
如果 .parent 的 height 不写,只需要 padding: 10px 0; 就能将 .child 垂直居中; 如果 .parent 的 height 写死了,就很难把 .child 居中。 能不写 height 就千万别写 height。
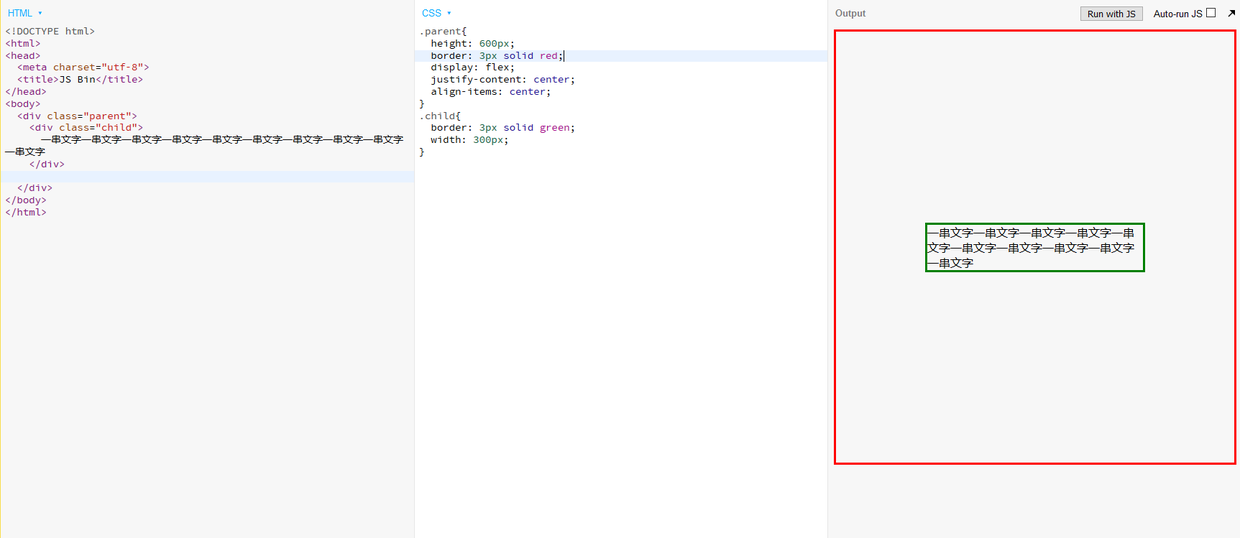
flex

