这篇文章将会教你如何在 10 分钟中内建立起一个支持 ERC20 代币的在线 B2C 商城。
安装 WordPress
在开始配置商城前,你需要先安装 WordPress 。你需要购买一个支持 PHP + MySQL 的虚拟主机,或自行配置 VPS、云服务器的环境,以支持 WordPress 的运行。

当你安装好 WordPress 后,你可以看到一个这样的后台。
安装 WooCommerce
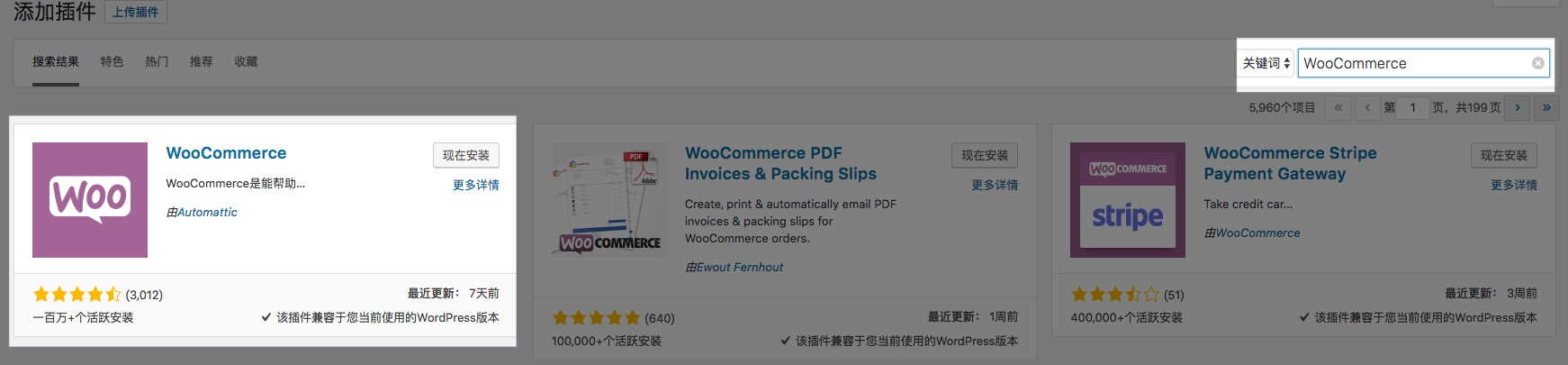
安装完 WordPress 后,接下来安装 WordPress 的商城插件 WooCommerce ,点击菜单栏中的「插件」-「安装插件」,访问到安装插件的界面,在界面右上角的搜索框内容输入 WooCommerce,并按下回车,可以搜索到 WooCommerce 。

点击现在安装,来安装 WooCommerce。安装完成后,点击启用,启用插件。
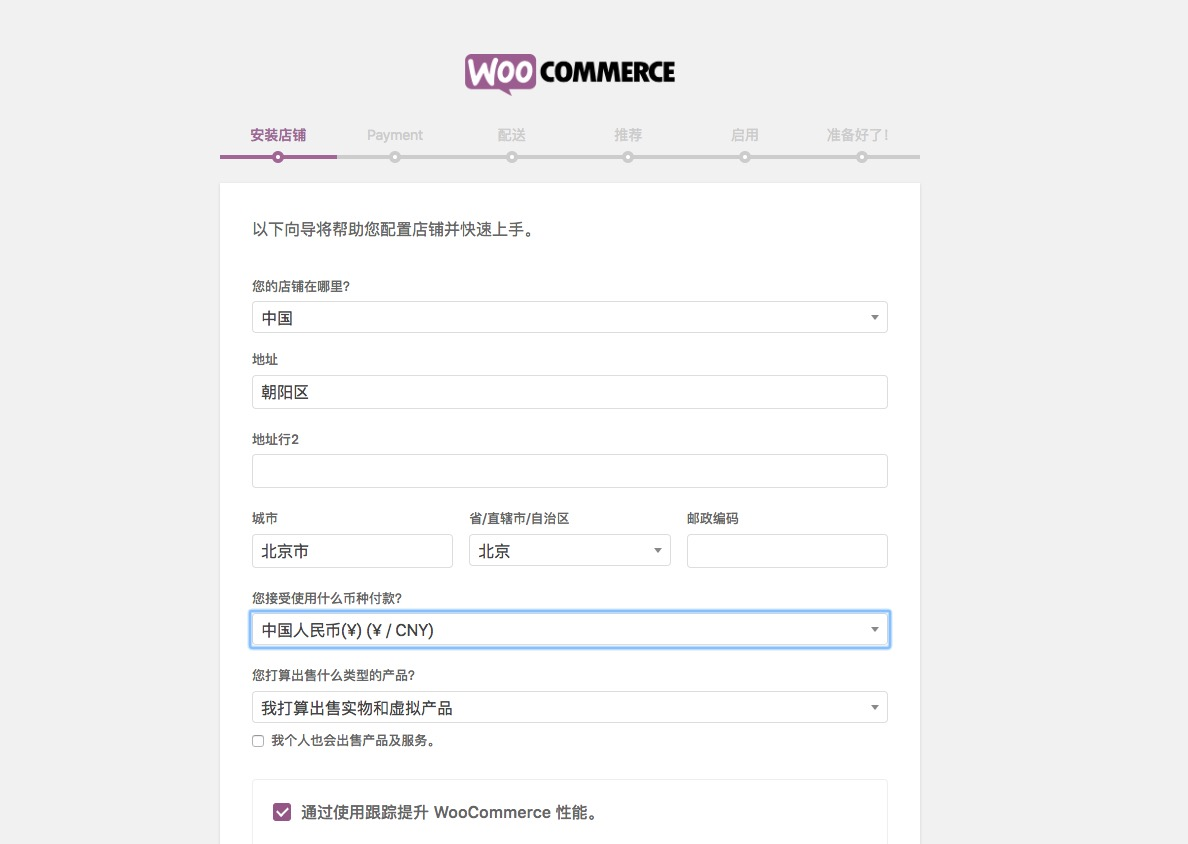
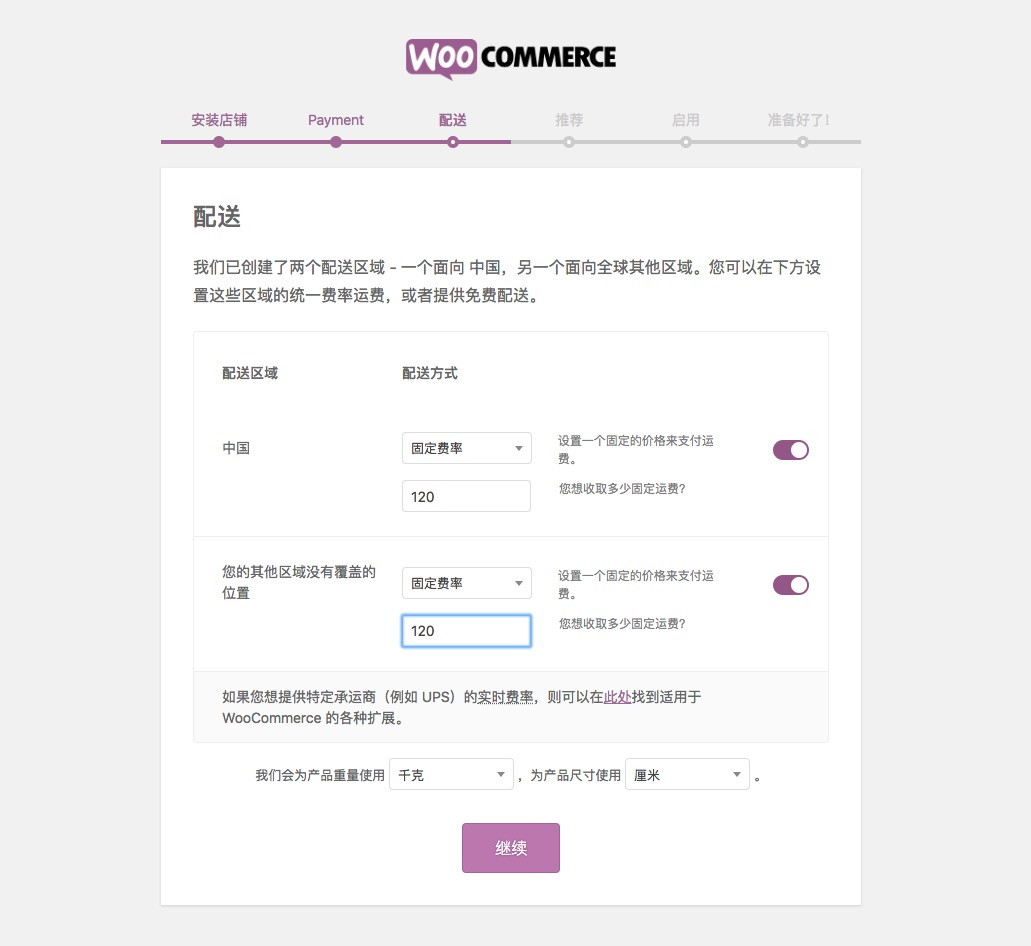
启用插件后, WooCommerce 会引导你进行初始化配置,根据提示对插件进行配置。

