背景
在 Markdown 中我们经常会用到表格 , 但是手动排版太麻烦了,特别是表格排序。
在我们的开源项目 React Suite 中,组件的 API 文档,会用到大量的表格, 在写的时候随心所欲的写,发布上线,然后有人反应,包括我自己也觉得没有排序的表格,阅读起来太不爽了。
那怎么办?改呗。 本来想让新来的同事去改的, 然后再一看文档,80 个左右的组件再加上中英文两个版本,有 160 个左右的表格需要改,每一个表格如果要人工调整是很痛苦的。交给新同事太残忍了,还是自己写个工具解决吧。
本来想找个现成的工具,但是没找到,然后看了看类似的表格的格式化 VS Code 的插件,然后随手就改了改,写了一个可以排序的小插件,希望可以帮到您。
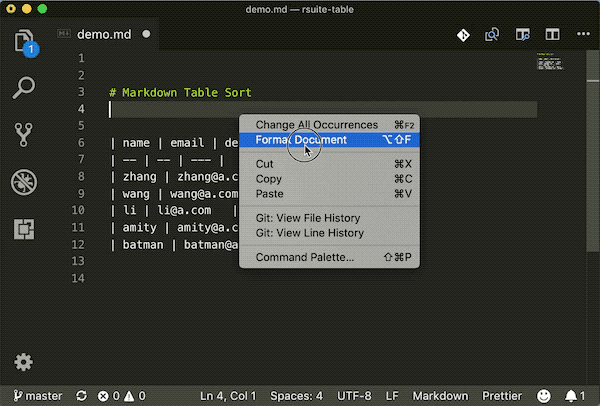
效果
格式化前大概长成这个样子,乱七八糟。
| name | email | description |
| -- | -- | --- |
| zhang | zhang@a.com | zhang |
| wang | wang@a.com | wang |
| li | li@a.com | li |
| amity | amity@a.com | amity |
| batman | batman@a.com | batman |
格式后,就整齐了,同时 name 一列按照字母排序了。
| name | email | description |
| ------ | ------------ | ----------- |
| amity | amity@a.com | amity |
| batman | batman@a.com | batman |
| li | li@a.com | li |
| wang | wang@a.com | wang |
| zhang | zhang@a.com | zhang |
表格的格式我用的是prettier,它提供很方便的 API。

安装
在 VS Code Extensions 中搜索: Markdown Table Sort