最近公司接了一个项目,里面用到富文本编辑器,刚开始用的是vue-quill-editor,这个编辑器轻量、好用。最重要的是它有专门正对nuxt的版本,很容易配置,可以放心使用,不用担心bug之类的,遇到问题,在网上也能搜到相应的解决方法。
但是了,我们项目经理就嫌弃这编辑器太轻量了,说能不能换百度的?(到时内心mmp),给他说了一堆理由(百度的编辑器就稍微丰富了一些,图片上传这些功能vue-quill-editor也有啊、ueditor没有专门正对nuxt这种ssr版本的、往nuxt里面引导会出现一系列bug等)然并卵,说让我弄吧,当时有点绝望,本来我也不是大神,只是个小菜鸟,而且当时手上还有其他任务怕没时间做(要知道配置这种东西,很费时间),没办法,最后只能自己百度然后各种采坑了。
写这篇文章主要是给那些需要的人,文章中如有错误,感谢大家勇于指正,好了,废话不多说,来看一下我这个小白遇到的问题:
1.关于如何将ueditor里面的相关js文件引用到nuxt项目里? 参考网站:nuxt官网文档 (zh.nuxtjs.org/)
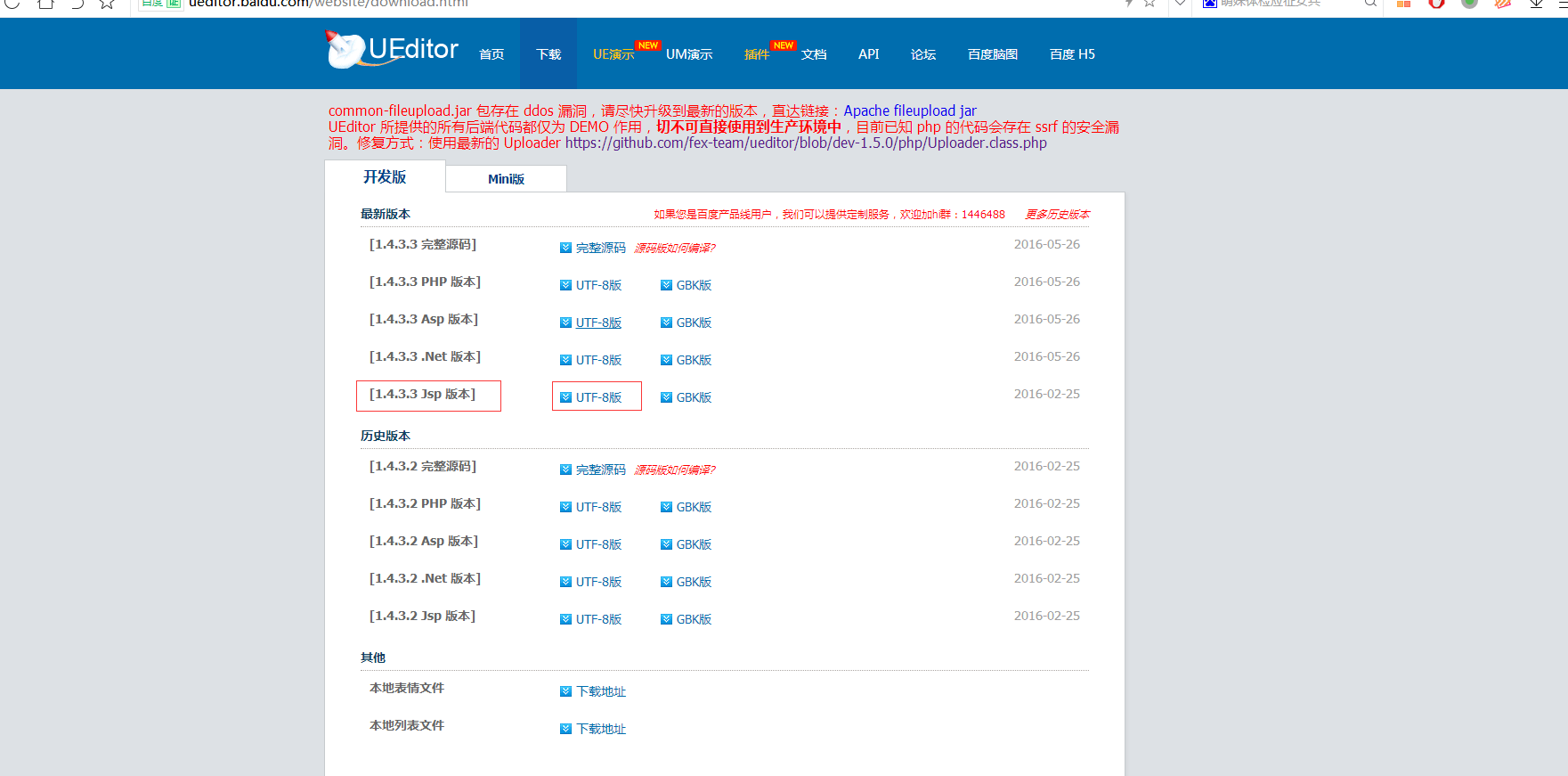
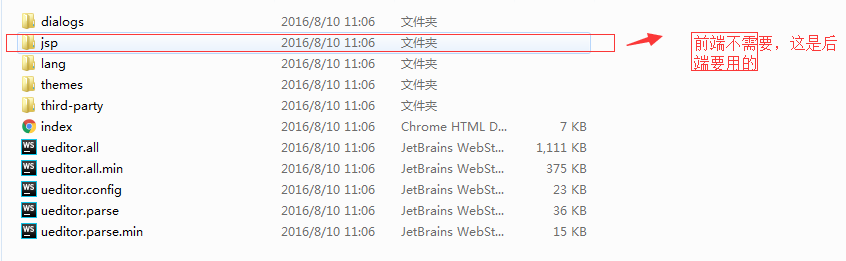
首先,先去百度富文本编辑器官网(ueditor.baidu.com/website/)去下载ueditor 