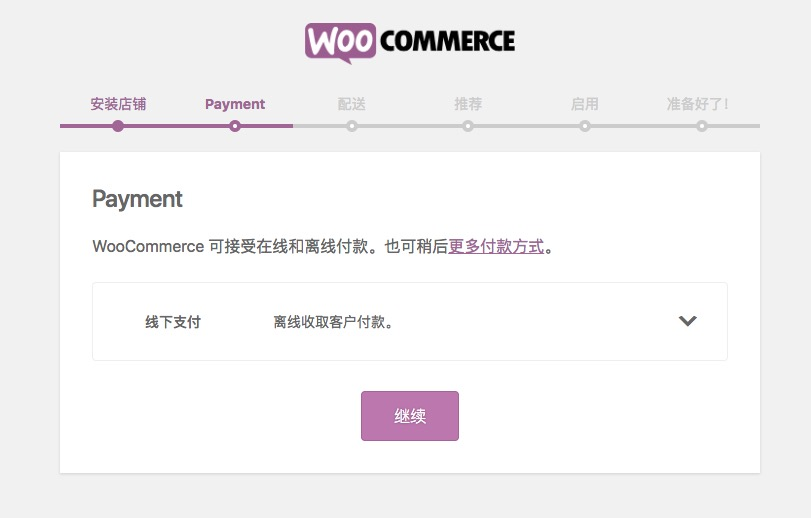
允许线下支付

并设置邮费

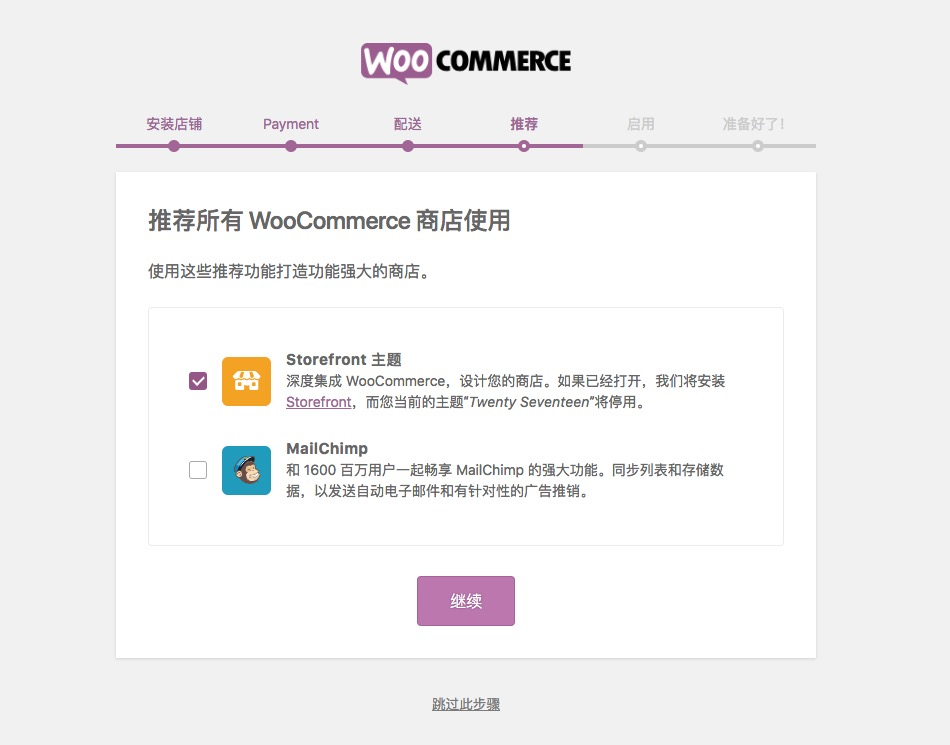
插件安装时,取消 MailChimp 的安装,仅启用 StoreFront

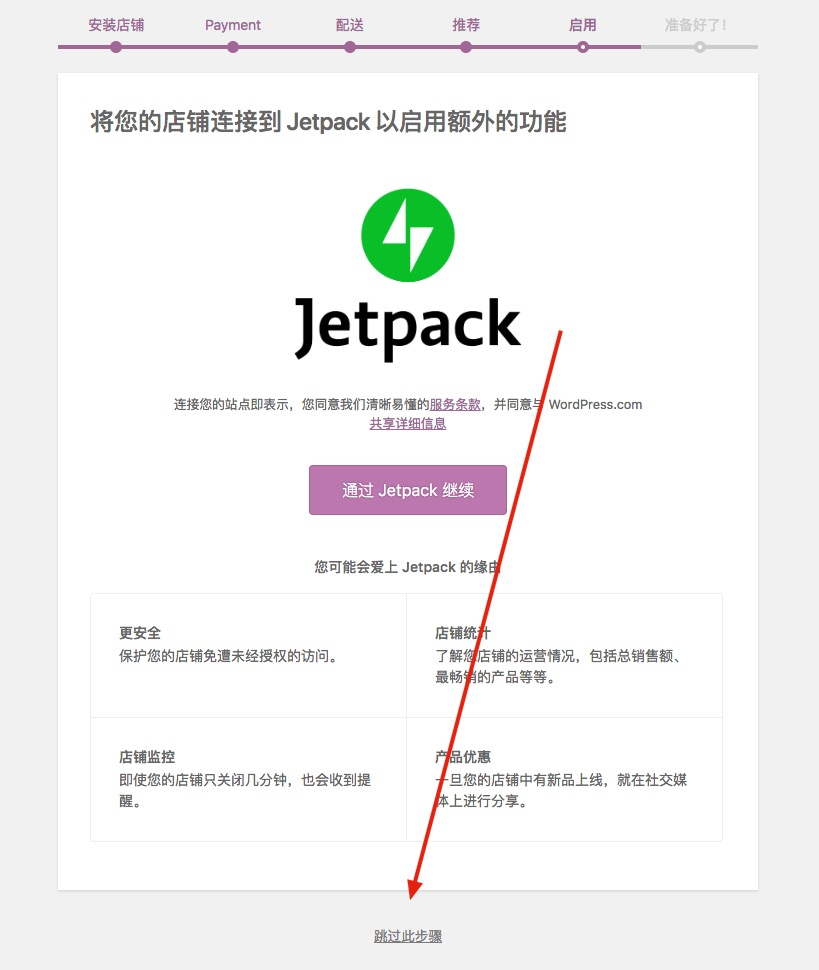
并跳过 JetPack

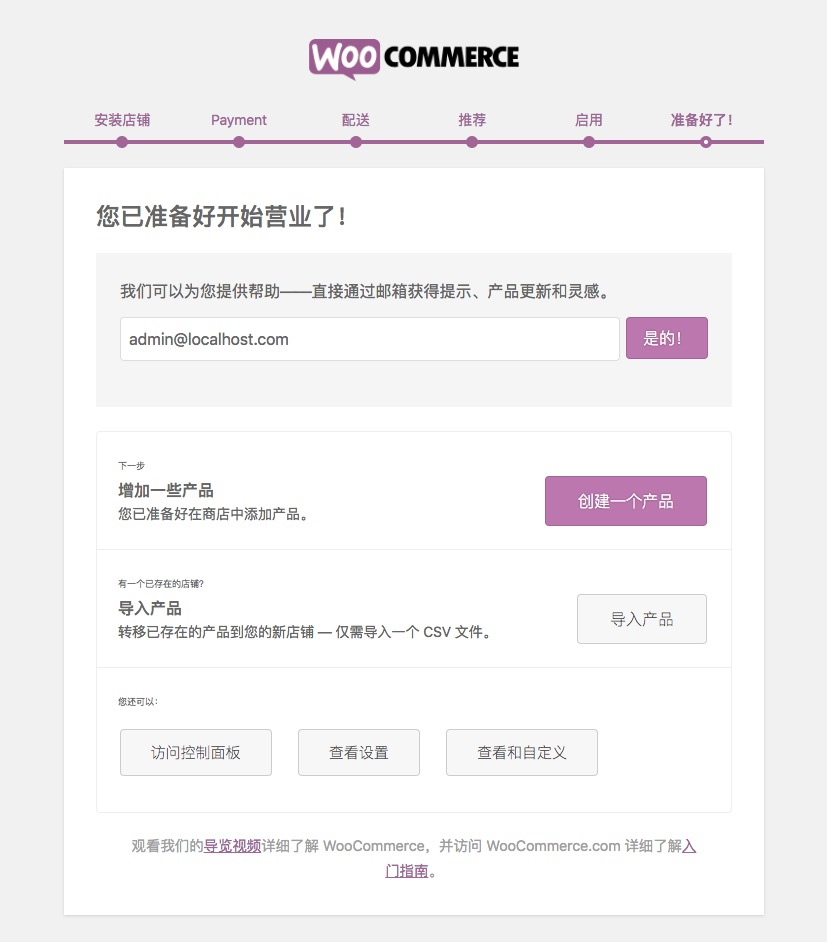
当你看到如图所示的界面时,就说明完成了初始化的配置了。

