前言
在iOS开发中,保持界面流畅和良好的用户体验是非常重要的,那么界面的优化对我们来说就是一个老生常谈的话题,这里总结了网上的一些资料和自己的一些开发经验,讲讲界面性能的一些技巧.
UI卡顿、掉帧原因

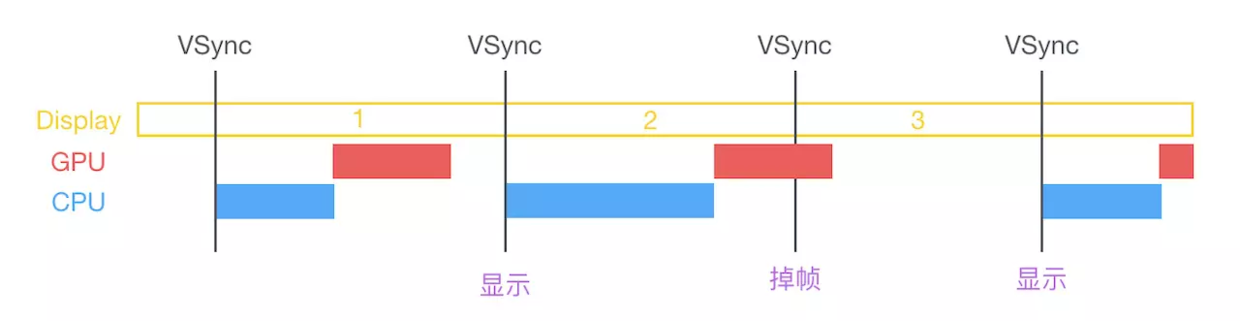
VSync垂直信号,我们一般说页面滑动的流畅是60FPS,指的就是每秒钟会有60 帧的画面更新,我们在人眼上看到的就是流畅的效果,那基于此呢,每个16.7ms(1/60s)就要产生一帧画面,那么在这16.7ms中就需要由CPU和GPU共同协同完成产生最终的一帧的数据并通过数模转换传递给显示器显示.
其中CPU负责计算显示内容,比如视图的创建、布局计算、图片解码、文本绘制等,随后把产生的位图提交给GPU,再由GPU进行图层的合成、纹理渲染等.然后GPU将渲染结果提交到帧缓冲区去,等待下一次 VSync 信号到来时显示到屏幕上.而如果这个时候CPU或GPU处理的时间过长,当下一次VSync到来的时候,GPU还没有将渲染结果提交到帧缓冲区中去,那么这一帧就会被丢弃,画面继续保持之前的内容,等下下次VSync信号到来的时候(如果此时GPU已将渲染结果提交到了帧缓冲区中),再显示并刷新界面.所以本来16.7ms后就该更新一帧画面的,现在用了33.4ms(可能更多),这就是卡顿产生的原因.
那么界面优化就主要从CPU和GPU两个层面来优化了.
CPU
-
布局计算、文本计算
视图的布局计算是界面优化的一个重点,一般对于视图布局的优化可以通过提前计算好视图布局和对视图布局进行缓存.比如cell的高度、label的行高等涉及到计算的.对于比较复杂的界面,如果使用Autolayout也会带来性能上的问题,Masonry这个库就是基于Autolayout.因为过多的约束带来的计算量是非常大的,给CPU的消耗非常大.那么这就容易造成CPU运算时间超时产生卡顿.如果用Frame的话会好很多.这篇文章比较了Frame和Autolayout对性能的影响. 可以使用SDAutoLayout这个库,它的布局是基于Frame的,或者使用 ComponentKit、AsyncDisplayKit 等框架.同样Ulabel的宽高和绘制方法[NSAttributedString boundingRectWithSize:options:context:] 和 [NSAttributedString drawWithRect:options:context:]也可以放在后台线程进行以避免阻塞主线程.
-
对象创建
对象的创建会分配内存、调整属性、甚至还有读取文件等操作,比较消耗 CPU 资源,所以将对象的创建放到子线程中去做会提高部分性能.通过 Storyboard 创建视图对象还会涉及到文件反序列化操作,比起代码创建的视图,Storyboard要消耗更多的资源,所以对于一些对性能比较高的界面最好是通过代码来进行创建和布局.如果没有涉及到触摸事件等操作,可以用CALayer替代UIView,因为CALayer相对于UIView来说要轻量很多.
