
NG-ZORRO-MOBILE 是 Ant Design 移动规范的 Angular 实现。
Ant Design 作为服务于企业级产品的设计体系,基于『确定』和『自然』的设计价值观,通过模块化的解决方案,降低冗余的生产成本,用其简单且高效的设计理念,让设计者专注于更好的用户体验。
Ant Design 发布之初仅有 React 版本实现,为了让 Angular 开发者也能享受 Ant Design 的优秀设计,阿里计算平台事业部和阿里数据技术及产品部开始共同筹备 NG-ZORRO (Ant Design of Angular),其中 NG-ZORRO DESKTOP 已于去年对外开源,目前已经有来自超过 50 个国家每月 2.7w 以上的活跃用户。NG-ZORRO MOBILE 版本之前一直在内部产品中使用,经过不断沉淀与打磨,NG-ZORRO-MOBILE 已经越发成熟,另外 Angular 社区对移动端组件库的呼声也越来越高。至此,NG-ZORRO-MOBILE 正式开源 🎉。
入口
GitHub : NG-ZORRO/ng-zorro-antd-mobile
官方网站 : Ant Design Mobile of Angular
npm地址 : NPM - Ant Design Mobile of Angular
设计规范 : Ant Design Mobile 设计指引
特性
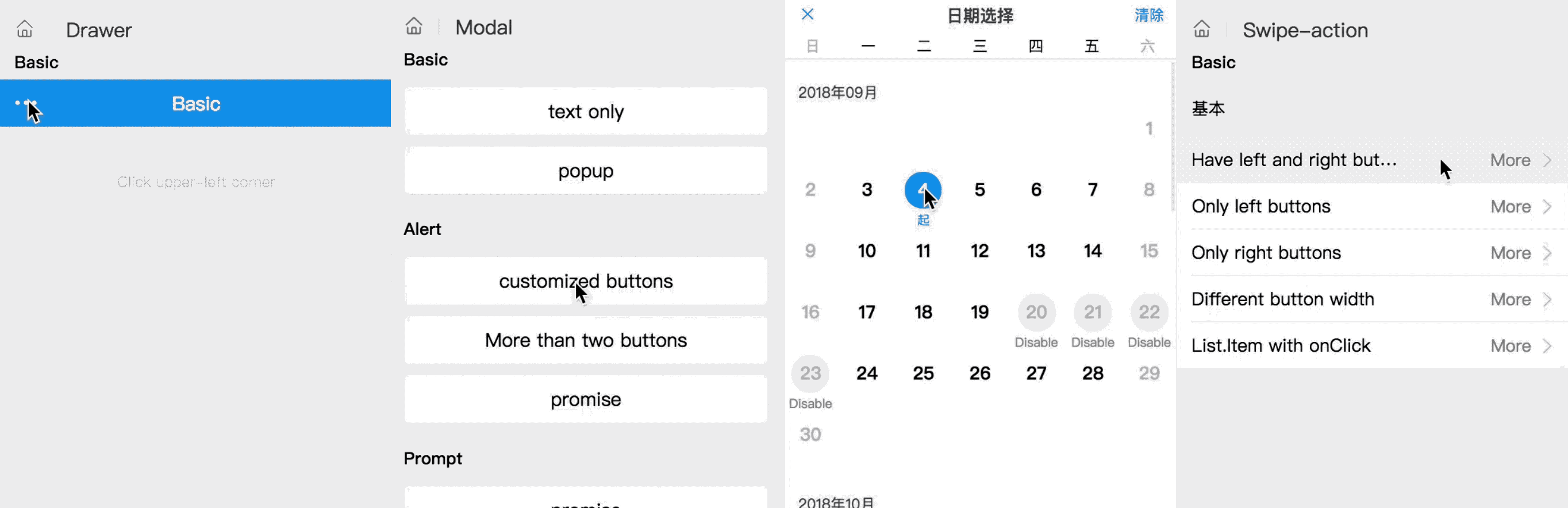
NG-ZORRO-MOBILE UI 组件库目前支持 Angular ^6.0.0, 最新版 Angular 拥有相当完善的工具链,也极大的提高了运行速度,让组件的能力进一步提升。为了让开发者能够以最低的成本接入,组件的绝大部分内容已和 React 版本的 Ant Design Mobile 保持同步。 目前组件数量已经覆盖 React 版本45个组件(剩余的Listview 组件功能会通过 List 组件实现),组件的风格已与 Ant Design 最新版移动规范保持同步,组件的接口也尽量保持了与 Ant Design 的 React 版本一致(由于 Angular 的特性区别,某些组件的使用方式可能有所改变)。

Ionic
One more thing,Ionic 作为 Angular 最活跃,最庞大的社区之一,为 Angular 的发展提供了不可磨灭的功劳。NG-ZORRO-MOBILE 将无缝支持 Ionic 4 ,详细接入步骤请参考《在Ionic中使用》。广大开发者们会让 NG-ZORRO-MOBILE 和 Ionic 碰撞出怎样的火花?我们共同期待!

