本文会忽略一些过于基础的知识和细节 持续更新,欢迎关注~
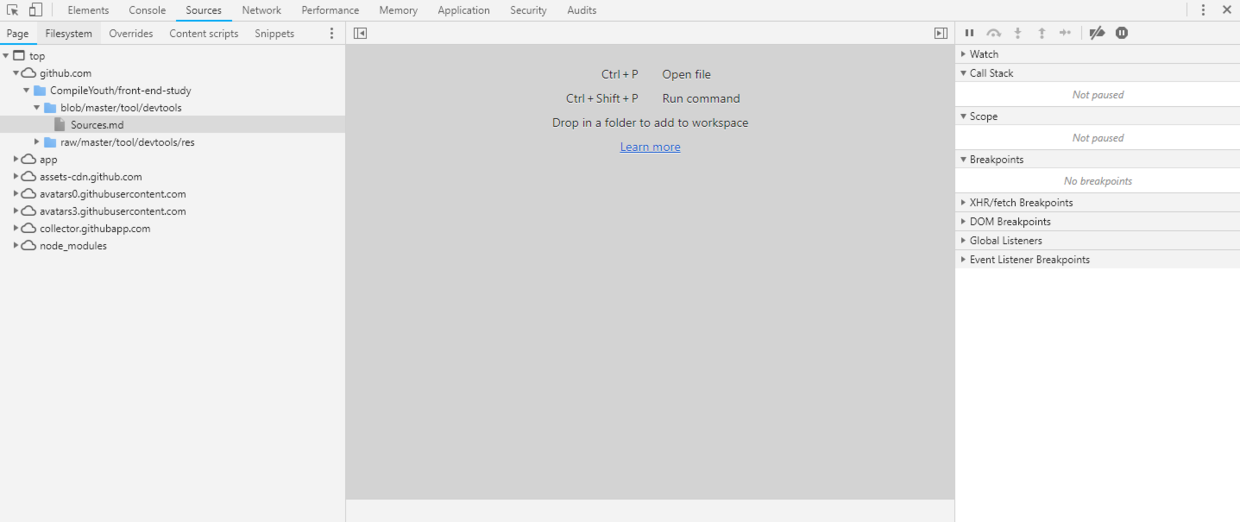
本篇文章介绍Sources面板的使用,截图如下:

左侧面板
-
Page已加载的全部资源,以域名划分文件夹。 -
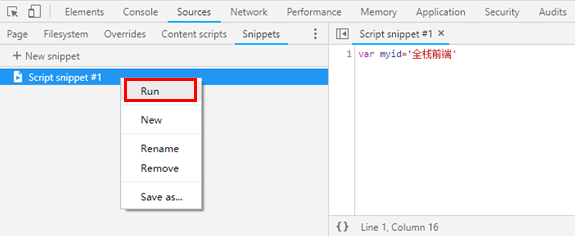
Snippets代码片段,不会因为刷新丢失,使用:添加=>保存(ctrl+s)=>运行(Run)=>不用则移除(Remove)
注:以下了解即可
Filesystem & Overrides可以加载本地文件夹Content scripts扩展工具的脚本,比如百度翻译插件等
js调试
大家都会用的就略了...
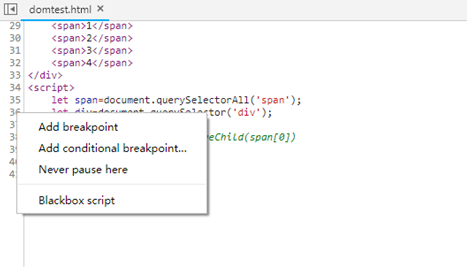
右键行号,可以看到其他调试菜单

