现在很多app都有填写验证码的需求,而这个验证码的UI流行非普通的输入框(毕竟移动开发主要矛盾是设计师日益增长的天马行空同落后的开发之间的矛盾),作为跨平台方案的Flutter自然也会用到这种控件。本着少造轮子,多copy的原则,想去找个验证码的控件直接用,但是搜罗了一遍Github和SO都没发现替代的控件。
没有轮子,那就自己造!
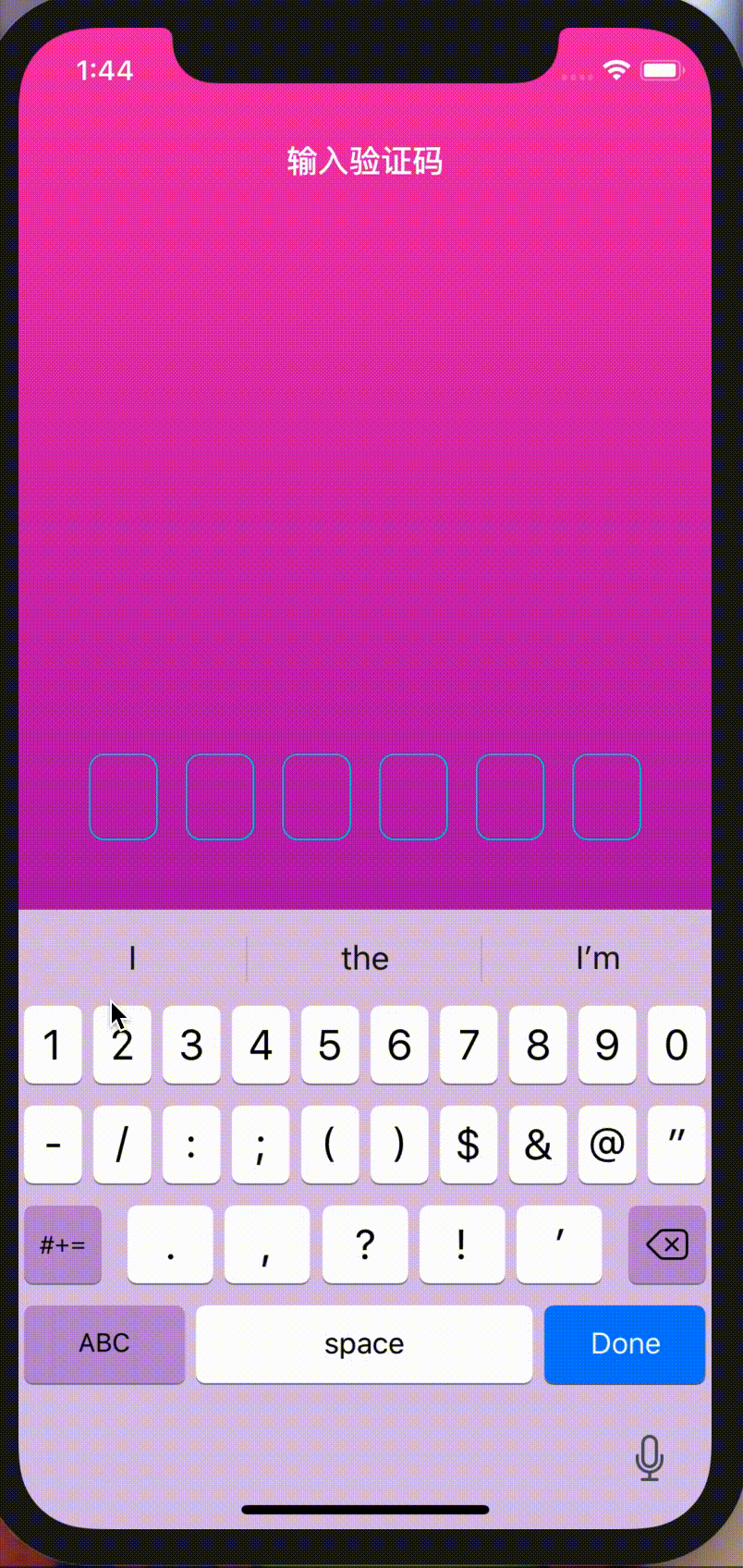
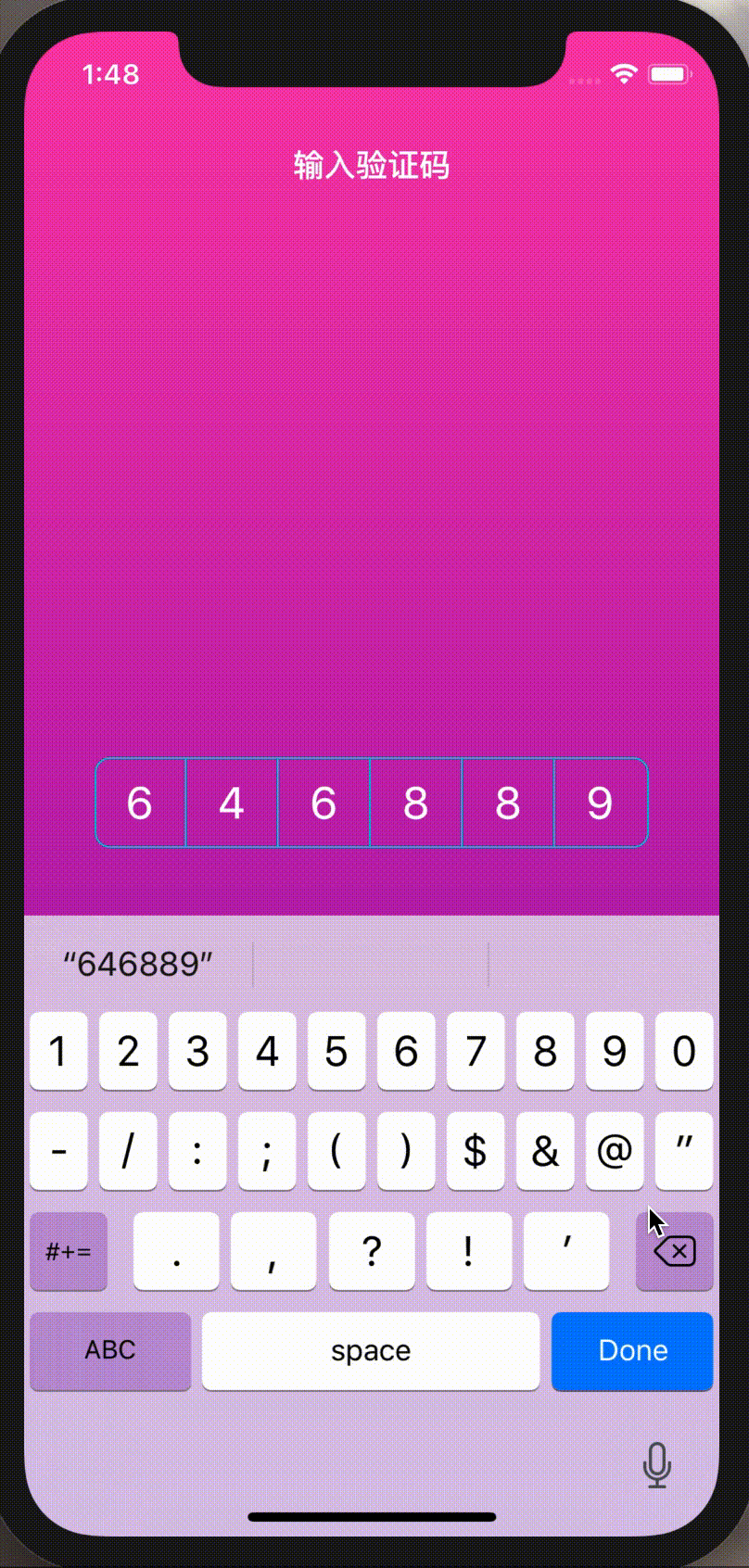
