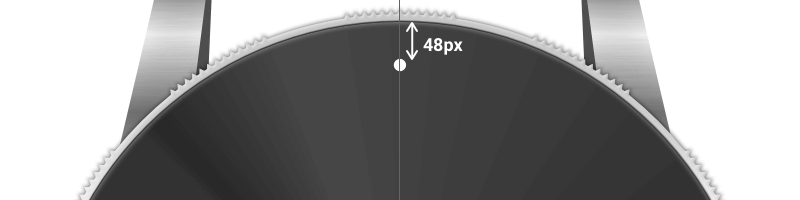
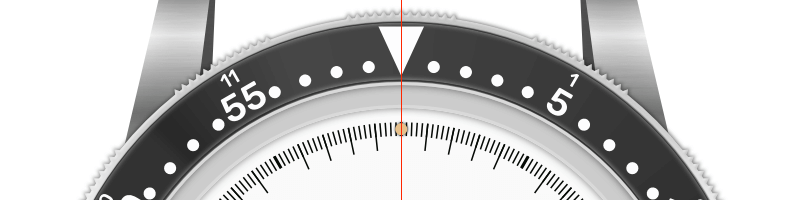
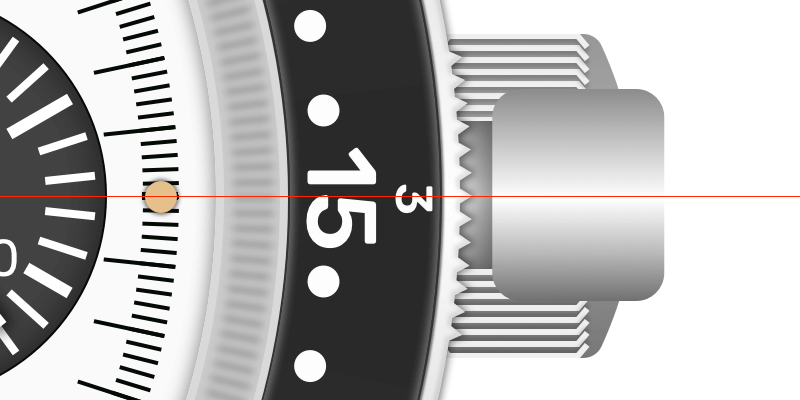
我们的内圈有两个刻度:分钟和小时刻度。让我们先处理分钟刻度。分钟刻度由五分钟间隔的分钟标记和数字组成。我们将使用圆圈作为分钟标记。因此,绘制一个直径为16px的圆,将颜色Color设置为#FDFDFE,然后关闭边框borders。将其从内圈的外边缘移开48px。按住Alt键,用鼠标指向圆圈,然后使用方向键重新定位形状,直到间距正确为止。使用“检查器Inspector”面板中的“中心对齐Center Align”将其居中到画板和内圈。

我们实际上还需要59个这样的刻度标记,因此请转到图层Layer→路径Paths,选择旋转拷贝Rotate Copies,在对话框中输入59,单击确定OK,然后将圆形指示符与参考线交点对齐。将生成的形状重命名为minute marks(分钟标记),并从顶部中间标记开始每五个标记删除一个标记。

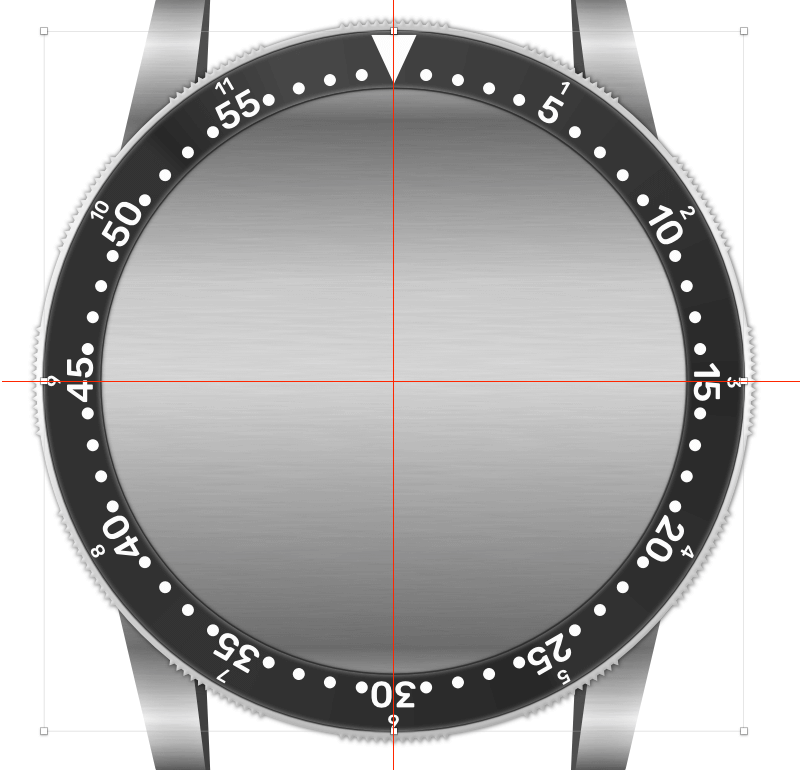
让我们在这些五分钟间隔位置添加分钟数字。不幸的是,我们不能使用“旋转拷贝Rotate Copies”来分发文本图层,因此我们需要手动定位它们。对于数字,我们将使用谷歌的略微圆润的Rubik字体系列。在顶部添加“60”,字体大小为49,中等Medium weight,居中对齐和#FDFDFE填充Fill。将其移动距离内圈inner ring的外边缘20px,并将其水平居中于inner ring(内圈)。现在,通过按键盘上的Cmd + D复制此数字,然后从顶部工具栏中选择“旋转Rotate”。因为我们需要围绕画板中心旋转数字,所以单击并将十字准线标记拖动到参考线的交叉点,然后将其旋转30度。不要取消选择一个接一个地继续复制和旋转每个数字。这样,锚将保持 在中间,你不必每次都移动它。

最后,逐个编辑数字,并将数字更改为相应的分钟标记。


让我们通过在12小时位置添加一个三角形来完成inner ring内圈标记。首先,从两个刻度中删除“60”和“12”数字,从“插入Insert ”→“形状Shape”中选择“三角形Triangle ”工具,然后绘制一个60px乘65px的三角形。将其移离inner ring内圈的外缘5px,并将其水平居中于inner ring内圈。对于颜色,使用我们用于标记和数字的相同颜色 - #FDFDFE - 并关闭描边border。

我们还需要在中间创建一个洞,就像我们为outer ring外圈做的那样,让它看起来像真正的环。因此,在画板中间画一个直径为780px的圆,选择inner bezel(内边框)和刚创建的圆,然后从顶部工具栏执行减法Subtract操作。将生成的形状命名为inner ring(内环)。

选择所有挡板层,然后将它们放置在组rotating bezel(旋转挡板)内。
表盘
是时候开始绘制表盘了。首先,我们将创建表盘的外圈。
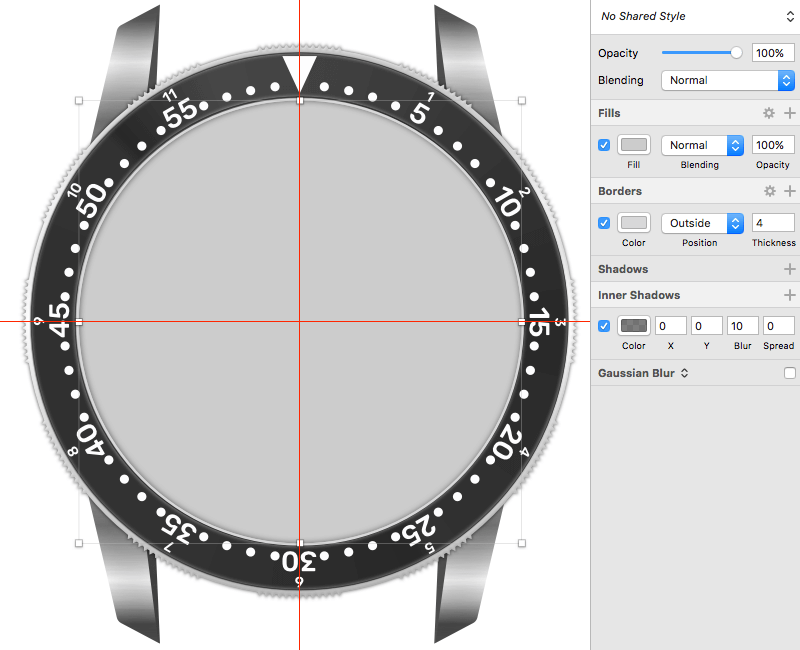
切换到椭圆Oval 工具(O),并在画板中间创建一个直径为768px的圆。将填充色Fill设置为#CCCCCC,并添加一个Outside描边,厚度Thickness 为4px,颜色Color设置为#D9D9D9。此外,应用内阴影Inner Shadows,颜色Color设置为#000000,透明度alpha50%,模糊Blur设置为10.将此形状盘命名为outer dial(外表盘)。

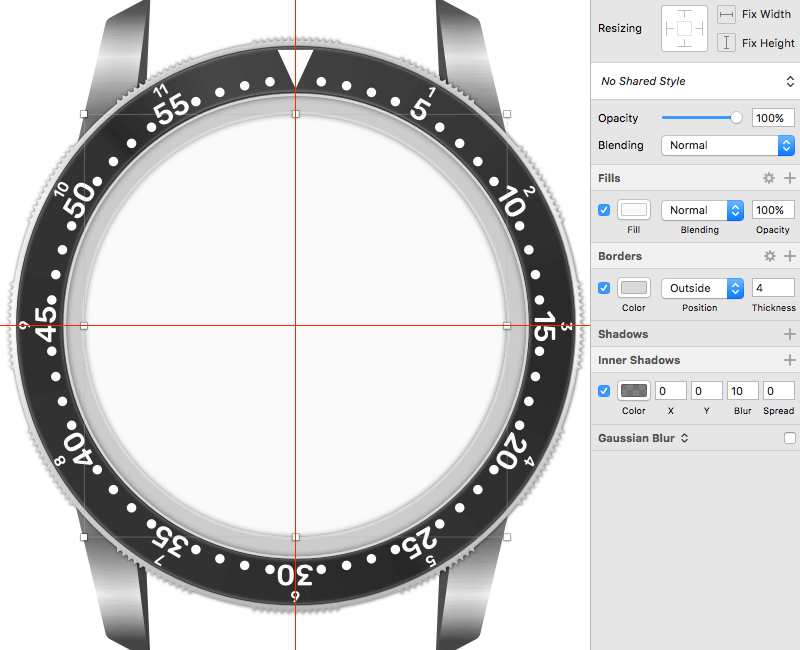
对于表盘底部,在画板中间创建一个圆,直径为706px,填充Fill设置为#FAFBF9,外描边Outside border 的厚度Thickness 为4px,颜色Color为#D9D9D9。添加内阴影Inner Shadows,颜色Color设置为#000000,透明度alpha50%和模糊Blur为6。将此形状名称设置为inner dial(内表盘)。

