最近抽时间写了一本关于 Vue 的小册:《Vue 项目构建与开发入门》,前前后后断断续续花了大概两个月的时间。作为 Vue 的第一批用户,同时也作为一名专栏作者,虽然我之前写过好几篇关于 Vue 的文章,但是该小册是我第一本系统性介绍 Vue 项目构建与开发相关知识的书籍,也是我对于自己积累的 Vue 经验的分享,希望能够帮助 Vue 开发者快速提升项目构建与开发能力,少走不必要的弯路。
需要注意的是本小册虽然是一本入门级的书籍,但是却是基于 Vue CLI 3 来进行讲解的,因此即使你是一名 Vue 老手,如果你尚未了解最新发布的 Vue CLI 3 的话,也同样适合你阅读。而对于 Vue 新手来说,可以作为 Vue 官方文档和 Vue CLI 3 文档的补充,相信你一定会有所收获。
而关于小册的详细介绍,可以参考以下内容:
↓↓↓↓↓以下内容摘自我的掘金小册↓↓↓↓↓
小册介绍
大家好,我是劳卜,很高兴能够以小册作者的身份在这里与大家见面,在你阅读本小册之前,我想应该先让你了解一下本小册的写作背景与概述,以帮助你更好的理解小册的内容,做好阅读前的准备。
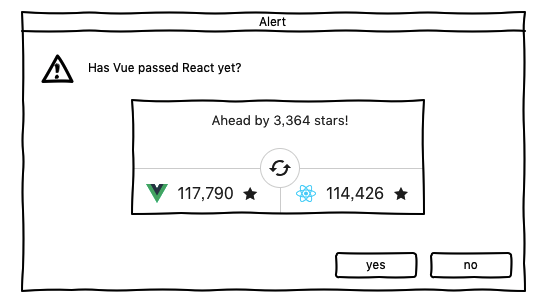
关于写作背景,随着 Vue 影响力的不断扩大,越来越多的开发者开始投入 Vue 的怀抱,这从 Vue 在 NPM 上下载量的增长速度可以看出,同时 Vue 在 github 上的 star 数已经超过 React 也验证了这一点。

当然我们也不能以 star 数论天下,但是这在某种程度上体现了 Vue 的趋势和未来,而正因为这种趋势和未来使得使用 Vue 开发项目越来越流行,其易上手、门槛低的特点吸引了很多刚入门的前端投身其中。

虽然说国内 Vue 的用户群里比较庞大,但是在质量上可能往往会出现良莠不齐的现象。比如大多数学习 Vue 开发的工程师一般不会关注项目从哪里来,也就是项目的构建部分,同时在开发上也没有养成良好的开发习惯和编码风格,这会导致虽然功能没有问题,但后期维护起来却大有问题的情况。
以上也是为什么要写本小册的原因,其实主要还是由两点构成:项目构建的必要性、项目开发的规范性。希望能够将自己在学习 Vue 过程中的心得和体会用最通俗易懂的方式分享给大家,使大家快速了解项目构建及开发的基本知识,少走不必要的弯路。

关于小册的内容部分,为了普及新技术,本小册中的构建章节是基于 2018 年 8 月正式发布的 Vue CLI 3 作为项目脚手架进行讲解的。作为一款面向未来的脚手架,Vue CLI 3 也被官方称之为 Vue.js 开发的标准工具。
而小册的开发章节则主要侧重介绍 Vue 项目开发过程中的技巧、盲点及工具等,旨在帮助入门的朋友们进一步提高 Vue 开发能力,弥补 Vue 初学者在项开发上的不足。
虽然本小册并不能涉及 Vue 项目构建和开发所有知识点,但是希望能够以平易近人的文字让每一位读者都可以理解小册的内容,发现新的思路。
作者介绍

