
Chrome浏览器插件安装点这里 点这安装
背景

现在聊天时候少不了斗图,光发静图逼格略低了些,GIF在斗图中肯定略胜一筹,手绘动画生成GIF对大多数人来说要求搞了些,不过给某人拍个搞笑的短视频,再加点逗比文字,哈哈,从此你就走上的斗图高手之列,没人敢惹你,一言不合就斗图
网上搜一下视频制作表情包,也搜到了几个,但是不多,而且大部分只是单纯的转GIF,可以添加文字的用起来也不是很方便。
更可怕的是有的制作GIF的网址超过60帧就要开通VIP,呵呵,看不下去! 所以我决定自己贡献一个免费好用的表情包制作工具
工具主要就界面如下

工具不仅提供视频转GIF功能,而且在转换GIF的同时还能添加文字,精确到每一帧,想让文字显示在哪个位置、时间,以及文字大小颜色都可以设置,全部都是浏览器本地生成,没有任何网络请求,离线也能使用。内容随意更改,点击生成就能得到修改后的GIF
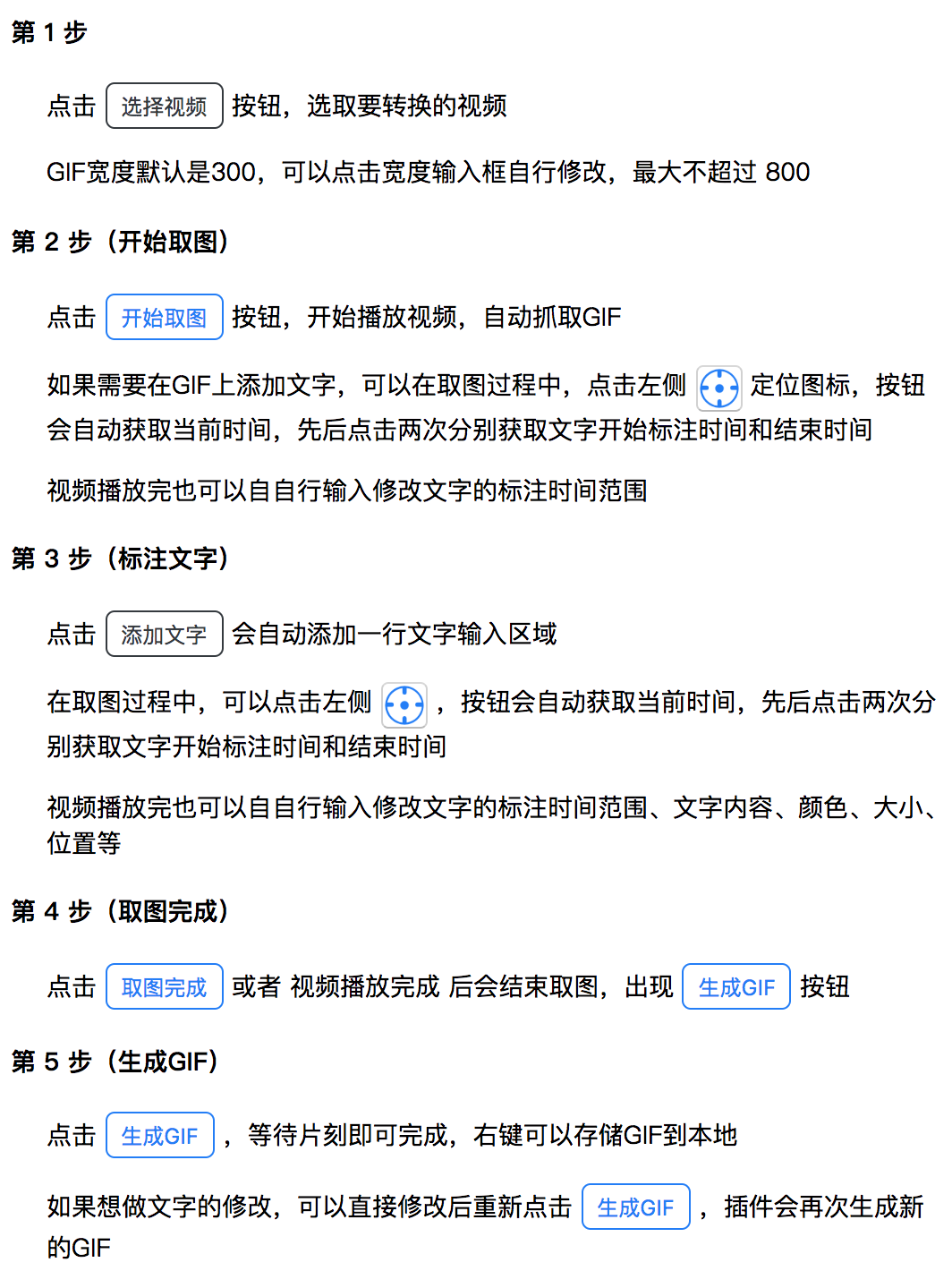
使用教程

实现过程
- 视频播放时通过canvas将每一帧原图保存到全局数组FPS_LIST中,同时需要把每一帧的播放时间存到图片中,视频在播放的时候,点击文字定位图标,获取当前视频播放时间,填充到文字时间输入框中
- 点击生成需要重新遍历FPS_LIST,为每一帧添加文字,这里需要注意的时,每行文字都有自己对应显示的时间范围,所以需要判断文字绘制在那一帧图片中。然后生成新的图片数组GIF_IMG_LIST
- 将图片交给gifshot,最后得到生成后的GIF
是不是很简单
需要声明的是前端生成GIF底层借助一个开源的js库,github.com/yahoo/gifsh… 本工具是在它的基础上进行的二次开发,感谢作者开源贡献
关于谷歌浏览器开发,可以查看在线文档
工具具体实现可以访问我的github查看源代码,核心代码仅200行,如果对你有帮助,也欢迎 Star