五分之一秒刻度
我们将增加五分之一秒的刻度,这意味着300个小刻度标记应该排列在表盘的外缘。创建一个宽度为2px且高度为18px的矩形,填充Fill设置为#050B05并关闭描边border。(关闭描边border将有助于避免Mac卡顿死机。)
将矩形水平居中放置在内部刻度盘上,并将其移动到距离inner dial(内表盘)的外边缘19px的位置。我们将再次使用“旋转拷贝Rotate Copies”来创建刻度标记。打开菜单图层Layer→路径Paths,选择旋转拷贝Rotate Copies,在对话框中输入299,单击确定,然后将圆形指示符与参考线的交点对齐。最后将形状重命名为one-fifth of a second scale(五分之一秒)。

60秒标记
接下来,我们将添加60秒的标记。这些标记与“五分之一秒”标记相同但更长。因此,创建与上一步骤完全相同的矩形,但将其设置为36px高,并以相同的方式定位(从外边缘19px并水平对齐到内部刻度盘)。打开“旋转拷贝Rotate Copies”,在对话框中输入59,单击“确定OK”,然后将圆形指示符与参考线的交点对齐。


五分钟标记
现在让我们添加分钟标记。创建一个宽度为4像素,高度为18像素的矩形,填充Fill设置为#050B05并关闭描边Border。将其水平放置在inner dial(内表盘)上,并将其从inner dial(内表盘)的外边缘移开19px。因为我们总共需要12小时标记,请转到“旋转拷贝Rotate Copies”,在对话框中输入11,单击“确定OK”,然后将圆形指示符与参考线的交点对齐。将此形状命名为5-minute markings(5分钟标记)。

15分钟标记
对于15分钟的标记,我们将使用圆圈。画一个直径为16px的圆圈,将其与inner dial(内表盘)水平对齐,然后将其移动距离顶部20px。将其填充Fill设置为#E5BF8E,并将颜色Color设置为#000000的阴影Shadows 添加到50%透明度alpha,将模糊Blur设置为2,将Spread设置为1。

使用“旋转拷贝Rotate Copies”可在四分之一小时位置添加圆圈。最后,删除12:00位置的那个。将此形状重命名为15 minute markings(15分钟标记)。

小时标记
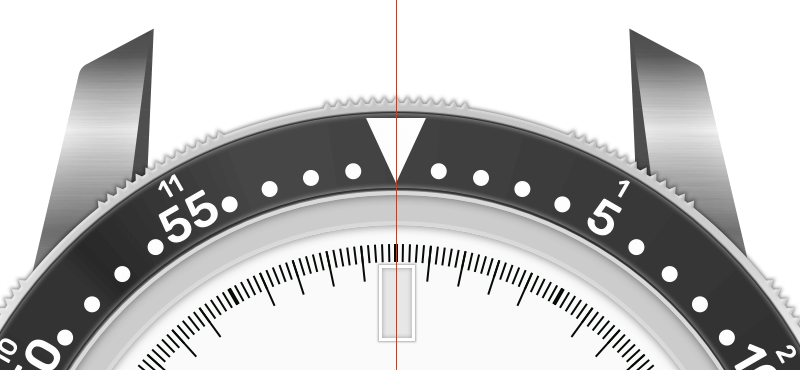
在此步骤中,我们将创建小时标记。选择矩形工具Rectangle(R),并创建一个宽度为30px,高度为70px的矩形,填充Fill设置为#E7E7E7。添加外描边Outside border,厚度Thickness 为3px,颜色Color设置为#FFFFFF。将其定位在12:00,并将其移动距离inner dial(内表盘)的外边缘43px。应用内阴影Inner Shadows,颜色Color设置为#000000,30%透明度alpha和模糊Blur为5,阴影Shadows 颜色完全相同,模糊Blur为2,Spread 为1,使其从inner dial(内表盘)略微凸起。这将是小时标记的基础。

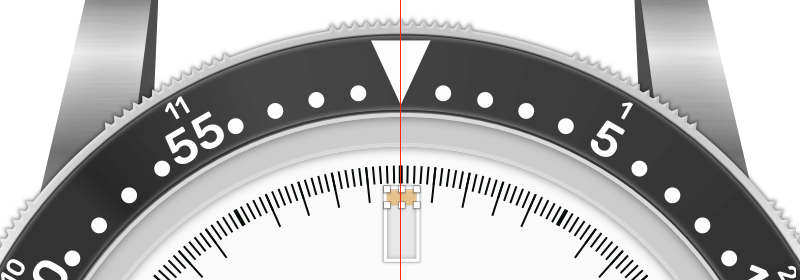
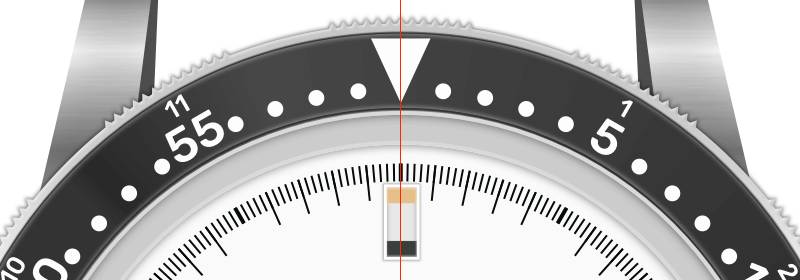
我们需要在顶部和底部添加两个较小的矩形来完成小时标记。最简单的方法是复制(Cmd + D)矩形,关闭描边和阴影,将高度更改为16px,将填充Fill更改为#E5BF8E,并更改内阴影Inner Shadows ,使颜色Color现在设置为#FFFFFF 60%透明度alpha,Y为1,模糊Blur为2。

还要在底部添加一个矩形,请复制我们刚刚创建的矩形,垂直翻转Flip Vertically,将填充Fill更改为#393F3B,并将其对齐到底部的底部,选择这两个矩形,右键单击,然后选择**“对齐”底部Align Bottom**。最后,选择所有三个矩形,并使用Cmd + G将创建组为hour mark小时标记。


12:00的小时标记需要有点不同,它应该包含两个较窄的小时标记。这就是我们保留原始hour mark(小时标记组)的原因!我们将简单地修改现有的小时标记,方法是选择hour mark(小时标记组)内的所有三个形状,并将宽度从右侧的检查器面板更改为20px。接下来,复制该组,使用箭头键将其向右移动9px;然后,选择两个组,并将它们放在一个名为12-hour mark(12小时标记)的新组中;将它们与内部表盘水平对齐。最后,选择所有小时标记并将它们放入hours(小时)组。

小表盘Subdials
小表盘提供主表盘未提供的信息,它们是计时码表的常见功能。计时码表使用小表盘来记录秒数和经过的分钟和小时数。在这一步中,我们将创建三个小表盘:一个的秒表盘,一个30分钟的计数器和一个12小时的计数器。
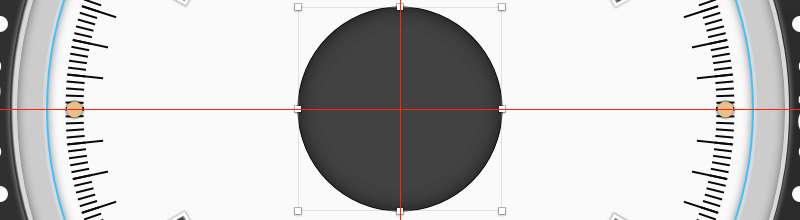
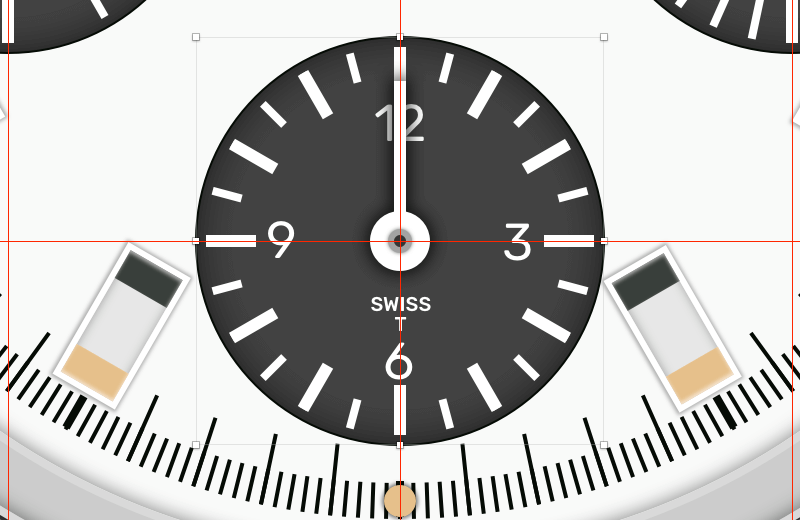
两个小表盘
该子表盘显示连续运行的秒数。让我们从画板中心(即参考线的交点)画一个圆,直径Radius为204px。填充Fill颜色Color为#424242, 添加厚度Thickness为1且颜色Color设置为#424242的中心描边Center border。应用内阴影Inner Shadows,将颜色Color设置为#00000(60%透明度alpha),模糊Blur设置为20,使其看起来像是插入主拨盘中。将此形状命名为subdial base。

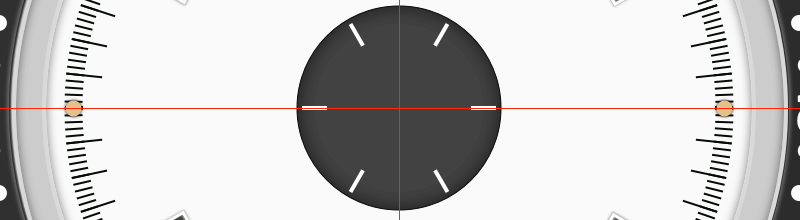
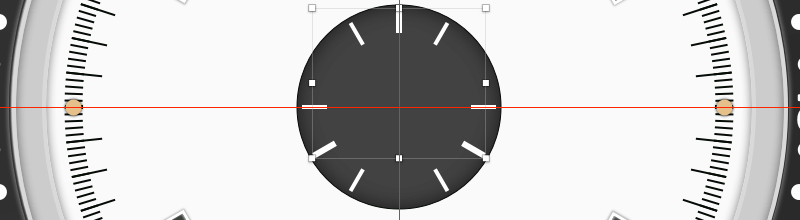
现在让我们添加刻度标记。首先,我们将添加一些小的秒标记。创建一个宽度为4像素,高度为25像素的白色矩形,并关闭描边border。将其水平对齐到subdial base,并将其放置在距离subdial base顶部5px的位置。使用“旋转拷贝Rotate Copies”创建12等分标记。那么这个秒表小表盘每五秒间隔就有小标记,所以我们需要每间隔5秒删除一个标记,从顶部标记开始(在60秒位置)开始删除。

接下来,我们需要在60,20和40位置添加一些更粗点的标记。创建一个像前一个一样的矩形,但要使其宽一点:宽度为6px,高度为25px,位置相同。打开“旋转拷贝Rotate Copies”并创建三等分标记。

让我们在10,30和50个位置添加剩下的三个标记。创建一个像前一个一样的矩形,但要使其长一点,宽度为6px,高度为35px,并将其定位在距subdial base底部5px处。打开“旋转拷贝Rotate Copies”并创建三等分标记。