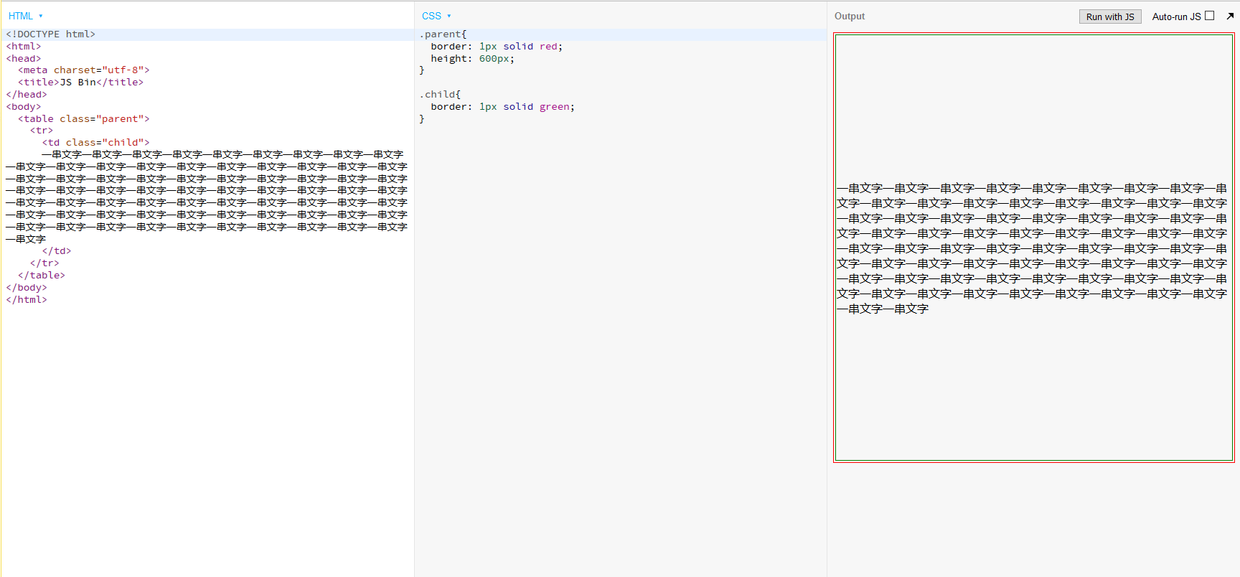
table自带功能

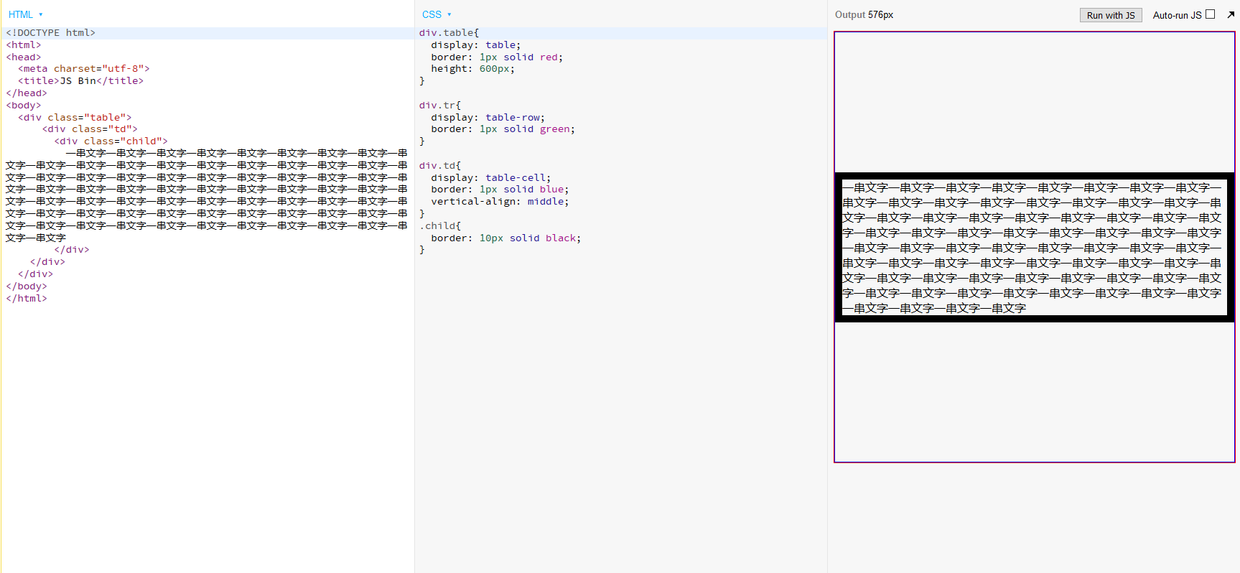
div模拟table

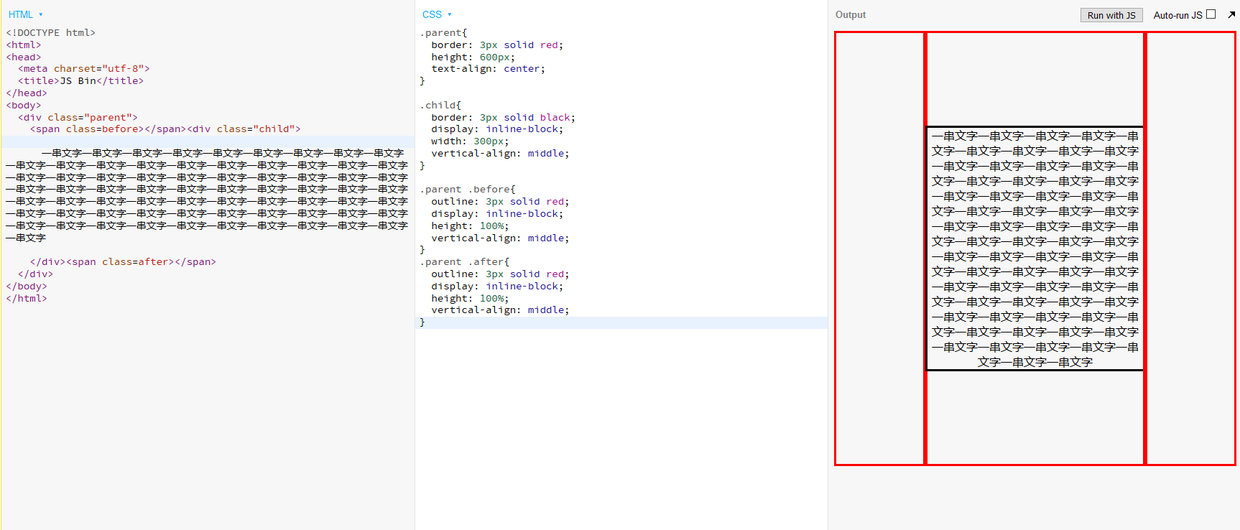
