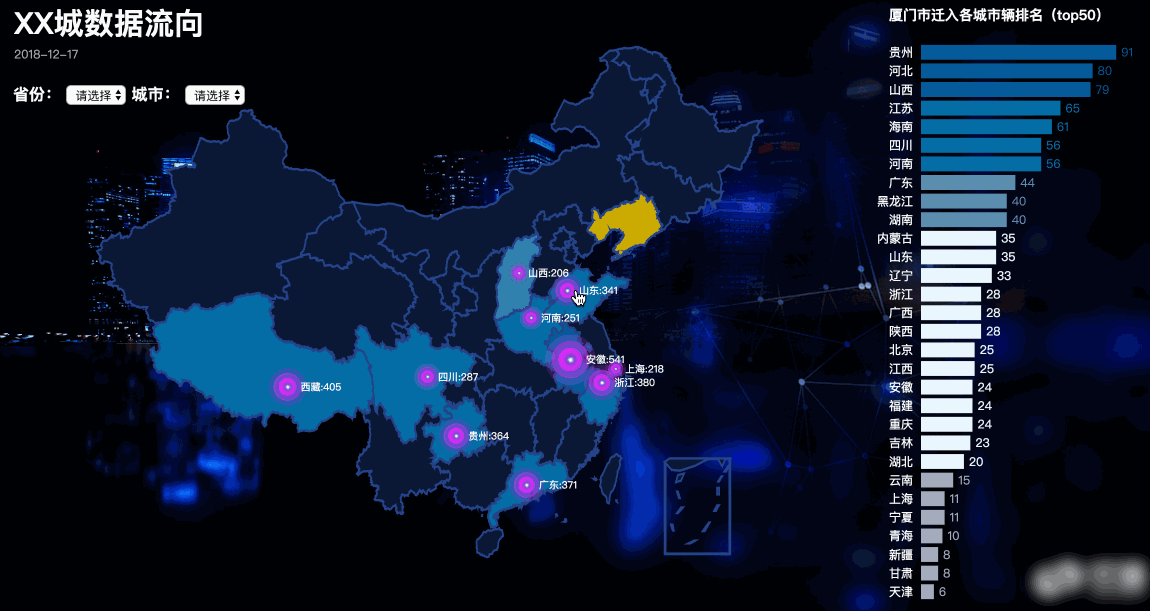
这两天接到一个数据可视化的需求,要求展示当前选择的省、市到其他省市的产品迁徙数据,需求并不难,而且地图的可视化也比较成熟,echarts也有对应的例子,我们先看下预览图。
预览图:

简介
为什么要这篇笔记呢,有两个原因:
- 防止下次再去找这些配置项,自己以前用过echarts,时间久了,导致接到echart的需求后,以前一些有关联的配置项没有记录,就需要重新过一遍api或者google百度,很浪费时间。
- 大数据技术越来越多,用到地图可视化的效果也越来越多,把做地图迁徙效果的思路写一下,防止走弯路,如果大家看完后哪怕能提高十分钟或者五分钟的效率,这个笔记也就有一丢丢的价值了。
需求描述
我们的需求如下
-
- 默认进去后地图展示各个省的迁出量
-
- 选中某一个省后展示当前省到其他省的迁出量
-
- 选中省的某一个市后,展示当前市到其他省的迁出量
-
- 点击到其他省后,弹出柱状图显示当前城市到省会下所有城市的迁出量。
需求确定后,首先后端伙伴就是要数据格式,我们先要知道自己需要哪些数据,才能给到后端伙伴的格式。
开发步骤
1. 创建地理坐标系
创建div、样式这部分略过,然后创建geo地理坐标系组件,地理坐标系组件什么意思呢?官网这么说的,
地理坐标系组件用于地图的绘制,支持在地理坐标系上绘制散点图,线集。