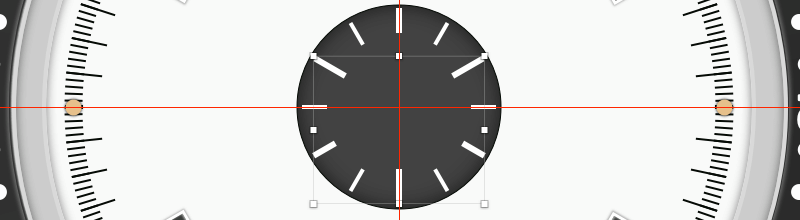
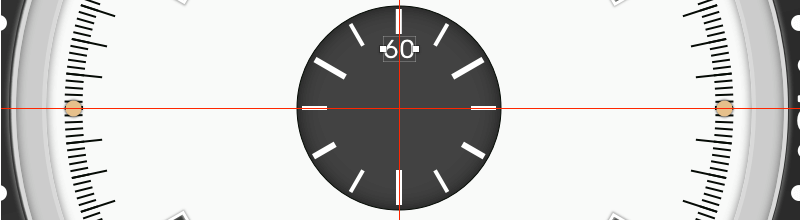
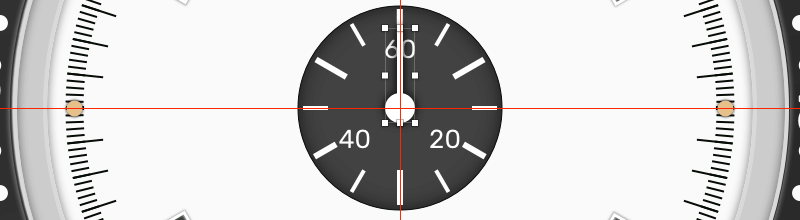
现在,我们需要在子表盘中添加数字。在顶部添加60;对于字体,再次使用Rubik,字体大小为26,常规权重Regular weight,居中Center对齐和#FFFFFF填充Fill。将它移离subdial base的外边缘30px,并使其水平居中。

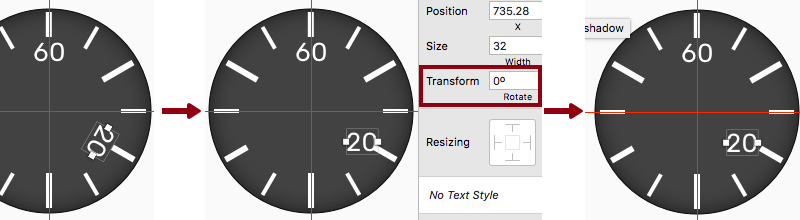
复制此数字。从顶部工具栏中选择“旋转Rotate ”,将十字准线标记拖动到参考线的交点,将其旋转Rotate120度,然后将数字更改为20.但我们不希望以这种方式旋转数字;它应保持正常,如60显示的那样.要做到这一点,请在右侧的检查器面板中将变换Transform设置为0。现在,使用方向键移动数字标记,使其向左移动6px(按左箭头键六次)。

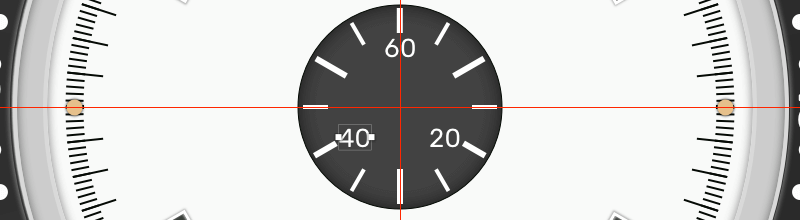
使用相同的方法,在40秒位置添加数字40,但这次将数字6px向右移动。

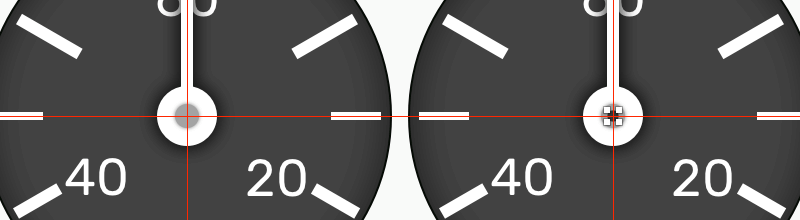
让我们为小表盘添加一个小表针。首先,从画板中间画一个白色圆圈,直径为30像素,关闭描边。然后,绘制一个白色的6px乘68px矩形,并水平对齐Align Horizontally我们刚刚创建的圆,确保它们重叠。选择两个形状并执行Union操作以创建一个对象。添加阴影Shadows ,颜色Color设置为#000000,其中70%透明度alpha,模糊Blur设置为8,Spread为2。

在顶部创建一个小圆圈,直径为12px。将填充Fill设置为#A3A3A3,关闭描边border,并添加50%透明度alpha和模糊Blur为2的黑阴影Shadows 。现在复制此圆圈,关闭阴影Shadows ,将填充Fill更改为#353535,并将其缩小到50%。这两个圆圈代表将表针固定在小表盘上的小螺钉。将表针的所有形状分组,并命名此组为hand。

选择我们用于创建子表盘的所有形状,并将它们分组到subdial组中。我们将使用该组作为基础来创建所有三个小表盘。
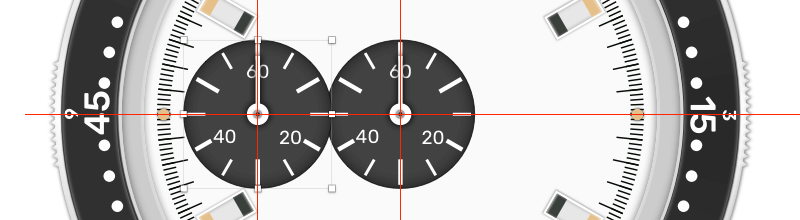
现在,复制该组并将其重命名为active second subdial,然后将其移动到9:00位置。使用向左箭头键,将子表格向左移动,直到距离inner dial(内表盘)的左边缘55px。在active second subdial的中心(504px)添加垂直参考线。这将有助于我们调整手的位置。使用简单的数学运算来确定垂直中心的位置:子表盘的直径为204,因此半径为102px - 只需将102px添加到右侧检查器面板中的当前X位置。

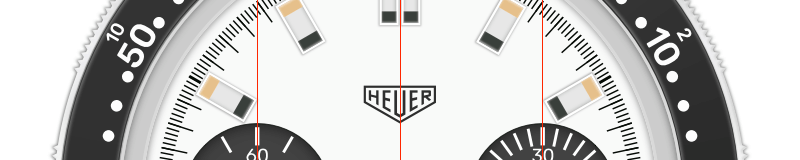
30分钟计时
此子表盘用于记录超过一分钟(持续时间长达30分钟)的事件,并将其放置在表盘的右侧,位于3:00位置。
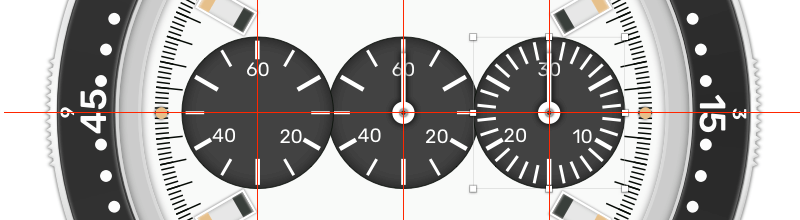
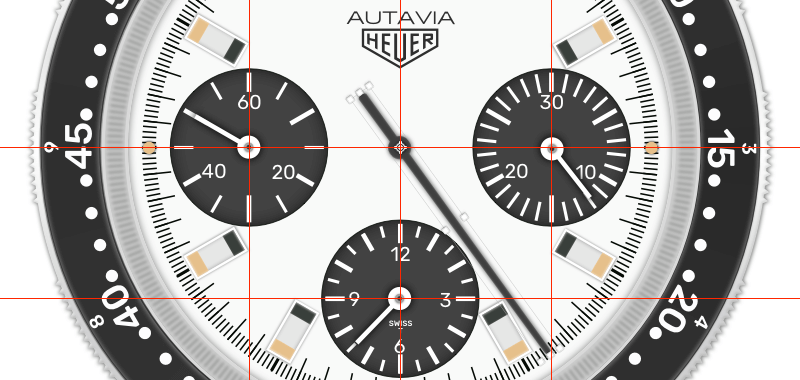
我们将使用subdial组作为此基础的基础,因此复制subdial组,将其重命名为“30 minute counter”并稍微改变它。删除小标记刻度。以与上面相同的方式创建一个新的,但有30个标记。进入这个新的比例并删除与粗体标记位于相同位置的标记,然后将数字更改为30,10和20.将此子表单向右移动,直到它距离inner dial(内表盘)的右边缘55px,并且然后在中心添加垂直参考线(896px)。使用下面的图像作为参考。

12小时计时
此子表盘用于记录超过30分钟(最多12小时)的事件,并且它位于表盘的底部,位于6:00位置。
我们将使用剩余的subdial组来创建12小时计数器。此计数器以半小时为间隔具有较小的标记,这意味着我们在圆圈周围有24个这样的标记,并且在小时位置有更长的标记,这意味着在圆周围有12个这些标记。
旋转拷贝Rotate Copies将再次帮助我们创建这些标记。对于半小时标记,使用大小为4px乘15px的矩形,对于小时标记,使用更长且更粗的矩形,6px乘25px。请记住删除与小时标记处于同一位置的那些半小时标记,因为不需要同时存在这两个标记。另外,在表针下方12px位置添加一个小标题内容为“Swiss T”,使用尺寸设置为10px,颜色为白色,Rubik Medium字体,中心Center对齐线和10的间距线Line。
完成后,将组名更改为12 hour counter,将其移动到6:00位置,距内部刻度盘底边55px,并在中心添加水平参考线(996px)。使用下面的图像作为参考。

我们的小表盘已就位,如果需要,我们可以为每个小表盘设置时间。只需选择组hand,从顶部工具栏中选择“旋转Rotate ”,将十字准线拖动到参考线的交点,然后执行旋转。

完成表盘
是时候在表盘上放置品牌LOGO了。跳转至Wikimedia Commons并以SVG格式下载 Heuer LOGO。这是LOGO的当前版本;我们需要对它进行一些修改,因为我们是用旧版LOGO重新绘制手表。
在Sketch中打开LOGO,并删除除了包含Heuer一词的红色矩形以外的所有内容。首先,将字母的颜色更改为#2E2E2E。然后,选择矩形,关闭填充Fill并添加描边Borders,将位置Position 设置为外描边Outside border,将颜色Color设置为#2E2E2E。将组的名称更改为Heuer logo。

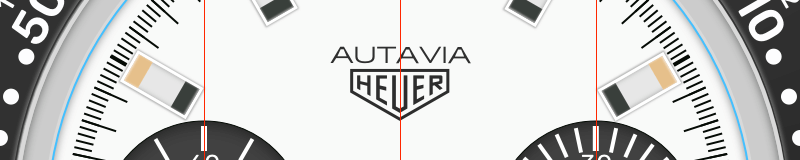
将修改过的LOGO带入我们的设计中。切换到顶部工具栏中的“缩放Scale ”工具,然后在对话框中输入高度height 字段中的50px,以调整Logo的大小。比例功能将自动计算任何给定高度的正确宽度。将LOGO与inner dial(内表盘)水平对齐,并将其放置在距离顶部200px的位置。再次选择包含刻字的矩形,并将边框厚度Thickness 设置为3。

让我们在LOGO上方添加手表名称。下载Walkway Expand字体系列(它是免费的),只安装“Walkway Extend Black”字体,然后输入“Autavia”字样。将它放在LOGO上方3px处,并将其与LOGO水平对齐。将“大小Size ”设置为24px,将“字符间距spacing Character”设置为2,将“**线Line **”设置为“24”,将“颜色Color”设置为#2E2E2E(与LOGO使用的相同)。

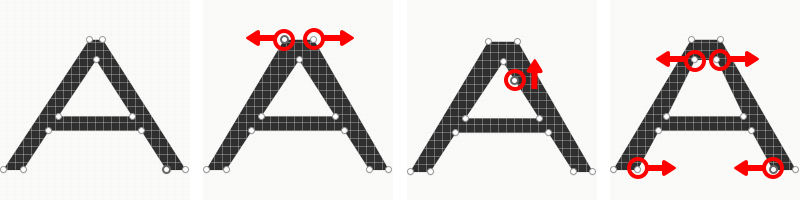
接下来,通过右键单击并选择“转换为轮廓Convert to Outlines”,将文本转换为矢量形状。然后,稍微修改“A”,使其看起来与老式Heuer手表中的原始“A”相似。选择生成的矢量形状,按Enter进入矢量点模式,放大到足够近(我放大到800%)并选择字母“A”的左上角,然后向左移动1px。然后,选择右上角,并向右移动1px。之后,选择字母内部的小三角形,在侧线上的任意位置添加一个点,然后将其向上拖动,直到它与中间点处于同一水平(将出现水平红线)。通过向左和向右拖动它们来调整位置,然后重新调整其他点的位置以在倾斜线上形成均匀的宽度。使用下面的图像作为参考。

对剩下的“A”字母做同样的操作。

要完成表盘,我们还需要做一件事:将one-fifth of a second scale(五分之一刻度)加到outer dial(外表盘)上。这是形状和组的正确命名有用的地方。在左侧的“图层Layers ”面板中,找到one-fifth of a second scale并复制它。找到outer dial形状并将其粘贴。我们需要放大它,因为它比外部表盘小。选择“缩放Scale ”功能,并将其缩放至114%。现在它应该在outer dial(外表盘)内,正好在我们想要的地方!

应用数量Amount为2px的高斯模糊Gaussian Blur,并将不透明度Opacity 降低至40%。只是为了确保刻度不超过outer dial外表盘,选择两个形状并从顶部工具栏执行“蒙版Mask ”操作。Sketch会将结果自动放入一个组中。为此结果组设置名称outer dial finished。
性能提示:高斯模糊处理比较消耗CPU和内存性能。我注意到如果打开显示像素Show Pixels,Sketch的性能会更好。可以通过转到视图View→画布Canvas →显示像素Show Pixels或使用Ctrl + P快捷键启用此设置。考虑到绘图的复杂程度,定期保存和重新启动Sketch似乎对提高性能也有所帮助。

表针
是时候开始制作表针了。我们需要创建时针,分针和大秒针(这是秒表的一部分)。
时针
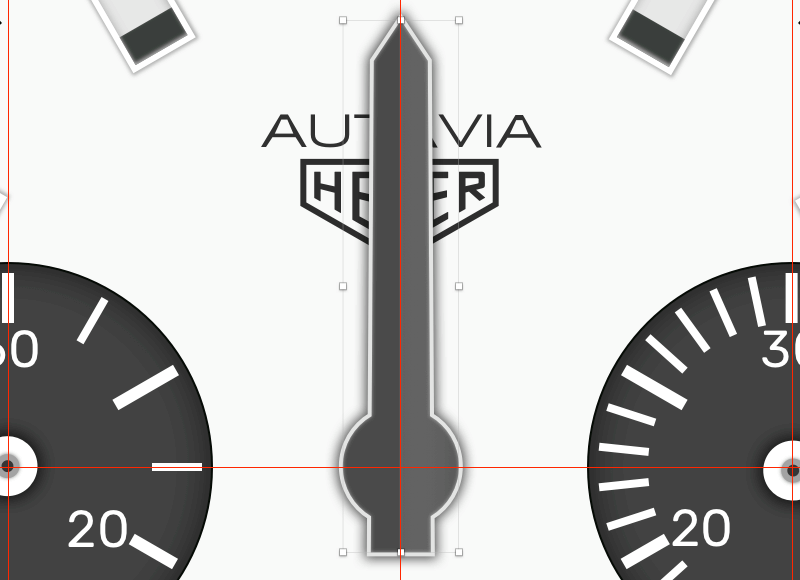
让我们从时针开始,因为它在物理上最靠近表盘。类似于制作小表盘的表针,这只表针也将由圆形和矩形制成。放大一点,在inner dial(内表盘)的中间创建一个圆,直径为58px。然后,在inner dial的中间添加一个矩形,尺寸为30px×246px。矩形应距离inner dial顶部150px。

确保仍然选中矩形。双击矩形或按Enter键进入形状编辑模式shape editing mode。现在,按住Command并单击顶部片段以在正中间添加一个点。将此点向上推20px。

选择两个形状(矩形和圆形),然后从顶部工具栏中将它们与Union合并。添加#585858的填充Fill,并添加颜色Color为#E4E4E4的描边border,使用外描边Outside厚度Thickness为2

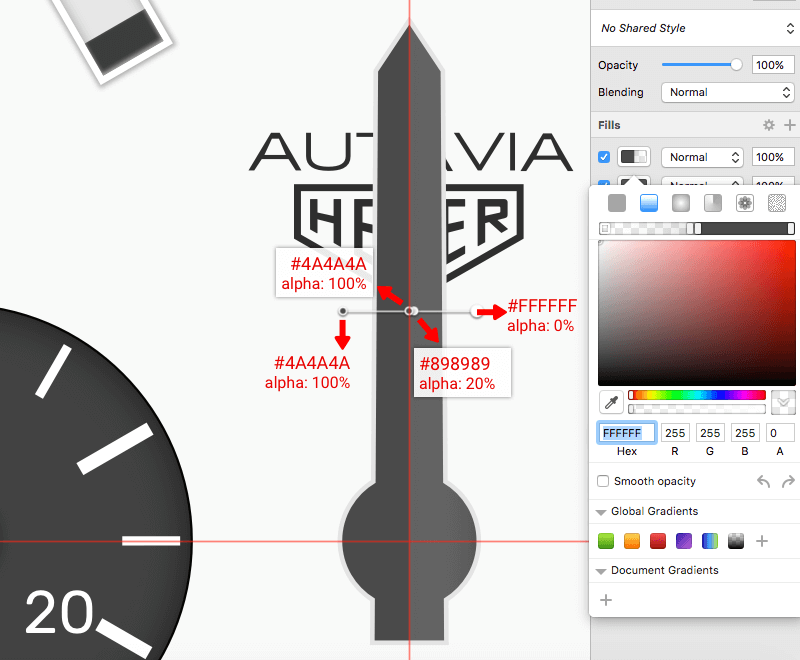
让我们给时针添加三维立体外观。首先,在现有填充之上添加线性渐变Linear Gradient 填充;使用#4A4A4A,第一个颜色Color为100%透明度alpha,最后一个为白色,透明度0%。使用颜色对话框中的向左箭头将渐变设置为水平位置。现在,在颜色对话框中双击渐变轴,添加另一个点,然后按键盘上的5将其移动到中间位置。给它100%alpha,并确保其颜色为#4A4A4A。添加另一个,然后将其移动到中心,然后使用右箭头键向右移动1px。使用20%alpha将颜色更改为#898989。

接下来,应用具有50%透明度alpha和模糊Blur为2的白色内阴影Inner Shadows。然后应用具有70%透明度alpha的黑色阴影Shadows ,6的模糊Blur和1的Spread。

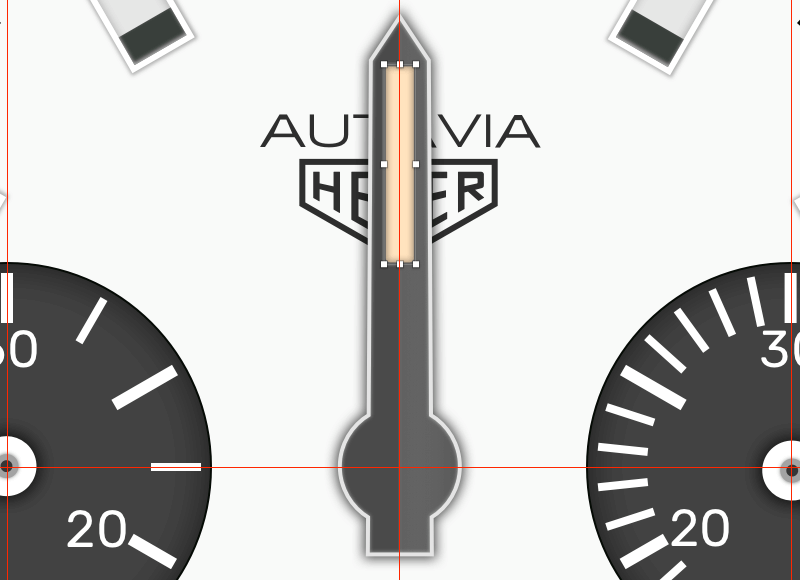
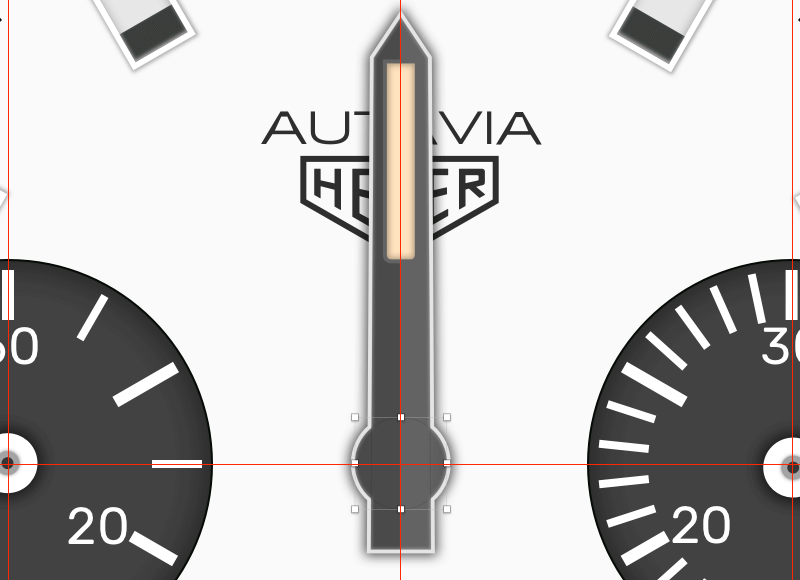
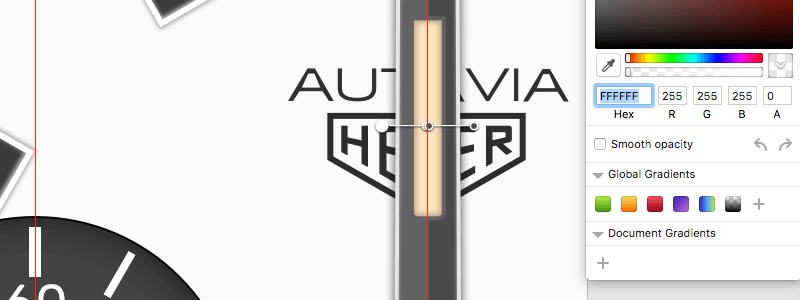
要完成时针,我们需要用发光颜色填充它,这样就可以在黑暗中便于查看时间。要执行此操作,请绘制一个尺寸为16像素×100像素的矩形,并将其放置在距离时针顶部22px的位置。对于填充Fill,请使用#FFE4C0。进入形状编辑模式,选择两个底部点,并将半径Radius 设置为3px。添加厚度Thickness 为2的中心描边Center border,并将颜色Color设置为#626262。添加内阴影Inner Shadows,使其看起来像在时针里面中。对于颜色Color,使用#000000与30%透明度alpha,模糊Blur为3和Spread为3。

