.知识点回顾(1)
1.安装包文件
- 三个包:babel-standalone, react, react-dom
- 安装:
npm i -S babel-standalone react react-dom - 引入:
//写react语法 需要babel解析
<script src="node_modules/babel-standalone/babel.js"></script>
//react框架 实现 ui 用户界面 只关注ui层
<script src="node_modules/react/umd/react.development.js"></script>
//react-dom 用户交互 只处理dom
<script src="node_modules/react-dom/umd/react-dom.development.js"></script>
2.babel作用
babel 解析器: 框架的代码想要浏览端预览 需要进行转换,转换浏览器 认识的语言
3.ReactDOM.render
ReactDOM.render(element, container, callback);
<div id="app"></div>
demo1
ReactDOM.render(
<h1>Hello World</h1>,
document.querySelector('#app')
)
demo2
const element2 = <h1>
<span>Hello World</span>
<span>Hello React</span>
</h1>;
ReactDOM.render(
element2,
document.querySelector('#app')
)
demo3
function createJSX (){
return (
<h1>
<span>Hello World</span>
<span>Hello React</span>
</h1>
)
}
const element3 = createJSX()
ReactDOM.render(
element3,
document.querySelector('#app')
)
4.插入数据
使用{}插入数据,括号中为js代码
demo1 使用{}插入数据
const person = {
name: 'sjl',
age: 18,
sex: 0
};
const element1 = (
<div>
<h1> Hello World </h1>
<h2> 名字: {person.name} </h2>
<h2> 年龄: {person.age} </h2>
</div>
);
ReactDOM.render(
element1,
document.querySelector('#app')
);

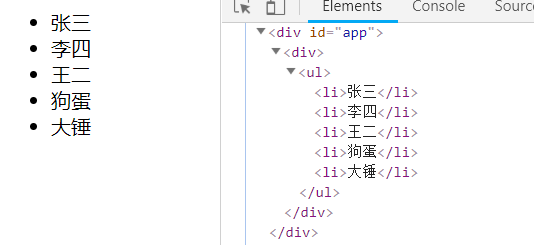
demo2 循环map
const arr = ['张三','李四','王二','狗蛋','大锤'];
const element2 = (
<div>
<ul>
{
arr.length >0 && arr.map((item,index)=>{
// li标签的是属性绑定
return (
<li key={index}>{item}</li>
// key属性相当于身份证id,唯一性
)
})
}
</ul>
</div>
);
ReactDOM.render(
element2,
document.querySelector('#app')
);

demo3 三目运算判断
后台通过传输0,1数据,前端通过该数据判断结果,以性别男女为例
const person = {
name: 'sjl',
age: 18,
sex: 0
};
const element3 = (
<div>
<h2>
性别:
{
// 不能写if判断 只是表达式
person.sex ? '女': '男'
}
</h2>
</div>
);
ReactDOM.render(
element3,
document.querySelector('#app')
);
当sex为0时,性别为男;当sex为1时,性别为女
demo4 利用函数同理demo3
const person = {
name: 'sjl',
age: 18,
sex: 0
};
const element4 = (
<div>
{
(function () {
if( person.sex ) return <h2>女</h2>;
return <h2>男</h2>
})()
}
</div>
);
ReactDOM.render(
element4,
document.querySelector('#app')
);
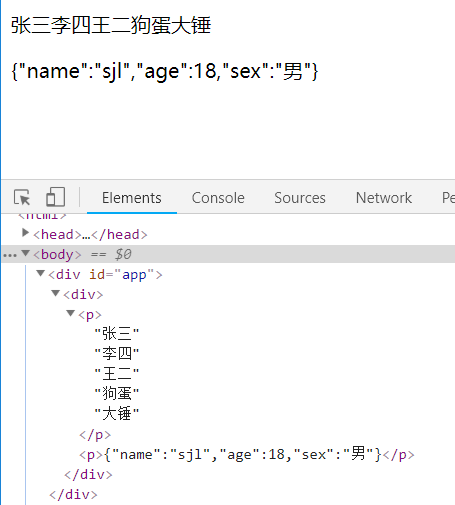
demo5 展开数组和对象(对象需要stringify,不能自动展开)
const person = {
name: 'sjl',
age: 18,
sex: "男"
};
const arr = ['张三','李四','王二','狗蛋','大锤'];
const element5 = (
<div>
<p>{arr}</p>
<p>{JSON.stringify(person)}</p>
</div>
);
ReactDOM.render(
element5,
document.querySelector('#app')
);

4.节点属性绑定
注:在react中,用className代替class;
input标签中的value用defaultValue代替,可以修改值。
demo1
const person = {
name: 'sjl',
age: 18,
sex: "男"
};
const styles = {
name:{
backgroundColor: "#f66",
color: "#fff"
},
age:{
fontSize: '50px',
color: 'skyblue'
}
};
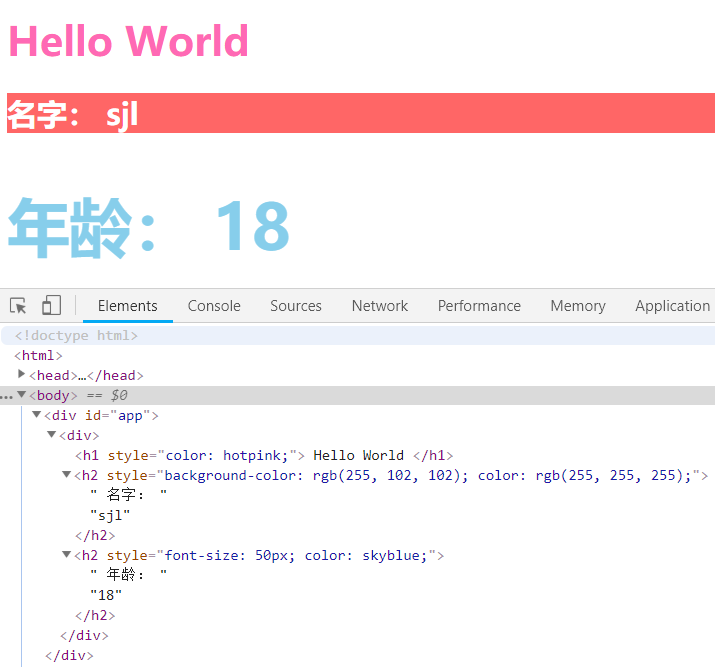
const element1 = (
<div>
<h1 style={{color:'hotpink'}}> Hello World </h1>
<h2 style={styles.name}> 名字: {person.name} </h2>
<h2 style={styles.age}> 年龄: {person.age} </h2>
</div>
);
ReactDOM.render(
element1,
document.querySelector('#app')
);