官网文档,也就是我们可以在这个组件绘散点图和线图。
官网暂时不提供地图下载了,说部分数据不符合国家《测绘法》规定,API例子里拔了一下china.js文件,就是地图的数据文件,可以用,先看下效果。
var mapOption = {
// 地图标题
title : {
text: 'XX城S端车源流向',
subtext: '日期:2018-10-11',
left: 'left',
textStyle : {
color: '#fff',
fontSize:30
},
top:20,
left:20
},
// 插入地图坐标系组件
geo: {
// 地图坐标系数据
map: 'china',
show:true,
itemStyle: {
// 背景色
areaColor: '#000000',
emphasis: {
label:{
show:false
}
}
}
}
};
// 创建实例
myChart = echarts.init(document.getElementById('map'));
// 设置数据
myChart.setOption(mapOption);

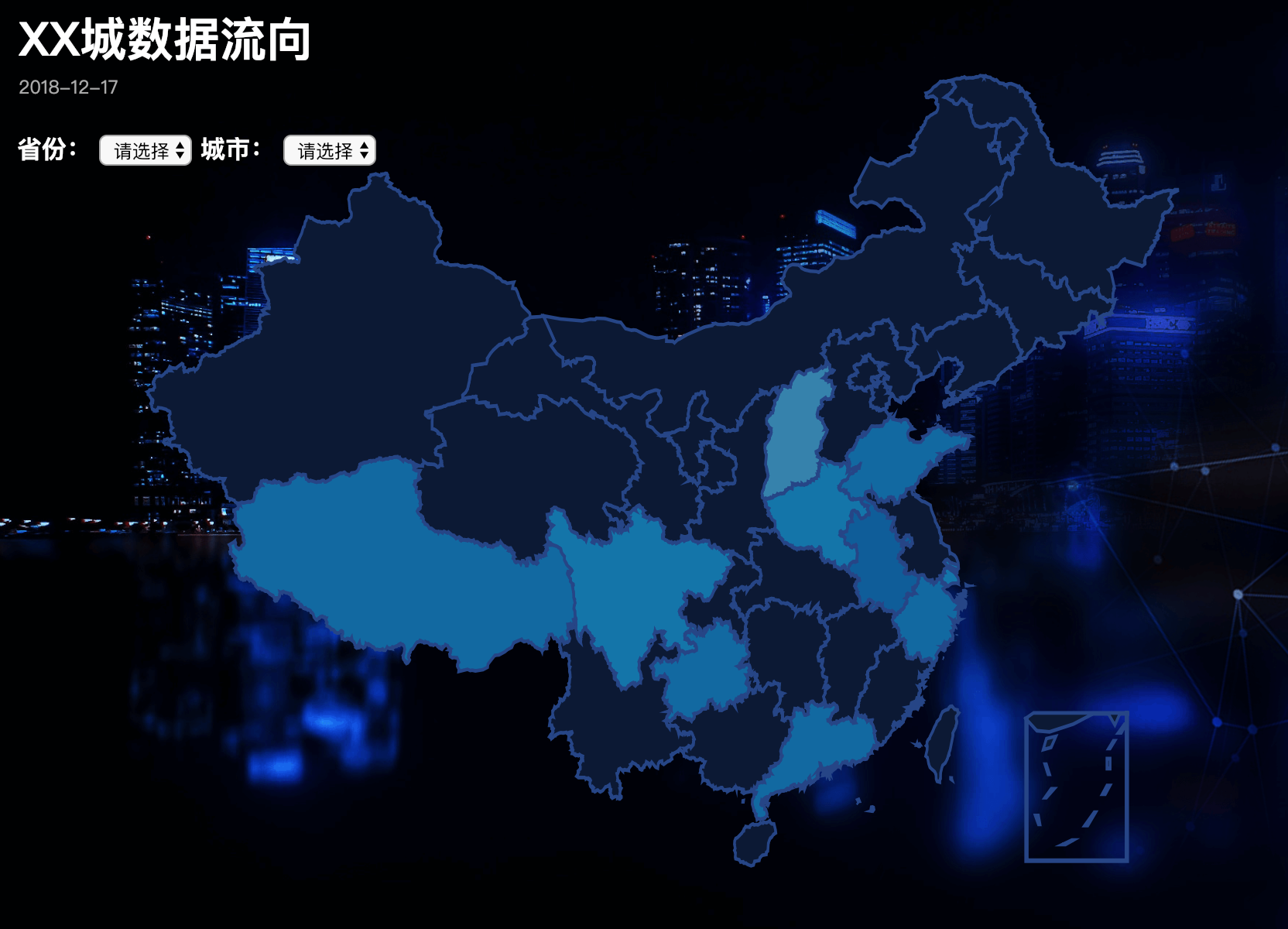
2. 创建地图系列色块
接下来我们再画一下地图根据数值来显示不同的颜色,这块大家可能会有点疑惑,怎么还画地图,不是已经出来了吗?
是这样,echart有区分组件和系列,组件有很多,比如title标题组件、legend图例组件、xAxis数据轴组件、tooltip提示框组件等等,其中就有我们刚才上面提到的地理坐标系组件,系列官网是这么解释的是
系列列表。每个系列通过 type 决定自己的图表类型
官网文档。
系列数据放在series配置下,可以放置多种类型,折线/面积图、柱状/条形图、饼图、散点图等。
这块刚接触的同学可能不太好理解,举个例子,坐标组件就相当于超市的货架,echarts提供多种货架,有口香糖货架,厨房用品货架、文具用品货架,而货架上方的东西虽然都是一类,但是有区分品牌,比如口香糖有绿箭、益达、炫迈等,品牌就是系列。
地理坐标系组件相当于口香糖货架,绿箭、益达、炫迈相当于地图系列、散点系列、线图系列。
系列数据放在serise属性里,我们先创建map地图系列,根据value值大小展示不同颜色,一般设计稿不会用插件默认的主题,配置主题色要用到visualMap视觉映射组件并设置其下的inRange属性,想把数据分成几段就设置几个就可以了,**但是必须设置max属性最大值,**代码如下。
// 增加地图系列
mapOption.series.push({
name: '地图色块',
// 系列类型
type: 'map',
mapType: 'china',
// 禁用缩放
roam: false,
// 隐藏label
label: {
normal: {
show: false
},
emphasis: {
show: false
}
},
// 禁用提示框
tooltip:{
show:false,
},
itemStyle:{
// 默认颜色样式
areaColor:'#0b1835',
borderWidth:2,
borderColor:'#244388',
opacity:1
},
data:[
{name: "山东",value: 541},
{name: "山东",value: 341},
{name: "西藏",value: 405},
{name: "浙江",value: 380},
{name: "广东",value: 371},
{name: "贵州",value: 364},
{name: "四川",value: 287},
{name: "河南",value: 251},
{name: "上海",value: 218},
{name: "山西",value: 206}
]
}
});
// 增加视觉映射组件
mapOption.visualMap.push({
{
type:'piecewise',
// 不显示组件
show:false,
// 最大值 MaxArr为data重抽出的value数组
max:Math.max.apply(null,MaxArr),
// 仅对mapOption.series数组内下标为index系列数据生效
seriesIndex:0,
bottom:20,
left:30,
textStyle:{
color:'#fff'
},
// 颜色值
inRange: {
color: ['#5c8eb1', '#0574ab','#055c9b']
}
}
})

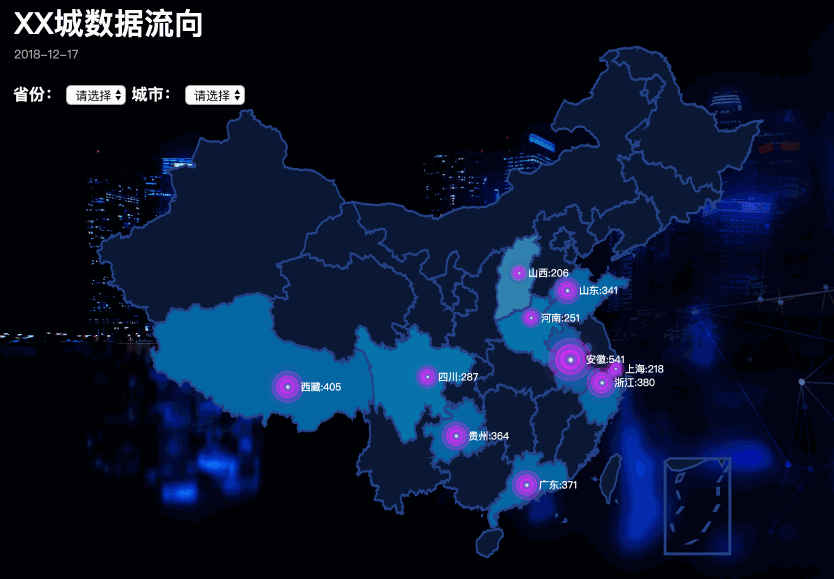
3. 创建散点系列动画
设置选中省到其他省的迁徙效果,迁徙效果需要用三个系列组合,才能出现迁徙效果。
-
- 散点,在各个省会位置显示散点动画
-
- 实线,从当前城市指向目标城市带箭头的曲线。
-
- 特效线,从当前城市指向目标城市带箭头的曲线。
散点绘制需要坐标,网上只找到了城市的坐标,没有省的,我自己把省会城市复制了一遍,然后改为省名称,省坐与省会城市一致,代码如下:
// 省会与城市坐标
var geoCoordMap = {
"海门":[121.15,31.89],
"鄂尔多斯":[109.781327,39.608266],
"招远":[120.38,37.35],
"舟山":[122.207216,29.985295],
"齐齐哈尔":[123.97,47.33],
"盐城":[120.13,33.38],
"赤峰":[118.87,42.28],
"青岛":[120.33,36.07],
"乳山":[121.52,36.89],
"金昌":[102.188043,38.520089],
"泉州":[118.58,24.93],
"莱西":[120.53,36.86],
"日照":[119.46,35.42],
"胶南":[119.97,35.88],
"南通":[121.05,32.08],
"西藏":[91.11,29.97],
"拉萨":[91.11,29.97],
"云浮":[112.02,22.93],
"梅州":[116.1,24.55],
"文登":[122.05,37.2],
"上海":[121.48,31.22],
"上海":[121.48,31.22],
"攀枝花":[101.718637,26.582347],
"威海":[122.1,37.5],
"承德":[117.93,40.97],
"厦门":[118.1,24.46],
"汕尾":[115.375279,22.786211],
"潮州":[116.63,23.68],
"丹东":[124.37,40.13],
"太仓":[121.1,31.45],
"曲靖":[103.79,25.51],
"烟台":[121.39,37.52],
"福建":[119.3,26.08],
"福州":[119.3,26.08],
"瓦房店":[121.979603,39.627114],
"即墨":[120.45,36.38],
"抚顺":[123.97,41.97],
"玉溪":[102.52,24.35],
"张家口":[114.87,40.82],
"阳泉":[113.57,37.85],
"莱州":[119.942327,37.177017],
"湖州":[120.1,30.86],
"汕头":[116.69,23.39],
"昆山":[120.95,31.39],
"宁波":[121.56,29.86],
"湛江":[110.359377,21.270708],
"揭阳":[116.35,23.55],
"荣成":[122.41,37.16],
"连云港":[119.16,34.59],
"葫芦岛":[120.836932,40.711052],
"常熟":[120.74,31.64],
"东莞":[113.75,23.04],
"河源":[114.68,23.73],
"淮安":[119.15,33.5],
"泰州":[119.9,32.49],
"南宁":[108.33,22.84],
"营口":[122.18,40.65],
"惠州":[114.4,23.09],
"江阴":[120.26,31.91],
"蓬莱":[120.75,37.8],
"韶关":[113.62,24.84],
"嘉峪关":[98.289152,39.77313],
"广东":[113.23,23.16],
"广州":[113.23,23.16],
"延安":[109.47,36.6],
"山西":[112.53,37.87],
"太原":[112.53,37.87],
"清远":[113.01,23.7],
"中山":[113.38,22.52],
"云南":[102.73,25.04],
"昆明":[102.73,25.04],
"寿光":[118.73,36.86],
"盘锦":[122.070714,41.119997],
"长治":[113.08,36.18],
"深圳":[114.07,22.62],
"珠海":[113.52,22.3],
"宿迁":[118.3,33.96],
"咸阳":[108.72,34.36],
"铜川":[109.11,35.09],
"平度":[119.97,36.77],
"佛山":[113.11,23.05],
"海南":[110.35,20.02],
"海口":[110.35,20.02],
"江门":[113.06,22.61],
"章丘":[117.53,36.72],
"肇庆":[112.44,23.05],
"大连":[121.62,38.92],
"临汾":[111.5,36.08],
"吴江":[120.63,31.16],
"石嘴山":[106.39,39.04],
"辽宁":[123.38,41.8],
"沈阳":[123.38,41.8],
"苏州":[120.62,31.32],
"茂名":[110.88,21.68],
"嘉兴":[120.76,30.77],
"吉林":[125.35,43.88],
"长春":[125.35,43.88],
"胶州":[120.03336,36.264622],
"宁夏":[106.27,38.47],
"银川":[106.27,38.47],
"张家港":[120.555821,31.875428],
"三门峡":[111.19,34.76],
"锦州":[121.15,41.13],
"江西":[115.89,28.68],
"南昌":[115.89,28.68],
"柳州":[109.4,24.33],
"三亚":[109.511909,18.252847],
"自贡":[104.778442,29.33903],
"吉林":[126.57,43.87],
"阳江":[111.95,21.85],
"泸州":[105.39,28.91],
"西宁":[101.74,36.56],
"青海":[101.74,36.56],
"宜宾":[104.56,29.77],
"内蒙古":[111.65,40.82],
"呼和浩特":[111.65,40.82],
"四川":[104.06,30.67],
"成都":[104.06,30.67],
"大同":[113.3,40.12],
"江苏":[119.44,32.2],
"镇江":[119.44,32.2],
"广西":[110.28,25.29],
"桂林":[110.28,25.29],
"张家界":[110.479191,29.117096],
"宜兴":[119.82,31.36],
"北海":[109.12,21.49],
"陕西":[108.95,34.27],
"西安":[108.95,34.27],
"金坛":[119.56,31.74],
"东营":[118.49,37.46],
"牡丹江":[129.58,44.6],
"遵义":[106.9,27.7],
"绍兴":[120.58,30.01],
"扬州":[119.42,32.39],
"常州":[119.95,31.79],
"潍坊":[119.1,36.62],
"重庆":[106.54,29.59],
"重庆":[106.54,29.59],
"台州":[121.420757,28.656386],
"江苏":[118.78,32.04],
"南京":[118.78,32.04],
"滨州":[118.03,37.36],
"贵州":[106.71,26.57],
"贵阳":[106.71,26.57],
"无锡":[120.29,31.59],
"本溪":[123.73,41.3],
"克拉玛依":[84.77,45.59],
"渭南":[109.5,34.52],
"马鞍山":[118.48,31.56],
"宝鸡":[107.15,34.38],
"焦作":[113.21,35.24],
"句容":[119.16,31.95],
"北京":[116.46,39.92],
"北京":[116.46,39.92],
"徐州":[117.2,34.26],
"衡水":[115.72,37.72],
"包头":[110,40.58],
"绵阳":[104.73,31.48],
"新疆":[87.68,43.77],
"乌鲁木齐":[87.68,43.77],
"枣庄":[117.57,34.86],
"浙江":[120.19,30.26],
"杭州":[120.19,30.26],
"淄博":[118.05,36.78],
"鞍山":[122.85,41.12],
"溧阳":[119.48,31.43],
"库尔勒":[86.06,41.68],
"安阳":[114.35,36.1],
"开封":[114.35,34.79],
"山东":[117,36.65],
"济南":[117,36.65],
"德阳":[104.37,31.13],
"温州":[120.65,28.01],
"九江":[115.97,29.71],
"邯郸":[114.47,36.6],
"临安":[119.72,30.23],
"甘肃":[103.73,36.03],
"兰州":[103.73,36.03],
"沧州":[116.83,38.33],
"临沂":[118.35,35.05],
"南充":[106.110698,30.837793],
"天津":[117.2,39.13],
"天津":[117.2,39.13],
"富阳":[119.95,30.07],
"泰安":[117.13,36.18],
"诸暨":[120.23,29.71],
"河南":[113.65,34.76],
"郑州":[113.65,34.76],
"黑龙江":[126.63,45.75],
"哈尔滨":[126.63,45.75],
"聊城":[115.97,36.45],
"芜湖":[118.38,31.33],
"唐山":[118.02,39.63],
"平顶山":[113.29,33.75],
"邢台":[114.48,37.05],
"德州":[116.29,37.45],
"济宁":[116.59,35.38],
"荆州":[112.239741,30.335165],
"宜昌":[111.3,30.7],
"义乌":[120.06,29.32],
"丽水":[119.92,28.45],
"洛阳":[112.44,34.7],
"秦皇岛":[119.57,39.95],
"株洲":[113.16,27.83],
"河北":[114.48,38.03],
"石家庄":[114.48,38.03],
"莱芜":[117.67,36.19],
"常德":[111.69,29.05],
"保定":[115.48,38.85],
"湘潭":[112.91,27.87],
"金华":[119.64,29.12],
"岳阳":[113.09,29.37],
"湖南":[113,28.21],
"长沙":[113,28.21],
"衢州":[118.88,28.97],
"廊坊":[116.7,39.53],
"菏泽":[115.480656,35.23375],
"安徽":[117.27,31.86],
"合肥":[117.27,31.86],
"武汉":[114.31,30.52],
"湖北":[114.31,30.52],
"大庆":[125.03,46.58]
};
echart要求的散点系列要求的数据格式如下:
{
"name":"安徽",
"value":220,
"tooltip":"迁出人效:0.22台\/人<br>总迁出量:220<br>总迁入量:149"
}
需要省会名和value,使用symbolSize回调根据value设置散点大小,默认图标科技感不强,用symbol设置成自己做的png图片,然后在label的formatter方法设置一下要显示的label字段。
// 数据格式
var pan = [
{"name":"安徽","value":220,"tooltip":"迁出人效:0.22台\/人<br>总迁出量:220<br>总迁入量:149"},
{"name":"山东","value":24,"tooltip":"超值车数量:12<br>非超值数量:12<br>总数量:24"},
{"name":"浙江","value":22,"tooltip":"超值车数量:17<br>非超值数量:5<br>总数量:22"},
{"name":"广东","value":22,"tooltip":"超值车数量:14<br>非超值数量:8<br>总数量:22"},
{"name":"西藏","value":15,"tooltip":"超值车数量:14<br>非超值数量:1<br>总数量:15"},
{"name":"四川","value":14,"tooltip":"超值车数量:10<br>非超值数量:4<br>总数量:14"},
{"name":"河南","value":14,"tooltip":"超值车数量:10<br>非超值数量:4<br>总数量:14"},