选择所有时针形状,并使用Cmd + G将它们放在hour hand(时针)组中。
分针
分针基本上与时针相同但更长并且具有更小的圆圈。复制hour hand,隐藏原始图层,并命名新的层为minute hand。进入组,从合并的形状中选择圆,转到图层Layer→变换Transform →缩放Scale(或Cmd + K),然后输入80%(将其缩小20%)。

确保选中合并的形状,进入形状编辑模式,选择前三个点(按住Shift键同时单击点以全部选择它们),并将它们向上推90px。按住Shift键和向上箭头键将以10像素为增量移动选区。

单击渐变填充gradient fill设置相反的渐变方向,点击颜色对话框渐变条右边刷新按钮两次即可。此外,编辑阴影Shadows:将透明度alpha降低到50%,将模糊Blur设置为5,将Spread设置为1。

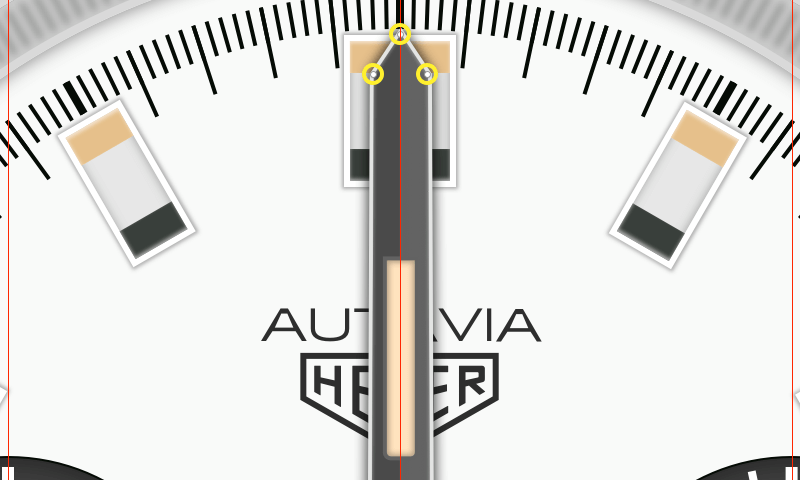
最后,选择顶部的发光矩形,进入形状编辑模式,选择顶部两个点,并将它们向上推90px。到此分针就绘制完成了。

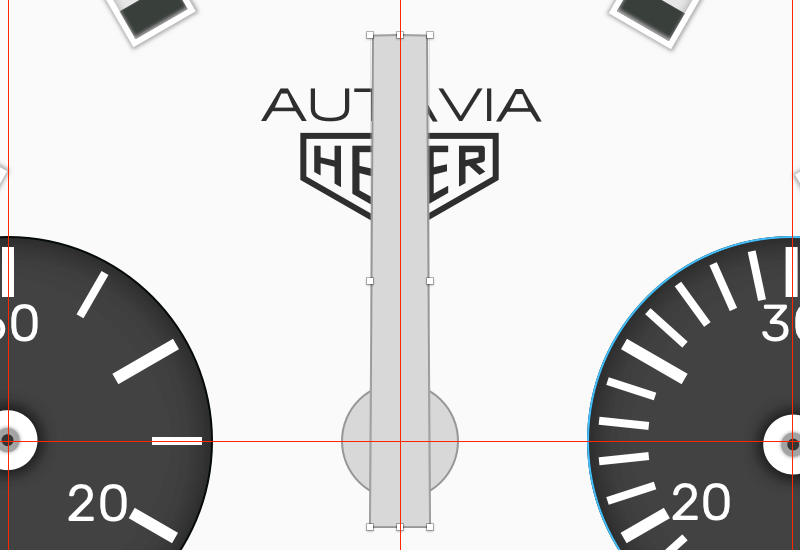
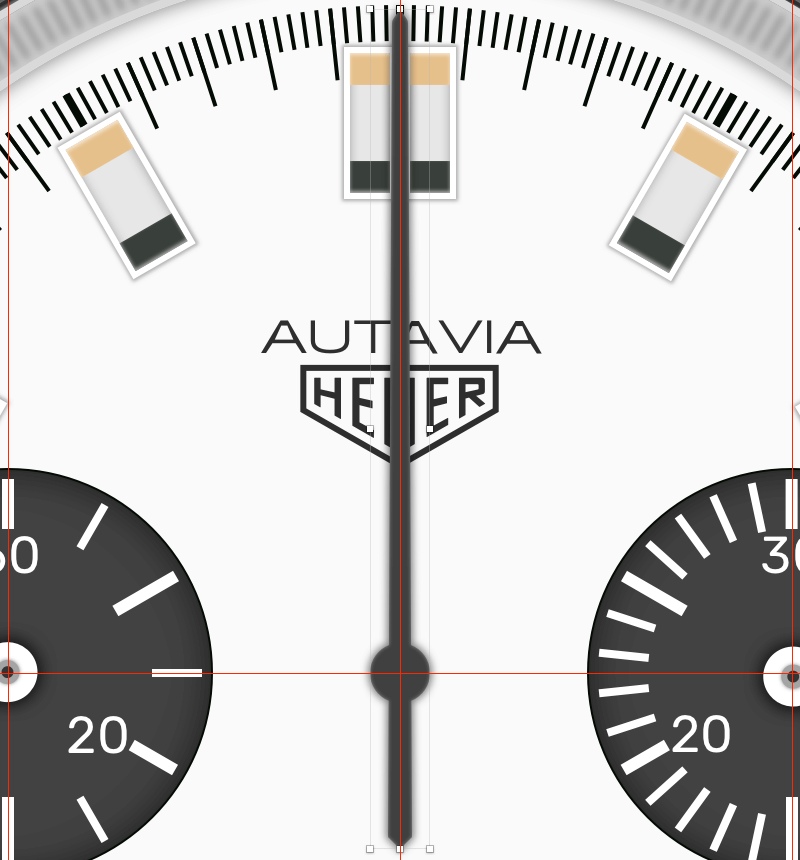
大秒针
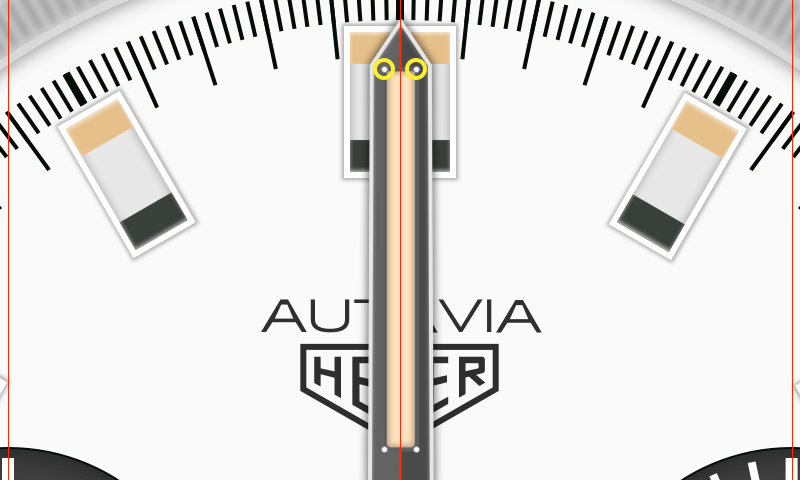
只有当秒表模式打开时,此指针才会移动,并以秒为单位测量经过的时间。这个表针也是一个圆形和矩形,我们将使用相同的方法创建它。隐藏minute hand(分针)组,并在inner dial(内表盘)中间绘制直径为30px的圆圈。在顶部添加一个尺寸为8px x 408px的小矩形,并将底部的两个矢量点分别移动2px以形成梯形;将它设置在中间,距离inner dial(内表盘)顶部26px。对圆形和矩形使用相同的#404040填充Fill,并关闭描边Border。

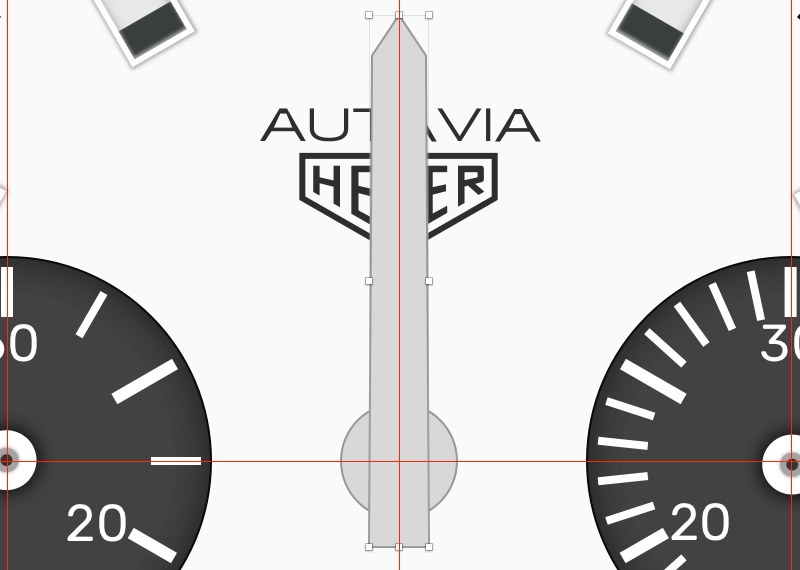
在顶部和底部区段的正中间各添加一个点,并将顶部点向上推6px,底部点向下推6px。

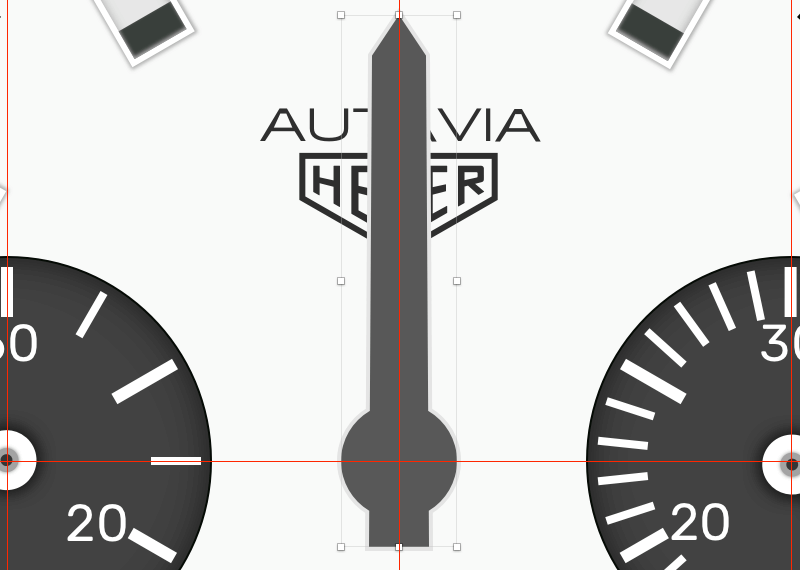
使用Union将两个形状合并为一个large seconds hand(大秒针)组。应用具有40%透明度alpha和模糊Blur为2的白色内阴影Inner Shadows,以及具有50%透明度alpha的黑色阴影Shadows ,4的模糊Blur和1的Spread。