-
文本渲染

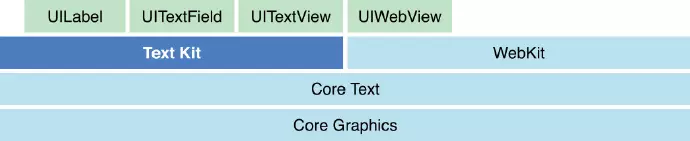
如上图所示,屏幕上能看到的所有文本内容控件,包括 UIWebView,在底层都是通过 CoreText 排版、绘制为 Bitmap 显示的。常见的文本控件 (UILabel、UITextView 等),其排版和绘制都是在主线程进行的,当显示大量文本时,CPU 的压力会非常大.所以可以自定义控件,直接使用 CoreText 进行排版控制,不过这样太麻烦了,反正我不会这么做,哈哈哈.
-
图像的绘制
图像的绘制是需要消耗CPU资源的,将绘制过程放在后台线程中进行,然后再在主线程中将结果设置到layer的contents中,这样会提高CPU的效率.代码如下:
- (void)display {
dispatch_async(backgroundQueue, ^{
CGContextRef ctx = CGBitmapContextCreate(...);
CGImageRef img = CGBitmapContextCreateImage(ctx);
CFRelease(ctx);
dispatch_async(mainQueue, ^{
layer.contents = img;
});
});
}
图像的绘制通常是指用那些以 CG 开头的方法把图像绘制到画布中,然后从画布创建图片并显示的过程。前面的模块图里介绍了 CoreGraphic 是作用在 CPU 之上的,因此调用 CG 开头的方法消耗的是 CPU 资源。我们可以将绘制过程放到后台线程,然后在主线程里将结果设置到 layer 的 contents 中.
GPU
相对于 CPU 来说,GPU 能干的事情比较单一:主要也就是纹理(图片)和形状(三角模拟的矢量图形)两类。
-
纹理的渲染
所有的 Bitmap,包括图片、文本、栅格化的内容,最终都要由内存提交到显存,绑定为 GPU Texture。不论是提交到显存的过程,还是 GPU 调整和渲染 Texture 的过程,都要消耗不少 GPU 资源。当在较短时间显示大量图片时(比如 TableView 存在非常多的图片并且快速滑动时),CPU 占用率很低,GPU 占用非常高,界面仍然会掉帧.
-
视图的混合
当多个视图(或者说 CALayer)重叠在一起显示时,GPU 会首先把他们混合到一起。如果视图结构过于复杂,混合的过程也会消耗很多 GPU 资源。为了减轻这种情况的 GPU 消耗,应用应当尽量减少视图数量和层次,并在不透明的视图里标明 opaque 属性以避免无用的 Alpha 通道合成。当然,这也可以用上面的方法,把多个视图预先渲染为一张图片来显示.
-
离屏渲染
CALayer 的 border、圆角、阴影、遮罩(mask),CASharpLayer 的矢量图形显示,通常会触发离屏渲染(offscreen rendering),而离屏渲染通常发生在 GPU 中。当一个列表视图中出现大量圆角的 CALayer,并且快速滑动时,可以观察到 GPU 资源已经占满,而 CPU 资源消耗很少。这时界面仍然能正常滑动,但平均帧数会降到很低。为了避免这种情况,可以尝试开启 CALayer.shouldRasterize 属性,但这会把原本离屏渲染的操作转嫁到 CPU 上去。对于只需要圆角的某些场合,也可以用一张已经绘制好的圆角图片覆盖到原本视图上面来模拟相同的视觉效果。最彻底的解决办法,就是把需要显示的图形在后台线程绘制为图片.设置了以下属性时,都会触发离屏渲染:
-
layer.shouldRasterize,光栅化 -
layer.mask,遮罩 -
layer.allowsGroupOpacity为YES,layer.opacity的值小于1.0 -
layer.cornerRadius,并且设置layer.masksToBounds为YES。可以使用剪切过的图片,或者使用layer画来解决 -
layer.shadows,(表示相关的shadow开头的属性),使用shadowPath代替