{"name":"河北","value":9,"tooltip":"超值车数量:5<br>非超值数量:4<br>总数量:9"},
{"name":"江西","value":8,"tooltip":"超值车数量:5<br>非超值数量:3<br>总数量:8"},
{"name":"湖北","value":8,"tooltip":"超值车数量:7<br>非超值数量:1<br>总数量:8"},
{"name":"陕西","value":8,"tooltip":"超值车数量:5<br>非超值数量:3<br>总数量:8"}
];
// 添加系列数据
mapOption.series.push(
{
name: '圆盘',
type: 'effectScatter',
coordinateSystem: 'geo',
zlevel: 0,
// 散点动画
rippleEffect: {
scale:3,
brushType: 'stroke',
},
// 散点图标
symbol:'image://images/symbol1.png',
// 显示文字
label: {
normal: {
show: true,
position: 'right',
color:'#fff',
fontSize:10,
// 会名称 + value
formatter: function(e){
return e.name +':'+ e.data.value[2]
},
opacity:1
},
},
// 根据value控制散点大小
symbolSize: function (val) {
return val[2] / 25;
},
itemStyle: {
borderWidth:1,
opacity:1,
shadowColor: '#fff',
},
data: pan.map(function (dataItem) {
return {
name: dataItem.name,
value:geoCoordMap[dataItem.name].concat([dataItem.value]),
tooltip:dataItem.name + '<br>' +dataItem.tooltip
};
})
}
)

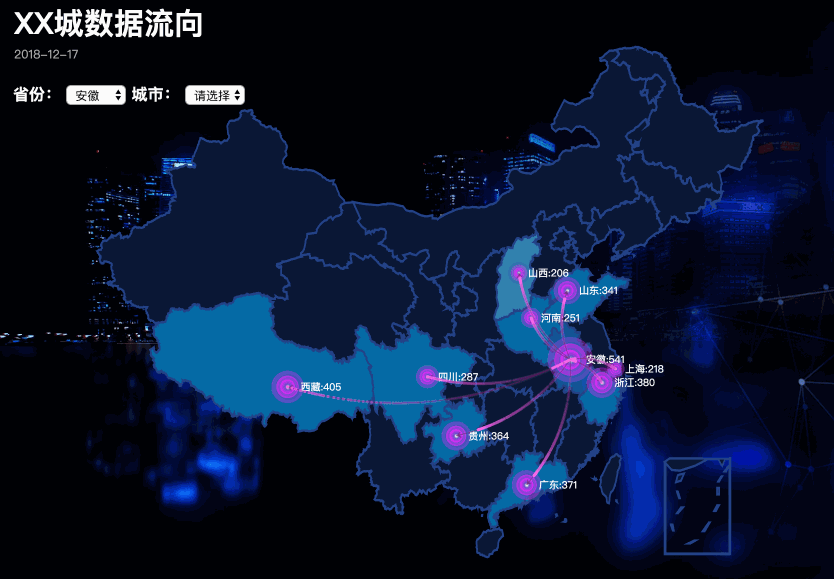
4. 创建线条系列实线与特效线
一条为实线,一条带动画的特效线,叠加在一起,效果就出来了。
echarts要求的lines系列数据格式如下:
// linses
{
fromName: "安徽",
toName: "浙江",
coords: [
[117.27, 31.86], // 起点坐标
[120.19, 30.26] // 末尾坐标
]
}
**这样来看我们就需要当前省的坐标和目标省坐标,**我们之前已经准备好坐标数据了,等于接口返回给我们当前省名称和目标省名称,我们自己再遍历取一下坐标就可以了,使用symbolSize调整剪头合适的大小。
画线的时候颜色需要注意下,实线深色,动画线浅色,这样有对比,效果要稍微好一些。
我们要求得到的数据如下:
var linesData = [
[{"name":"安徽"},{"name":"浙江"}],
[{"name":"安徽"},{"name":"上海"],
[{"name":"安徽"},{"name":"西藏"],
[{"name":"安徽"},{"name":"四川"],
[{"name":"安徽"},{"name":"河南"],
[{"name":"安徽"},{"name":"山西"],
[{"name":"安徽"},{"name":"广东"],
[{"name":"安徽"},{"name":"山东"],
[{"name":"安徽"},{"name":"贵州"]
]
遍历数据获取坐标,把数据塞进系列里
// lines数据遍历方法
var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var dataItem = data[i];
var fromCoord = geoCoordMap[dataItem[0].name];