100%高度的after before加上inline block

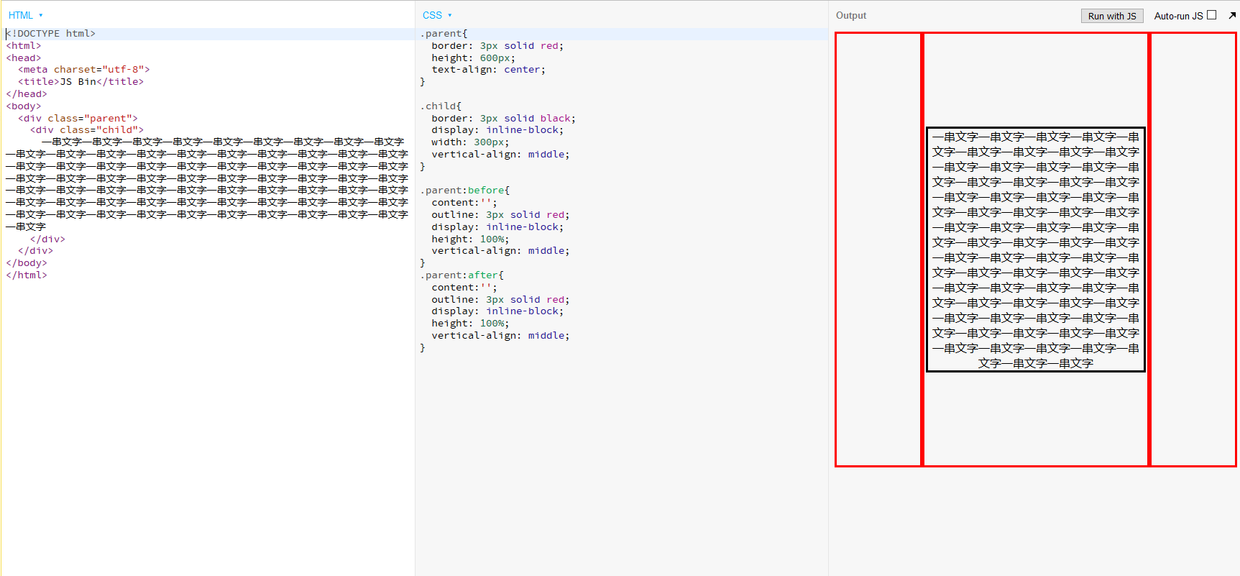
(优化版本)100%高度的after before加上inline block

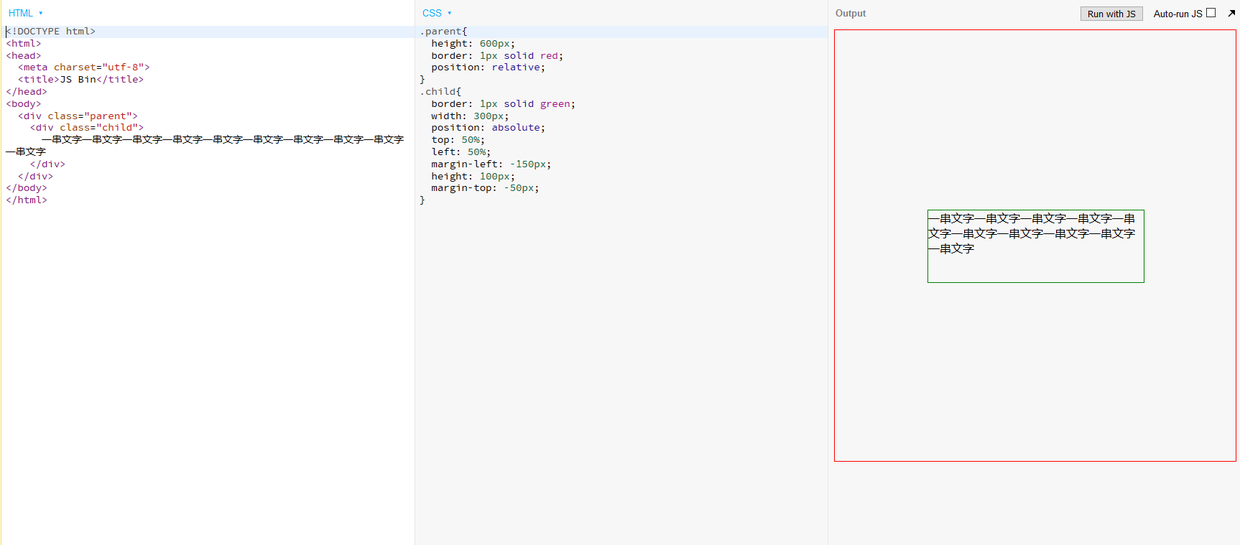
margin-top -50%

