最近在开发一个React Native的项目,用了React Native Debugger之后发现在浏览器中看不到network的信息,十分不方便。然后查了一下资料,找了一个最简单的解决方案,顺便就分享和记录一下~
第一步
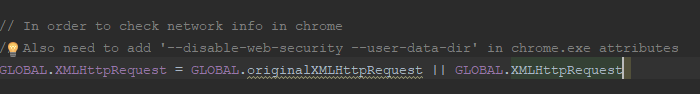
在入口文件(App.js)中加入这一行
GLOBAL.XMLHttpRequest = GLOBAL.originalXMLHttpRequest || GLOBAL.XMLHttpRequest

第二步
彻底关闭Chrome,Windows建议打开任务管理器查看Chrome是否完全关闭
第三部
MAC:
直接用命令行打开
//chrome 浏览器
open -a "Google Chrome" --args --disable-web-security --user-data-dir
//safari 浏览器
open -a '/Applications/Safari.app' --args --disable-web-security --user-data-dir
Windows:
一、命令行打开方式
"C:\Users\UserName\AppData\Local\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir
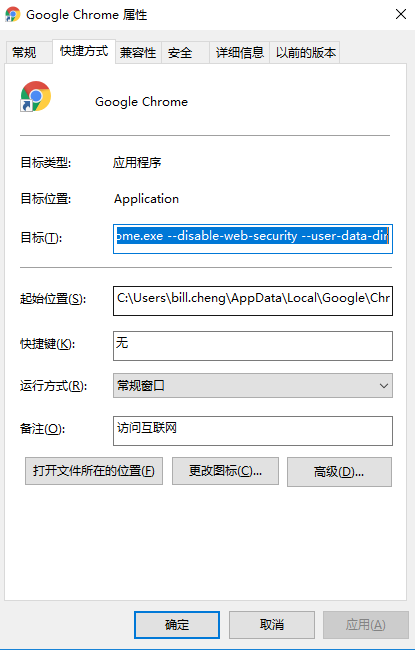
二、配置快捷方式打开
右键Chrome快捷方式,然后打开Chrome属性,在目标中Chrome.exe后面敲一个空格然后添加
--disable-web-security --user-data-dir

然后就可以在Chrome中看到network的各种信息啦
参考链接:
1、https://github.com/facebook/react-native/issues/934
2、https://github.com/zhongxia245/blog/issues/28