
前端快爆
- Chrome 71 开始将试用 SXG 功能,它是由 IETF 提出,Web Package 协议规范下的 Signed HTTP Exchanges 功能的缩写。该技术使得一个第三方服务器可以直接向用户提供可靠资源,且不用与原站共享 HTTPS 证书密钥。🔗
点评:一项非常适合 CDN 的前瞻技术。
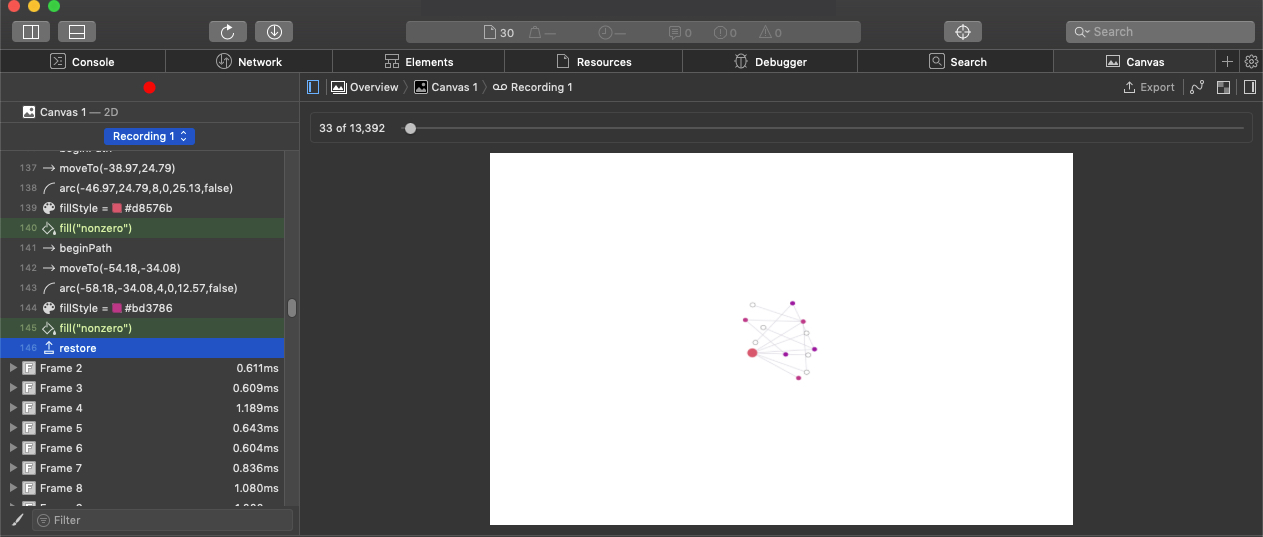
- Safari 发布了第 70 个科技预览版,近期版本实现了 WebRTC 的功能完善、完善了 Canvas 的审查和 WebGL Shader 的 debug 功能、WebDriver 协议针对 W3C 规范进行了更新等等。🔗

点评:Canvas 调试功能还是非常棒的。
-
Node.js 十一月累计安全更新发布,修正了大 http 请求头导致拒绝服务、 debugger 端口任意代码执行、Slowloris 拒绝服务及部分 OpenSSL 漏洞。为了预防这些安全风险,可以升级到 Node.js 11.3.0 / 10.14.0 / 8.14.0。🔗
-
Vue Conf 于 11 月下旬在杭州举行,会上与大家同步了 Vue 3 的更新消息:为提速而完全重构的 Virtual DOM 实现,基于 Proxy 实现的全新监听系统,代码更小,使用 TypeScript 重构,开放了响应式数据更新 API 等等。所有议题的 PPT 已上传官网。🔗
点评:应该是第一个大型基于 Proxy 接口的框架了,期待。
- 第 13 届 D2 前端技术论坛将于杭州在明年1月6日举行,现在可以购买普通票了。🔗
瑞士军刀
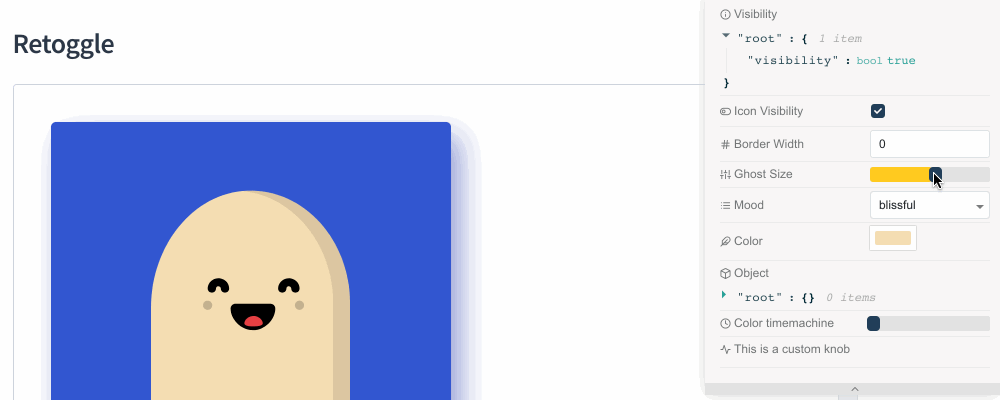
- Retoggle 是一个基于 React Hooks 的脑洞:把一个元素中可以定制的变量,用 React Hooks 抽取出来做成表单组件。

-
2018 年将要过去,而前端最基础的网络请求库还有一堆:Axios、Request、Superagent、Fetch、Supertest,如果你不知道该用哪一个,这里有一篇比较他们的文章。
-
TypeScript 3.2 发布了,具体更新细节可见官方文档。
专题:DOM 布局
本周专题是易京为我们带来的 DOM 布局相关的文章列表。
布局介绍
布局即是计算可见节点在 Viewport 内的大小位置信息的过程:
Reflow
当 DOM 结构发生变化、样式变化或是调用某些属性方法触发重新构造渲染树的过程为 reflow:
- 触发 reflow 操作 [英文版] [中文版]
- CSS Triggers
- 高性能 JavaScript 重排与重绘
- 诊断强制同步布局
优化
优化的目的是尽量减少 reflow 发生的次数和影响范围:
- 缩小样式计算的范围并降低其复杂性
- 避免大型、复杂的布局和布局抖动
- Preventing 'layout thrashing'
- fastDom
- Introducing 'layout boundaries'
- What are Reflows and Repaints and How to Avoid Them
编辑:承虎 humphry & 审阅:壹丝 & 专题供稿:易京