百度小程序开放半年多以来,作为大部分开发者,你一定是照着小程序的官方文档,用着组件和API,撸出一套代码发布上线。大部分人心里,都会有这样的疑问:我已经有微信小程序了,能不能利用现有代码快速开发或者生成百度小程序?百度小程序、微信小程序、支付小程序、XX小程序等等,有没有统一的框架,一次开发,多平台运行? 以下从开发百度小程序入手,给大家带来非常规建议。
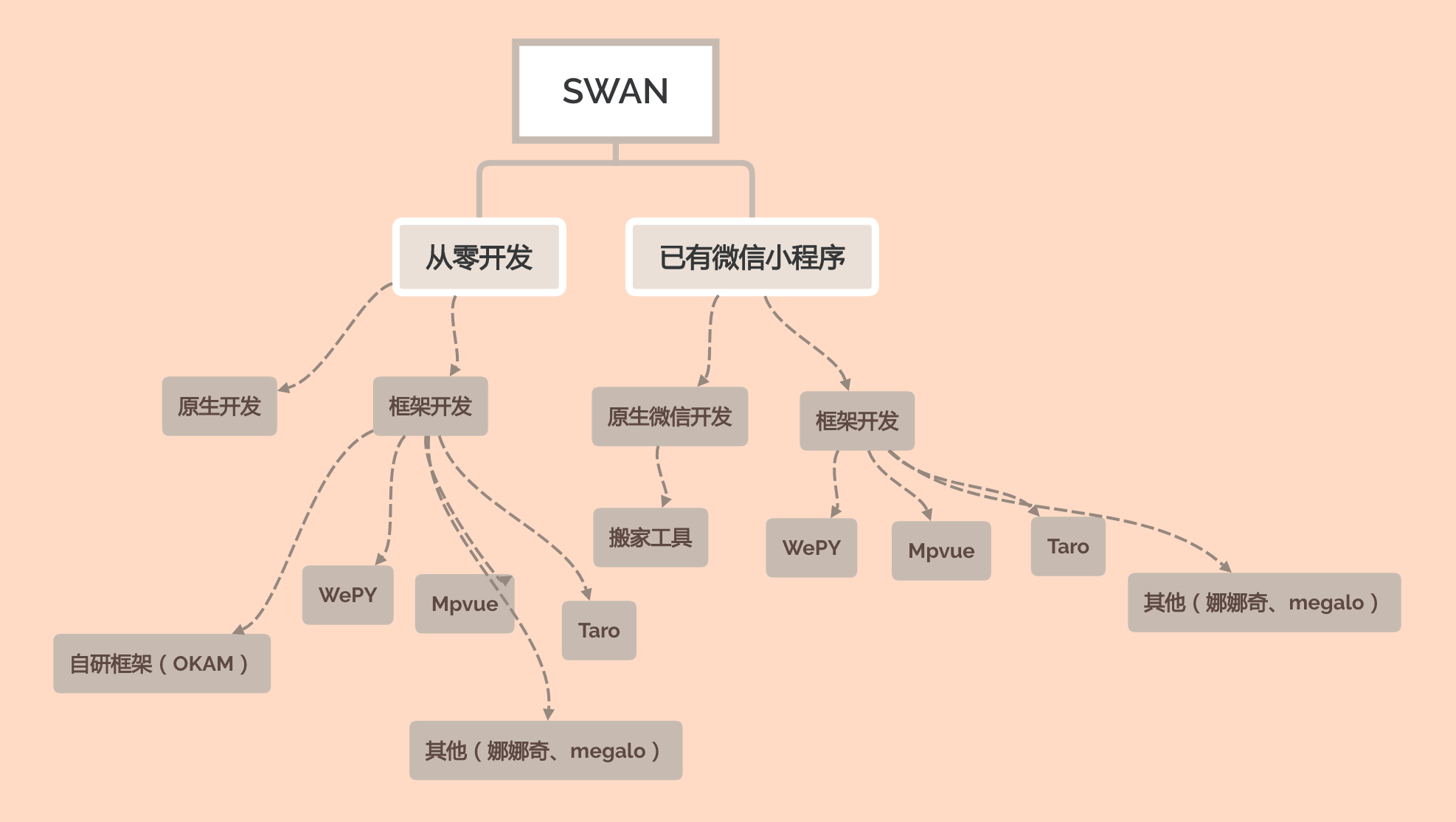
我们根据这张图,分成不同的开发场景:

根据这张图,我们可以看到,针对已有的微信小程序,我们可以通过搬家工具 去快速生成百度小程序,适当的二次开发修改联调去发布上线百度小程序;我们也可以利用 小程序应用层框架 去做跨平台的事儿。
搬家工具
搬家工具就是针对用原生微信语法开发的微信小程序,生成百度小程序代码。
搬家工具,是基于 Abstract Syntax Tree 开发的辅助工具,可以帮助您把微信小程序的部分代码迁移到百度智能小程序上。工具可进行静态语法上的转换,根据一些规则去转换代码,抹平微信小程序语法和百度智能小程序语法上的差异,为大家减少因平台差异带来的苦恼。
需要注意的是:工具做不到运行时diff的抹平,也做不到一个API从无到有的过程。所以,需要大家根据转换log,进行二次开发。
搬家工具官方文档
搬家工具npm文档
搬家工具解析
应用层框架开发
小程序的开发除去常见的原生小程序语法的开发模式,还可以应用层框架开发,用类现代框架 (vue/react) 的语法去开发小程序,提升开发体验和解决跨平台的问题。以下我们用4个框架举例,主要讲解如何用常见的小程序框架开发百度小程序。
Taro
第一步: 安装开发工具
安装Taro开发工具 @tarojs/cli;
使用npm或者yarn的方式都可以获取,也可以直接使用npx(在npm 5.2+下)
$ npm install -g @tarojs/cli
$ yarn global add @tarojs/cli
第二步: 初始化项目
使用命令创建模板项目
$ taro init swan-taro
也可以参考Taro开发百度小程序示例
第三步: 安装依赖
进入项目目录,安装依赖
$ npm install
第四步: 构建目标代码
注:去掉 --watch 将不会监听文件修改,并会对代码进行压缩打包
# npm script
$ npm run dev:swan // 开发模式
$ npm run build:swan // 线上模式
# 仅限全局安装
$ taro build --type swan --watch
$ taro build --type swan
第五步: 开发者工具预览
在百度开发者工具中选择打开项目目录下的dist目录,就可以在开发者工具中预览项目。
