简介:很多概念不清或忘记,重新构建自己的知识体系。每天问自己1~多个问题。我是菜鸟 成为大神之路!
1. 什么是HTML?什么是CSS?什么是JavaScript?
- HTML是一种标记语言,用来结构化我们的网页内容并赋予内容含义,例如定义段落、标题和数据表,或在页面中嵌入图片和视频。
HTML标签分为
块级元素[1]和内联元素[2] - CSS 是一种样式规则语言,可将样式应用于 HTML 内容, 例如设置背景颜色和字体,在多个列中布局内容。
- JavaScript 是一种脚本语言,可以用来创建动态更新的内容,控制多媒体,制作图像动画,还有很多。
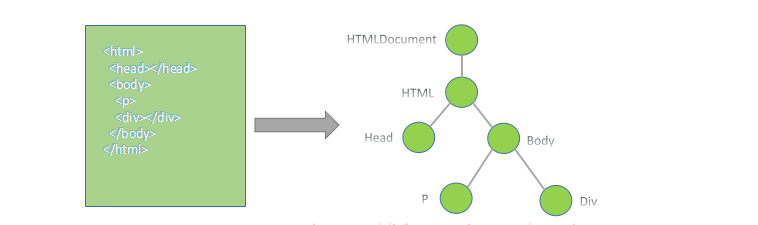
2. 什么是DOM树?
- DOM 结构构成的基本要素是 “节点“,而文档的结构就是由层次化的节点组成。在 DOM 模型中,节点的概念很宽泛,整个文档 (Document) 就是一个节点,称为文档节点。除此之外还有元素(Element)节点、属性节点、Entity节点、注释(Comment)节点等。
- 了解了 DOM 的结构是由各种的子节点组成的,那么以 HTMLDocument 为根节点,其余节点为子节点,组织成一个树的数据结构的表示就是 DOM树。

3. JavaScript 在页面上做了什么?
JavaScript:操作DOM树(操作“节点”),通过JavaScript 则可以在用户端浏览器中动态生成新内容。在 HTML 和 CSS 集合组装成一个网页后,浏览器的 JavaScript 引擎将执行 JavaScript 代码。这保证了当 JavaScript 开始运行之前,网页的结构和样式已经就位。

4. CSS如何影响HTML? CSS
首先:一个CSS规则由以下组成: ①一个 选择器 ②一组 属性
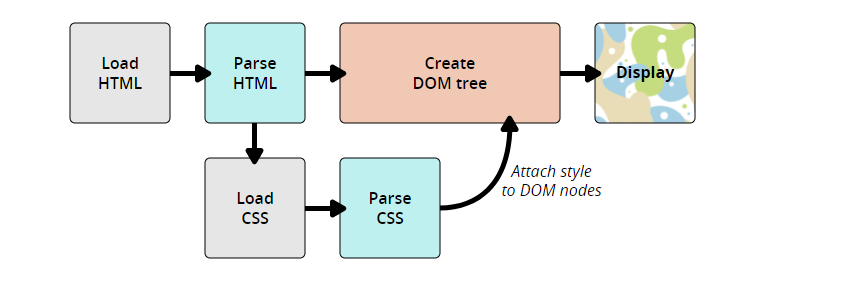
其次:当浏览器显示文档时,它必须将文档的内容与其样式信息结合。它分两个阶段处理文档:
- 浏览器将 HTML 和 CSS 转化成 DOM (文档对象模型)。DOM在计算机内存中表示文档。它把文档内容和其样式结合在一起。
- 浏览器显示 DOM 的内容。

注释:
[1]块级元素(block level element)
①总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示
②宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制
③宽度没有设置时,默认为100%
④可以包含某些块级元素和内联元素
[2]内联元素(inline element)
①内联元素允许其他内联元素与其位于同一行
②宽度(width)、高度(height)、内边距的top/bottom(padding-top/padding-bottom)
和外边距的top/bottom(margin-top/margin-bottom)都不可改变
③宽高就是内容的高度,不可以改变
④只能内联元素,不能包含块级元素
参考文章:
① blog.csdn.net/qq_41672590…