Ant Design of React @3.10.9
拉取项目 luwei.web.study-ant-design-pro, 切换至
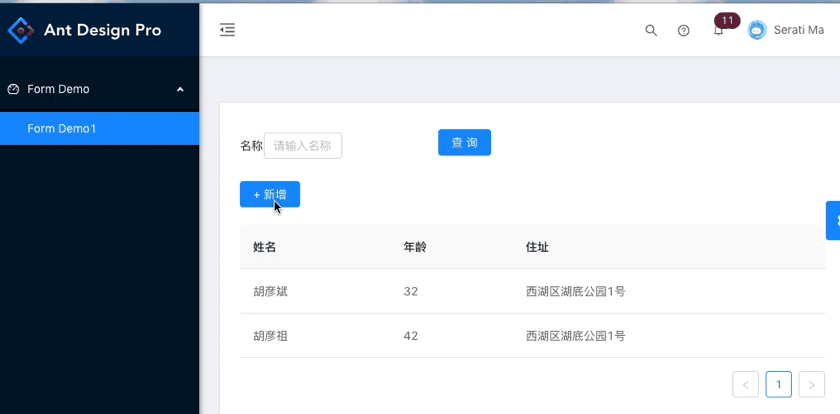
add分支,可看到 Form 表单实现效果
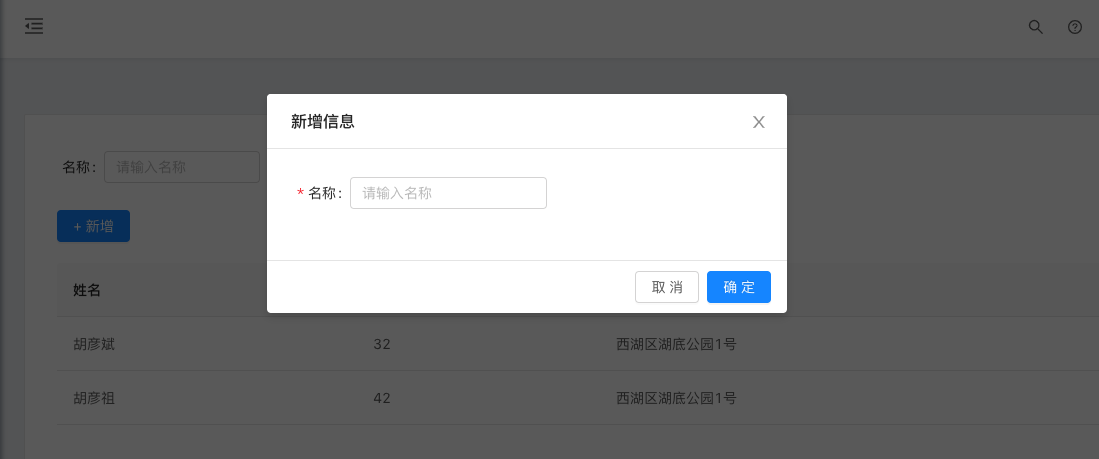
实现一个新增表单


思路
- Create表单:
@Form.create() - 表单数据绑定
getFieldDecorator - 渲染查询表单的查询条件
render <Form.Item> - 定义表单校验条件 rules
- 设置一组输入控件的值
setFieldsValue - 获取查询条件的值
validateFields
区别于Form表单(一),新增了
表单校验条件和设置控件值两点。
代码
1. Create表单:@Form.create()
Form.create()
这是一个高阶函数,传入的是react组件,返回一个新的react组件,在函数内部会对传入组件进行改造,添加上一定的方法用于进行一些秘密操作 如果有对高阶组件有想要深入的请移步《深入理解 React 高阶组件》,我们这里不做过多的深究。
经 Form.create() 包装过的组件会自带 this.props.form 属性
// 使用方式如下:
class CustomizedForm extends React.Component {}
CustomizedForm = Form.create({})(CustomizedForm);
代码中结合 @ 的修饰器,用 @Form.create() 进行创建。
2. 表单数据绑定 getFieldDecorator
getFieldDecorator(id, options)
用于和表单进行双向绑定
<!-- 表单数据绑定 -->
<Form.Item {...formItemLayout} label={'名称'}>
{getFieldDecorator('searchName')(
<Input placeholder={'请输入名称'} />
)}
</Form.Item>
3. 渲染查询表单的查询条件 render <Form.Item>
在定义表单字段的时候,渲染到页面中,与步骤2代码一致
更多FormItem属性请参考Ant Design - Form - Form.Item
4. 定义表单校验条件 rules
<Form.Item {...formItemLayout} label="名称">
{getFieldDecorator('name', {
rules: [
{
required: true,
message: '必填',
},
],
initialValue: this.state.name,
})(<Input placeholder="请输入名称" maxLength={25} />)}
校验规则请参考Ant Design - Form 校验规则
5. 设置一组输入控件的值 setFieldsValue
this.props.form.setFieldsValue({
name: `hello world`,
});
使用场景:
- 新增信息,将每个字段置空
- 更新信息,将原有的数据设置在相对的表单控件中。
setFieldsValue
动态设置/控制表单中控件的值
注意
- 使用
getFieldsValuegetFieldValuesetFieldsValue等时,应确保对应的 field 已经用getFieldDecorator注册过了。- 设置一组输入控件的值(注意:不要在
componentWillReceiveProps内使用,否则会导致死循环
6. 获取查询条件的值 validateFields
form.validateFields / validateFieldsAndScroll
校验并获取一组输入域的值与 Error,若 fieldNames 参数为空,则校验全部组件
const { form } = this.props;
// 获取并检查表单数据
form.validateFields((err, fieldsValue) => {
if (err) return;
const { searchName = '' } = fieldsValue;
});
深入了解
-
作者简介:李尧晖,芦苇科技web前端开发工程师,代表作品:飞花亭小程序、续航基因、YY表情红包、YY叠方块直播竞赛小游戏。擅长网站建设、公众号开发、微信小程序开发、小游戏、公众号开发,专注于前端框架、服务端渲染、SEO技术、交互设计、图像绘制、数据分析等研究。
欢迎和我们一起并肩作战: web@talkmoney.cn 访问 www.talkmoney.cn 了解更多