正文
上一篇介绍了Grid和StackPanel两种容器,其中Grid可以分行又分列,而StackPanel在某些特殊情况下避免了很多麻烦,可以直接将控件推叠起来。
好啦!今天我们讲一讲一些常用的,基础的XAML控件和常用属性!
- TextBlock
这是用于显示文字的,学c和cpp等等的用控制台的朋友肯定都知道,那是直接console里面输出就行了。但到了可视化软件开发可就没那么简单了,我们就需要TextBlock
语法如下:

效果如下:

✨其中,Text里面就是你要它显示的文字,而Foreground里面是你字的颜色,FontSize是你的字体大小,FontWeight则是加粗等等字体的处理。TextWrapping是用来包裹你的文字的,啥叫包裹呢?
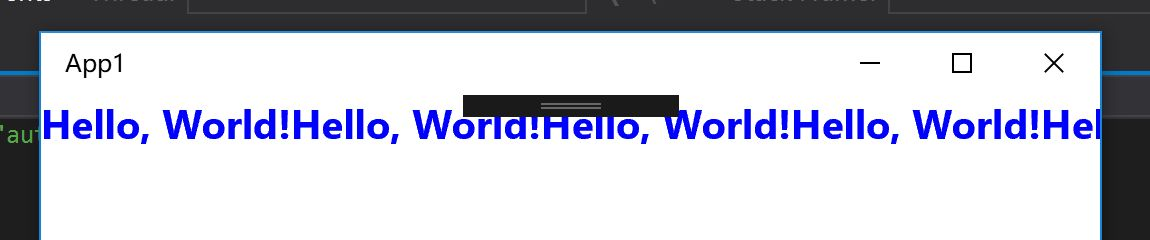
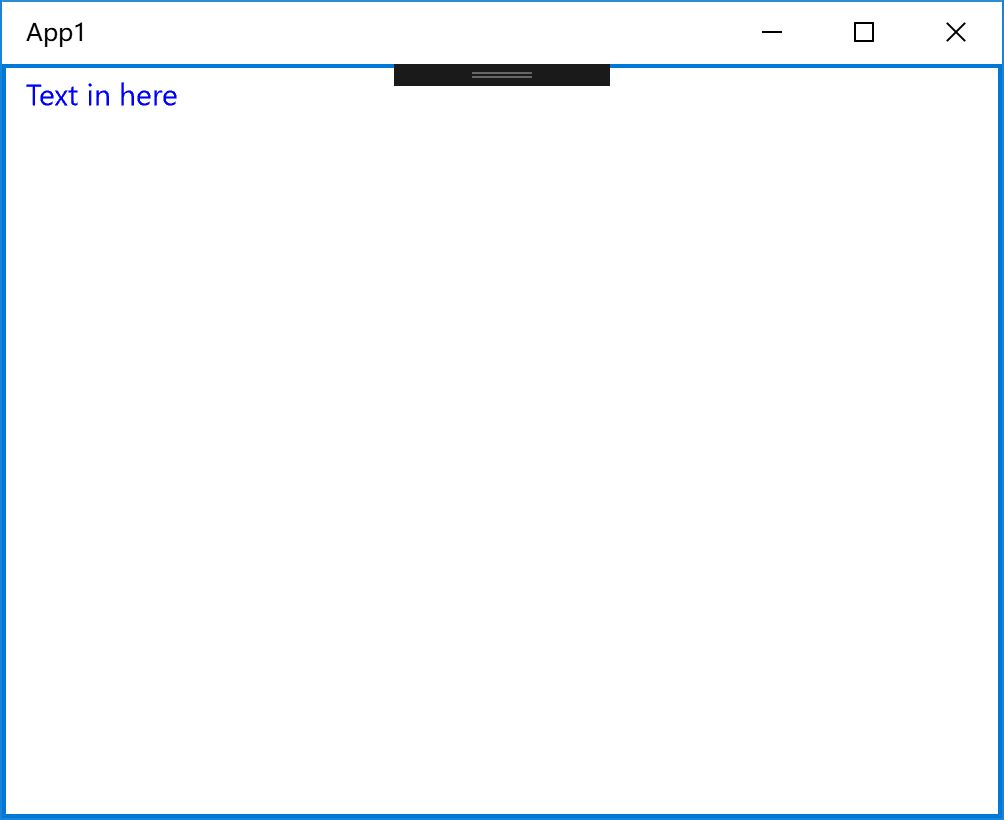
举个栗子🌰 如果你的文字很长,而用户将你软件的窗口调的比较窄,而你又没设置TextWrapping,则会出现如下图的效果:

后面多出来的文字没法显示了!
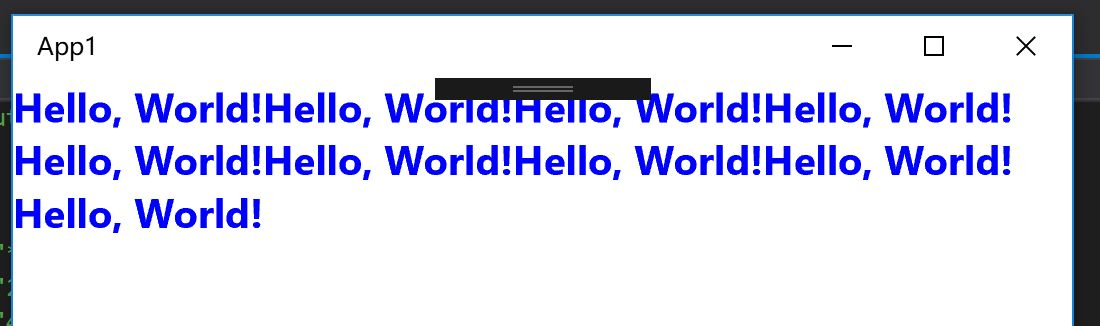
那这时候TextWrapping=“Wrap”的作用就出来啦!
如下图的效果:

✨除此之外,TextBlock还有很多妙用!
比如你想显示一个图案,怎么办呢?
这时候打开我们第一篇提到的开发辅助软件:字符映射表,下图这个:

打开后在左侧边栏内找到Segoe MDL2 Assets,如下图所示:

这其实就是一种字体,微软当年uwp钦定字体#(受虐滑稽)当然你喜欢哪个字体就用哪个#(受虐滑稽)
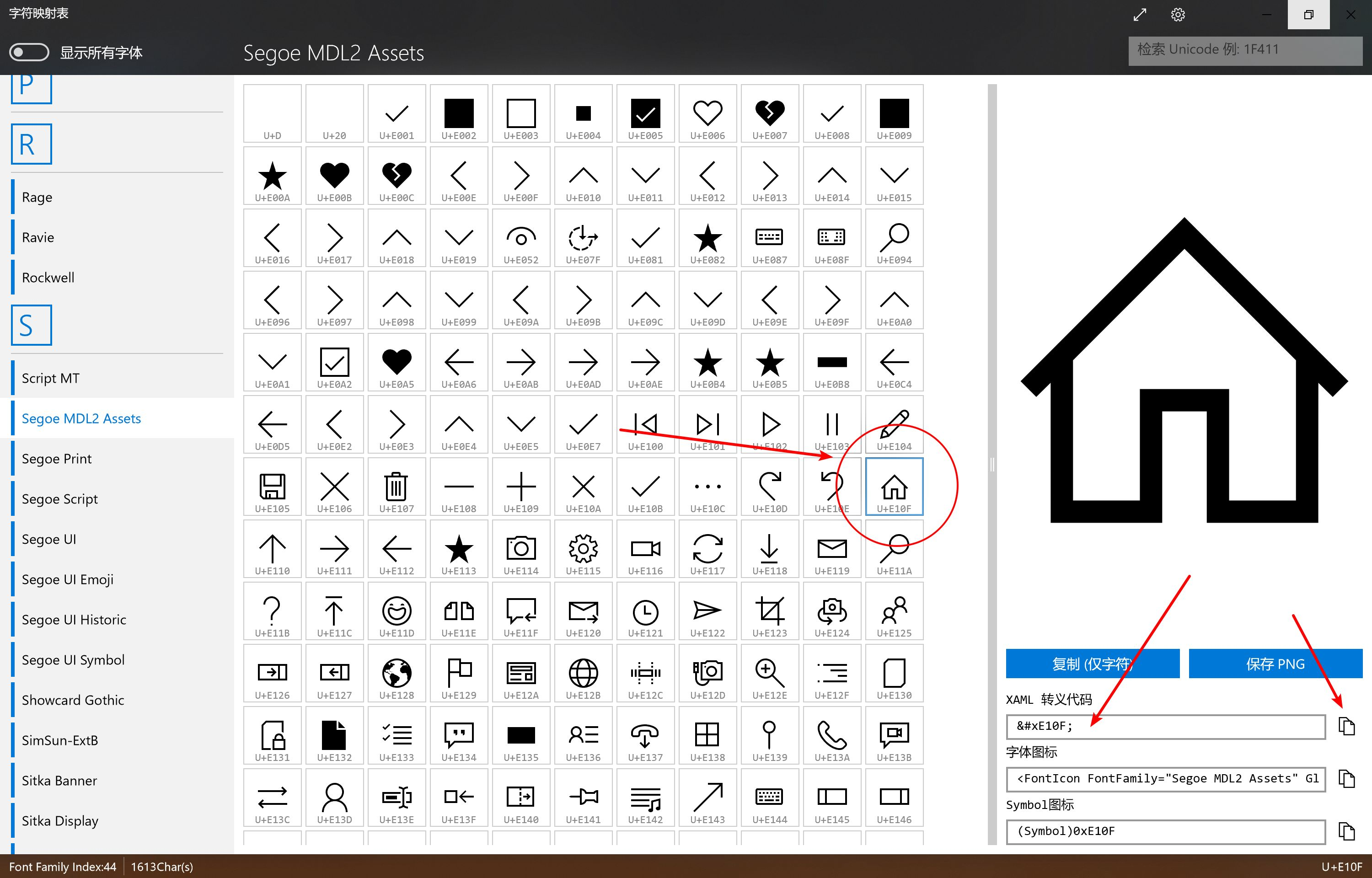
然后我要找我自己想要的图案了,比如我想要找个表示主页的按钮!我们在那个软件中点击我们想要的图标,如下图:

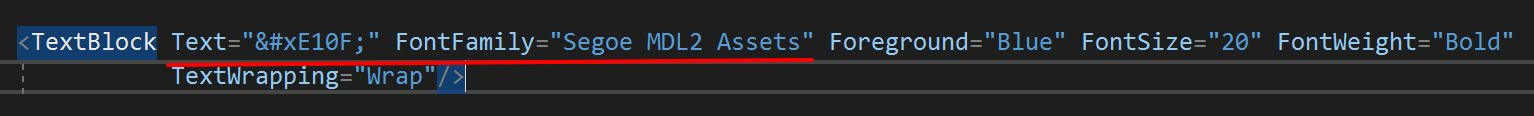
这时候看到XAML转移代码,复制下来。(下面两种代码也可以用来写图案,今后有机会再提)。然后我们来到vs中,如下图这么写:

其实注意了,就两处改动,其中Text的那个property改为刚刚复制的XAML转义符,然后FontFamily写Segoe MDL2 Assets。其实FontFamily表示的就是字体,里面填上你刚才使用的字体即可!
- TextBox
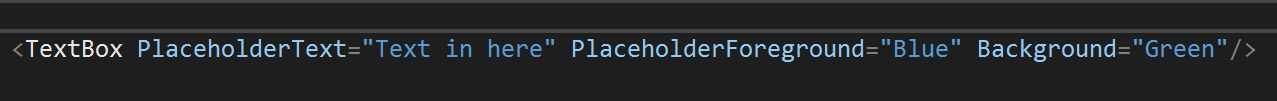
这就是用户的文本输入框,语法如下:

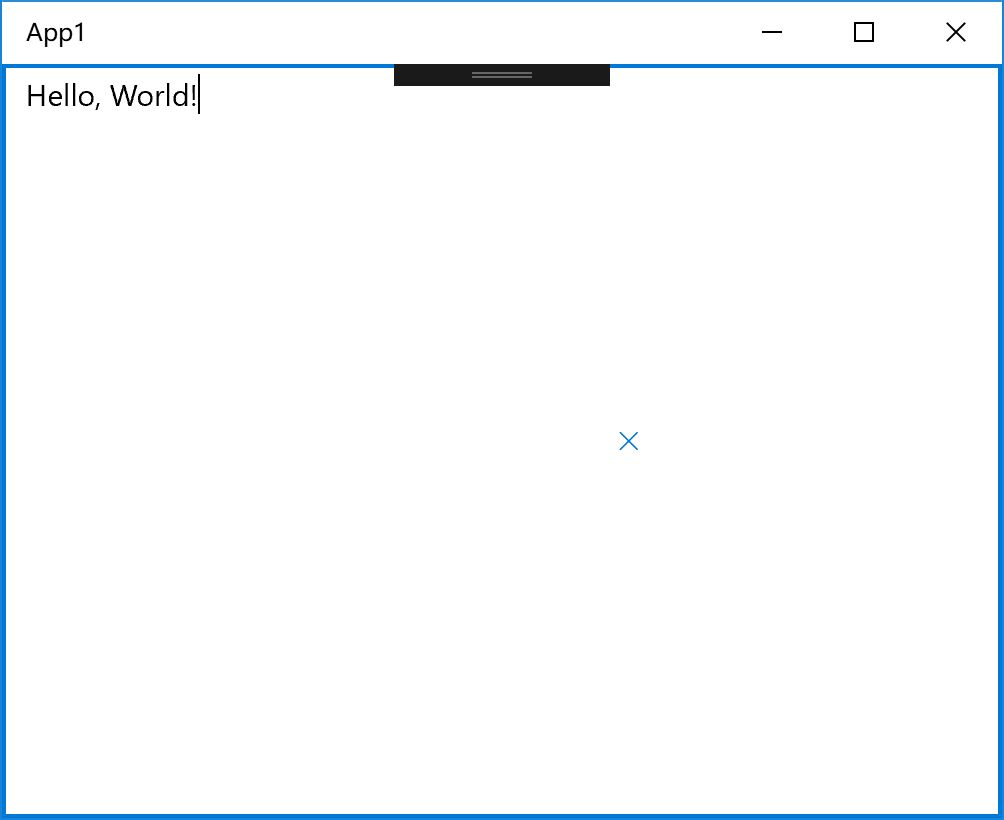
效果如下:


看!这就是一个用户可以输入文字的文本框,其中PlaceholderText指的是用户还没输入东西的时候,里面预先显示的文字。
- Button
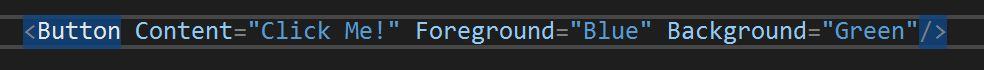
顾名思义啦,按钮啦!代码如下:

效果如下:

✨这时候button里面显示的文字不再是Text属性,而是Content属性,foreground就自然是字的颜色啦,background就是按钮的背景颜色!至于如何处理按钮点击事件,我们下次再提。
PS:Button内也可以显示图案,方法和TextBlock里介绍的有异曲同工之妙,大家去试试吧!
好啦!几个最为基础的控件都介绍完了!
其实XAML提供了很多控件!
大家都可以在前言中提到的XAML Control Gallery中浏览一下各种控件的样子和代码以及一些常用属性。
比如ListView,GridView,Image,MediaElement,Flyout等等等等,其实都是我们常用的。
- 如何规定控件在Grid中的位置!
上篇提到了Grid可以分行分列,那么我们怎么规定控件在哪儿呢?
其实很简单,有两个属性叫做Grid.Column和Grid.Row,分别表示列和行的位置。
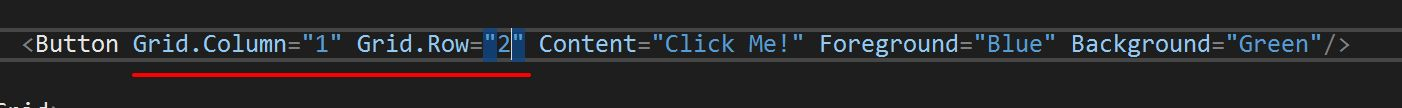
如下图:

这里面我就把这个button放在了Grid的第三行和第二列!为什么是第三行第二列,而不是第二行第一列?这和逻辑语言里面一样,序号是从0开始的,0表示第一行或第一列,一次类推。如果你不写明几行几列,XAML编译器会默认把你的控件都放在第一行第一列。
✨如何使得控件跨行或列?
XAML还有一个属性叫做Grid.RowSpan和Grid.Column Span,分别表示跨几行和跨几列。
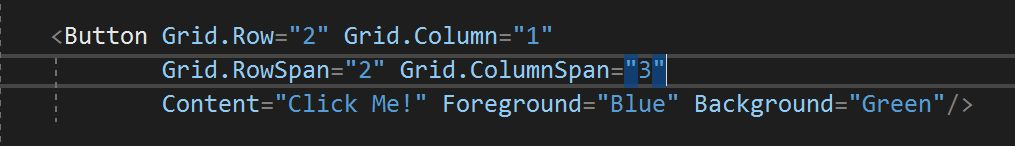
举个栗子🌰:

这里面这个button就放在第三行第二列的同时,跨两行,跨三列!对!RowSpan和ColumnSpan是从1开始的,如果你不设定,默认是只跨1行1列,也就是说它只占用它所固定的位置。RowSpan为3则表示跨3行,以此类推。
✨你可以所有XAML控件设置在Grid中的位置(前提是你有先设定了Grid)
- 如何设置控件的对齐方式?
这时候,便引入XAML中的另一个属性,叫做HorizontalAlignment和VerticalAlignment,分别表示水平方向的对齐方式,和垂直方向的对齐方式。
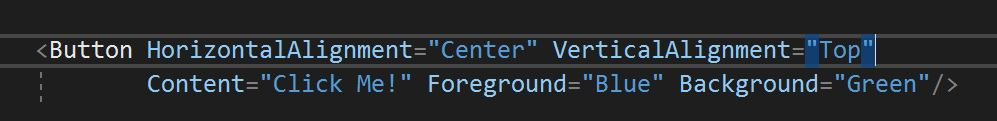
举个🌰:

这个时候,我便把这个button水平方向上居中,垂直方向上位于顶部。我们也可以放在底部等等。
总结
别看我说这些都是简单控件,其实就比如TextBlock还有很多用法,我只是没有一一列举,大家感兴趣的话都可以自己摸索,毕竟vs宇宙第一IDE不是吹的,写XAML就跟做选择题一样,属性全都给你列出来!大家可以一个一个地去试试!
好啦谢谢大家!如有不懂或疑问,下方评论哈!
下篇见!