1.4.3.3 jsp 版本utf-8 然后把下下来的文件自己新建文件夹放进去(除了jsp文件夹)



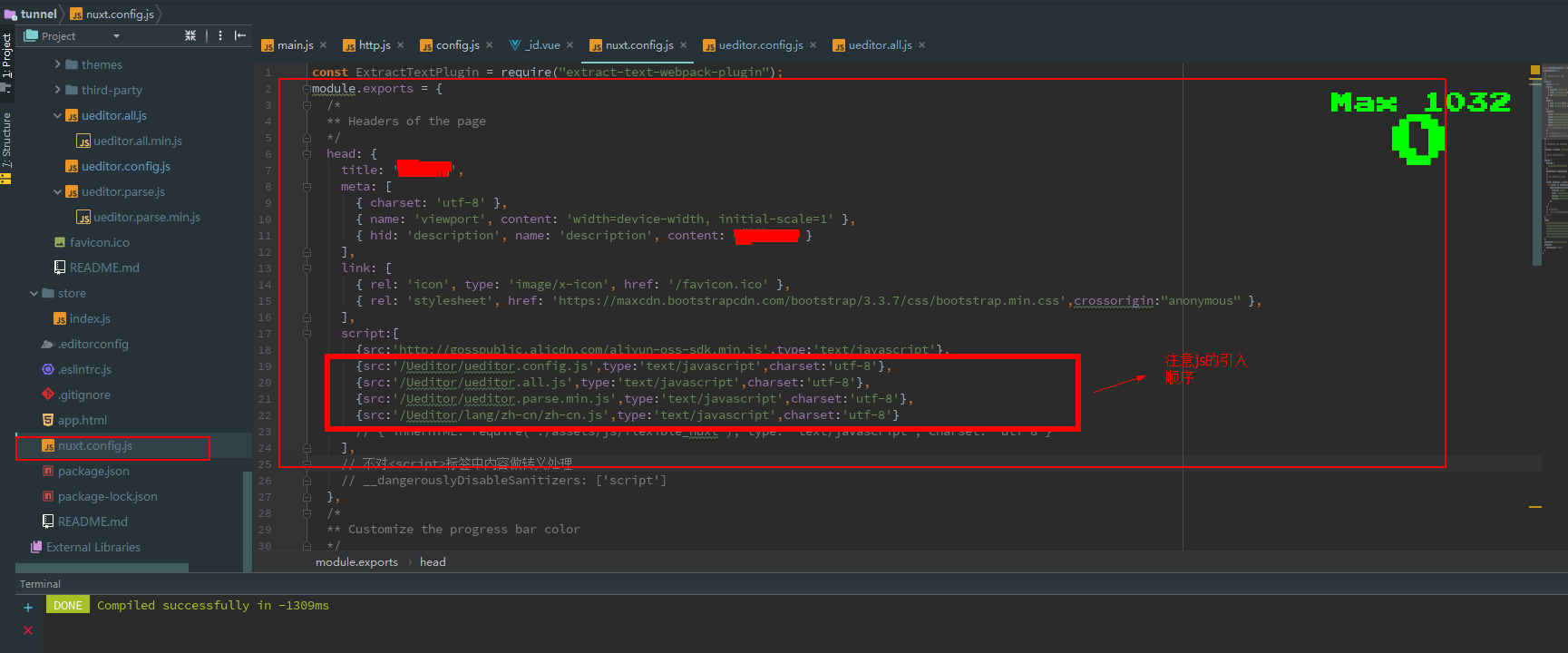
然后给大家说一下nuxt引入外部js、css等文件的地方,nuxt不要向一般的vue那样在main.js里面引入外部js,nuxt引入外部文件在nuxt.config.js里面