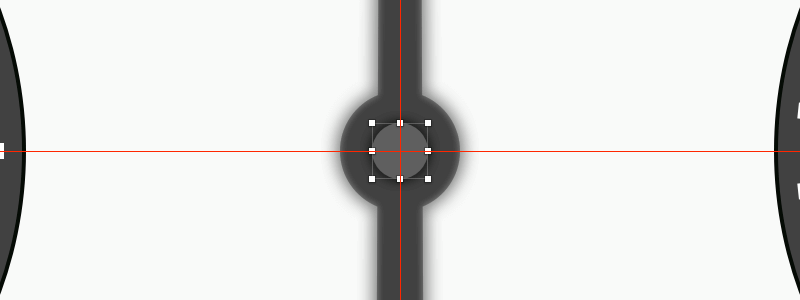
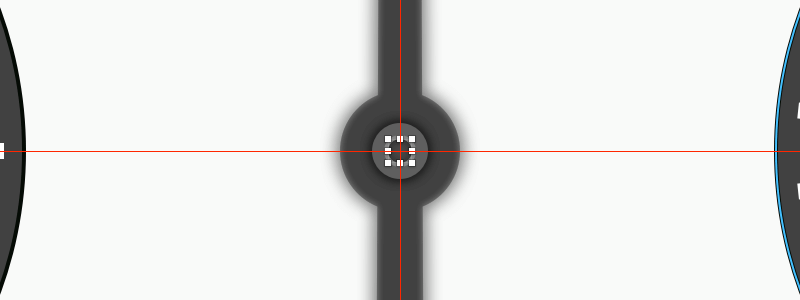
最后,在顶部添加一个螺丝,将表针固定到位。在画板中间创建一个直径为14px的圆圈,填充Fill #5F5F5F并关闭描边border。添加50%透明度alpha的黑色阴影Shadows 效果,模糊Blur设置为2,Spread为1。

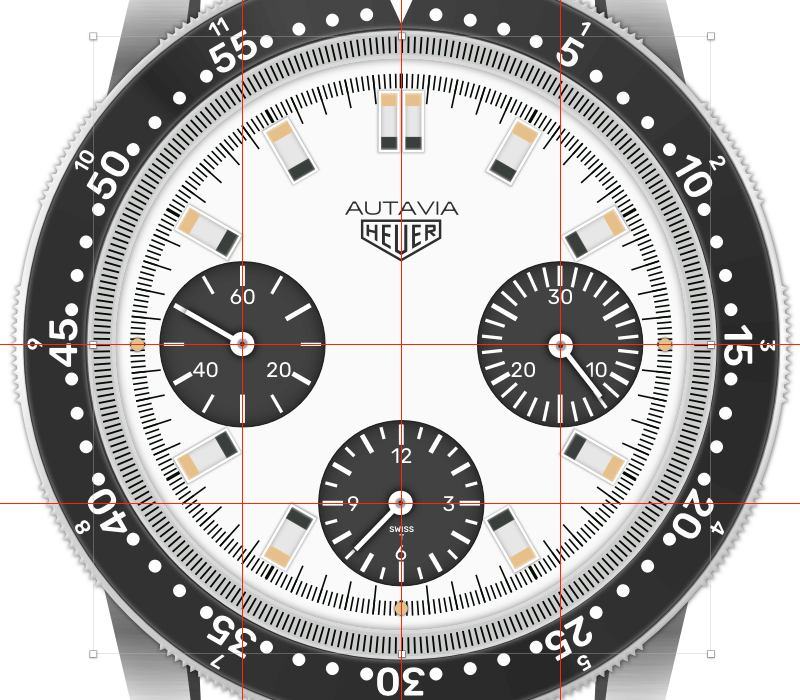
在顶部再添加一个圆,这次直径为6px,填充Fill设置为#4C4C4C。添加厚度Thickness为1且颜色Color为#888888的外描边Outside border,并应用具有50%透明度alpha和模糊Blur为3的黑色内阴影Inner Shadows效果。选择两个圆并将它们分组到screw(螺丝)组中。

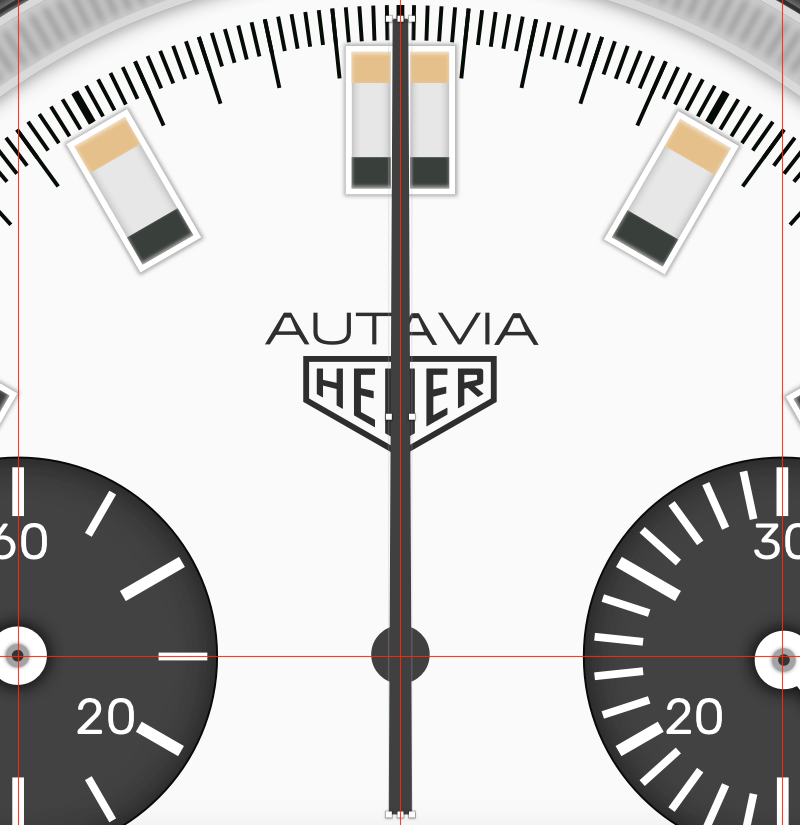
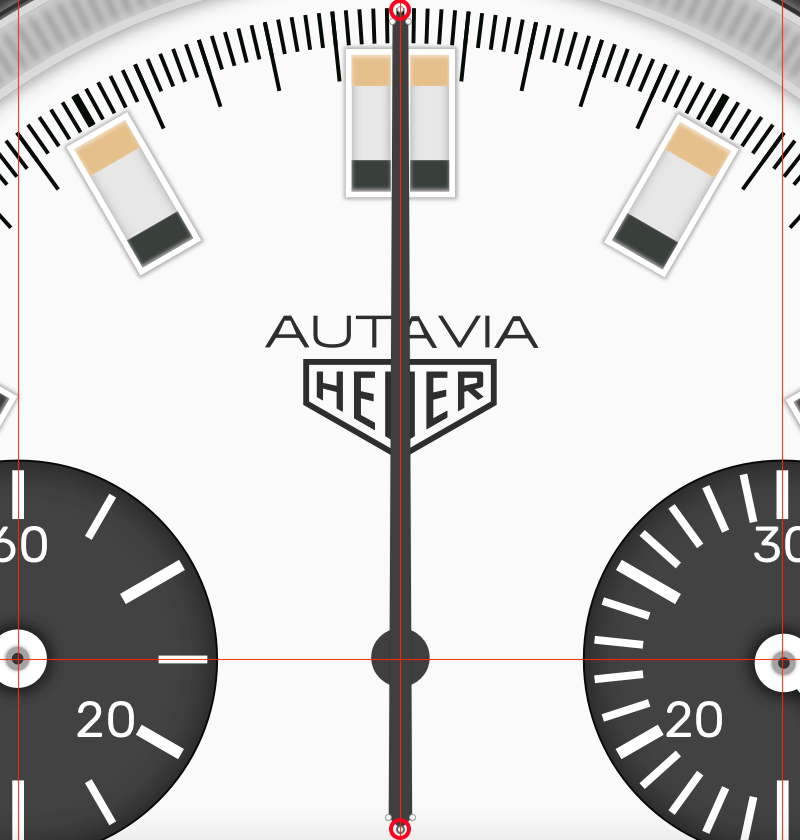
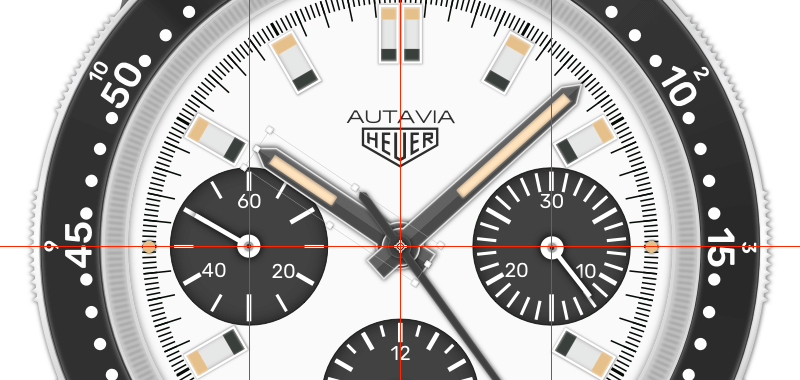
现在我们可以将时间设置为10:08:24。选择large seconds hand(大秒针),单击顶部工具栏中的“旋转Rotate ”,将十字准线标记拖动到参考线的交点,然后将其旋转144度以将其设置为24秒。

取消隐藏minute hand组,然后旋转48度,就像我们处理large seconds hand(大秒针)一样,将其指向8分钟位置。

最后,取消隐藏hour hand(时针)组,并将其旋转指向10:00稍后一点位置(旋转-56度 - 逆时针旋转比绕整个圆周更容易)。

表冠(表把)
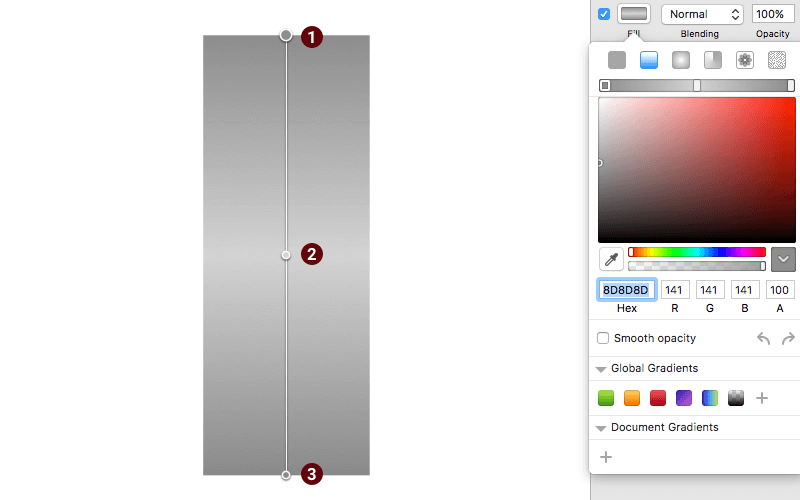
是时候制作表冠了。从78px到162px的矩形开始。将其垂直对齐到画板,关闭描边border,并使用以下参数从上到下应用“线性渐变Linear Gradient”:
- #989898
- #A5A5A5
- #E8E8E8
- #8C8C8C
- #787878