-
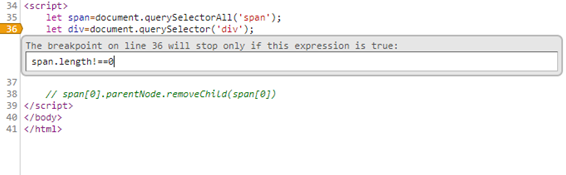
Add conditional breakpoint条件断点:选择后让你输入一个表达式,这个表达式返回值决定这行代码会不会被暂停
-
Blackbox Script黑盒脚本:跟代码时不会走的代码的内部,比如第三方框架。一般来说,正确的使用f10 f11 f12不需要使用这个
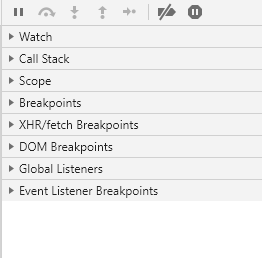
右侧面板

-
Watch变量监察:添加个变量后会一直监察这个变量的值,当前作用域无值时显示< not availble > -
Call Stack函数调用栈:略 -
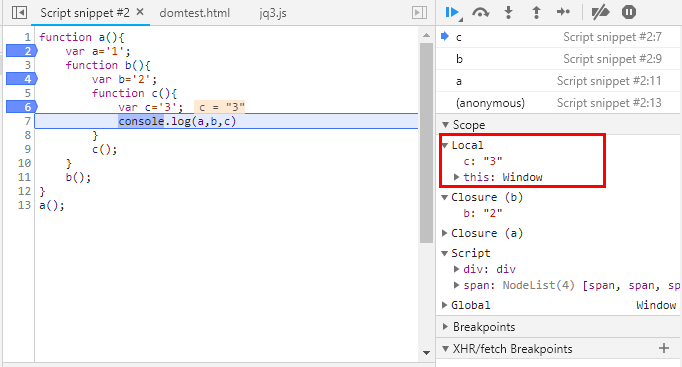
Scope作用域:显示断点所在的作用域,级别划分如下:
Local当前作用域 展开时作用域下的变量Closure (x)闭包作用域,x是函数名称Script标签作用域Global全局作用域Window
-
Breakpoints断点:略 -
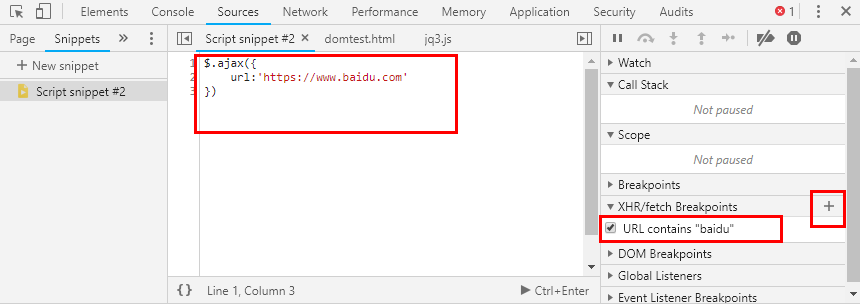
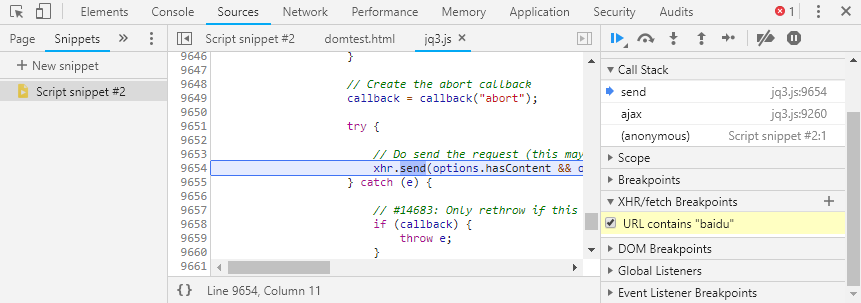
XHR/fetch Breakpoints请求断点:ajax和fetch请求都可以在这里打断点并在Call Stack显示调用栈,很方便追踪

-
DOM Breakpoints这里列出的就是上篇中html的断点 -
Global Listeners全局监听器:指的是绑定在 window 对象上的事件 -
Event Listeners Breakpoints所有事件的断点:勾选指定类型,比如Mouse/click,则所有的click事件都会被断住