Hello大家好,本章我们搭建Vue脚手架和整合ElementUI 。有问题可以联系我mr_beany@163.com。另求各路大神指点,感谢
一:创建脚手架
创建项目存放目录:
大家随便,我这里放在了 F:\work\mywork
执行cmd命令
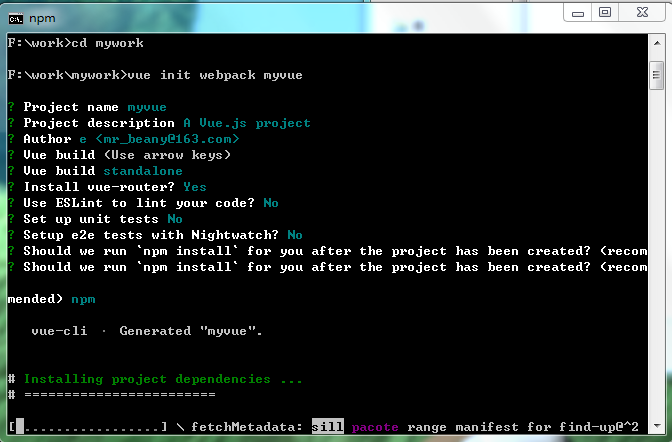
vue init webpack myvue 注意:myvue为项目名,随便起,不能使中文
? Project name myvue
? Project description A Vue.js project
? Author e <mr_beany@163.com>
? Vue build (Use arrow keys)
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? No
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recom
? Should we run `npm install` for you after the project has been created? (recom

二:安装依赖
1: cd 命令进入创建的工程目录,首先cd myvue(这里是自己建工程的名字);2: 执行 npm install 如果一直失败 ,可以执行cnpm install
3: 
三:安装axios
执行 npm install --save axios

axios作用是发送http请求
四:安装elementui依赖
执行 npm i element-ui -S

elementui 的api地址 ElementUI
打开src→main.js
import Vue from 'vue'
import App from './App'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
打开src→components→HelloWorld.vue
修改加入如下代码
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<!-- <el-radio></el-radio> 标签为ElementUI 的单选框 -->
<el-radio v-model="radio" label="1">备选项</el-radio>
<el-radio v-model="radio" label="2">备选项</el-radio>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App',
radio: '1'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
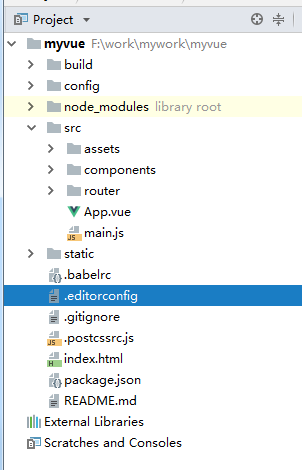
五:目录结构

五:运行测试
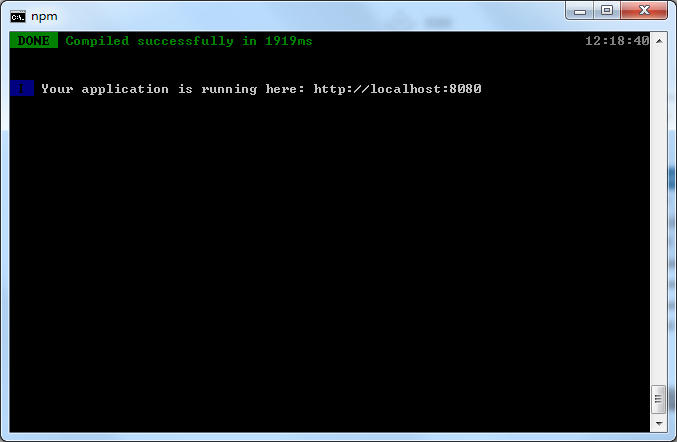
cmd进入项目目录下,执行 npm run dev

注意:这里是默认服务启动的是本地的8080端口,所以请确保你的8080端口不被别的程序所占用。
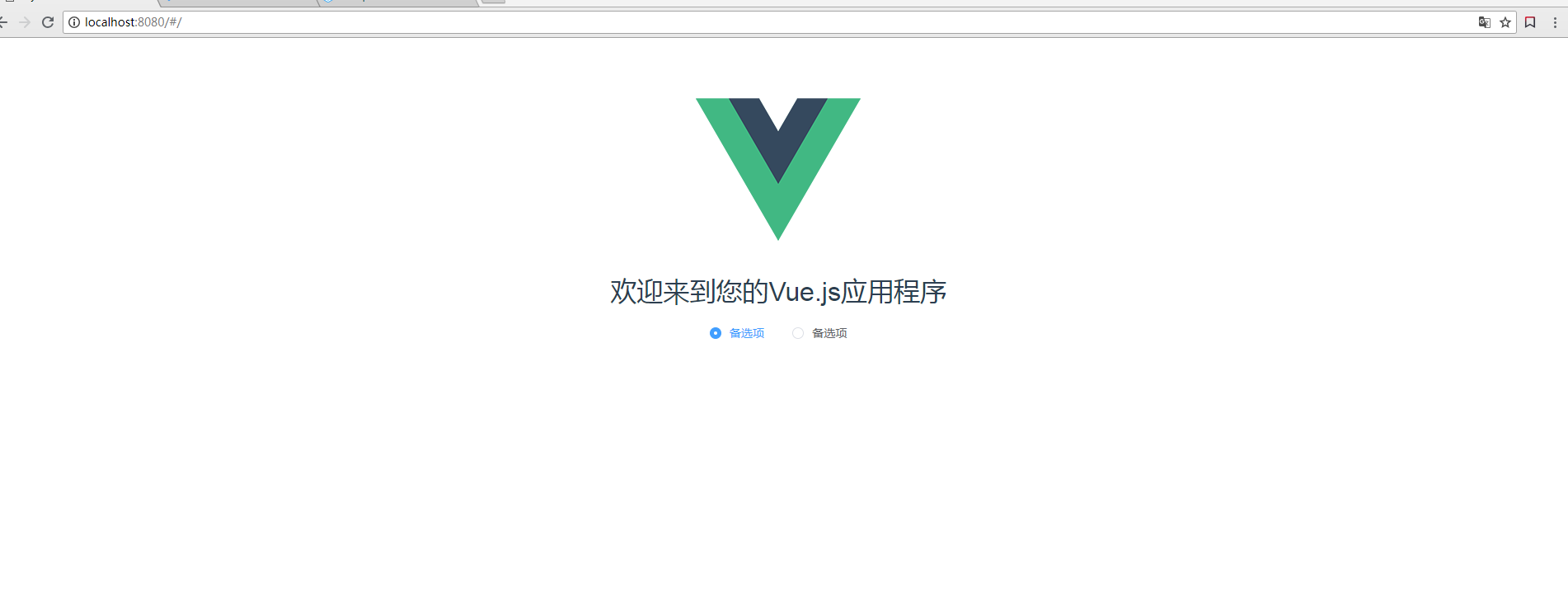
浏览器输入 http://localhost:8080

ok,我们可以看到ElementUI成功引入
项目地址
写文章不易,如对您有帮助,请帮忙点下star
结尾
搭建Vue脚手架和整合ElementUI已完成,后续功能接下来陆续更新,有问题可以联系我mr_beany@163.com。另求各路大神指点,感谢大家。