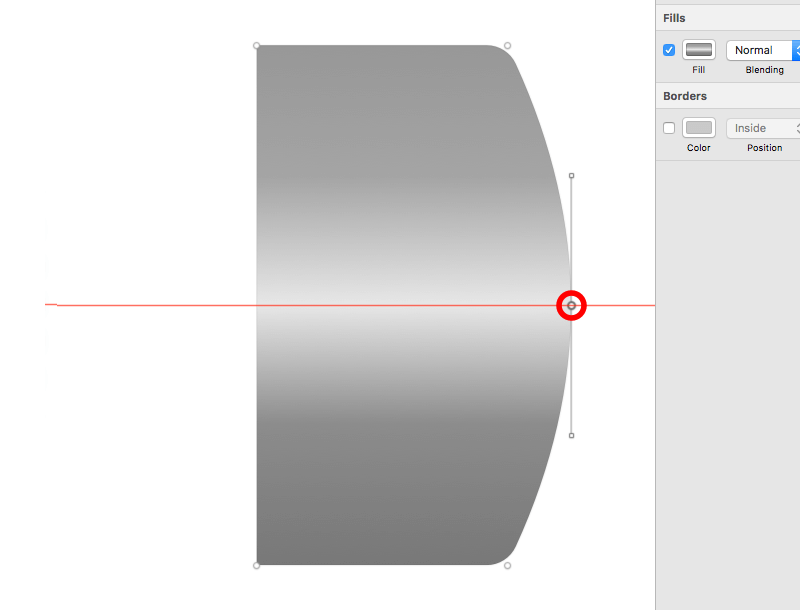
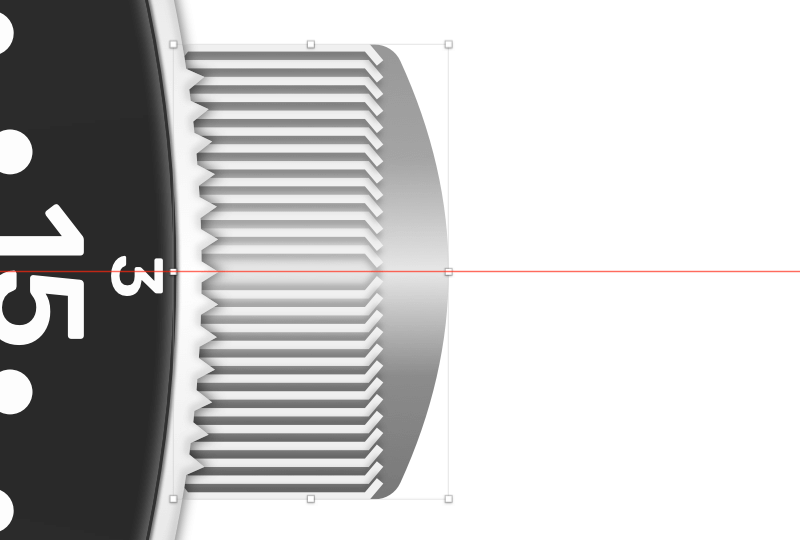
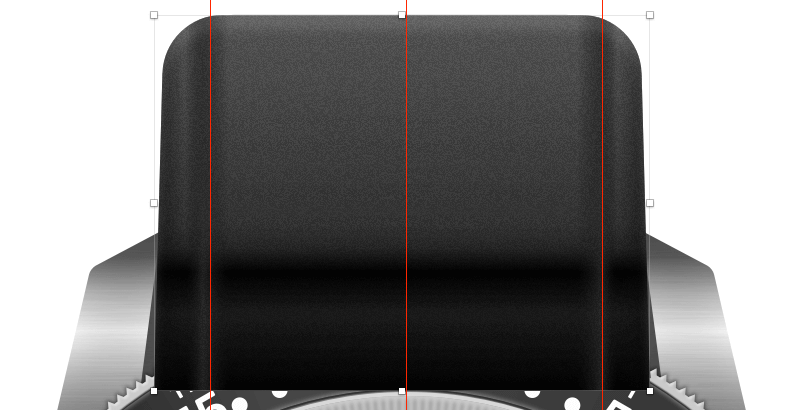
选择矢量Vector 工具(V)并绘制如下图所示的线条。将描边颜色Color设置为#F0F0F0,将厚度Thickness 设置为3.添加具有20%透明度alpha的黑色阴影Shadows效果,并将Y和Blur设置为2。

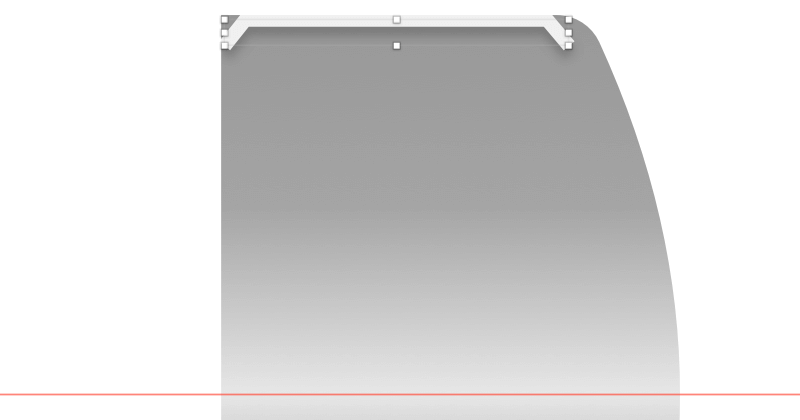
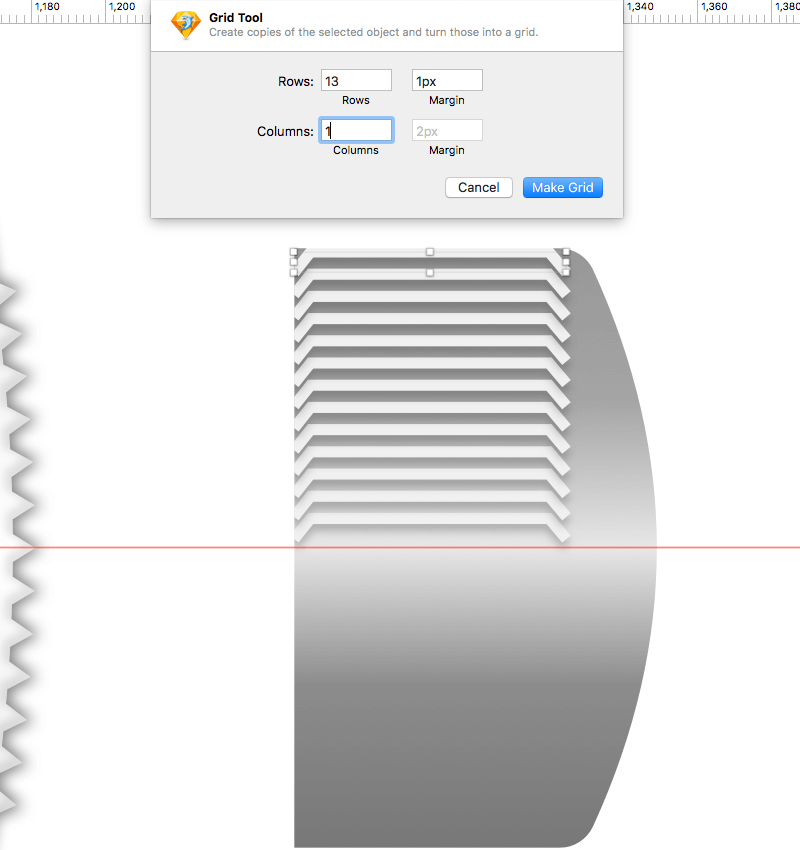
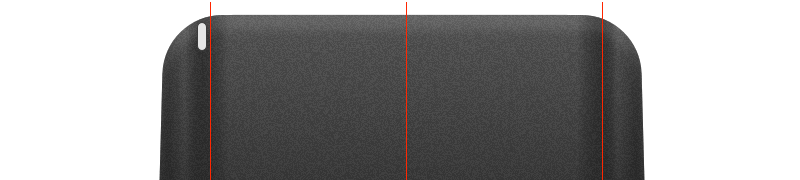
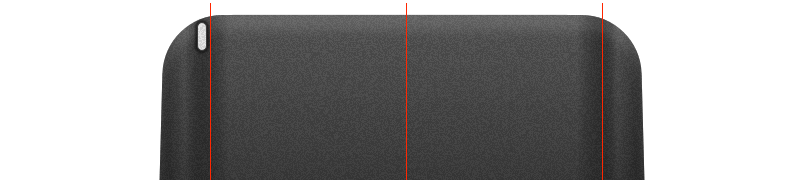
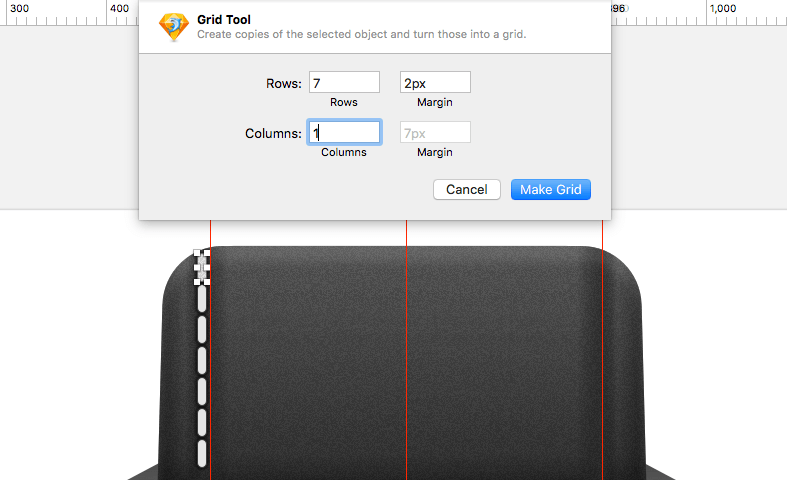
我们将使用这条线在表冠周围创造齿状边缘。转到“排列Arrange ”→“制作网格Make Grid”,然后在对话框中将“行Rows ”设置为13,将“边距Margin”设置为1px,将“列Columns”设置为1,然后单击“制作网格Make Grid”。“Make Grid”将分配所选图层,并在它们之间使用预定义的间距。

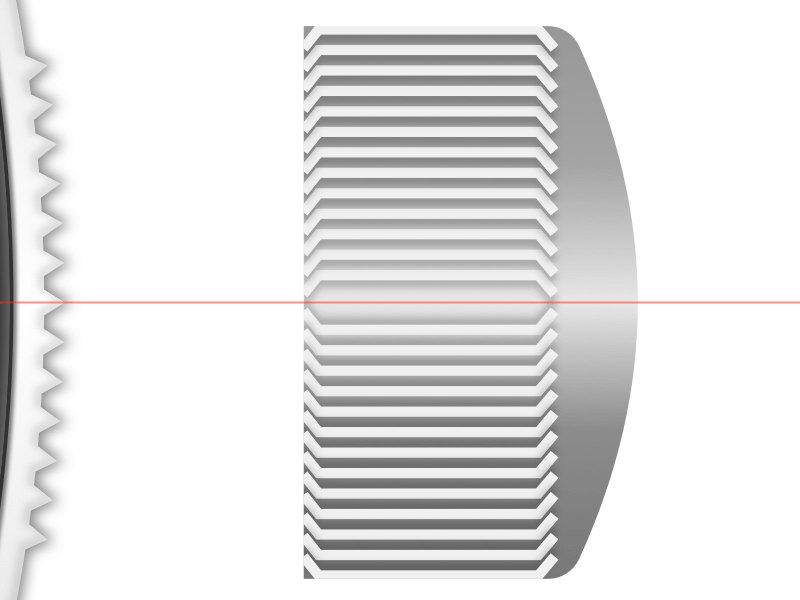
我们已经填满了皇冠的上半部分。填充下半部分的最简单方法是选择使用“制作网格Make Grid”创建的所有路径,将它们编组,复制Duplicate (Cmd + D),垂直翻转Flip Vertically,然后将其移动到表冠的下半部分。然后,选择两个组和表冠形状,并执行蒙版Mask 操作,以便所有创建的元素都不会超出表冠形状。命名结果组为crown。


