前言
不知道你们有没有这种感觉,当做完一个项目的时候感觉有点懵,‘我是谁,我在哪,我在干什么’。 哈哈哈,反正我是有。项目做完了,抽出点时间来总结一下,在项目中遇到的一些问题以及解决的方法。ps: 防止下次遇到同样的问题,不知所措。
项目中引入echarts
由于项目的数据比较多,需要引入echarts来更直观的展示数据,也可以在更加方便的完成很多Canvas 功能。
1) 引Echarts 问题
1> 安装 Echarts
npm install echarts --save
2> 在main.js中引入Echarts
//引入echart
import echarts from 'echarts'
//将echarts引入到vue的原型中
Vue.prototype.$echarts = echarts
3> 在组件中使用
html 挂载在div标签上
<div id="myChart" class="echartBox" :style="{width: '100%', height: '400px'}"></div>
js mounted () {
//绘制饼图
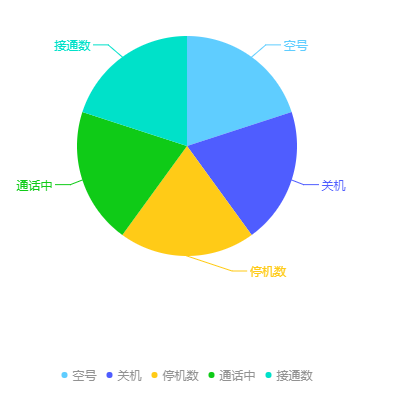
drawPie (item) {
let that = this
let callNameList = []
let callNumList = []
if (!item || item.length == 0){
callNameList = ["空号", "关机", "停机数", "通话中", "接通数"]
callNumList = [
{name: '空号',value: 0},
{name: '关机',value: 0},
{name: '停机数',value: 0},
{name: '通话中',value: 0},
{name: '接通数',value: 0},
]
}else if (item[0]) {
item.forEach((it) => {
callNameList.push(it.callName)
callNumList.push({value: it.num,name: it.callName})
})
}
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'));
let option = {
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} "
},
legend: {
orient: 'horizontal',
left: 'center',
top: 'bottom',
icon: 'circle',
itemWidth: 6,
itemHeight: 6,
// itemGap: 40, //设置间距
textStyle:{//图例文字的样式
color:'#929292',
fontSize:12
},
data: callNameList
},
color:['#5fcdff','#4f5dff','#ffcb17','#0fcb17','#00e1c9','#90e1c9'],
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['50%', '40%'],
data:callNumList,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
}
myChart.setOption(option,window.onresize = myChart.resize)
},
}
显示效果:

遇到的问题
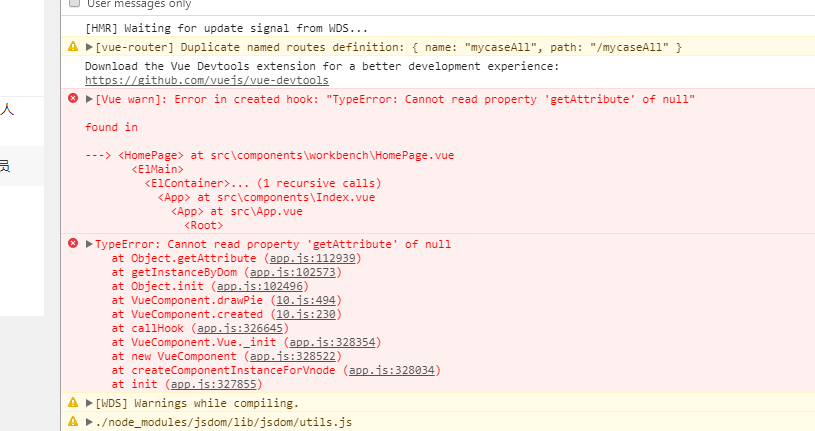
1> 当饼图渲染的函数,放在vue的生命钩子created中时,运行会报这样的错误,这是因为在created钩子中,元素还没有渲染完。将饼图渲染的函数放在vue的生命钩子mounted 中就可以正常渲染了。

myChart.setOption(option,window.onresize = myChart.resize) 就可以了。