实例赏析
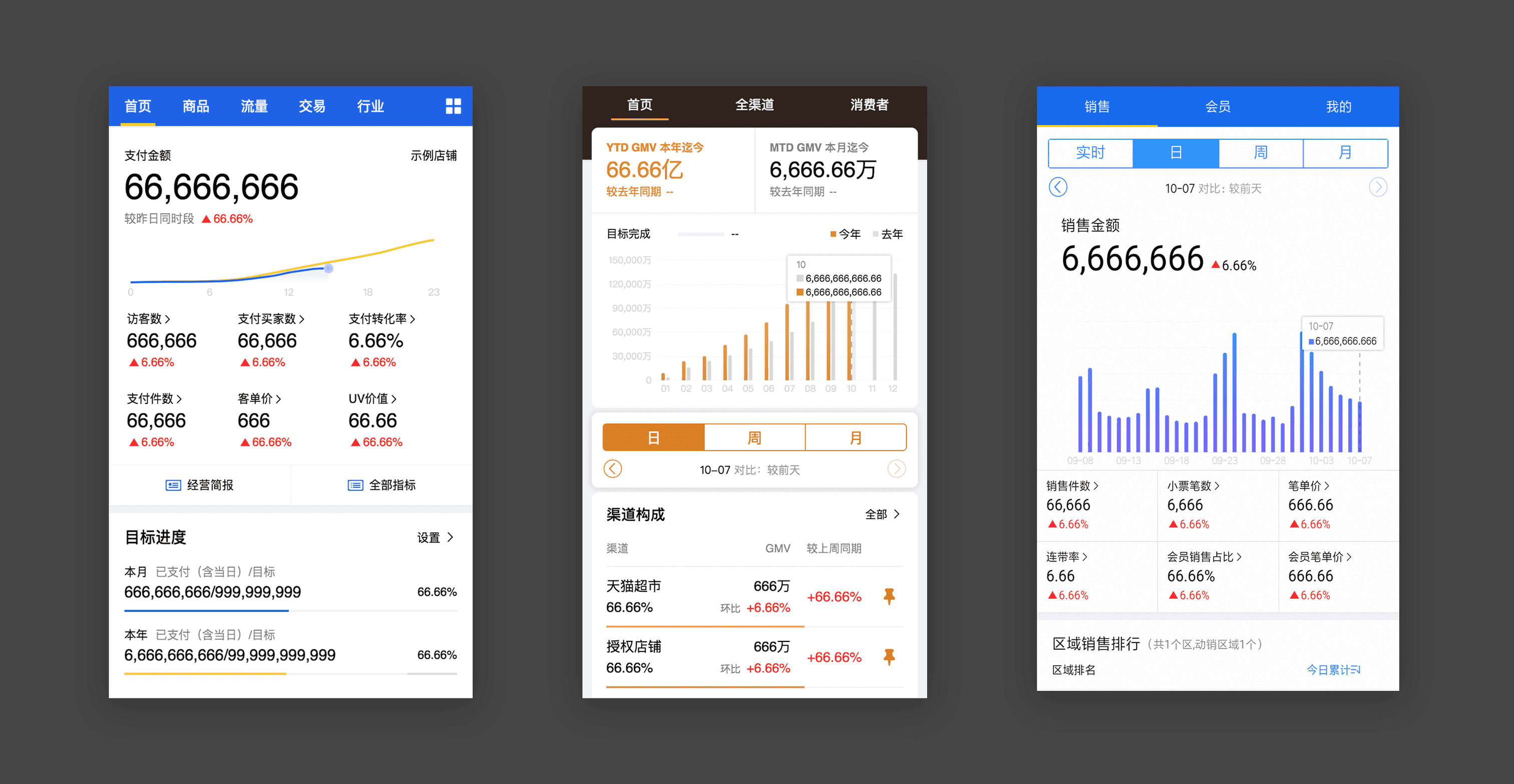
NG-ZORRO-MOBILE 目前已在阿里巴巴多个商业数据产品中使用:生意参谋、观星台、智慧门店等,每日经受千万级 PV的考验,更多应用场景等你来发掘!