关于封装成组件的形式,请大家看这篇博客 (https://www.cnblogs.com/ocean-sky/p/7132319.html),里面讲的很详细,博主里面github都放了相关的代码,封装组件就按这个来没错,如果你的ueditor里面文件各种报错的话可以去拷贝一份下来(楼楼的上传图片一直不显示按钮,就烤了一份ueditor.all.js文件下来就ok了)
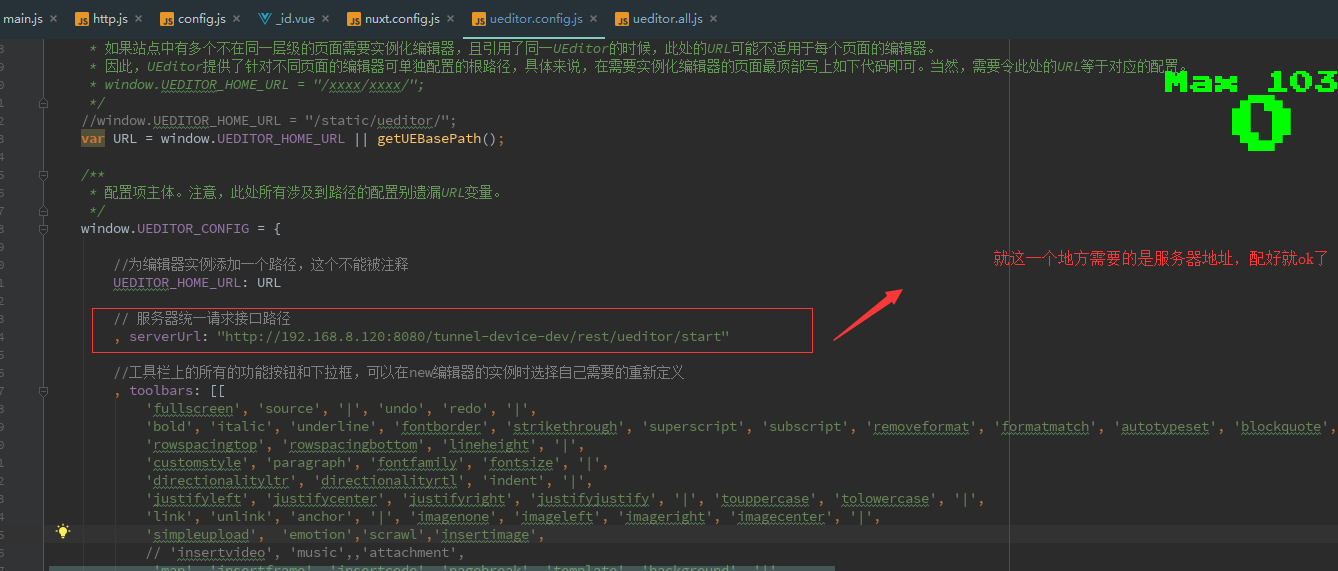
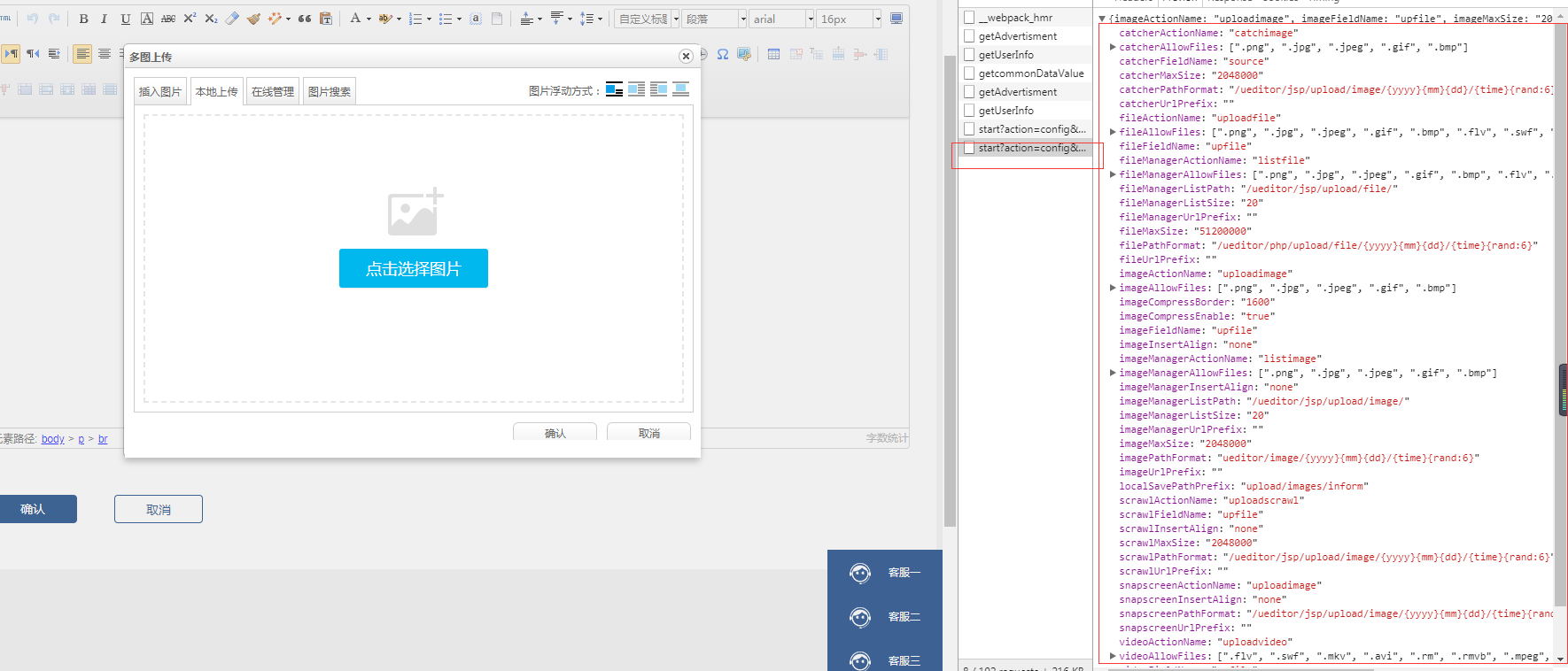
关于ueditor.config.js的配置,贴几张图片大家看一下

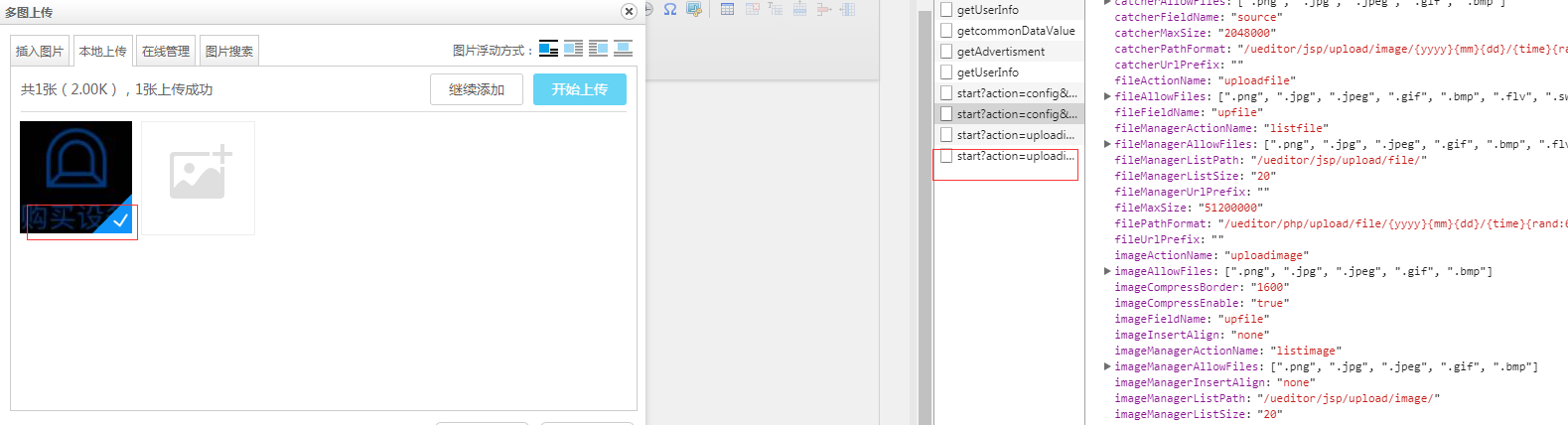
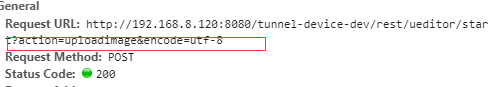
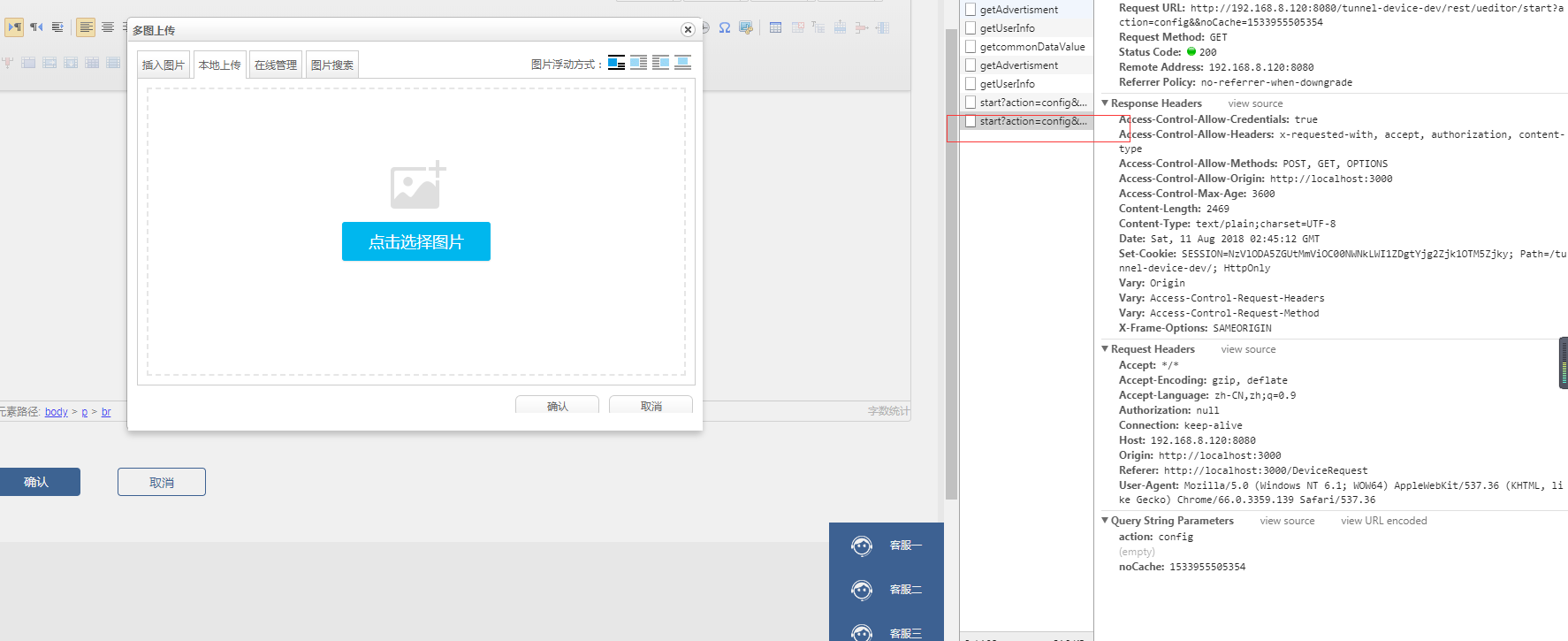
首先我们配好ueditor后,正常情况下上传图片啊、视频这些是坏的,因为需要后端配置(参考上面那篇博客里面的后端配置),后端配置好了后,会给你返回地址也就是我们上图那个服务器统一请求接口路径



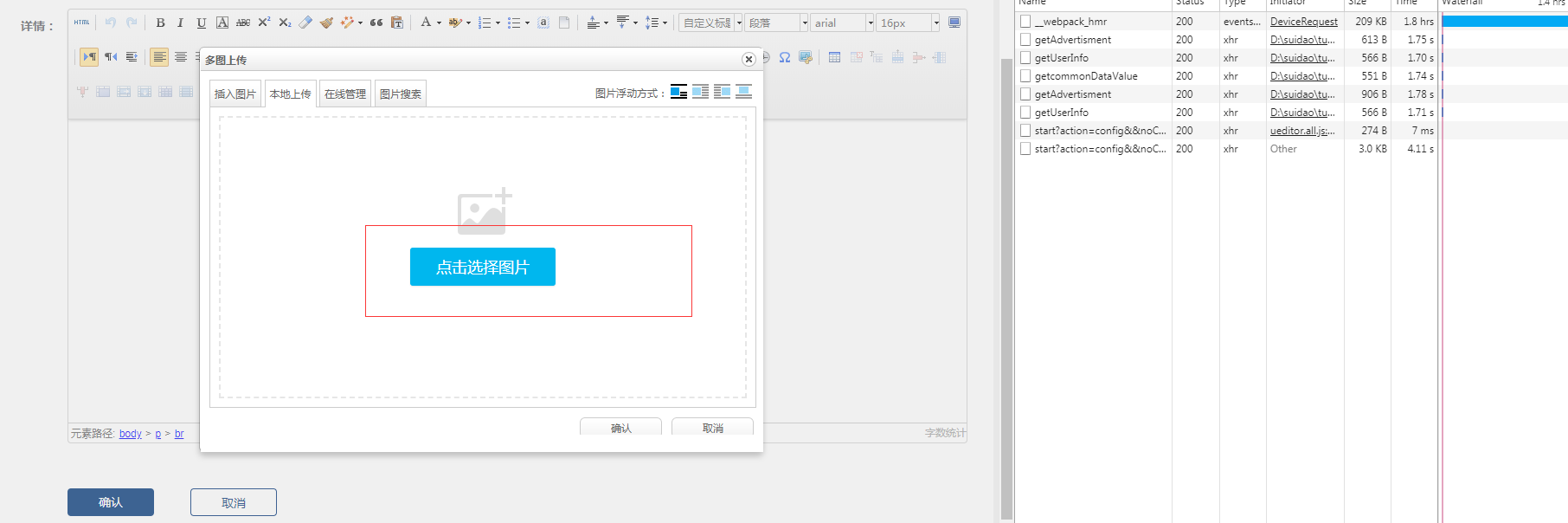