劳卜,高级前端开发工程师,掘金联合编辑、专栏作者。第一批 Vue.js 用户,曾负责或参与过多个企业级中大型 Vue 项目的开发并提供解决方案,拥有丰富的项目构建和开发经验。对前端主流框架 Vue、React、Angular 都有所涉猎和研究。
- 公众号「前端呼啦圈」作者
- GitHub :luozhihao
你会学到什么?
- 基于 Vue CLI 3.x 项目构建的基础知识
- 常用的前端包管理工具及命令相关知识
- 使用脚手架构建的参数配置与注意事项
- webpack 在 Vue CLI 3.x 中的应用方式
- 单页及多页应用的构建方法
- Vue 项目开发技巧和代码优化相关知识
- Vue API 中实用但容易忽略的属性和方法
- 实用的 Vue 项目开发工具、第三方库及接口知识
- ...
适宜人群
- 有一定 Vue 基础的初中级前端开发工程师
- 想了解 Vue 构建及开发知识的互联网从业人员
- 对 Vue CLI 3.x 版本尚不了解的前端开发者
- 希望通过系统性的学习完善自己 Vue 项目构建和开发的朋友们
↑↑↑↑↑以上内容摘自我的掘金小册↑↑↑↑↑
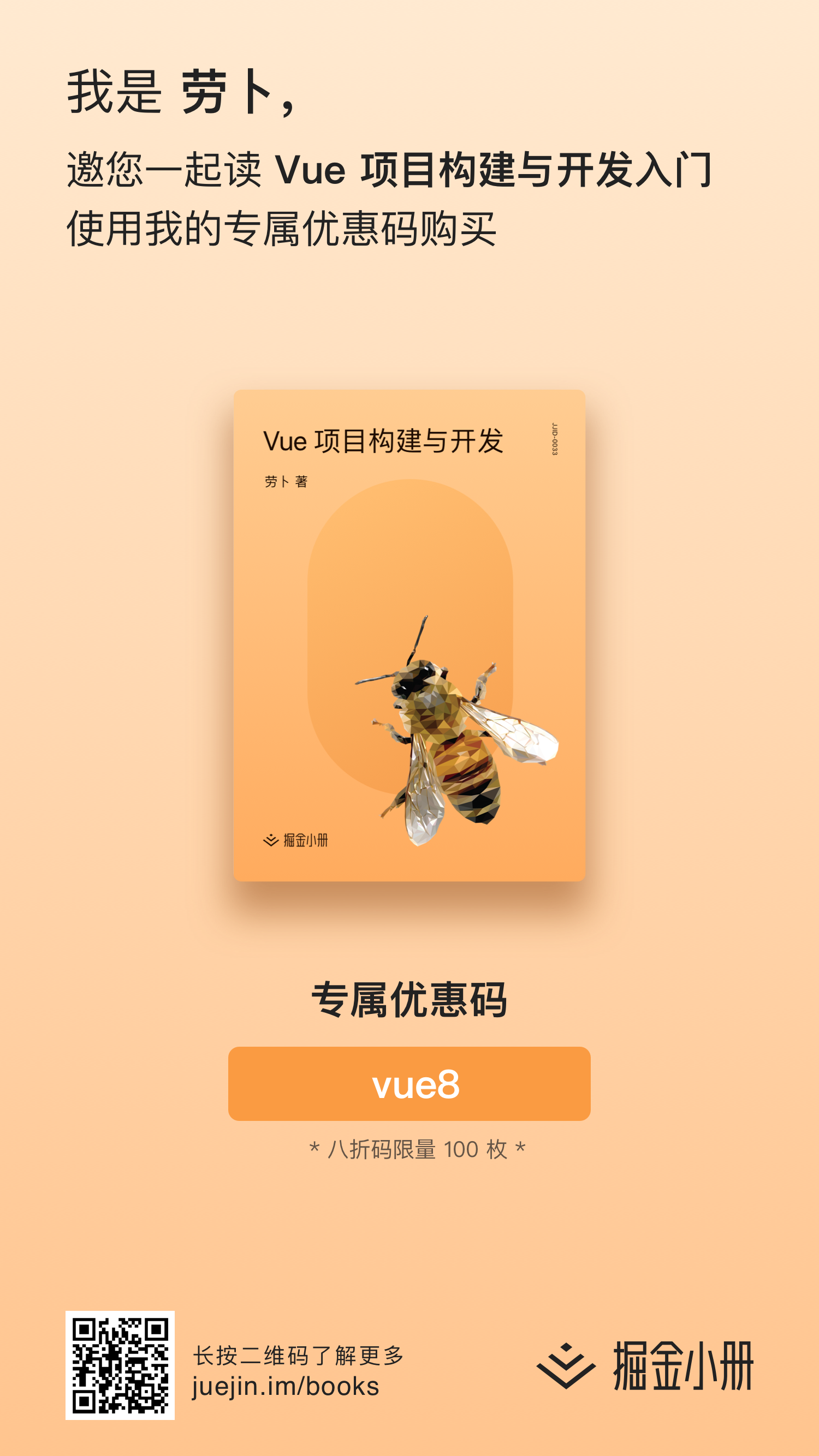
因为本小册是一本付费阅读的书籍,但是为了能让更多的人阅读本小册,小册在定价方面也给予了很大的优惠,同时使用下方优惠码进行购买可以再享受 8 折优惠:

最后,愿自己码梦为生,笔耕不辍;愿你码到成功,初心不改。每一位读者的支持是我不断前行的莫大动力。