想要更好的阅读体验,请观看原文出处:www.pilishen.com/posts/maybe…
同时本文内容,均有配套的免费视频演示与讲解:《重新定义代码编辑--VSCode IDE工作流程介绍》)
VSCode拥有sublime的性能,同时拥有Phpstorm的功能(实际不止),而且还完全免费
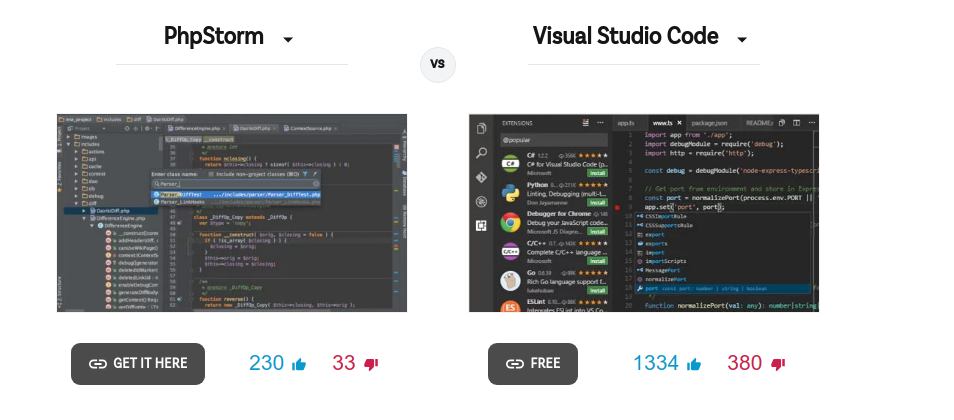
有了如此的承诺,我很难想象你不会放下sublime或者Phpstorm,从而转向VSCode的阵营,下图是国外某社区关于phpstorm和vscode的关注度对比图:

事实上,现在的vscode并非是我们老印象里所谓的“微软的垃圾产品”,新版的vcode其实是由原来大名鼎鼎的eclipse团队重新开发的,希望重新定义的vcode重新定义我们的代码编辑流程~
常用快捷键:
(使用演示及快捷键的自定义请看该文章的配套视频课程:《重新定义代码编辑--VSCode IDE工作流程介绍》)
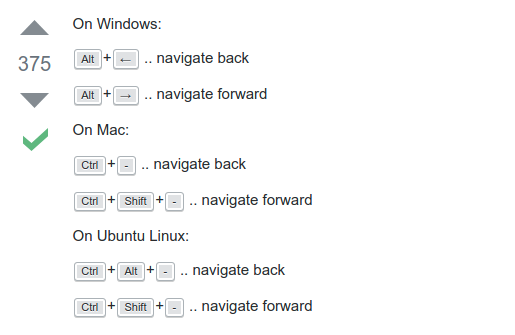
CMD + P: 文件的快速跳转CMD + D: 选中鼠标所在词汇,多次按下后可选择其他行内的当前词汇Alt + Shift + arrow up/down: 向上或者向下复制一行,这个我自定义成了ctrl + shift + DCMD + Shift + K: 删除当前一行,这个我改成了ctrl + YOption + arrow up/down: 将当前行向上或者向下移动一行CMD + B: 控制左侧栏的显示与隐藏,这个我改成了alt + 1pubf: 快速创建一个function(method)- 往前或往后跳到上一次的编辑位置

流行插件(扩展)列表:
(插件安装、介绍及使用演示请看该文章的配套视频课程:《重新定义代码编辑--VSCode IDE工作流程介绍》)
(一)PHP及laravel相关的插件
- PHP Intelephense: 注意这个并不同于PHP IntelliSense ,后者以及PHP Extension Pack会导致vscode的代码提示加载缓慢,具体可查看该issue
- PHP Snippets from PHPStorm
- Laravel 5 Snippets
- laravel-blade
- Laravel Blade Snippets
- Laravel Blade Spacer
- Laravel goto view:
alt+click跳转到相应的view - laravel-goto-controller:在route文件里,可以
alt+click跳转到相应的controller
(二)Vue及JS相关的插件
- Vue 2 Snippets
- Vetur
- npm: 提供更好的npm支持
- npm Intellisense: 引入npm组件的时候,能提供自动提示和补齐(autocomplete)的功能
- Import Cost:当你import或者require某一个组件的时候,能直接显示该组件的引入大小
(三)主题与美化相关的插件
- Material Theme
- VScode icons
- Bracket Pair Colorizer
- Prettier: JavaScript格式美化工具,包括ES2017, JSX, Flow, TypeScript, CSS, LESS, SCSS, JSON and GraphQL
- Babel ES6/ES7 for colouring modern JavaScript code:
(四)HTML&CSS等相关的插件
- Bootstrap 4 & Font awesome snippets for Visual studio code:Bootstrap 4, Font awesome 4 & Font Awesome 5
(五)其他辅助功能相关的插件
- advanced-new-file:如果你不喜欢每次在文件夹图标上右键新建文件,可以使用此插件,通过
ctrl+alt+n快捷键来快速创建新的文件或文件夹 - Auto Close Tag:
- Auto Rename Tag: Auto rename paired HTML/XML tag
- Git Lens
- Git History: View git log, file history, compare branches or commits
- TODO Highlight
- Better Comments: Improve your code commenting by annotating with alert, informational, TODOs, and more
- Code Spell Checker: Spelling checker for source code
- Mark Jump: Jump to the marked section in the code
- Markdown All In One: All you need to write Markdown (keyboard shortcuts, table of contents, auto preview and more)
- Project manager
- Settings sync:保存你对VSCode所做的各种自定义设置,方便更换电脑或者系统时快速地重建工作流程,云端用的是GitHub gist
- Path intellisense:在写html标签时,遇到文件路径时,能自动提示和补全 Quick and Simple Text Selection: Jump to select between quote, brackets, tags, etc