特别声明
本文是作者 Tomek Sułkowski 发布在 medium 上的一个系列。据作者透露一共有24篇,一直更新到12月24日
版权归原作者所有。
前两篇的翻译链接我已经给到了作者本人,虽然他不理解中文,但是他还是很开心哈哈,截图在最后
译者在翻译前已经和作者沟通得到了翻译整个系列的授权。
为了不影响大家阅读,授权的记录在这里
正文
在马上就要迎来假期的这 24 天里,我将会发布一系列短篇的文章,关于如何更加有意思的使用开发工具,昨天我们完成了第 16 个,所以我们今天从这开始...
17. 开始使用 Command (命令) 菜单 (如果你还没有用过的话)
有一些 Dev Tools 的功能被深深的隐藏在特别的 面板/菜单 中。甚至有一些还隐藏在他们(面板/菜单)下面。这也是为什么 Command 菜单,是在 Dev Tools 中必不可少的一个工具。
如果你使用过 WebStorm 中的 Find Action (查找动作) 或者 Visual Studio Code 中的 Command Palette 那么 (Command 菜单) 也是类似的功能。可以这样调出它:
- 在
Chrome的调试打开的情况下 按下 [Ctrl]+[Shift]+[P](or[⌘]+[Shift]+[P]on Mac) - 或者使用
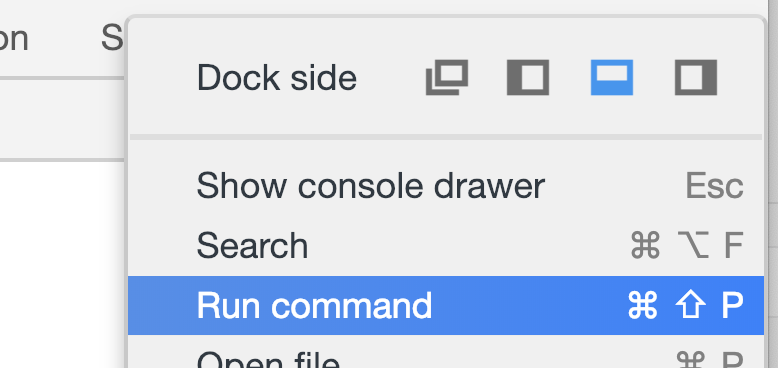
DevTools的dropdown按钮的这个选项:

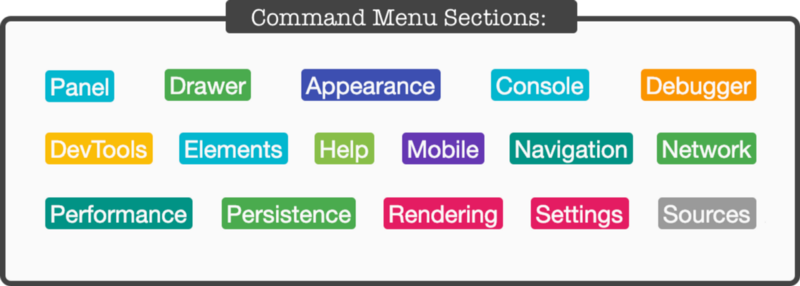
可以看到命令的输入以及一系列供你选择的命令。我在下图按照选择的类型分组排列了这些命令:

顺便说一句. 我个人认为上面这张图,充分说明了
DevTools有多么强力!
让我们一起来看看隐藏在这里的精华吧 ?
18.截屏,大小通吃
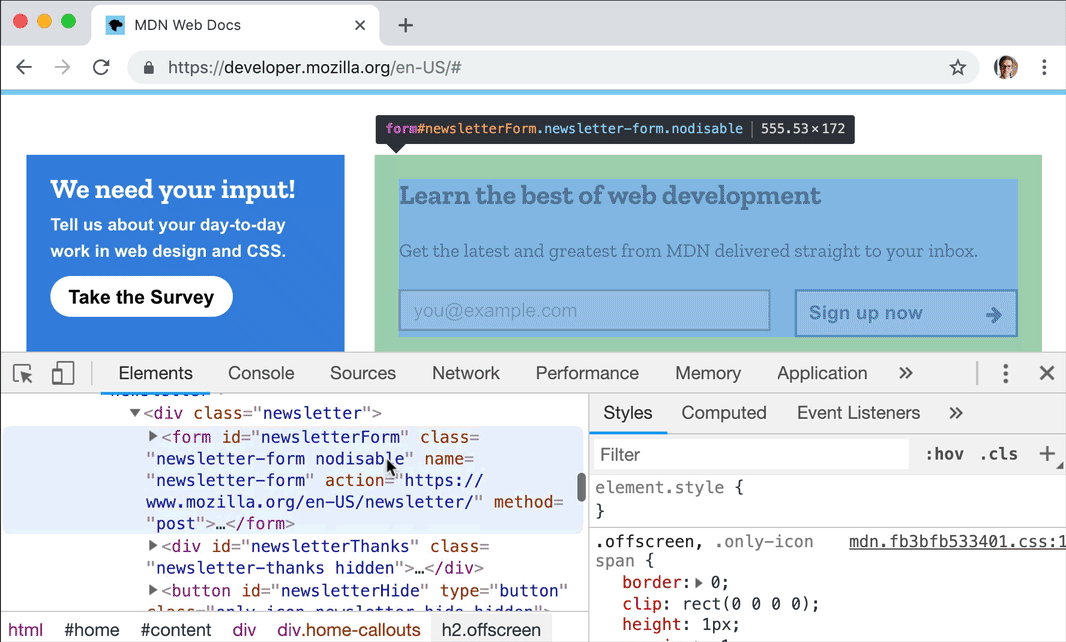
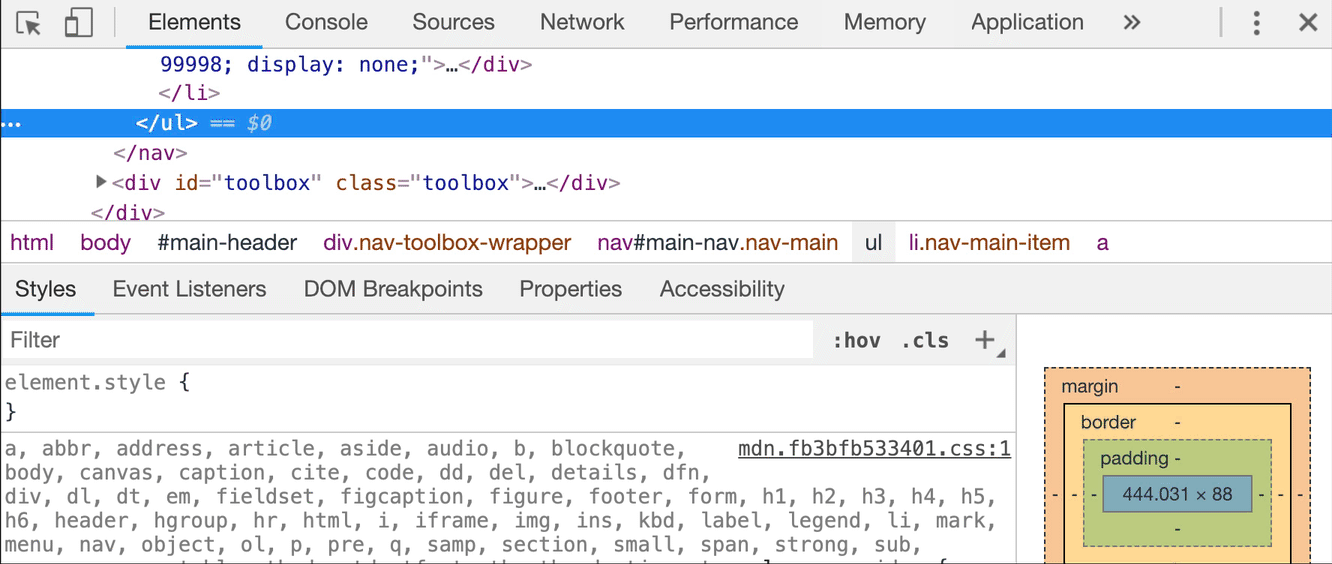
如果你想对某个特别的 DOM 节点进行截图,选中那个节点,打开 Command 菜单并且寻找节点截图的命令。
更好用的是:同样可以用这种方式全屏截图 - 使用 Capture full size screenshot 。请注意,我们说的是 全屏 ,并不是嵌入页面的一部分。我记得这可是得使用浏览器插件才能做到的!

