原文作者:quicklink Group
译者:UC 国际研发 Jothy
写在最前:欢迎你来到“UC国际技术”公众号,我们将为大家提供与客户端、服务端、算法、测试、数据、前端等相关的高质量技术文章,不限于原创与翻译。
一句话介绍 quicklink
可以在空闲时间预获取页面可视区域(以下简称视区)内的链接,加快后续加载速度。
工作原理
检测视区中的链接(使用 Intersection Observer https://developer.mozilla.org/en-US/docs/Web/API/Intersection_Observer_API)
等待浏览器空闲(使用 requestIdleCallback https://developer.mozilla.org/en-US/docs/Web/API/Window/requestIdleCallback)
检查用户是否处于慢速连接(使用
navigator.connection.effectiveType)或启用了省流模式(使用navigator.connection.saveData)预获取视区内的 URL(使用
<link rel=prefetch>或 XHR)。 可根据请求优先级进行控制(若支持 fetch() 可进行切换)。
开发原因
该项目旨在为网站提供一套解决方案,预获取处于用户视区中的链接,同时保持极小的体积(minified/gzipped 后 <1KB)。
安装方法
npm install --save quicklink或者从 https://unpkg.com/quicklink 获取。
用法
初始化后,quicklink 将在闲时自动预获取处于视区内的链接 URL。
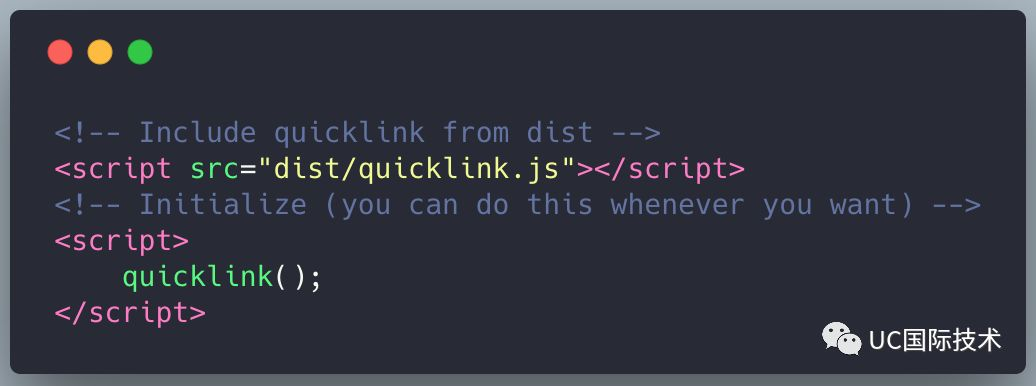
快速上手:
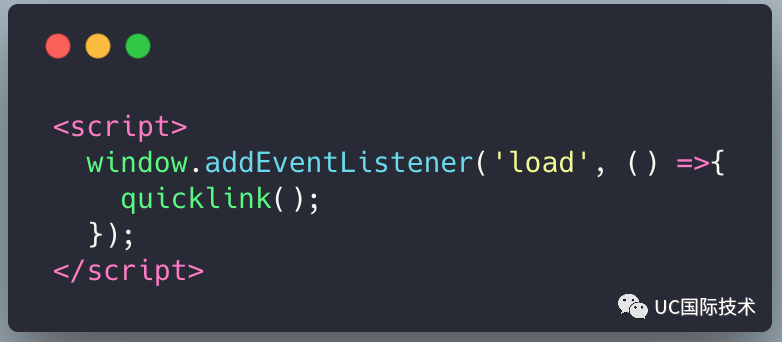
举个例子 🌰,你可以在 load 方法触发之后进行初始化:

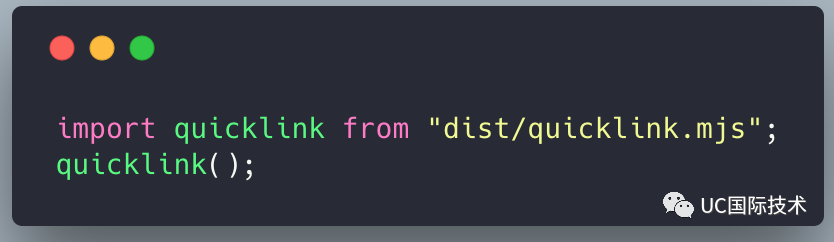
或者导入 ES 模块:

以上配置适用于多页网站。 单页应用可以搭配 router 使用 quicklink:
进入新路由地址后,调用
quicklink()针对特定 DOM 元素/组件调用
quicklink()调用
quicklink({urls:[...]}),传入自定义 URL 集合进行预获取
API
el:指定需要预获取的 DOM 元素视区urls:预获取的静态 URL 数组(若此配置非空,则不会检测视区中document或 DOM 元素的链接)timeout:为requestIdleCallback设置的超时整数。 浏览器必须在此之前进行预获取(以毫秒为单位), 默认取 2 秒。timeoutFn:指定超时处理函数。 默认为requestIdleCallback。 也可以替换为networkIdleCallback等自定义函数(https://github.com/pastelsky/network-idle-callback,详见 demo)priority:布尔值,指定 fetch 的优先级。 默认为false。 若配置为true将会尝试使用fetch()API(而非 rel = prefetch)
待探索:
支持资源扩展名检测及使用 rel=preload 获取高优资源
使用 Priority Hints 进行重要性提示(https://github.com/WICG/priority-hints)
Polyfills
quicklink:
requestIdleCallback 的一个非常小的回退
需要支持 IntersectionObserver(请参阅 CanIUse)。 我们推荐使用 Polyfill.io 等服务选择性地实现此功能:

或者,请参见 Intersection Observer polyfill(https://github.com/w3c/IntersectionObserver/tree/master/polyfill)。
CanIUse:https://caniuse.com/#feat=intersectionobserver
示例
为预获取操作自定义超时时间
默认超时时间为 2 秒(通过 requestIdleCallback),这里我们重写为 4 秒:

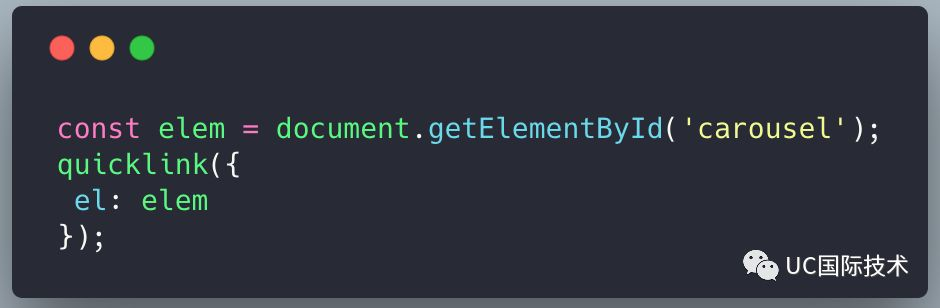
设置用于检测链接的 DOM 元素
默认值为 document。

自定义预获取 URL 数组
如果你想指定用于预获取的静态 URL 列表,而不是视区内的,你可以使用自定义 URL。

为预获取操作设置请求优先级
默认为低优先级(rel=prefetch 或 XHR)。 对于高优先级(priority: true)的操作,尝试使用 fetch() 或退阶使用 XHR。

浏览器支持
quicklink 提供的预获取是渐进增强的(progressive enhancement), 跨浏览器支持如下:
不使用 polyfills 情况:Chrome,Firefox,Edge,Opera,Android Browser,Samsung Internet 支持
使用 Intersection Observer polyfill(gzipped/minified 后大约 6KB):Safari,IE9+ 支持
某些功能支持分层实现。即如果 {priority:true} 和 fetch 不可用,则将使用 XHR。
渐进增强:https://www.smashingmagazine.com/2009/04/progressive-enhancement-what-it-is-and-how-to-use-it/
直接使用 prefetcher(预获取器)
quicklink 包含一个预获取器,可以单独导入其他项目中。 将 quicklink 作为依赖项安装后,可以按如下方式使用它:

Demo
为了做演示,我们在 Firebase 上部署了一个 Google Blog,接着部署了另一个在主页添加了 quicklink 的版本,测试从主页导航到一个自动预获取的文章所用时间。 结果表明预获取版本加载速度更快。
请注意:这绝不是对这项技术优缺点的详尽测试,只是演示了该方法可能带来的潜在改进。 你自己的实现可能不尽相同。
相关项目
在用 Gatsby 吗? 现在可以免费下载它了。它使用
Intersection Observer预获取视图中的所有链接,本项目灵感亦来源于此。想要更加数据驱动的方案吗? 参见 Guess.js。 它根据用户上网方式,使用数据分析和机器学习来预获取资源。 它还有 Webpack 和 Gatsby 的插件。
证书
受 Apache-2.0 开源许可证保护。
好文推荐:
JS HTTP 请求库哪家强?Axios,Request,Superagent,Fetch 还是 Supertest
JavaScript 极致性能追求:TC39 二进制 AST 提案
“UC国际技术”致力于与你共享高质量的技术文章
欢迎关注我们的公众号、将文章分享给你的好友