在线文档
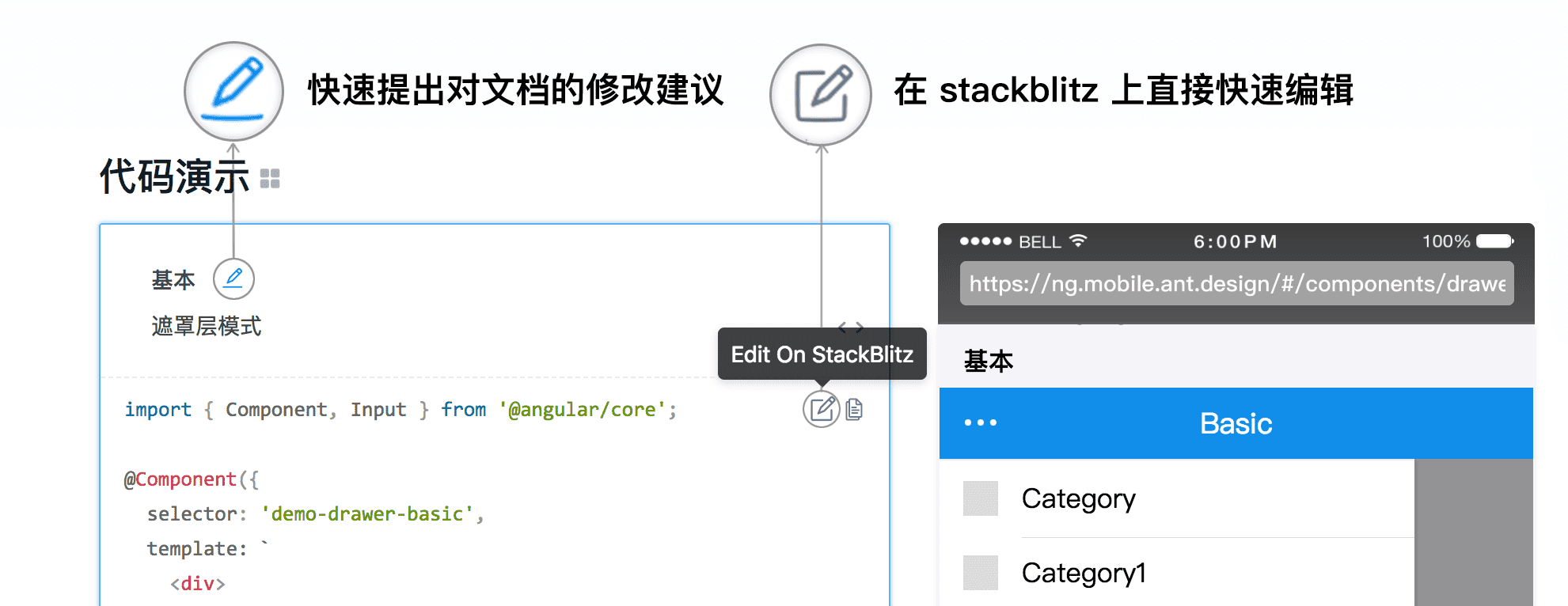
我们为每个组件都提供了清晰详细的文档,每个代码示例展开后都可以在 stackblitz 上直接快速编辑。 另外目前的文档系统完全由 markdown 生成,大家可以通过点击文档中的编辑按钮快速提出对文档的修改建议。

代码质量
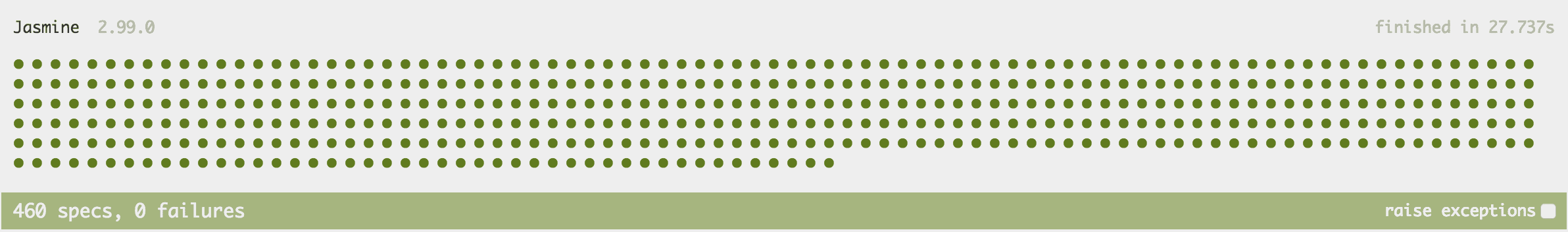
测试的重要性不言而喻,动态语言如 JS 更甚。完备的测试,是项目完全上线,后期重构的基石。在代码质量方面,我们有较为严格的控制,目前有测试用例共460例,测试覆盖度达到了86%以上,后续会逐步提高测试用例覆盖度。

关于开发者
NG-ZORRO-MOBILE 由 阿里数据技术及产品部-终端技术 的小伙伴们开发完成,感谢团队成员:fisherspy、Guoyuanqiang、BronzeCui、sWhite01111、Chrisvy、3Fuyu 的辛苦付出。在开源准备中, NG-ZORRO Desktop 和 Ant Design Mobile 团队的小伙伴们给与了我们很大的帮助,感谢大家。
单丝不成线,独木不成林,欢迎各位社区开发者加入我们,共同开发和维护 NG-ZORRO-MOBILE。由于组件整体功能十分复杂,难免有纰漏之出,欢迎提 ISSUE 和 PR 给我们,期待您的帮助。
为了能让开发者有更好的开发体验,我们创建了钉钉答疑自主群,见首页banner中二维码