19.快速切换面板
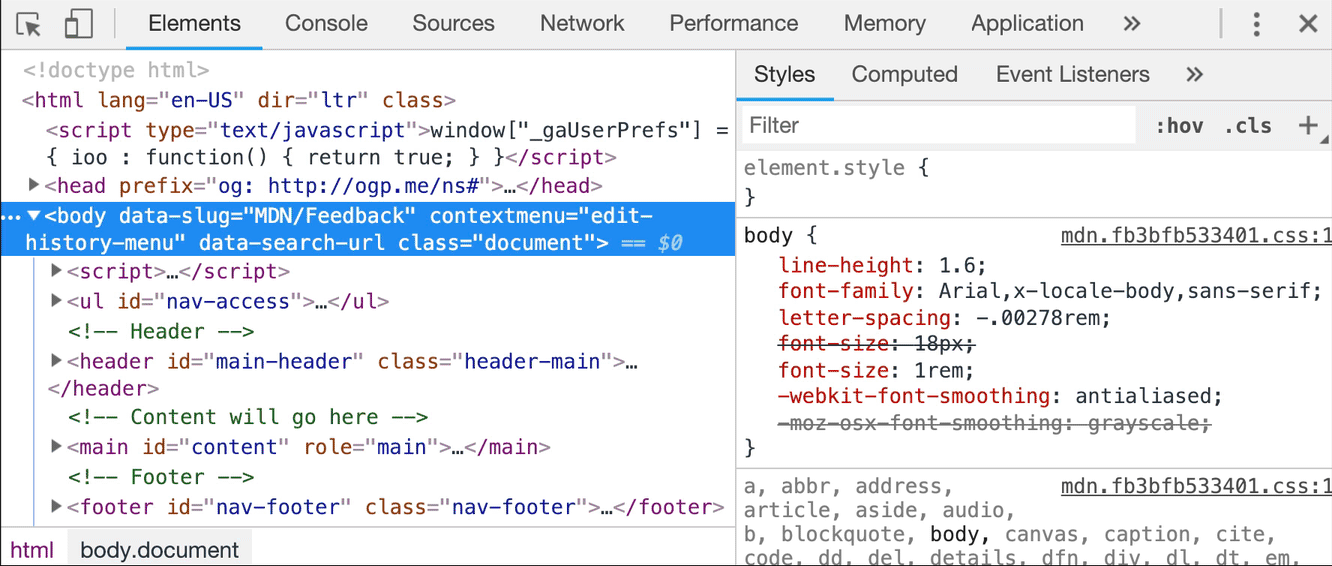
DevTools 的部分使用双面板布局(例如:元素或者资源面板),DevTools 经常根据屏幕可用的部分,将它们横向或者纵向的排列,以方便阅读的方式展示。有时候你并不喜欢这样布局。
(你是否重置过 DevTools 呢?把 样式面板 从 html预览 的底部移动到右边或者其他的周围位置?是的,这就是我所说的😉)
打开 Commands 菜单并且输入 layout ,你会看到 2 到 3 个可供选择的项(当前你已经激活的选项不会在这里显示):
- 使用横向面板布局
- 使用纵向面板布局
- 使用自动面板布局
选择你需要的

20.快速切换主题
你是否讨厌突然的强光,并且无法忍受一直看着白光闪闪的屏幕?或者你一直都在黑暗的模式下工作,但突然太阳出来了,照在你的 DevTools 上导致你什么都看不到?
在 Commands菜单中寻找与 theme 相关的选项,以实现在明亮&暗黑两种主题之间的切换。

好的,今天就分享这么多啦~
惯例: 如果你从这里学到了一些新东西
→ 你可以点个赞再走嘛~
→ 关注我:Twitter:Tomek Sułkowski
其他系列
其他此系列的文章,马上就会翻译出来,到时会贴出对应的链接在此处。
- 【译】你不知道的 Chrome 调试工具技巧 第一天:console 中的'$'
- 【译】你不知道的 Chrome 调试工具技巧 第二天:copying & saving
- 【译】你不知道的 Chrome 调试工具技巧 第三天:console methods
- 【译】你不知道的 Chrome 调试工具技巧 第四天:the Elements panel(元素面板)
- 【译】你不知道的 Chrome 调试工具技巧 第五天:console 的 log 中,让人疑惑的案例
- 【译】你不知道的 Chrome 调试工具技巧 第六天:command 菜单
- 【译】你不知道的 Chrome 调试工具技巧 第七天:异步 consle 的趣味小窍门
- 【译】你不知道的 Chrome 调试工具技巧 第八天:Color picker(颜色选择器)
- 【译】你不知道的 Chrome 调试工具技巧 第九天:给 console 计时
- 【译】你不知道的 Chrome 调试工具技巧 第十天:custom formatters(自定义格式转换器)
- 【译】你不知道的 Chrome 调试工具技巧 第十一天:style editors continued(样式编辑器后续)
- 【译】你不知道的 Chrome 调试工具技巧 第十二天:忍者日志打印!(the ninja logs)
- 【译】你不知道的 Chrome 调试工具技巧 第十三天:对象 & 方法
- 【译】你不知道的 Chrome 调试工具技巧 第十四天:其他快捷键~
- 【译】你不知道的 Chrome 调试工具技巧 第十五天:Twitter day~
- 【译】你不知道的 Chrome 调试工具技巧 第十六天:断点
- 【译】你不知道的 Chrome 调试工具技巧 第十七天:再会 console
- 【译】你不知道的 Chrome 调试工具技巧 第十八天:Drawer 里的秘密
- 【译】你不知道的 Chrome 调试工具技巧 第十九天:深入 Drawer
- 【译】你不知道的 Chrome 调试工具技巧 第二十天:Workspace的黑魔法
- 【译】你不知道的 Chrome 调试工具技巧 第二十一天:Snippets(代码块)
- 【译】你不知道的 Chrome 调试工具技巧 第二十二天:network
- 【译】你不知道的 Chrome 调试工具技巧 第二十三天:Drawer tips 后续
- 【译】你不知道的 Chrome 调试工具技巧 第二十四天:最后一天,元旦牛逼
写在最后
如果你对我的翻译表示肯定,也可以关注我一波哦~ 顺便我的开源项目,求一波 star→ 看这里, 美丽的博客系统
关于这次翻译,作者的回复