特别声明
本文是作者 Tomek Sułkowski 发布在 medium 上的一个系列。据作者透露一共有 24 篇,一直更新到 12 月 24 日
版权归原作者所有。
作者在 Twitter 上推荐我们的中文翻译啦,截图在最后
译者在翻译前已经和作者沟通得到了翻译整个系列的授权。
为了不影响大家阅读,授权的记录在这里
正文
在马上就要迎来假期的这 24 天里,我将会发布一系列短篇的文章,关于如何更加有意思的使用开发工具,昨天我们追踪了对象和方法,今天看看有哪些值得我们去了解的有用的快捷键。
在已经过去的 13 天的课程里,我们已经看过了一些方便的快捷键。例如:
h隐藏元素ctrl+/many things really/来移动或者复制粘贴元素ctrl+shift+P来控制 控制面板 的显示和隐藏
这里是一些其他在我们日常前端开发的处理中,相当实用的快捷键:
37. Switch between 2 recent DevTools placements 在两个最近使用的 DevTools 的展示位置之间切换
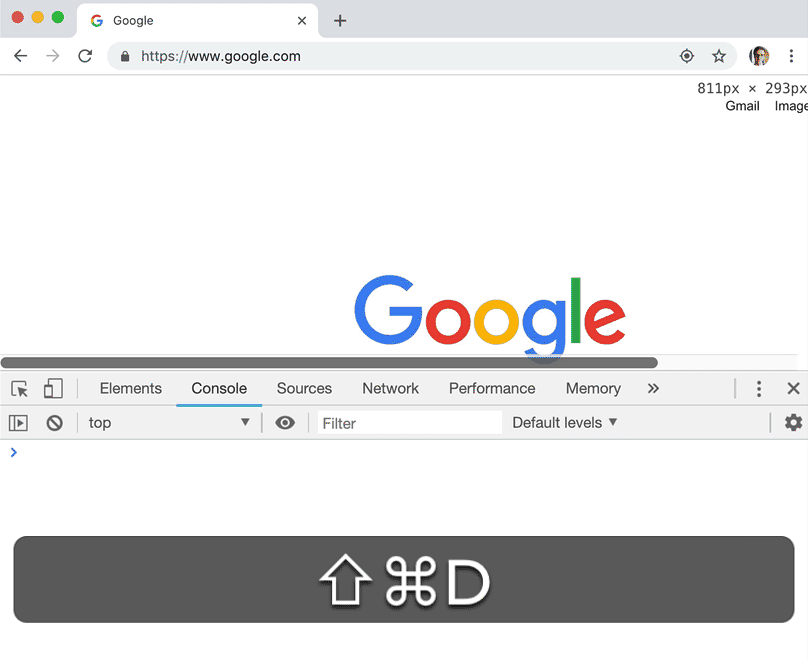
我通常会发现自己在 95% 的时间内都在使用 DevTools 窗口中的一个个人最喜欢的位置(底部的 dock),但是有时我想切换到另外一个(通常是右边的 dock)。那么你可以通过 DevTools 的下拉菜单,或者命令菜单...或者使用一个快捷键 ctrl + shift + D (⌘ + shift + D Mac)。
它将会在你现在所处的位置以及你之前使用的位置之间切换:

38. Switch between DevTools panels 在 DevTools 的面板之间切换
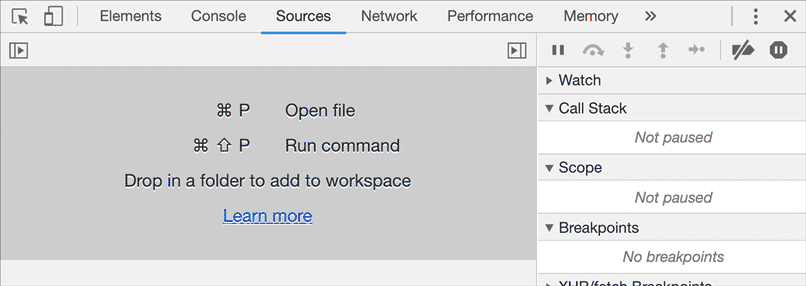
点击越少越好!我们经常从 “元素” 面板转到 “源” 面板并返回。 这些快捷键帮助我们在活动面板之间切换:
-
按下
ctrl+[和ctrl+]分别从当前面板的分别向左和向右切换面板。 -
按下
ctrl+1到ctrl+9转到编号1...9的面板(所以ctrl+1转到元素面板,ctrl+4转到 网络信息面板等等)
请注意! 后面这组快捷键默认是停用的。如果你想打开它,到 DevTools Settings>>Preferences>>Appearance然后打开这个选项:

39. Increment/decrement 递增/递减
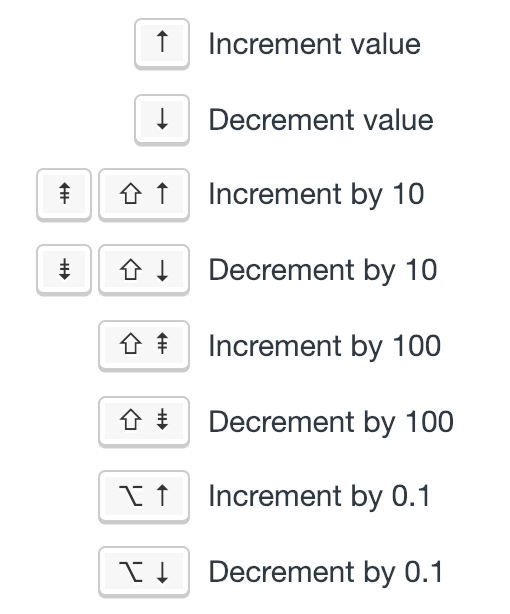
这个对 Style 部份最有用:通过使用带有或者不带有修饰键的上/下 箭头按键 你可以很轻松的递增和递减 0.1 , 1 或者 10 这样数值类型的值。

甚至对颜色都起作用!(虽然没什么卵用,但是真的可以起作用~)
今天的分享就到这里~
惯例: 如果你从这里学到了一些新东西
→ 你可以点个赞再走嘛~
→ 关注我:Twitter:Tomek Sułkowski
其他系列
其他此系列的文章,马上就会翻译出来,到时会贴出对应的链接在此处。
- 【译】你不知道的 Chrome 调试工具技巧 第一天:console 中的'$'
- 【译】你不知道的 Chrome 调试工具技巧 第二天:copying & saving
- 【译】你不知道的 Chrome 调试工具技巧 第三天:console methods
- 【译】你不知道的 Chrome 调试工具技巧 第四天:the Elements panel(元素面板)
- 【译】你不知道的 Chrome 调试工具技巧 第五天:console 的 log 中,让人疑惑的案例
- 【译】你不知道的 Chrome 调试工具技巧 第六天:command 菜单
- 【译】你不知道的 Chrome 调试工具技巧 第七天:异步 consle 的趣味小窍门
- 【译】你不知道的 Chrome 调试工具技巧 第八天:Color picker(颜色选择器)
- 【译】你不知道的 Chrome 调试工具技巧 第九天:给 console 计时
- 【译】你不知道的 Chrome 调试工具技巧 第十天:custom formatters(自定义格式转换器)
- 【译】你不知道的 Chrome 调试工具技巧 第十一天:style editors continued(样式编辑器后续)
- 【译】你不知道的 Chrome 调试工具技巧 第十二天:忍者日志打印!(the ninja logs)
- 【译】你不知道的 Chrome 调试工具技巧 第十三天:对象 & 方法
- 【译】你不知道的 Chrome 调试工具技巧 第十四天:其他快捷键~
- 【译】你不知道的 Chrome 调试工具技巧 第十五天:Twitter day~
- 【译】你不知道的 Chrome 调试工具技巧 第十六天:断点
- 【译】你不知道的 Chrome 调试工具技巧 第十七天:再会 console
- 【译】你不知道的 Chrome 调试工具技巧 第十八天:Drawer 里的秘密
- 【译】你不知道的 Chrome 调试工具技巧 第十九天:深入 Drawer
- 【译】你不知道的 Chrome 调试工具技巧 第二十天:Workspace的黑魔法
- 【译】你不知道的 Chrome 调试工具技巧 第二十一天:Snippets(代码块)
- 【译】你不知道的 Chrome 调试工具技巧 第二十二天:network
- 【译】你不知道的 Chrome 调试工具技巧 第二十三天:Drawer tips 后续
- 【译】你不知道的 Chrome 调试工具技巧 第二十四天:最后一天,元旦牛逼
写在最后
如果你对我的翻译表示肯定,也可以关注我一波哦~ 顺便我的开源项目,求一波 star→ 看这里, 美丽的博客系统
作者在 Twitter 上推荐我们的中文翻译啦