首先分析下,常见的验证码UI有三种类型。
- 下划线

- 宽松线框型(相邻的矩形不相交)

- 贴合线框型(相邻的矩形y轴相交)

虽然UI上有些差异,但是实际使用上大同小异。首先我们需要一个能够接收输入的Widget,那么TextField再合适不过了。不过,TextField的绘制我们不能像Android里面直接重载或者变成InVisible,那么我们就把所有绘制的内容变成透明,这样给用户的表象就像空白的。
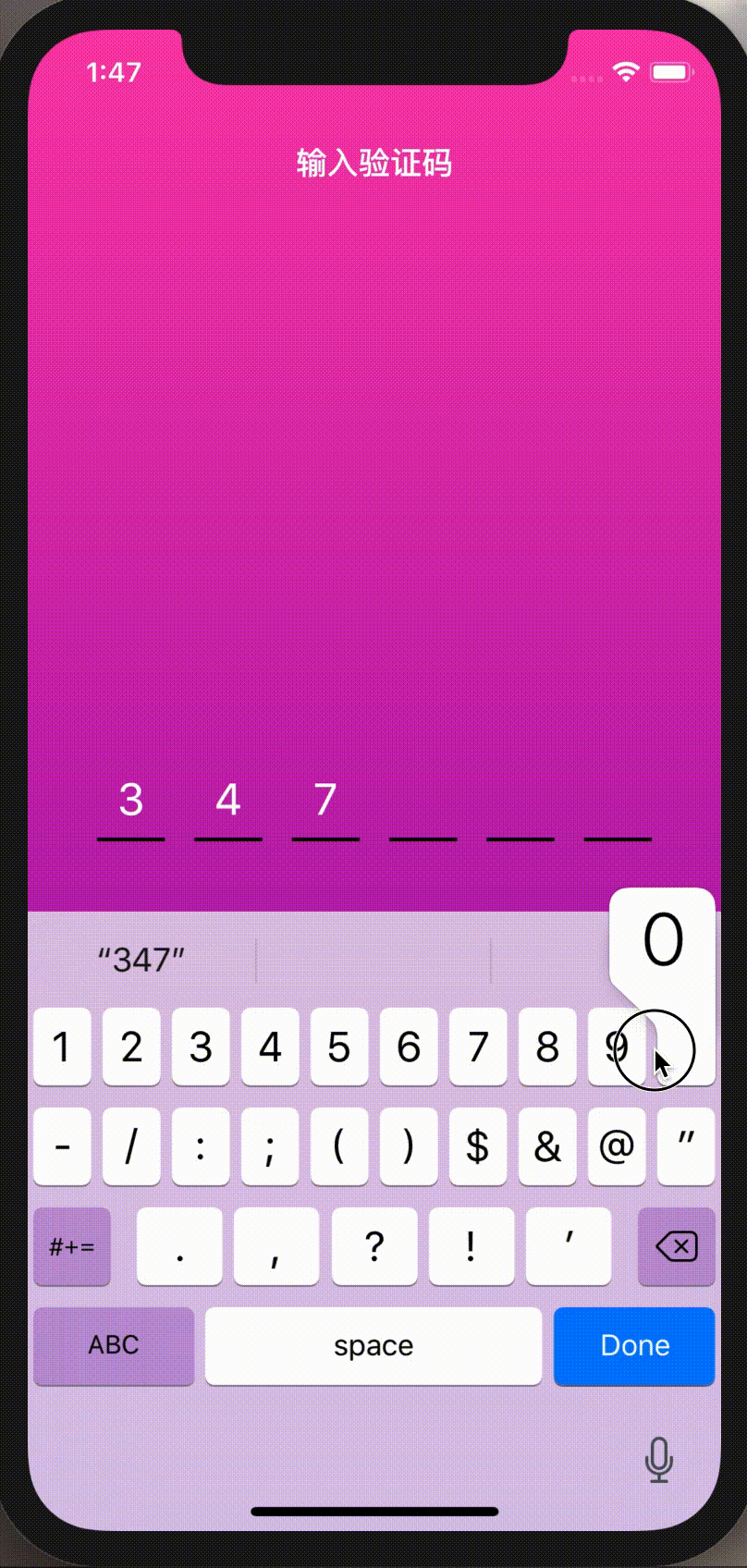
接下去的步骤就很简单了,只需要把TextField接收到的输入绘制在我们实际展示的Widget上。就像下面三张动图一样



其实核心思想很简单,并不需要那么多的理论。😂
plugin已上传到dart packages,大家可以添加下面代码使用
dependencies:
pin_input_text_field: ^0.0.1
欢迎PR和Issue,github.com/TinoGuo/pin…