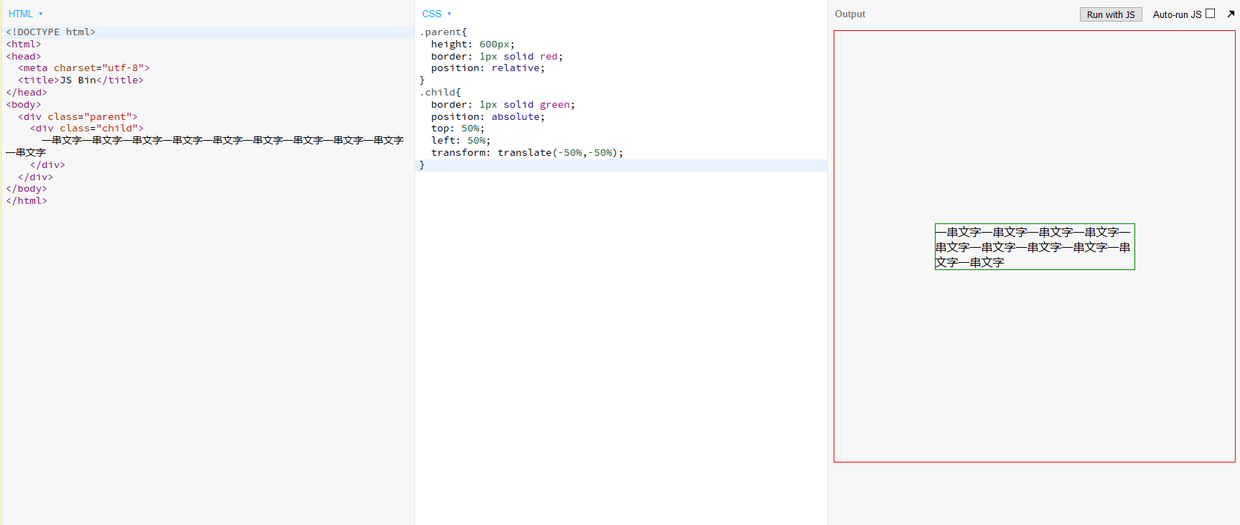
translate -50%

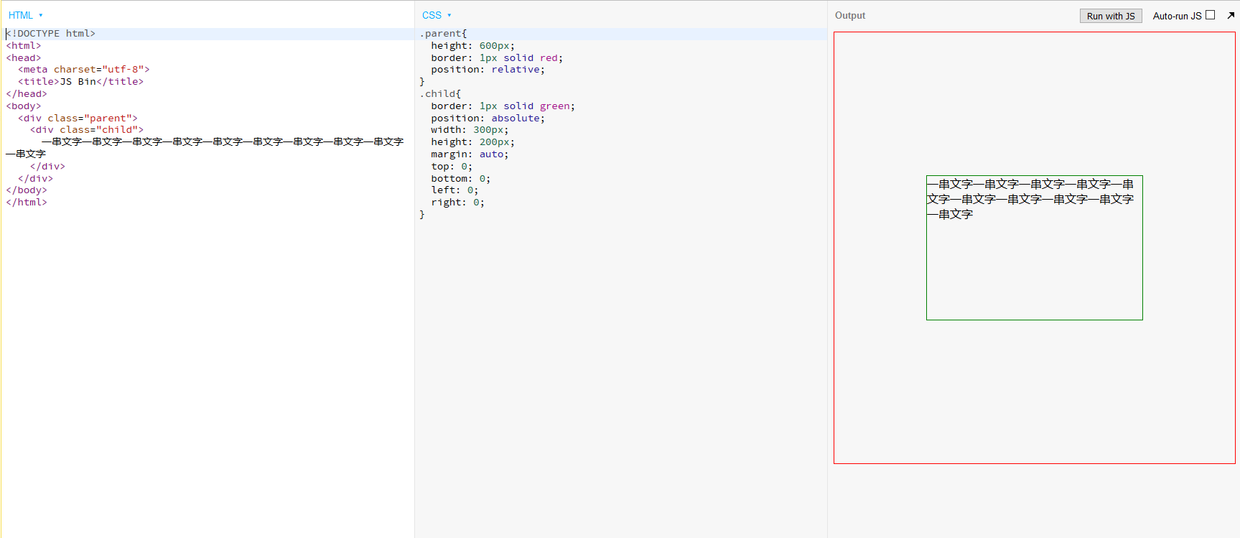
absolute margin auto

感谢阅读本文。 本文源自方老师所作七种方式实现垂直居中。