在阅读文章的时候,如果能一键生成一张该文章的海报图片,那分享效果会大大提高。
基于此,我写了一个基于canvas生成海报的js库。github地址
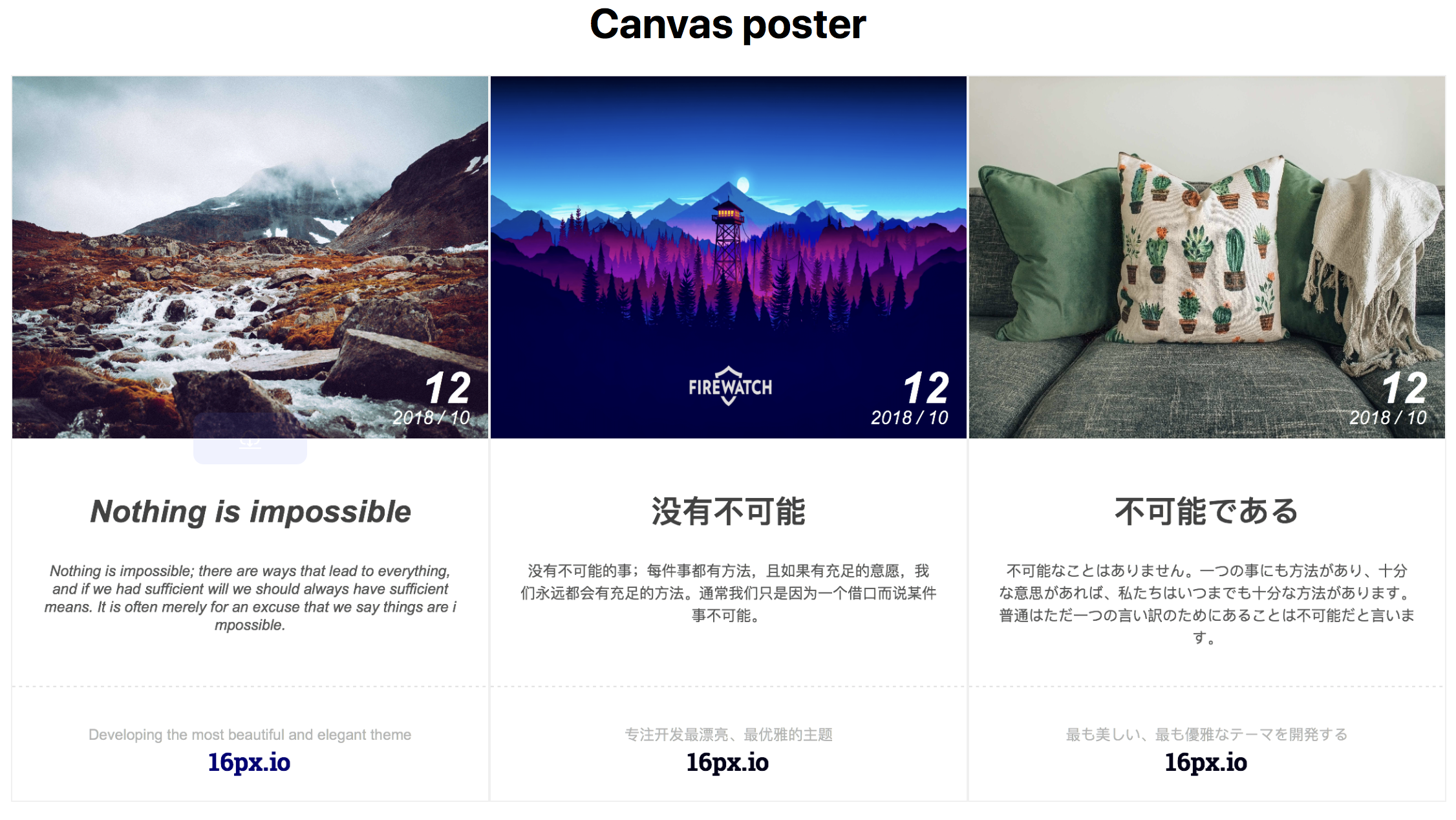
效果图

使用说明
最简单的使用配置:
// html
<div class="poster"></div>
// js
poster.init({
banner: './images/dream.png',
selector: '.poster',
title: '...',
content: '...',
logo: '...',
description: '...',
callback: function(container) {...}
})
其他配置:
// html
<div class="poster"></div>
// js
poster.init({
banner: './images/mountain.jpg',
selector: '.poster',
title: '...',
titleStyle: {
font: 'bold italic 50px Arial',
color: 'rgba(66, 66, 66, 1)'
},
content: '...',
contentStyle: {
font: 'italic 24px Arial',
lineHeight: 1.2,
position: 'center',
color: 'rgba(88, 88, 88, 1)'
},
logo: '...',
logoStyle: {
color: 'rgba(0, 0, 120, 1)'
},
description: '...',
callback: function(container) {...}
})
通过上面的例子可以看到,只要把需要的标题、内容、图片链接和logo文字说明写上,即可生成一张漂亮的海报。
后续
之后,还会加上更多的样式。欢迎star和fork(github地址)