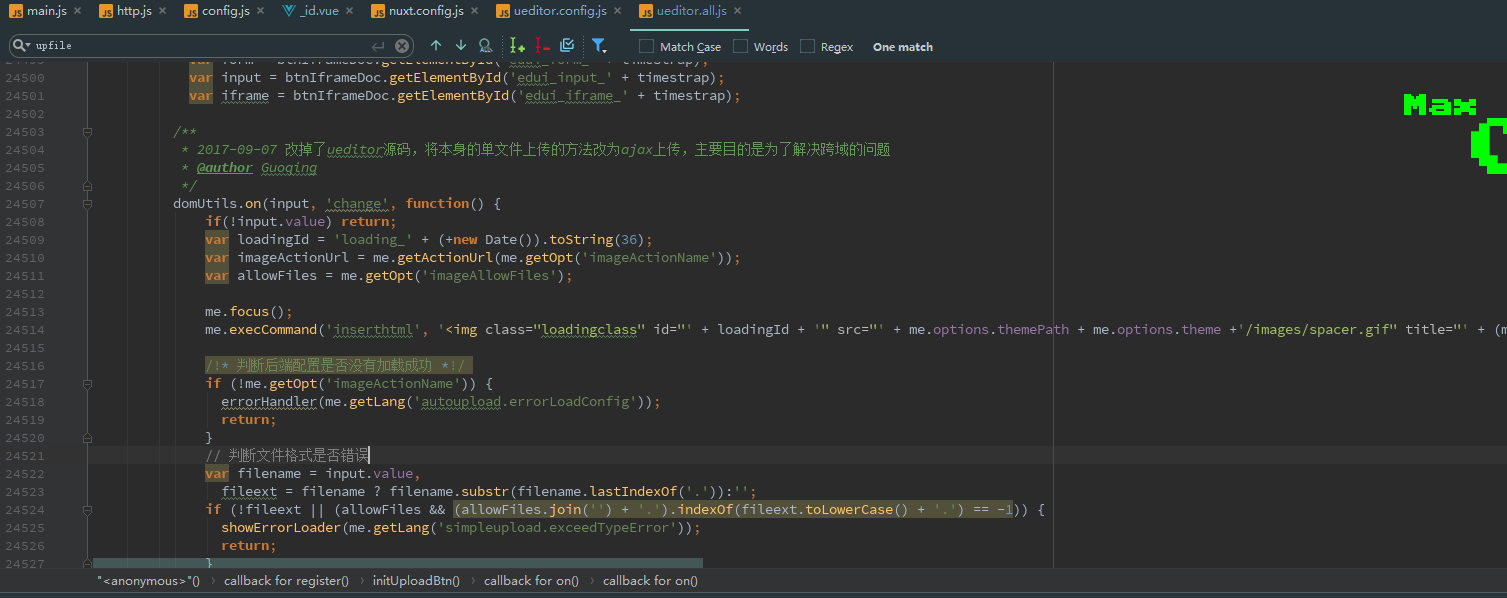
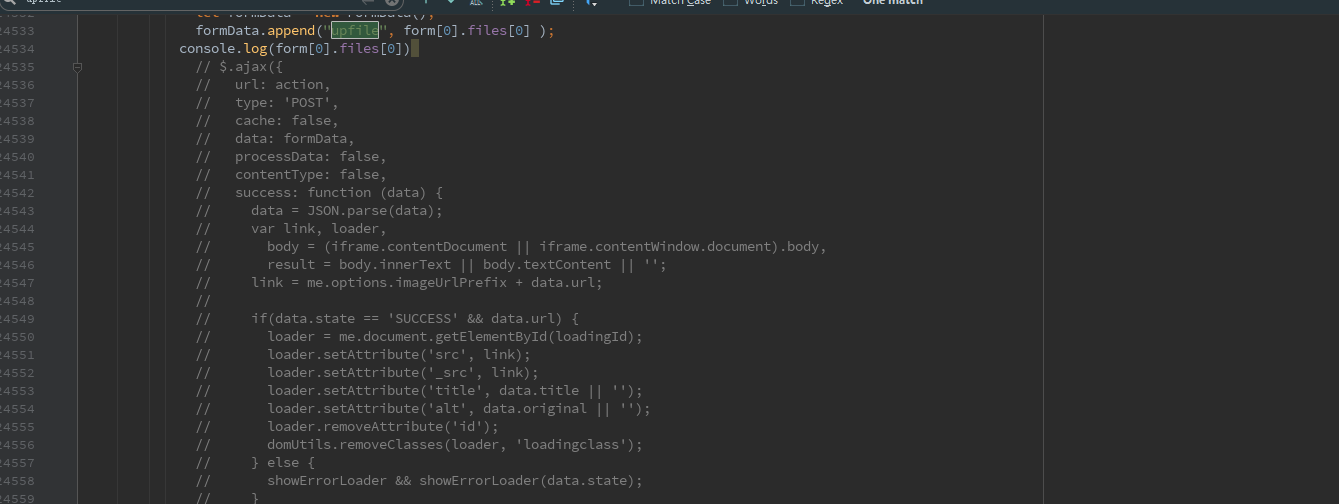
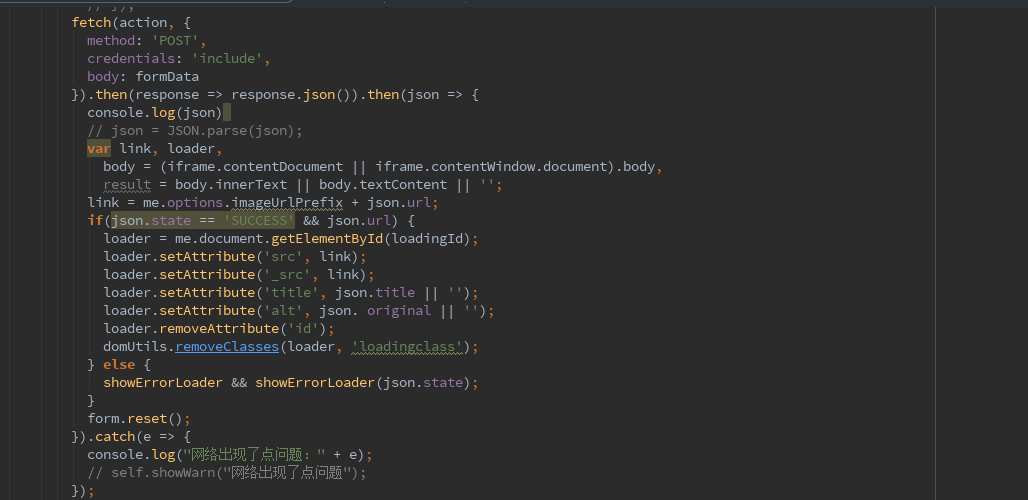
然后,就是上传问题了,我不是说我之前考了一份ueditor.all.js文件吗?在这个里面单图上传的文件被改过,就是下图的地方



最后提一下,图片上传接口返回的一个错误