点击访问控制面板,回到 WordPress 界面。
添加 ERC20 Token 作为支付货币
为了支持原生的 ERC20 Token 来实现支付,从而免去汇率换算,我们需要添加一款自定义的货币。
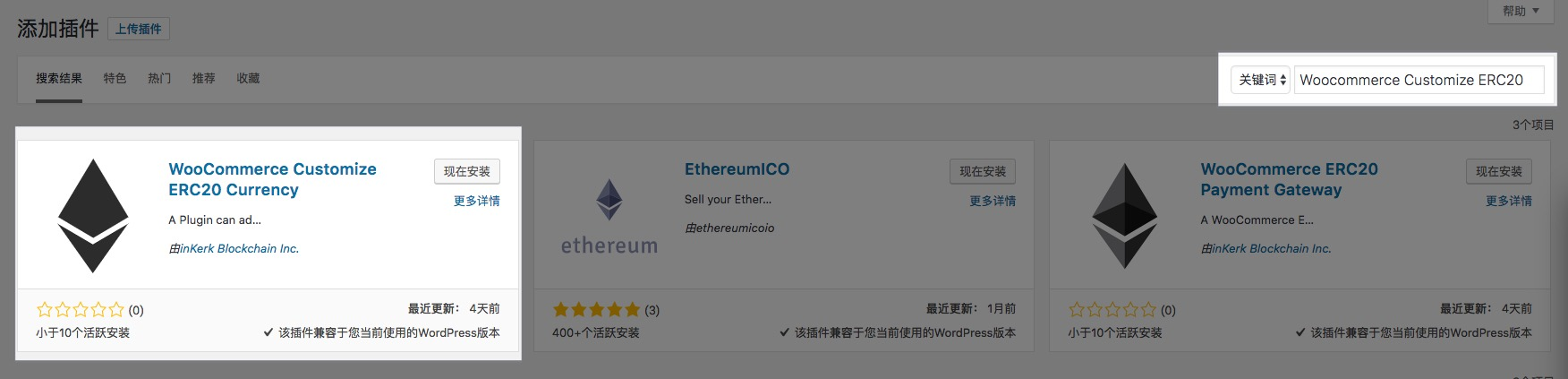
打开「插件」——「安装插件」,在关键词中输入 「Woocommerce Customize ERC20 Currency」并回车。
找到 「Woocommerce Customize ERC20 Currency」 插件,并安装。

安装,并启用 「Woocommerce Customize ERC20 Currency」。
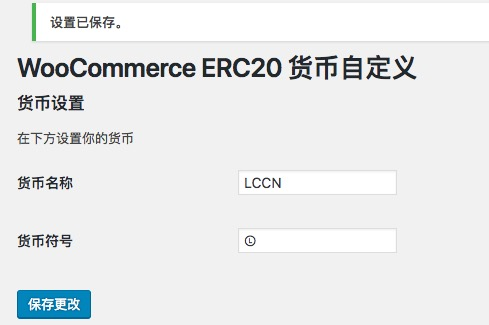
启用插件后,点击左侧菜单中的「settings」——「WooCommerce ERC20 货币自定义」,进入到插件的设置界面。
在插件的设置界面,你可以设置需要添加的货币的名称和对应的符号。比如这里我设置为 LCCN 和 Ⓛ,并点击保存。

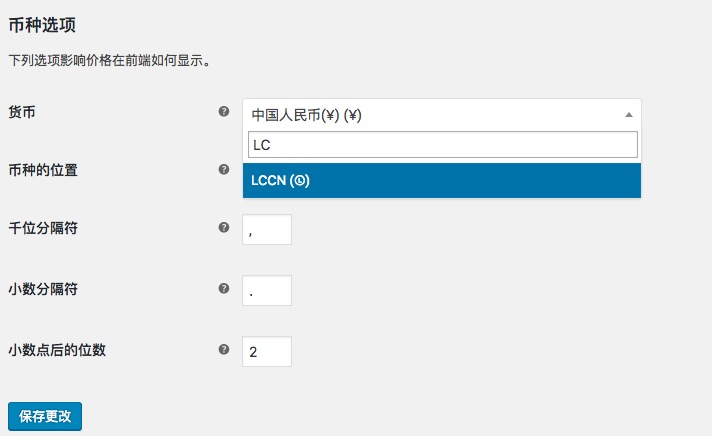
保存后,点击左侧菜单栏中的「WooCommerce」——「设置」,进入到 WooCommerce 设置界面,在常规选项中,拖动到最底部,可以看到币种选项。点击货币,找到你自己设置的货币后,点击设置,并保存设置。

此时,站点的商品便以你自己设定的 ERC20 Token 作为支付货币进行交易了。
安装 Woocommerce ERC20 Payment Gateway 插件作为支付网关。
接下来,我们来安装 Woocommerce ERC20 Payment Gateway 来开启站点的 ERC20 Token 的支付支持。
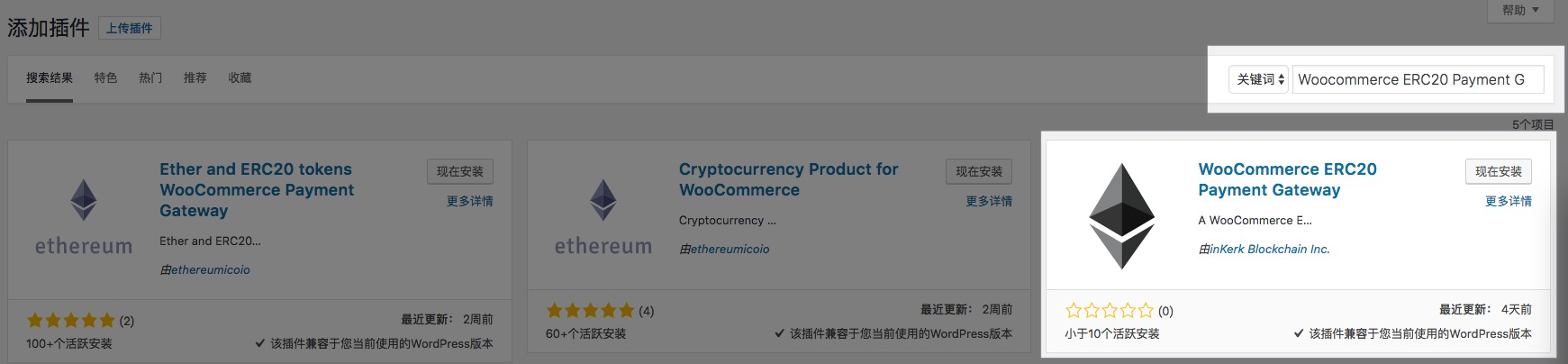
点击左侧菜单栏中的「插件」——「安装插件」,在关键词中输入 「Woocommerce ERC20 Payment Gateway」,并回车,找到 「Woocommerce ERC20 Payment Gateway」并安装、启用。

安装,并启用完成后,点击插件后的「设置」,进入到设置页面。

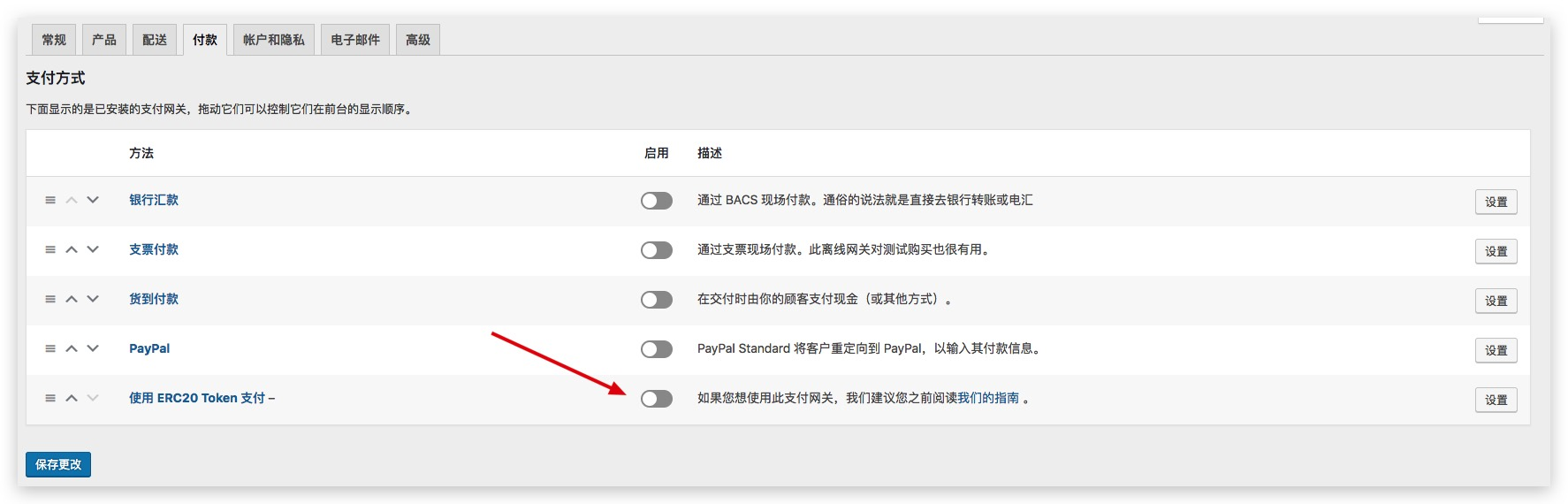
在设置页面,启用 「使用 ERC 20 Token 支付」这一支付方式,并保存。

然后点击支付方式后面的「设置」,进入到插件的设置界面。
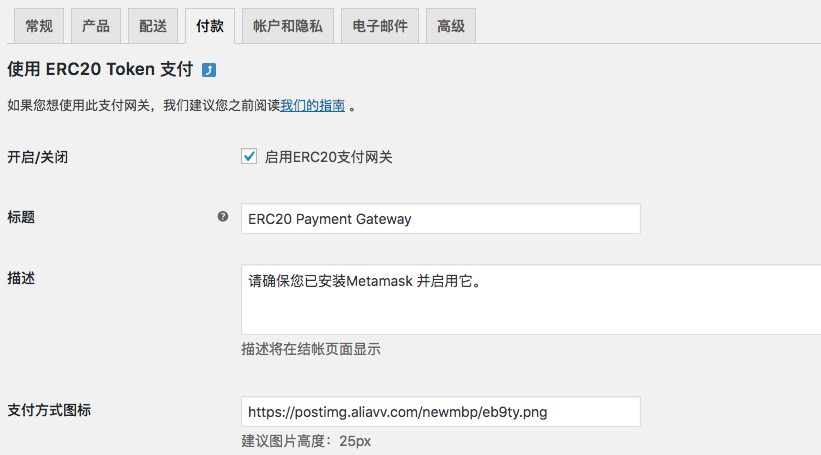
首先,设置一些支付方式的基础信息。

标题是支付方式的标题,将会展示在结账的页面,因此,你可以将其设置为诸如「使用 LCCN 支付费用」或其他内容,让顾客明白此支付方式为 Token 支付。
描述会展示在支付方式的下方,同样的,你可以设置为 「使用 LCCN 支付费用」,此外,还建议你在此引导顾客安装、并打开 Metask ,切换到主网络,确保后续支付。
支付方式图标则会展示在支付方式标题后,将其设置为你的 Token 的图标,以获得更明显的提醒效果。
三者具体的示意图如下

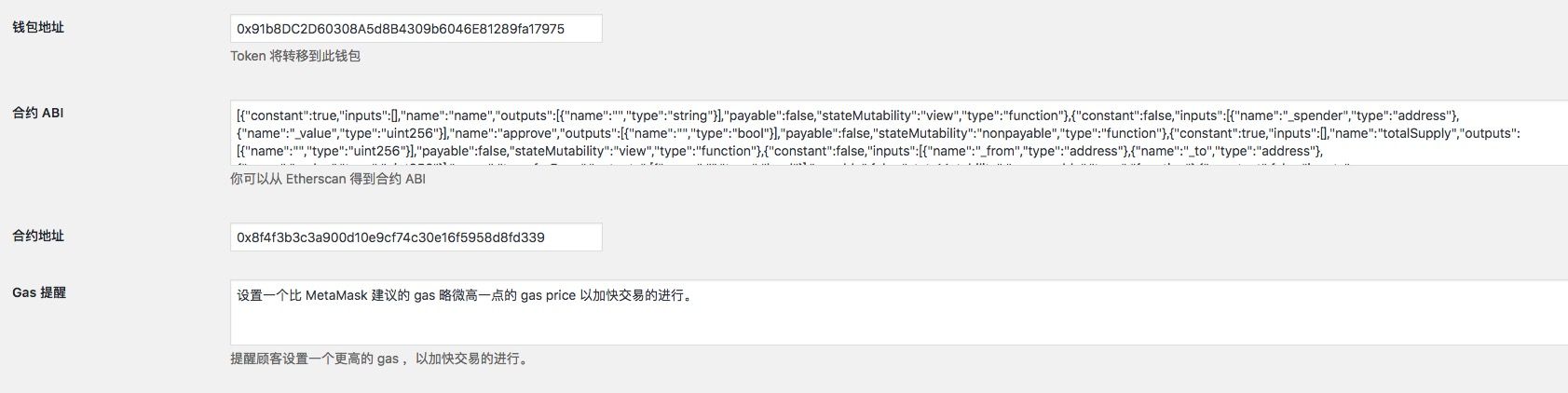
支付方式设置完成后,接下来设置与 ERC20 Token 有关的内容。

钱包地址为顾客支付时转账的对象,将其设置为你自己的钱包地址即可。
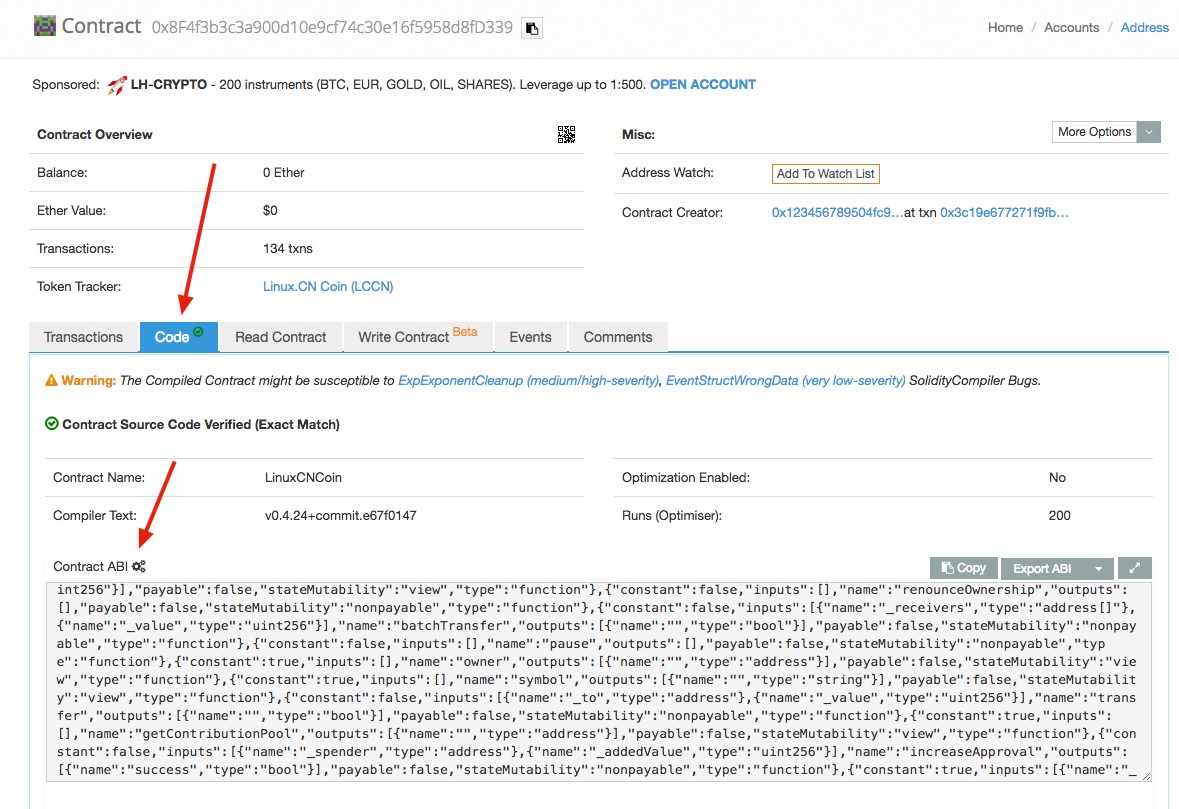
合约 ABI 则可以在 etherscan 中找到,比如,LCCN 的合约地址为:etherscan.io/address/0x8…,其 ABI 可以在合约的界面找到,点击右侧 「Copy」,复制 ABI,并将其填入设置项目中去。

合约地址为你的合约在对应网络中的地址,如果你是测试环境,就需要将其设置为对应测试网络下的合约地址,如果是生产环境,就设置为主网的合约地址。
Gas 提醒这里是用来提醒用户支付时选择较高的 gas ,从而加快确认的速度。你可以根据自己的需要设置具体的内容,也可以使用默认的语句。
至此,插件就已经设置完成了。
测试支付
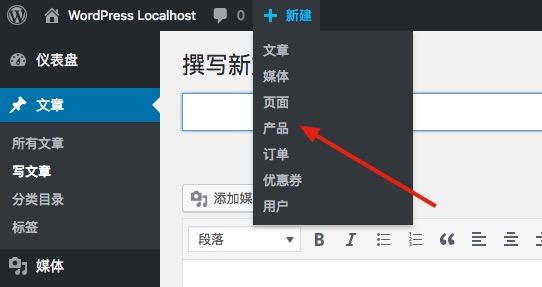
插件设置完成后,我们来新建一个产品,用于测试。点击顶栏中的「新建」——「产品」,进入到创建产品的界面。

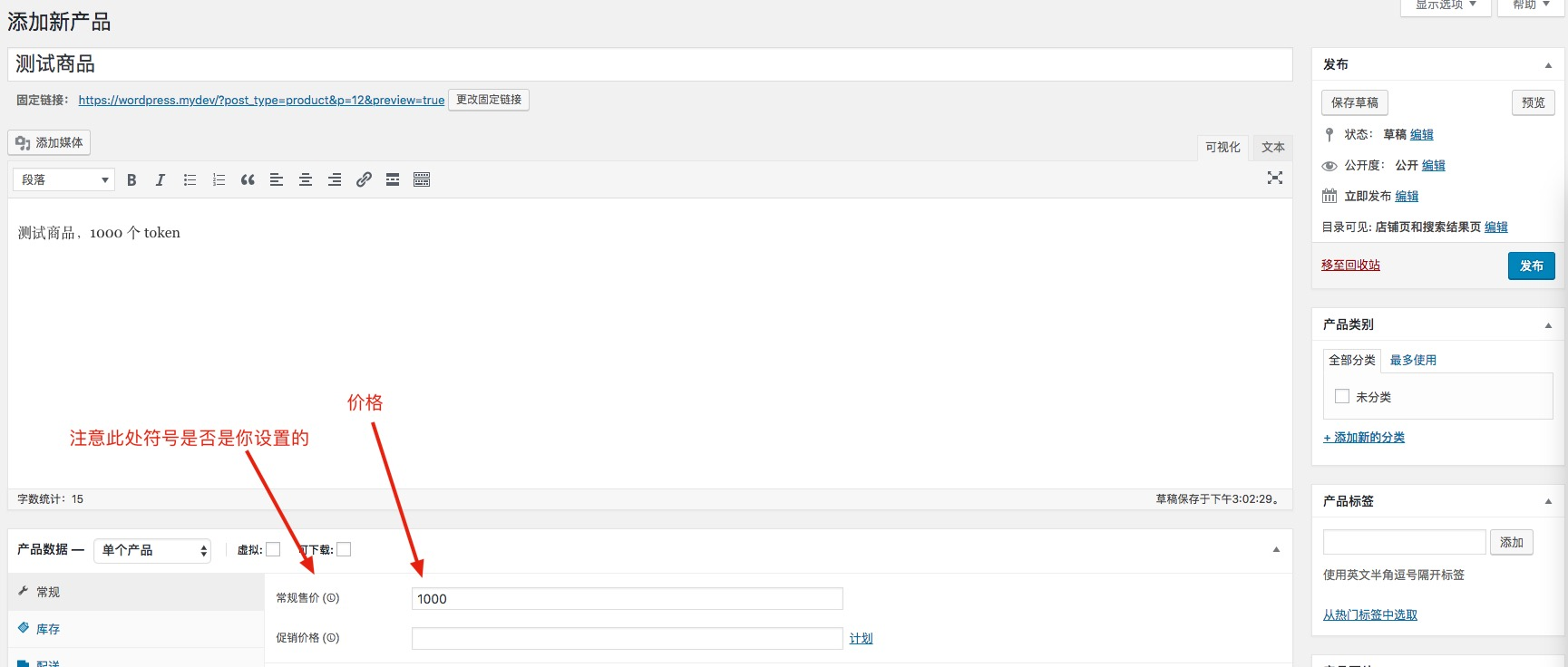
在产品界面输入产品名称、描述、售价等信息