秒表按钮
计时按钮启动,停止和重置计时码表功能,不会干扰手表。让我们将这些按钮添加到case的侧面。每个按钮由两个矩形组成,一个在另一个的顶部。绘制第一个28px×74px的矩形,关闭描边,并为填充Fill应用线性渐变Linear Gradient:
- #8D8D8D
- #D3D3D3
- #8A8A8A


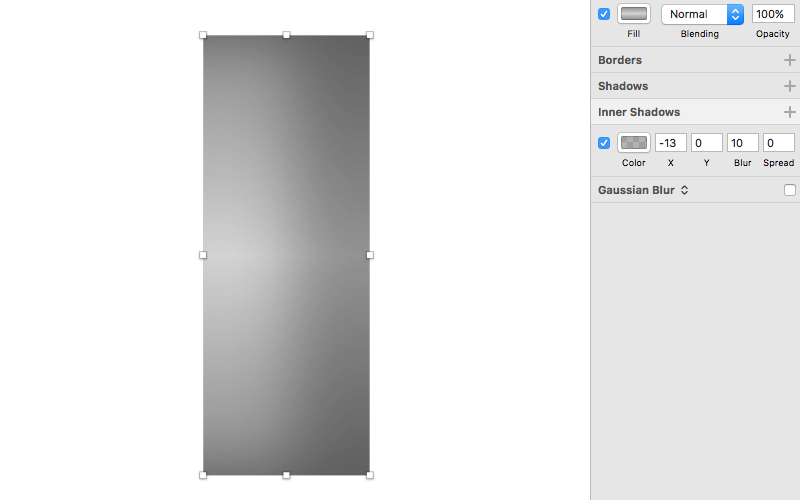
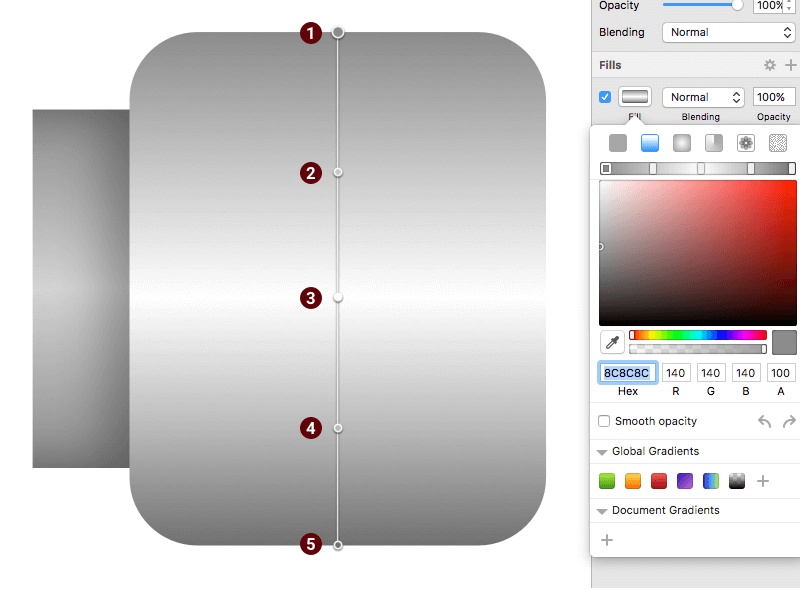
在顶部绘制第二个矩形,距离左侧段20px,尺寸为86px乘106px,垂直对齐下方。将半径Radius设置为14px,确保关闭描边,并使用线性填充Linear Gradient进行填充:
- #8C8C8C
- #CACACA
- #FFFFFF
- #BABABA
- #707070

选择两个矩形并将它们分组到pusher组中,然后垂直对齐Align Vertically到画板。复制这一组,因为我们需要两个按钮,一个在上面,一个在crown下面。


表带
到此我们几乎快完成了,最后我们还要绘制一下表带
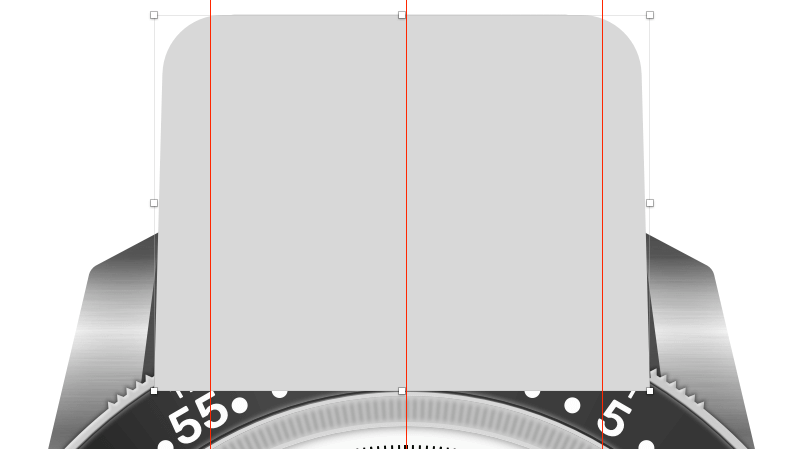
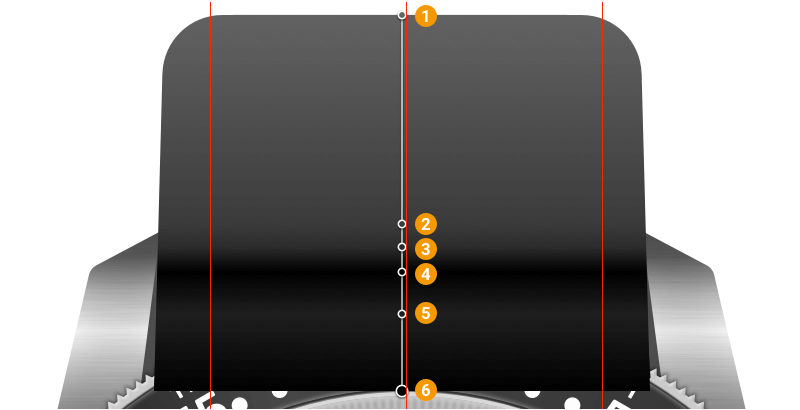
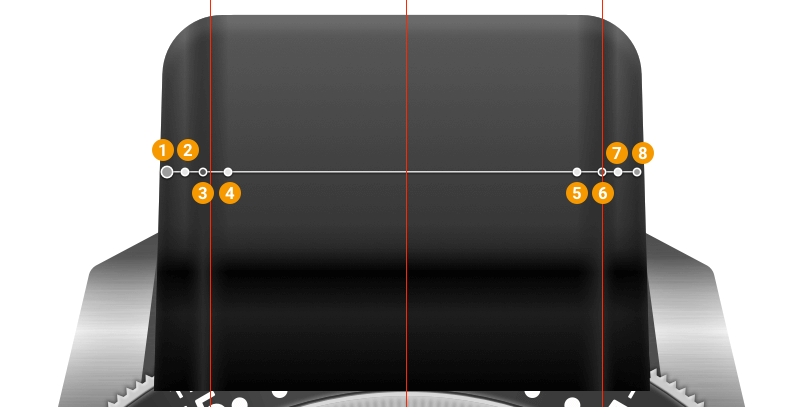
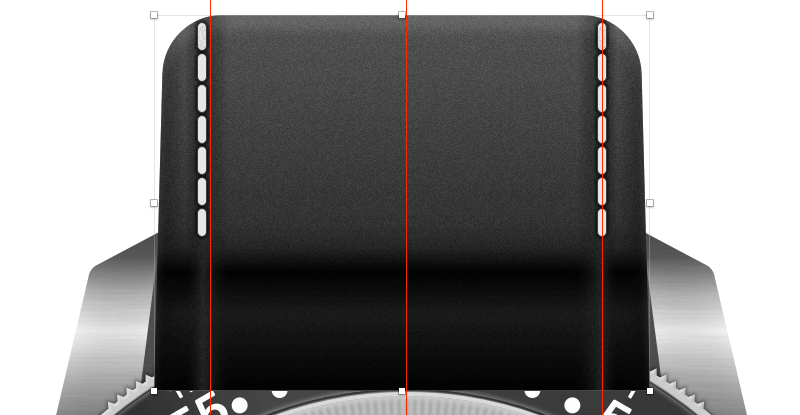
在顶部凸耳之间添加一个476px x 376px的矩形,并将其与画板垂直对齐。选择前两个矢量点,并将半径Radius 设置为60px。然后,将每个底部两个矢量点移动10px,形成一个梯形。

- #636363
- #3B3B3B
- #2B2B2B
- #000000
- #1F1F1F
- #000000

- #0C0C0C 和 40% 透明度alpha
- #0E0E0E 和 10% 透明度alpha
- #2E2E2E 和 80% 透明度alpha
- #181818 和 10% 透明度alpha
- #181818 和 10% 透明度alpha
- #2E2E2E 和 80% 透明度alpha
- #0E0E0E 和 10% 透明度alpha
- #0C0C0C 和 40% 透明度alpha


通过添加带子上常见的对比色缝线来完成绘制表带。创建一个10px×30px的圆角矩形Rounded Rectangle (U),半径Radius 为5.将描边颜色Color设置为#3B3B3B,内描边厚度Thickness为1.将填充Fill更改为#E6E6E6。

通过在顶部使用“噪点填充Noise Fill”添加纹理,使用“叠加Overlay ”混合和“不透明度Opacity ”为70%。然后,将颜色Color设置为#000000的阴影应用于50%透明度alpha,并将模糊Blur和Spread设置为2。

使用“制作网格Make Grid”垂直添加针迹。在对话框中,将行Rows设置为7,将边距Margin设置为2px,将列Columns 设置为1。



最后,让我们添加一个背景。创建一个与画板大小相同的矩形,将填充Fill设置为#0D0F0E,然后将其放置到autavia组下方。

结束
现在您知道如何重新创建我最喜欢的手表了。计时码表是伟大的工程和最先进的技术,虽然教程可能并不容易,但我认为结果非常好 - 虽然与构建真正的手表的过程不同!
当然,下一步是设计自己喜欢的插图。选择一个手表(或您喜欢的其他对象),并确保从不同角度获取尽可能多的照片,以便您可以复制所有重要细节。如您所见,Sketch中有一些工具和功能,您可以掌握这些工具和功能来创建类似的对象;使用它们来加速和简化整个过程。
每个手表都有不同的功能,但在当前情况下我们已经涵盖了大部分功能,而且我很确定你现在可以对任何其他手表进行逆向工程。
接下来,假设将这些元素导出为SVG格式并为其设置动画。想象一下,不仅要重新创造它们的外观,还要重现它们的工作原理!
最后,如果您有任何疑问,请发表评论或在Twitter上发帖。我很乐意帮助你。