Tips && 文档
mpvue
第一步: 初始化项目
使用示例项目:
$ git clone git@github.com:hucq/mpvue-platform-sample.git
也可以参考mpvue百度小程序demo
第二步: 安装依赖
进入项目目录,安装依赖
$ npm install
$ npm install mpvue@beta mpvue-loader@beta mpvue-template-compiler@beta
第三步: 构建目标代码
$ npm run dev:swan // 开发模式
$ npm run build:swan // 线上模式
第四步: 开发者工具预览
在百度开发者工具中选择打开项目目录下的dist/swan目录,就可以在开发者工具中预览项目。
Tips && 文档
WePY
第一步: 安装开发工具
安装WePY开发工具 wepy-cli;
$ npm install -g wepy-cli@1.7.3-alpha6
第二步: 初始化项目
使用命令创建模板项目
$ wepy init standard
也可以参考WePY开发百度小程序示例
第三步: 安装依赖
进入项目目录,安装依赖
$ npm install
第四步: 构建目标代码
注:去掉 --watch 将不会监听文件修改,并会对代码进行压缩打包
# 仅限全局安装
$ wepy build -o baidu --watch
$ wepy build -o baidu
第五步: 开发者工具预览
在百度开发者工具中选择打开项目目录下的dist目录,就可以在开发者工具中预览项目。
Tips && 文档
Okam
第一步:安装 CLI 工具
- Node 安装(要求 Node >=8 && NPM >= 3),具体安装可以到官网下载;
- CLI 工具安装:
$ npm install okam-cli -g
第二步:初始化项目
$ okam init my-project
$ cd my-project
$ npm i
第三步:构建目标代码
| 代码 | 说明 |
|---|---|
| npm run dev | 带 watch 开发模式 |
| npm run dev:clean | 删掉构建产物(不包括项目配置文件)并重新构建且带 watch 开发模式 |
| npm run dev:server | 带 watch && 开发 Server 开发模式 |
| npm run build | 删掉构建重新构建(没有 watch && 开发 Server) |
| npm run prod | 生产环境构建 |
第四步:开发工具预览
在百度开发者工具中选择打开项目目录下的 dist 目录,就可以在开发者工具中预览项目。
更多关于 Okam 使用,可以参考 Okam 文档。