var toCoord = geoCoordMap[dataItem[1].name];
if (fromCoord && toCoord) {
res.push({
fromName: dataItem[0].name,
toName: dataItem[1].name,
coords: [fromCoord, toCoord],
});
}
}
return res;
};
// 塞入数据
mapOption.series.push(
// step3 实体线
{
name: '实体线',
type: 'lines',
zlevel: 1,
symbol: ['none', 'arrow'],
symbolSize: 5,
lineStyle: {
opacity: 0.1,
normal: {
color: '#67035a',
width: 1,
curveness: 0.2
}
},
tooltip:{
show:false,
},
data: convertData(linesData)
},
// step4 发光线
{
name: '发光',
type: 'lines',
zlevel: 2,
// 特效配置
effect: {
show: true,
period: 7,
trailLength: 0.7,
color: '#ff69ec',
symbolSize: 3
},
tooltip:{
show:false,
},
lineStyle: {
normal: {
color: '#fbff82',
width: 0,
curveness: 0.2
}
},
data: convertData(linesData)
}
)

效果已经出来了。
5. 当前城市到目标省城,点击目标省弹出柱状图
城市到省就更简单了,把省的名称换成城市就好了,不再赘述。
简单说一下点击目标省出现当前省下所有城市的柱状图的思路。
给echart对象添加点击事件,只有echart对象可以添加点击事件,系列和组件都家布行,需要通过params判断点击的类型,如果是点击的散点,就展示div,创建一个chart就好了。
myChart.on('click', function (params) {
if(params.componentSubType == "effectScatter"){
$('.tootip,.mark').show();
let option = {
// some data
};
let Chart = echarts.init(document.getElementById('tootip'));
Chart.setOption(option);
}
});
$('.clsBtn').click(function(){
$('.tootip,.mark').hide();
});

基本就实现了,下边是一些echart配置的关联项,翻文档或者搜索翻出来的,记录一下,熟悉的直接略过就可以了。
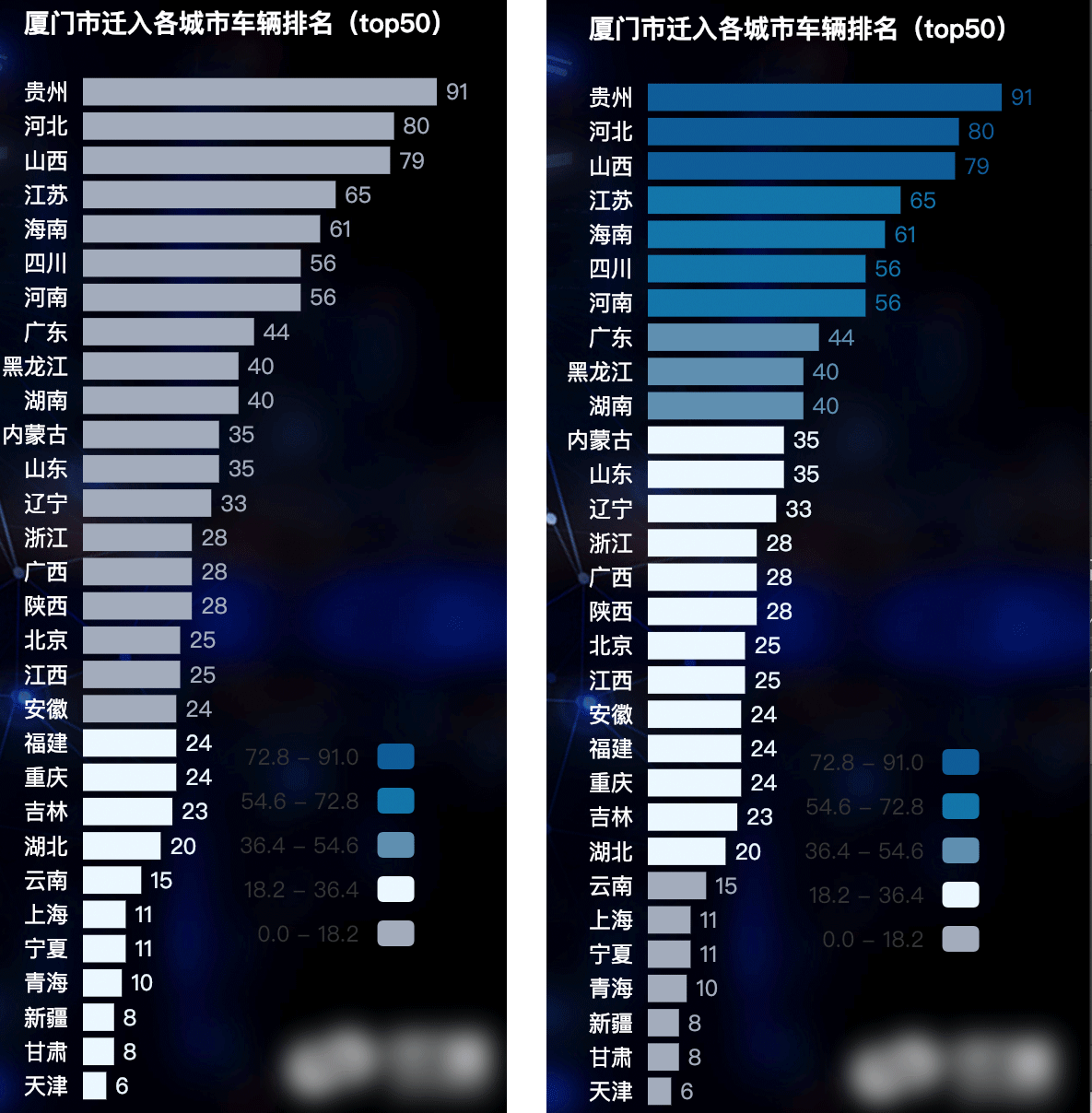
视觉映射组件的纵轴配置 dimension
在做左侧条形图的时候碰到一个问题,设置视觉映射组件后不生效,和预期不一样,见下图(左侧实际,右侧预期):
原因是映射组件的数据维度指向错误,调整一下dimension指向就好了。

视觉映射组件仅对某一组系列数据生效 seriesIndex
在做地图的时候,希望数据映射组件只对地图系列生效,对散点不生效,以为是用id来绑定,后来翻了一下文档,用seriesIndex指向mapOption.series的下标,就只对当前下标生效了。
系列组件tooltip的显示与隐藏
需求是只有经过散点图的时候才显示tooltip组件,所以需要给tooltip.trigger属性为item,然后给不需要展示的系列增加tooltip.show属性为false。
总结
基本上就这些了,按照掘金的原则:
很多技术内容的讲解,尤其是一些新的技术,最先要讲明白背后的概念,让读者对这个内容有了一个概括性的了解,然后再深入背后的细节完成实体的内容。
如果大家觉得哪里讲解的不是很清楚,希望提出来,我修改为可读性更高的笔记,笔记也需要迭代😁,共同交流学习。