解决element-ui中upload组件使用多个时无法绑定对应的元素 以前写的项目关于图片上传的都是单张或几张图片上传(主要是基于vue的element),图片路径都是固定写的,所以遇见过列表中多个上传图片的问题,先看下常用的形式

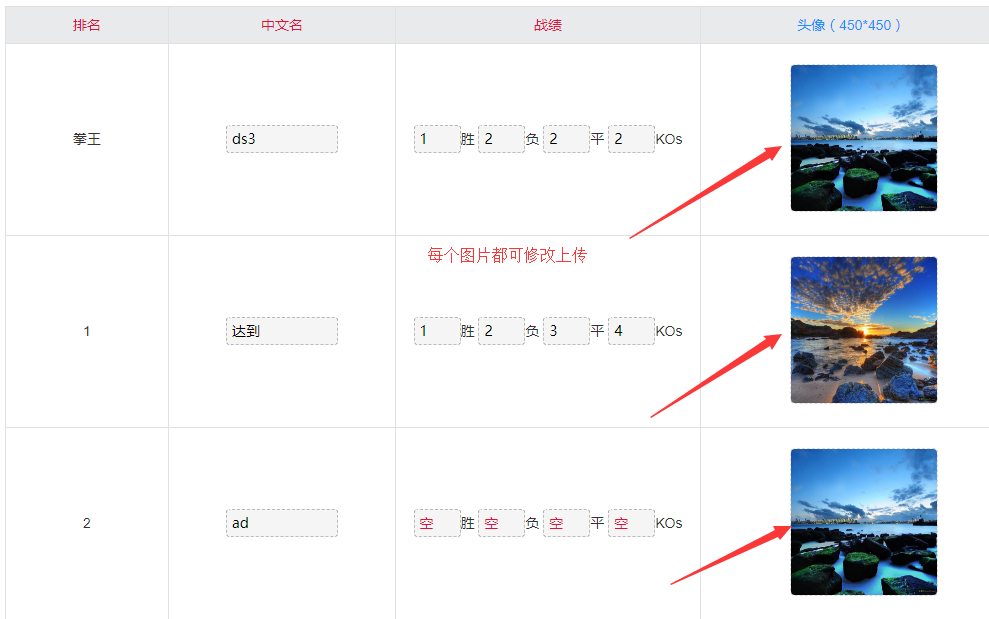
正常操作element里面的属性都能满足,当列表中要上传时就不行了,看下实际需求



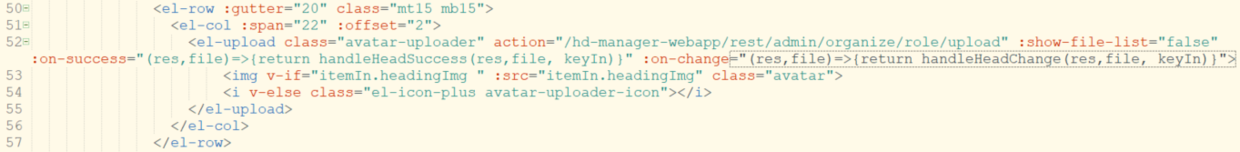
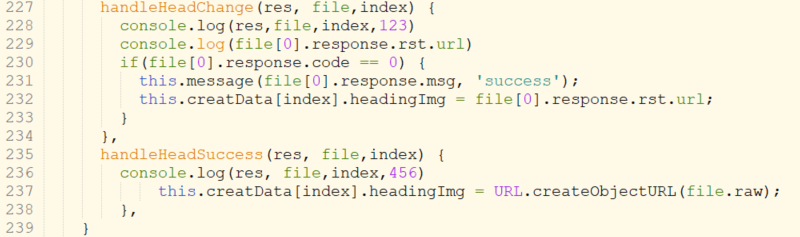
首先列表中的数据都是动态获取的,所以要更改任一张图片就要得到这张图片的索引值index,在el-upload 组件中的:on-success="handleAdPicSuccess"和 :on-change="handleAdPicChange"等这些方法中没有能传参的方式,所以只能在执行这些方法之前添加需要的参数了,方法如下: