主要是.postcssrc.js中的配置
在进入主题之前先记录下node中读取文件路径的问题,node.js中的文件路径主要是包括__dirname,__filename,process.cwd(),./,../等,前面三个是绝对路径,后面是相对路径,当然你可以用path.resolve('./')来转换相对绝对路径
我的文件夹配置如下,路径为E:\vue\vue-uk

现在分别在build/vue-loader.conf.js文件,和.postcssrc.js文件中打印这三个值:__dirname,__filename,process.cwd(),以下为打印结果
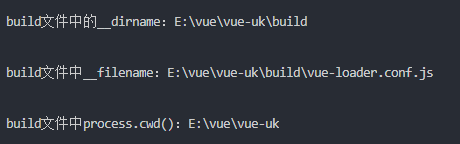
1. build/vue-loader.conf.js

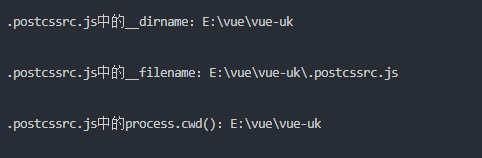
2. .postcssrc.js

做个总结:
__dirname:获得当前执行文件所在目录的完整目录名
__filename:获得当前执行文件的带有完整绝对路径的文件名
process.cwd():获得当前执行node命令时候的文件夹目录名
ok,进入正题.postcssrc.js的配置问题,一般很多人都是直接在Github上面copy下来,也许不会保错,但是...
首先将大框架搭好
module.exports = {
"plugins": {
//各种插件
}
}
现在以postcss-px2rem、autoprefixer为例子,当然要保证这两个插件已经安装好
npm install postcss-loader --save--dev
npm install postcss-px2rem --save--dev
npm install autoprefixer --save--dev
postcss-px2rem是将css文件中的px转换成rem,autoprefixer是加上各种浏览器前缀
module.exports = {
"plugins": {
"postcss-px2rem": {
//UI图片的基准值 750px就是75,640px就是64,默认为75
remUnit: 75,
remPrecision: 6, //准换成rem后的小数点精确数位 默认为6
baseDpr: 2, //基准device pixel ratio值 默认为2
//当然npm上还有很多options 按需求配置
},
// to edit target browsers: use "browserslist" field in package.json
//一般package.json中会有browserslist的配置,这里直接写出来就好
"autoprefixer": {}
}
}
当然postcss不止这些配置,到现在为止,postcss上已经有超过200个插件
其他常见的插件还有postcss-import,解析文件中@import的插件,postcss-url解析css中背景图url引用的插件,还有资源引用插件postcss-assets,使用postcss-assets中的resolve方法可以简便css中url的引用,width()、height()可以直接获取图片的宽高
"postcss-assets": {
loadPaths: [path.resolve(__dirname,'src/assets/img')], //__dirname用法见前面
relative: true //开启相对路径模式
}
现在配置后css中可以直接使用img中的图片
.func-normal{
background-image: resolve('head_bar@2x.jpg');
}
而不需要写
background-image: resolve('../assets/img/head_bar@2x.jpg');
也可以
.class{
width: width('foobar.png'); /* 320px */
height: height('foobar.png'); /* 240px */
}
详细的postcss-assets配置见www.npmjs.com/package/pos…
最后.postcssrc.js的配置大概是
const path = require('path');
module.exports = {
"plugins": {
"postcss-import": {},
"postcss-url": {},
"postcss-assets": {
loadPaths: [path.resolve(__dirname,'src/assets/img')],
relative:true
},
"postcss-px2rem": {
remUnit: 75,
},
"autoprefixer": {}
}
}
你还可以往里面加很多很多的postcss配置来完善css...