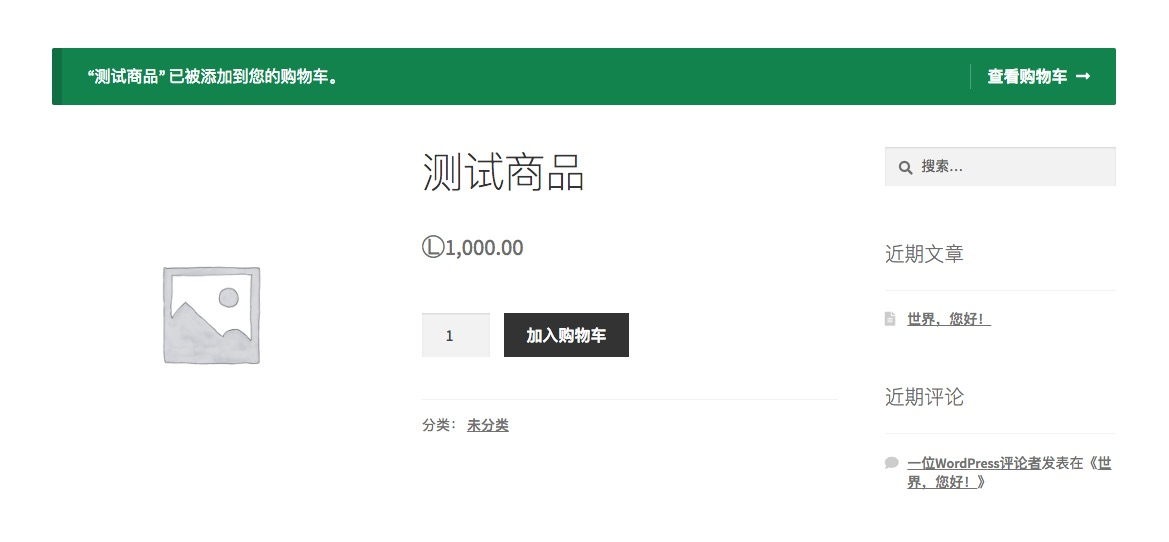
然后点击发布,创建新的产品。并点击「查看产品」,进入到产品的主页。

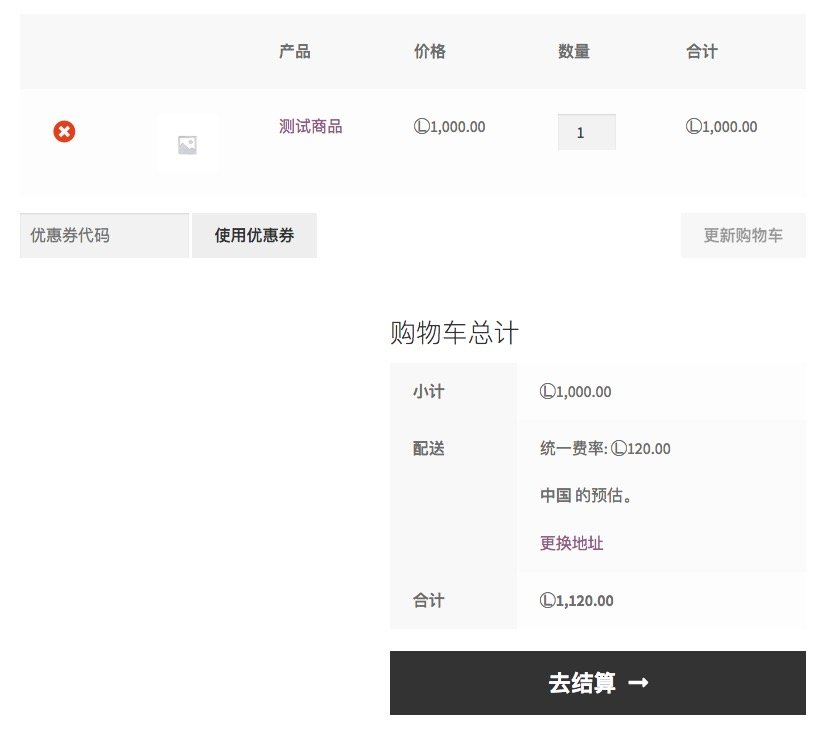
将其加入购物车

在购物车界面点击「结算」,进行结算。

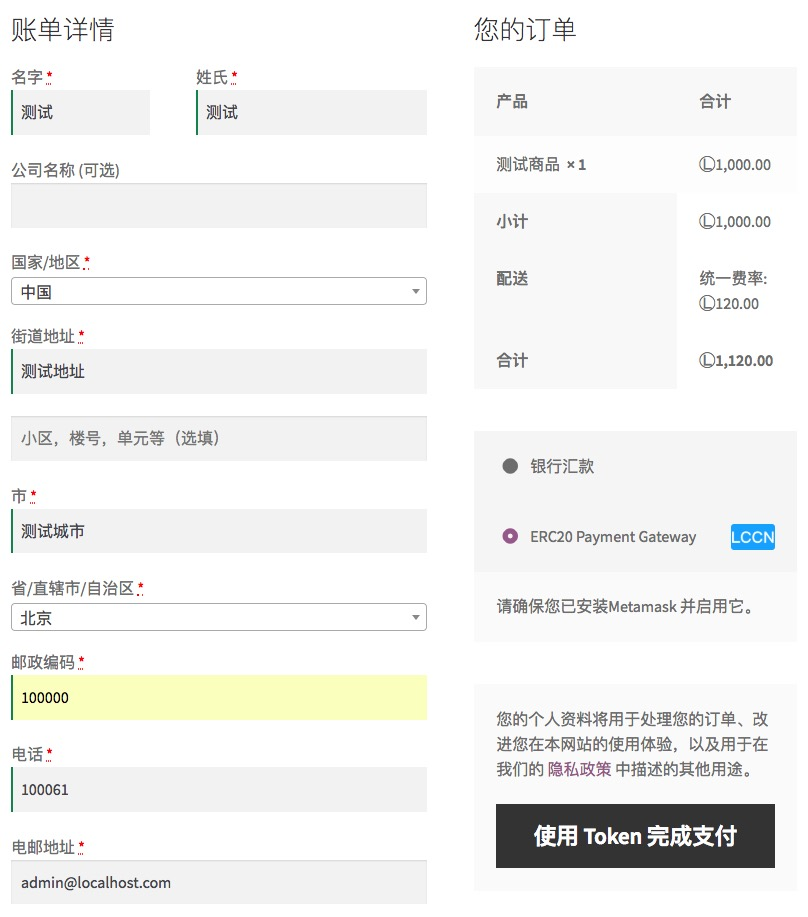
输入账单地址(账单地址将作为收货地址显示在界面中),点击「使用 Token 完成支付」。

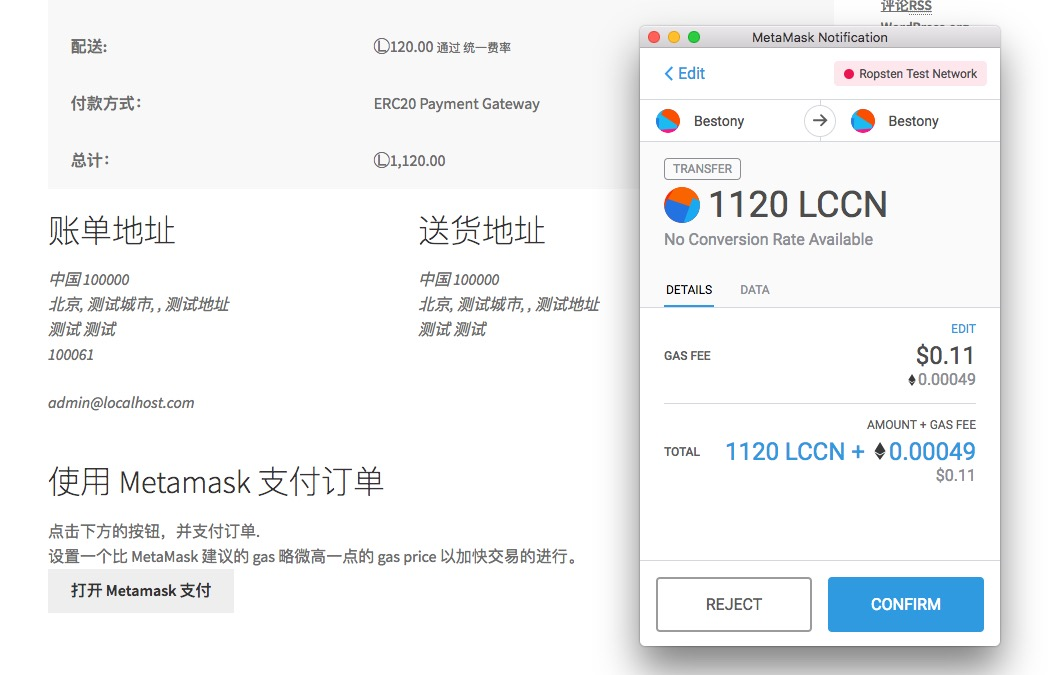
在结算页面,拖动到底部,可以看到支付按钮,点击支付按钮,会自动唤起 Metamask 。

在弹出的窗口中确认支付

支付完成后,页面会自动刷新,并看到支付完成的字样。

处理订单
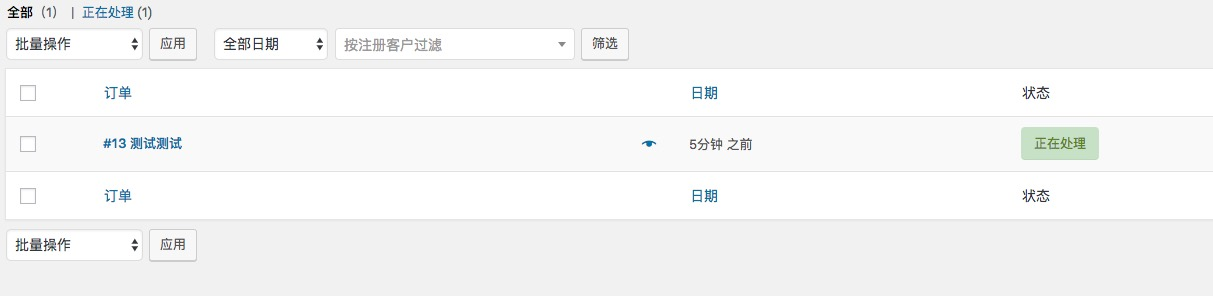
用户支付完成后,如何确定订单已经支付完成了呢?进入后台——「WooCommerce」——「订单」,可以看到用户所有的订单。

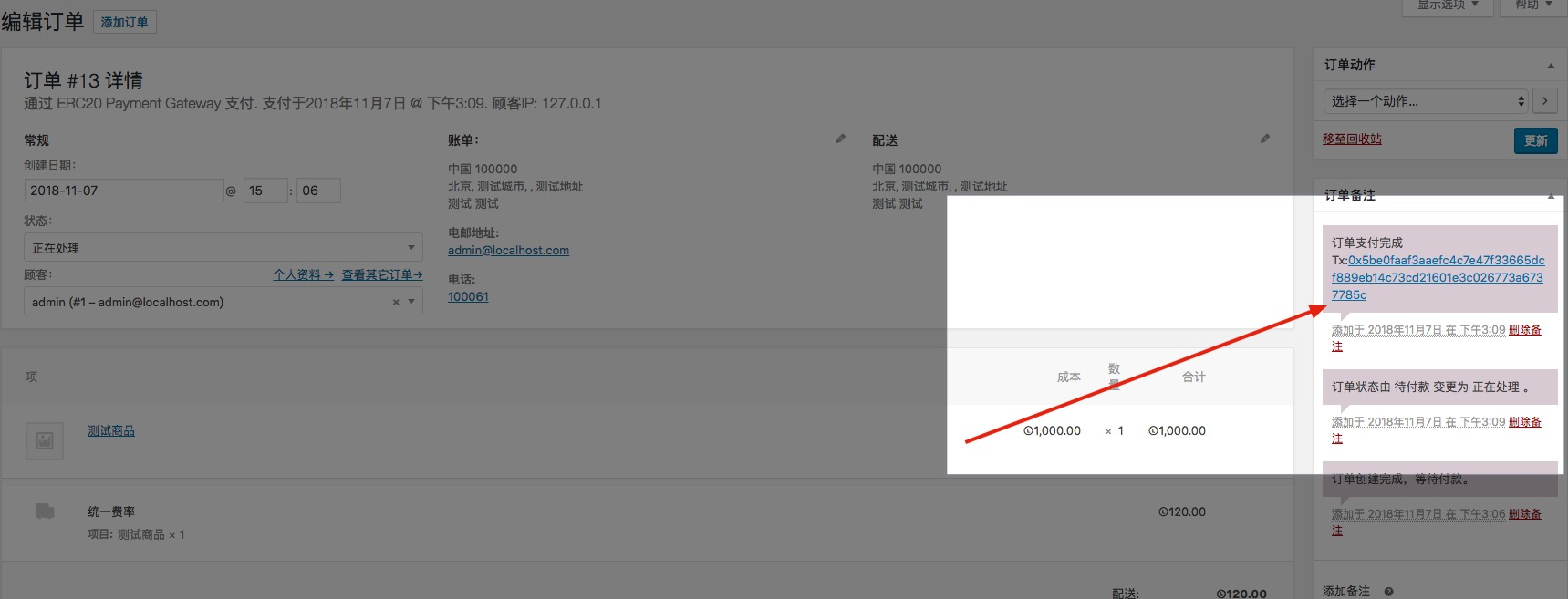
正在处理状态的订单为用户已经支付完成,还没有处理的订单。点击订单,进入到订单详情,在右侧的「订单备注」中可以看到交易的 Tx 值 。你可以点击对应链接,查看交易是否完成。

至此,整个使用 ERC20 的交易流程就走通了,接下来你就可以创建商品,使用 ERC20 Token 来完成你的 ERC20 在线交易流程啦!
联系方式
插件使用有任何问题,可以加我们的 Slack Channel :join.slack.com/t/inkerk/sh…
关于我们
Inkerk Blockchain Inc 是一个区块链咨询服务提供商,我们为顾客提供全面的 ERC20 Token 发行、安全审计、解决方案构建、流通流程设计、 Airdrop 解决方案等服务,为顾客提供咨询与支付服务。如果您对我们的服务有兴趣,可以通过 contact@inkerk.com 联系我们。
相关链接
- Woocommerce ERC20 Payment Gateway 插件 官方市场地址:wordpress.org/plugins/woo…
- Woocommerce ERC20 Payment Gateway 插件 官方仓库:github.com/inKerk/wooc…
- Woocommerce ERC20 Payment Gateway 插件 官方教程:inkerk.github.io/blog/2018/1…
- Woocommerce Customize ERC20 Currency 插件官方市场地址:wordpress.org/plugins/woo…
- Woocommerce Customize ERC20 Currency 插件官方仓库:github.com/inKerk/wooc…
- Woocommerce Customize ERC20 Currency 插件官方教程:blog.inkerk.com/2018/11/01/…